HTML5-CSS(二)
一、 CSS 文本样式

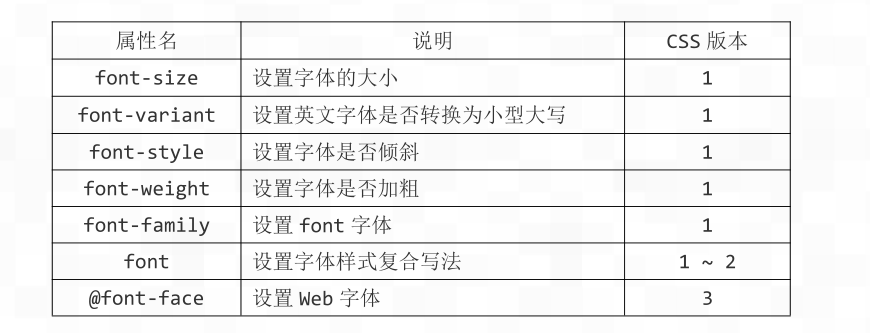
1.font-size
p {
font-size: 50px;
}
解释:设置文本的大小。
xx-small、x-small、small、medium、large、x-large(固定大小)
xx-large、smaller、larger(设置字体相对于父元素字体的大小)
数字+px (使用 CSS 像素长度设置字体大小)
数字+% (使用相对于父元素字体的百分比大小)
2.font-variant
p {
font-variant: small-caps;
}
解释:设置字体是否以小型大写字母显示。
normal: 表示如果以小型大写状态,让它恢复小写状态。
small-caps: 让小写字母以小型大写字母显示。
3.font-style
p {
font-style: italic;
}
解释:设置字体是否倾斜。
normal 表示让倾斜状态恢复到正常状态。
italic 表示使用斜体。
oblique 表示让文字倾斜。区别在没有斜体时使用。
4.font-weight
p {
font-weight: bold;
}
解释:设置字体是否加粗。
normal 表示让加粗的字体恢复正常。
bold 粗体
bolder 更粗的字体
lighter 轻细的字体
100 ~ 900 之间的数字 600 及之后是加粗,之前不加粗
5.font-family
p {
font-family: 微软雅黑;
}
解释:使用指定字体名称。这里使用的字体是浏览者系统的字体。有时为了兼容很多浏览者系统的字体,可以做几个后备字体。
6.font
p {
font: 50px 楷体;
}
解释:字体设置简写组合方式。格式如下:[是否倾斜|是否加粗|是否转小型大写] 字体大小 字体名称;
7.text-decoration
p {
text-decoration: underline;
}
解释:设置文本出现下划线。属性值如下表:值 说明
none 让本身有划线装饰的文本取消掉
underline 让文本的底部出现一条下划线
overline 让文本的头部出现一条上划线
line-through 让文本的中部出现一条删除划线
blink 让文本进行闪烁,基本不支持了
8.text-transform
p {
text-transform: uppercase;
}
解释:设置英文文本转换为大小写。值 说明
none 将已被转换大小写的值恢复到默认状态
capitalize 将英文单词首字母大写
uppercase 将英文转换为大写字母
lowercase 将英文转换为小写字母
9.text-shadow
p {
text-shadow : 5px 5px 3px black;
}
解释:给文本添加阴影。其中四个值,第一个值:水平偏移;第二个值:垂直偏移;第三个值:阴影模糊度(可选);第四个值:阴影颜色(可选)。
10.text-align
p {
text-align: center;
}
解释:指定文本的对齐方式。值 说明
left 靠左对齐,默认
right 靠右对齐
center 居中对齐
justify 内容两端对齐
start 让文本处于开始的边界
end 让文本处于结束的边界
start 和 end 属于 CSS3 新增的功能,但目前 IE 和 Opera 尚未支持。
11.white-space
p {
white-space: nowrap;
}
解释:处理空白排版方式。
值 说明
normal 默认值,空白符被压缩,文本自动换行
nowrap 空白符被压缩,文本不换行
pre 空白符被保留,遇到换行符则换行
pre-line 空白符被压缩,文本会在排满或遇换行符换行
pre-wrap 空白符被保留,文本会在排满或遇换行符换行
12.letter-spacing
p {
letter-spacing: 4px;
}
解释:设置文本之间的间距。值 说明
normal 设置默认间距长度值 比如:“数字”+“px”
13.word-spacing
p {
word-spacing: 14px;
}
解释:设置英文单子之间的间距。值 说明
normal 设置默认间距
长度值 比如:“数字”+“px”
14.line-height
p {
line-height: 200%;
}
解释:设置段落行高。值 说明
normal 设置默认间距
长度值 比如:“数字”+“px”
数值 比如:1,2,3
% 比如:200%
15.word-wrap
p {
word-wrap: break-word;
}
解释:让过长的英文单词断开。值 说明
normal 单词不断开
break-word 断开单词
16.text-indent
p {
text-indent: 20px;
}
解释:设置文本首行的缩进。值 说明
normal 设置默认间距
长度值 比如:“数字”+“px”




 浙公网安备 33010602011771号
浙公网安备 33010602011771号