表单
table 标签
- border 标签设置表格边框的相关属性
- width 表格的宽度
- height 表格的高度
- cellspacing 单元格之间的间隙 默认2
- cellpadding 单元格和单元格内容之间的间隙 默认0
- align 文字对其方式 下面有详细值
- bicolor 背景颜色
- background 背景的相关属性
tr标签 表示一行
- align 行内文字的水平对齐方式 left/center/right
- valign 行内文字的垂直对齐方式 top/middle/bottom
- height 行高度
- bgcolor 背景颜色,可以是 支持颜色的三种表达方式
td标签 表示单元格
- align 同tr
- valign 同tr
- width同tr
- height同tr
th标签 表头
属性 同 td
thead标签
tbody标签
tfoot 标签
caption标签 定义表格标题##
colgroup/col 用于对表格中的列进行组合,以便对其进行格式化。
如需对全部列应用样式, 标签很有用,这样就不需要对各个单元和各行重复应用样式了。
标签只能在 table 元素中使用。表单
form标签
- action 规定当提交表单时向何处发送表单数据。
- method 值 get/post 默认get
- target 规定在何处打开 action URL。
- enctype 规定在发送表单数据之前如何对其进行编码。
input标签 单
- name 属性
- type 属性
- text 默认 文本框
- password 密码框
- radio 单选框
- checkbox 复选框
- file 文件上传
- submit 提交按钮
- reset 重置按钮
- button 普通按钮
- image 把图片作为提交按钮样子 不推荐
- hidden 隐藏域
- value属性 默认值 type值不同vlaue的意义不一样
- size 属性 控制输入框宽度 适用于 text/password
- maxlength 属性 最大输入字符个数 适用与text/password
- checked 属性 默认选中 适用于 radio/checkbox
- readonly 只读 适用于text/password
- disabled 表示不可用
textarea -rows/cols 表示大的文本框
button元素
- type属性
- submit(默认)
- reset 重置已填写的数据
- button
select 标签
- name
- size
- multiple 设置多选
- disabled
- 详细信息如下

option 标签 定义下拉列表中的一个选项(一个条目)
- value 定义送往服务器的选项值。
- disabled 规定此选项应在首次加载时被禁用。
- selected 默认选项 规定选项(在首次显示在列表中时)表现为选中状态。
optgroup 对select下的option进行分组
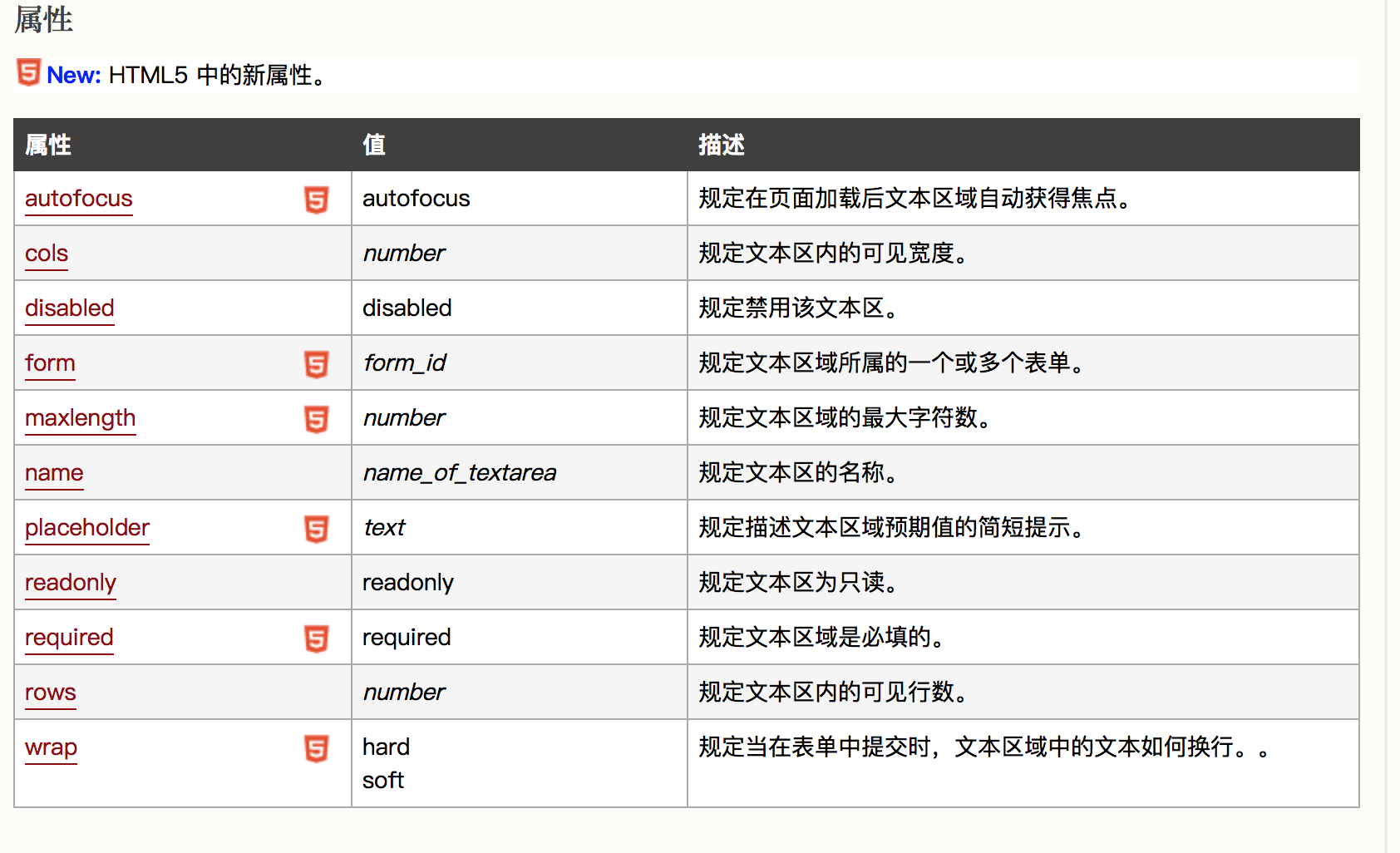
textarea 文本域
- name
- disabled
- rows 高度
- cols 宽度
- readonly

label
- for 表单控件的ID 标签为 input 元素定义标注(标记)。
- label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。



