react 配置@别名
1.安装 craco工具
npm i -D @craco/craco
craco 是一个用于扩展 Create React App(CRA)的工具,CRA 是一个用于快速搭建 React 应用的脚手架工具。CRA 提供了一个简单的项目结构和配置,使得开发者可以快速开始一个 React 项目的开发。
然而 CRA 的配置是被隐藏的,开发者无法对其进行自定义和扩展。这就是 craco 出现的原因。craco(Create React App Configuration Override) 允许开发者覆盖和扩展 CRA 的配置,以满足更复杂的项目需求。
2. 根路径创建craco.config.js的文件
const path = require('path')
module.exports = {
webpack:{
alias:{
"@":path.resolve(__dirname,"src")
}
}
}
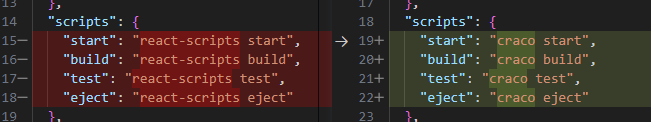
3. 修改 package.json文件 scripts 配置的 react-scripts 替换为 craco

4. vscode提示配置,创建jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号