echarts 基础图形使用
1. 安装
npm install echarts --save
2. 定义标签容器
<div id="main" style="width: 600px; height: 400px"></div>
3. 引入
import * as echarts from "echarts";
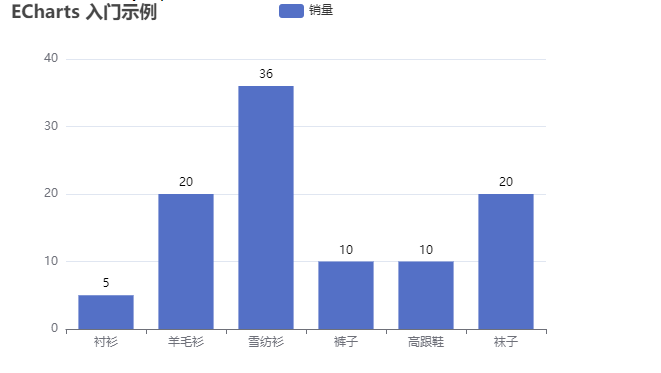
4. 柱状图
initBar() {
var myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
var option = {
title: {
text: "ECharts 入门示例",
},
tooltip: {},
legend: {
data: ["销量"],
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
label: {
normal: {
show: true, //开启显示
position: "top", //柱形上方
textStyle: {
//数值样式
color: "#000000",
},
},
},
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},

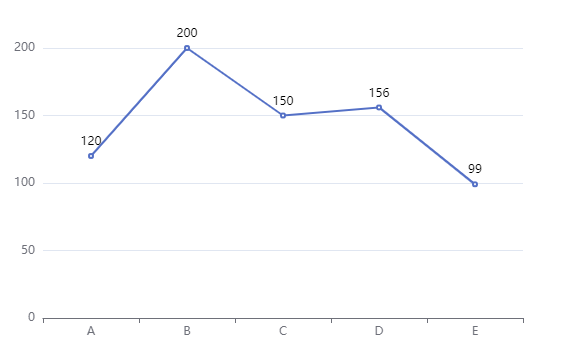
5.折线图
initLine() {
var option = {
xAxis: {
type: "category",
data: ["A", "B", "C","D","E"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150,156,99],
type: "line",
label: {
normal: {
show: true, //开启显示
position: "top", //柱形上方
textStyle: {
//数值样式
color: "#000000",
},
},
},
},
],
};
var myChart = echarts.init(document.getElementById("main"));
myChart.setOption(option);
},

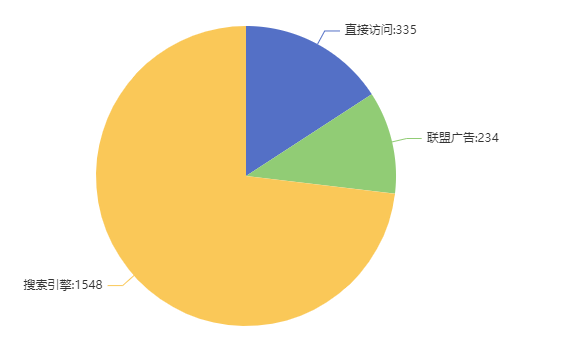
6.饼图
initPie() {
var option = {
series: [
{
type: "pie",
data: [
{
value: 335,
name: "直接访问:335",
},
{
value: 234,
name: "联盟广告:234",
},
{
value: 1548,
name: "搜索引擎:1548",
},
],
},
],
};
var myChart = echarts.init(document.getElementById("main"));
myChart.setOption(option);
},

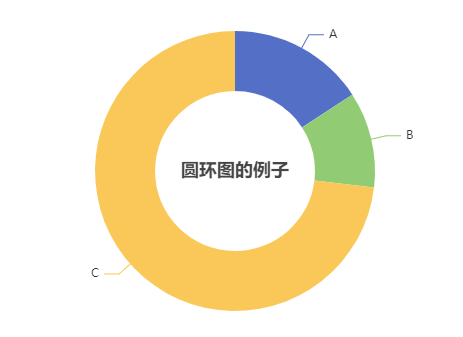
7.圆环图
initPie2() {
var option = {
title: {
text: "圆环图的例子",
left: "center",
top: "center",
},
tooltip: {
trigger: 'item', //数据项图形触发
formatter: '{b}: {c} ({d}%)' // 展示格式
},
series: [
{
type: "pie",
data: [
{
value: 335,
name: "A",
},
{
value: 234,
name: "B",
},
{
value: 1548,
name: "C",
},
],
radius: ["40%", "70%"],
},
],
};
var myChart = echarts.init(document.getElementById("main"));
myChart.setOption(option);
},




 浙公网安备 33010602011771号
浙公网安备 33010602011771号