@font-face在vue中的使用
在项目中使用指定字体应该是正常操作了。可以使用css3新增的font-face这个属性来搞事情
在vue项目中如何使用,额,我写了以下几种方式:

在这之前要说下写上面的代码时碰到的问题
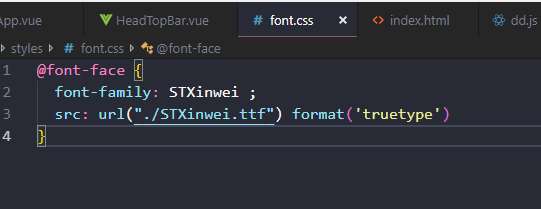
format('truetype')
我之前也是网上复制粘贴,被误导写成了
format('ttf')
发现字体不生效,然后把format这个标识符去掉,发现又生效了。所以我就看了下format这个属性的用法:

翻译:
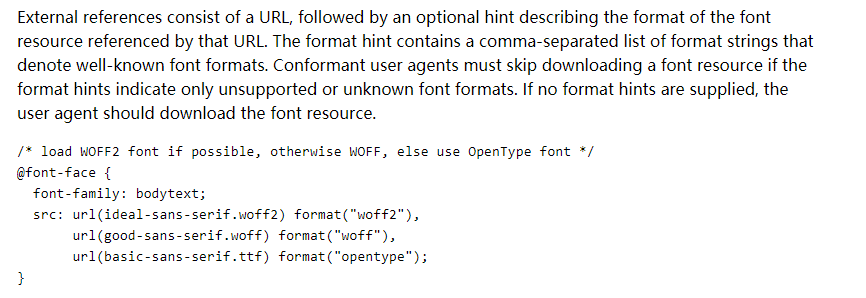
外部引用由URL组成,后跟可选提示,描述此URL引用的字体资源的格式。格式提示包含以逗号分隔的格式字符串列表,表示众所周知的字体格式。
如果格式提示仅指示不支持或未知的字体格式,则用户代理(浏览器)必须跳过下载字体资源。如果未提供格式提示,则用户代理应下载字体资源。
这就解释了为什么当我写成 ttf时不生效。去掉ttf就生效了。

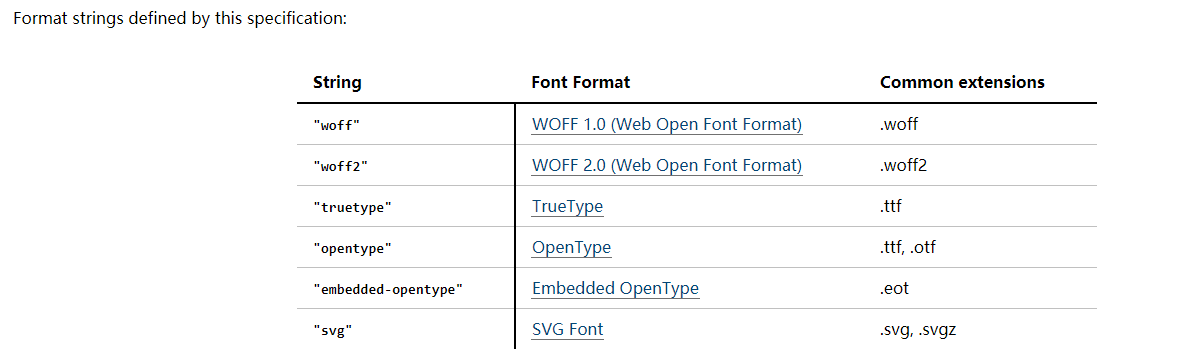
上图是支持的格式描述,所谓ttf就是truetype,改成truetype就可以了。有兴趣的同学可以继续深入 https://drafts.csswg.org/css-fonts-3/#src-desc
第一种方式:
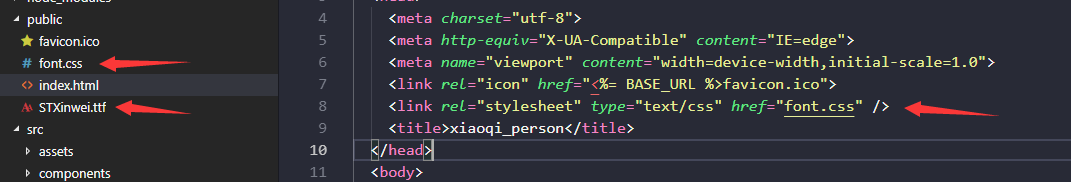
1.将css放在public中,再从index.html中引入

因为public是静态文件夹,打包器并不会对这些进行处理,并且vue-cli 3也这么友好的提示了

第二种方式
2.将css放在src中然后import引入

上面的两种方式都能行的通,但是有人可能会注意到,我写的是font.css格式的文件,而不是styl格式的文件,因为我把font.css换成styl格式之后,构建就报错了

我初步怀疑是预处理器或者是vue-loader不支持ttf格式的文件,这个还需要进一步去验证,不过发现有同学和我遇到同样的问题,不过他好像是使用的scss预处理器。
https://segmentfault.com/q/1010000016981396
/*****************************************更新部分*********************************************/
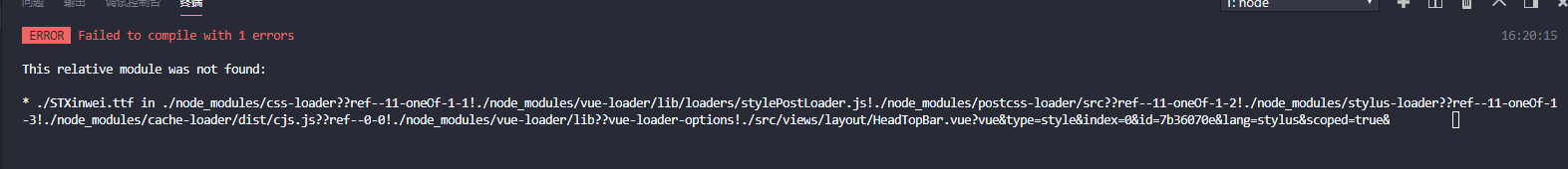
天噜啦,知道为啥会报错吗,错误提示很明显,这个找不到相对模块,也就是找不到我这个STXinwei.ttf文件,和什么预处理和什么vue-loader屁关系都没有
是因为

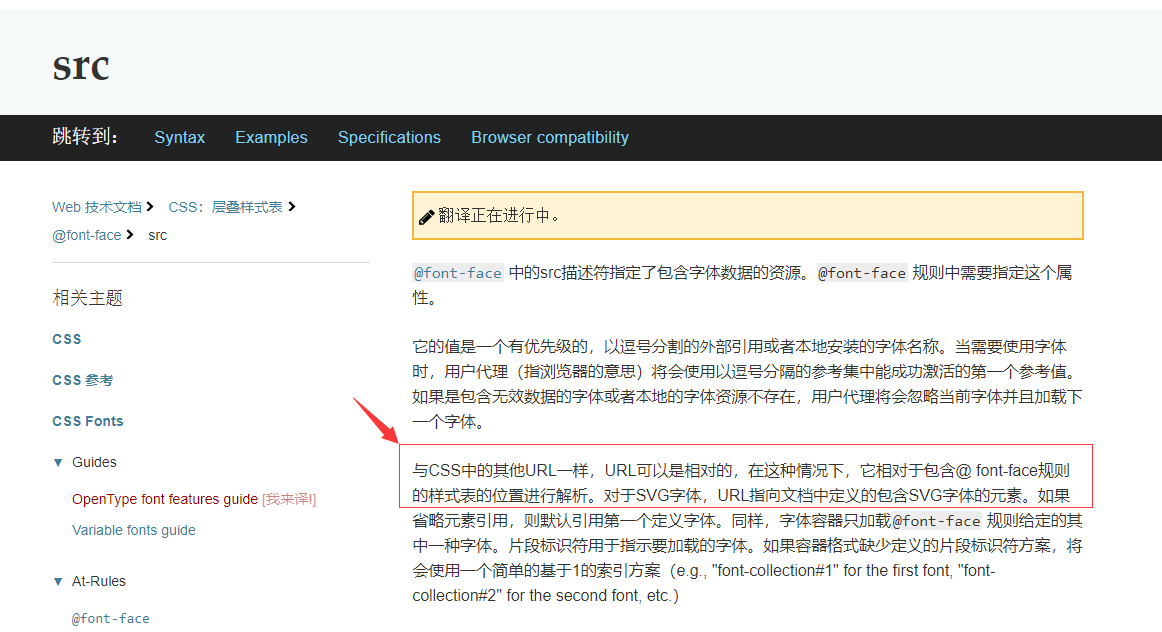
注意:是相对于包含@font-size规则的样式表的位置进行解析。(还好我翻译了下这个页面,对这个有点印象)
这也就是为什么我引入font.styl,然后再使用这个字体的时候构建提示找不到模块。因为我在font.styl中引入字体的资源是相对font.styl的路径引用的,但是font-face是相当于包含它的样式表的位置进行解析的。
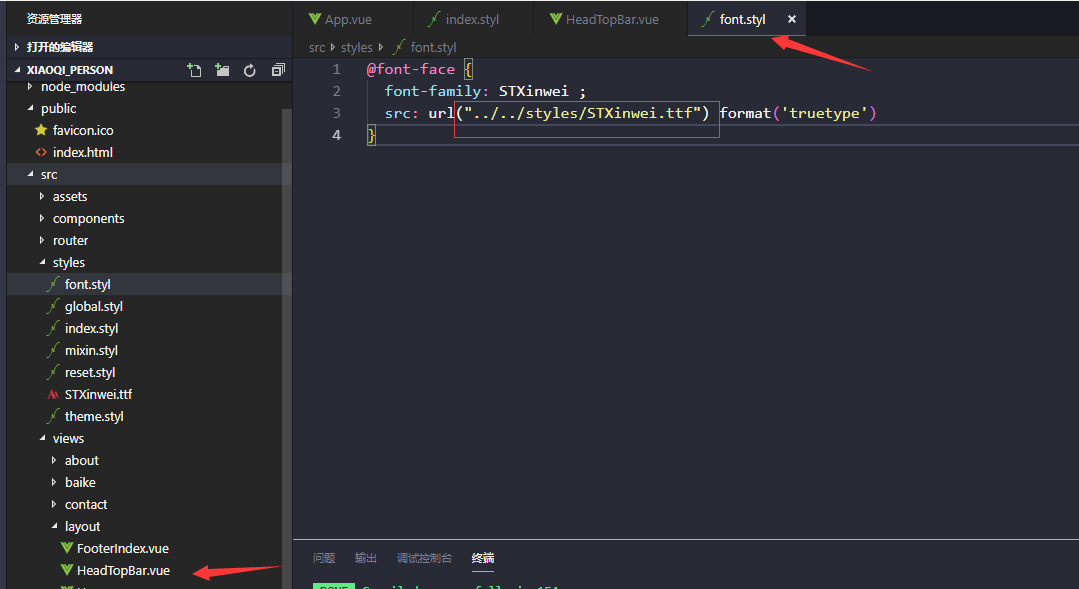
我在HeadTopBar.vue文件中引用了font.styl,那么font-face的url的引用是相对于HeadTopBar.vue文件路径的,
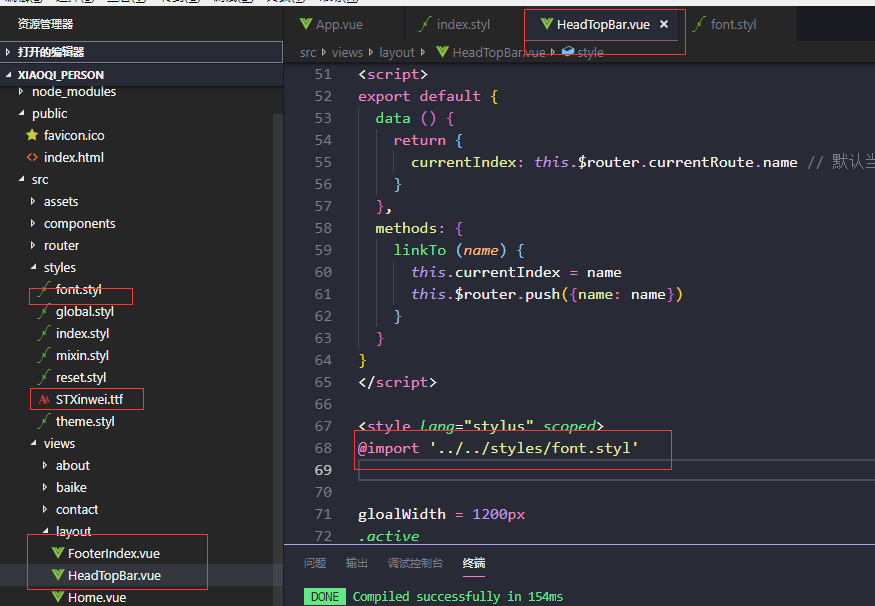
所以我把HeadTopBar.vue文件中的HeadTopBar.vue资源路径改为相对于HeadTopBar.vue 去引用,构建就不会报错啦

真是万万没想到啊,以下是我的文件路径和代码


综上。
至于为什么.css格式的文件就没问题,我的理解是css格式的文件相对于预处理器styl格式的文件,是一个整体,是一个真正意义上的包含font-face的样式表。
而styl格式文件被引用是作为一个模块,作为一个部分去应用到HeadTopBar.vue这个文件中。所以真正包含font-face的是经过预处理器和css-loader处理过的HeadTopBar.css



 浙公网安备 33010602011771号
浙公网安备 33010602011771号