Visual Studio 2019创建并调试vue.js项目(Iview admin)
1.本机需要安装node.js、webpack等
2.下载iview admin项目,当然也可以是其他的vue.js项目
3.运行调试过程:
首先打开iview admin项目所在目录,打开命令行窗口,切换到项目所在目录,然后运行命令:
npm install
这个命令会安装项目所需的组件。
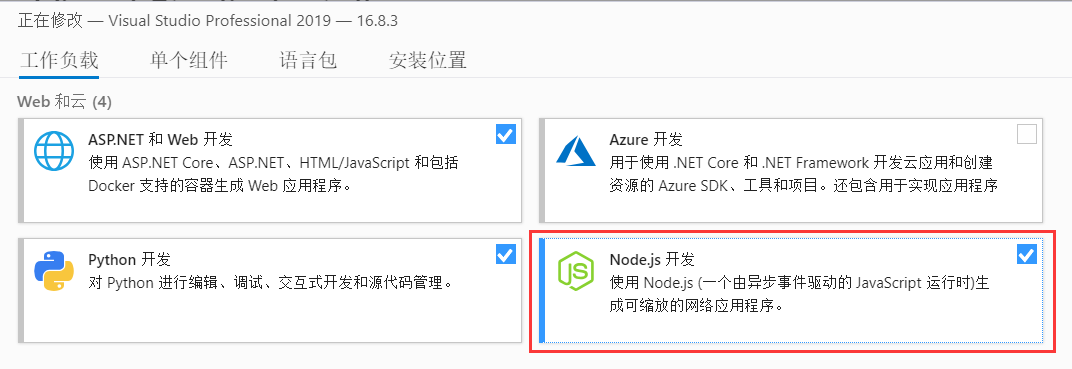
安装完成后,打开visual studio,并确保开发环境已经安装node.js开发组件:

如果没有安装,请点击【工具】->【获取工具和更新】菜单,然后在installer中勾选node.js,进行安装。
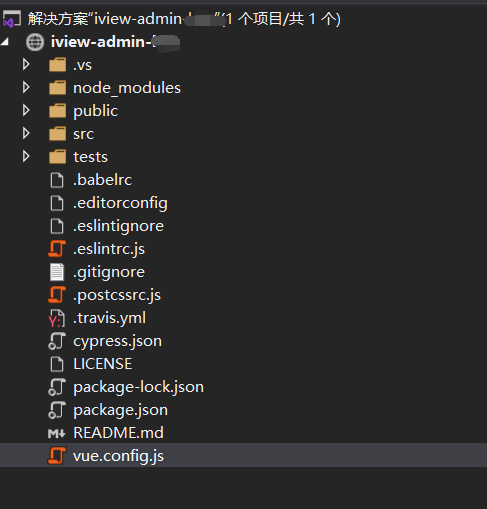
上面准备工作完成后,用visual studio,选择【文件】-【打开】-【网站】,选中iview-admin所在目录。即如下:

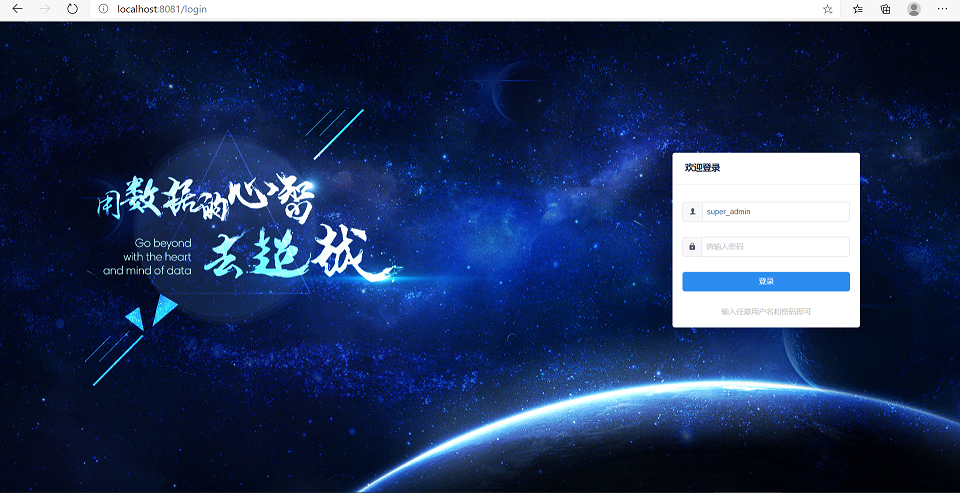
然后右键选中项目,选择【Open in Terminal】,然后在窗口中输入:npm run dev即可。

然后即可进行vue.js开发了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号