带你使用Visual Studio 2019创建一个MVC Web应用
工欲善其事必先利其器,我们既然有Visual Studio2019这样的IDE为什么不用?学.Net Core而不用Visual Studio进行开发可谓是多么另类呀!既然你已经安装了VS2019的话我们就来创建一个MVC Web吧,如果你还不会安装,可以看我之前发表的安装教程,很简单哦。之前讲了命令创建.net core3.0 web应用,那么Visual Studio 2019创建一个MVC Web应用也如约而来了!
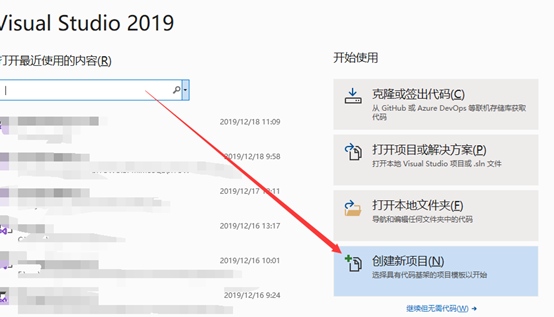
1.点击Visual Studio 2019后选择创建新项目

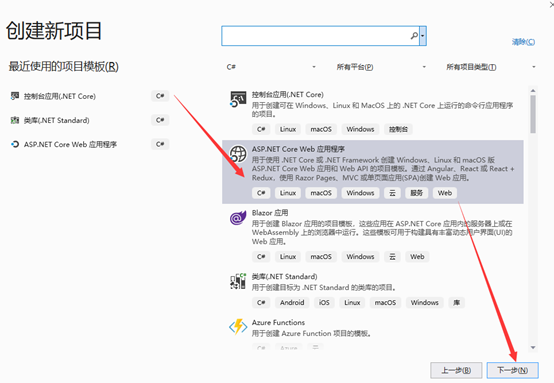
2.选择并直接创建Asp .Net Core Web应用程序

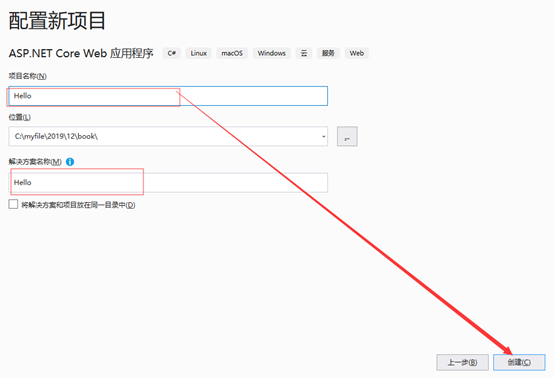
3.创建一个名称为Hello的网站项目,解决方案名称自动就有了也是Hello

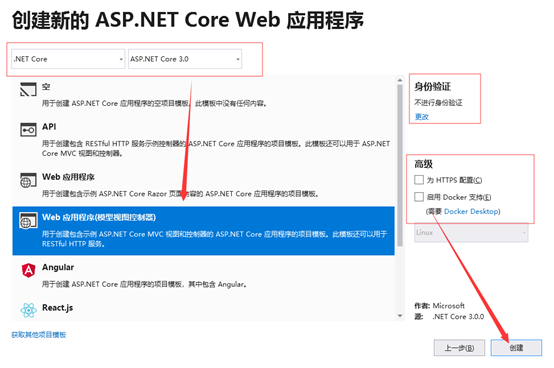
4.创建一个有模板的项目吧,选择.Net Core->选择3.0框架->Web应用程序(不进行身份验证,Https和启用docker都不勾)->创建

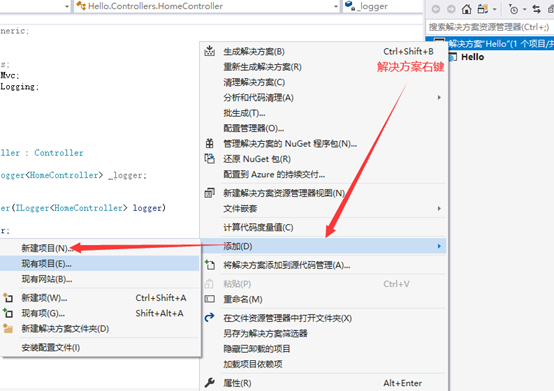
5.之后解决方案右键->添加->新建项目

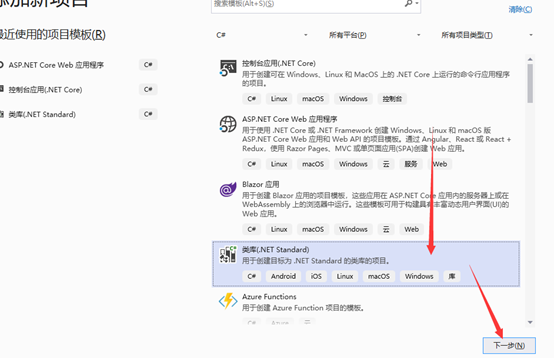
6.选择类库项目后执行下一步

7.创建一个名称为Common的通用类库

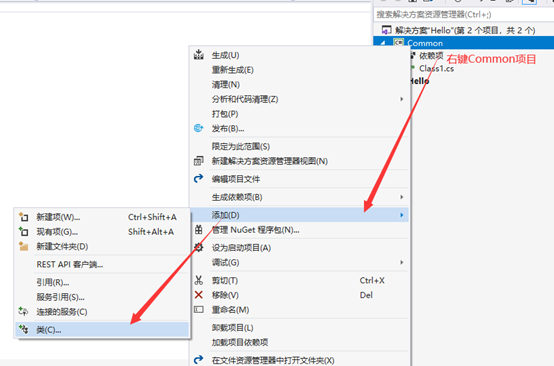
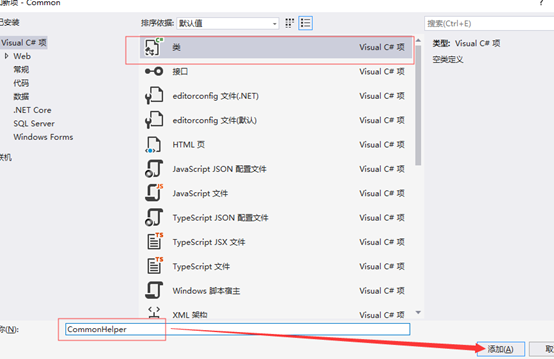
8.添加一个可以直接调用的CommonHelper类


9.添加一个HelloBody的静态方法
using System.Collections.Generic; using System.Text; namespace Common { public class CommonHelper { public static string HelloBody() { return "认识你真好,缘来你也想学.Net Core呀!"; } } }
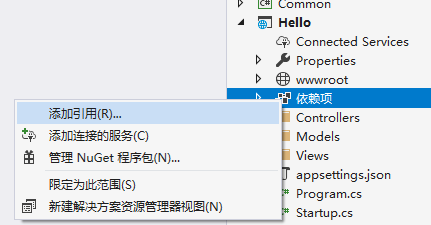
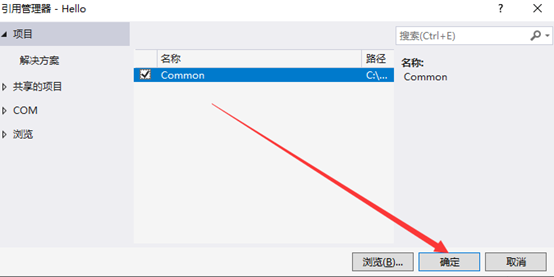
10.Hello项目下添加对类库的引用


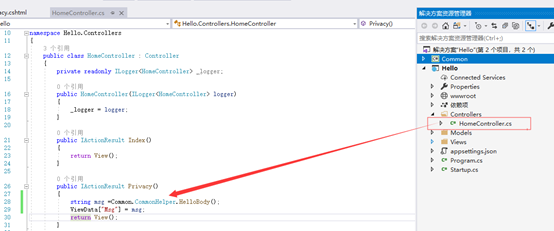
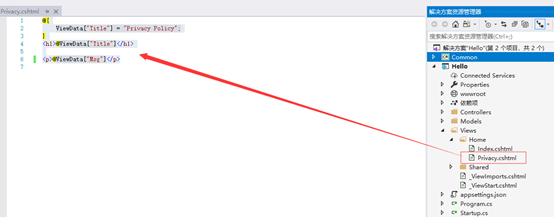
11.Hello项目的HomeController下调用静态方法并修改在Privacy试图页面渲染数据


public IActionResult Privacy() { string msg =Common.CommonHelper.HelloBody(); ViewData["Msg"] = msg; return View(); }
@{ ViewData["Title"] = "Privacy Policy"; } <h1>@ViewData["Title"]</h1> <p>@ViewData["Msg"]</p>
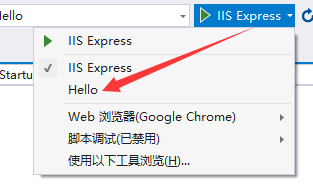
12.选择Kestrel方式后点击运行

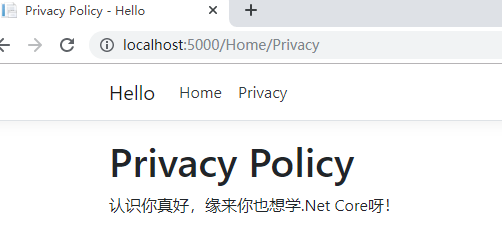
地址栏输入:http://localhost:5000/Home/Privacy可以看到效果

看到最后了,点个赞再走吧!
相关文章:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号