Markdown常用语法
"#":标题,一个代表1级标题,6个代表6级标题
首尾用一个 * 或者 一个下划线包围的内容为斜体 *内容* _内容_
首尾用两个 * 或者 两个下划线包围的内容为粗体 **内容** __内容__
首尾用三个 * 或者 三个下划线包围的内容为粗体斜体 ***内容*** ___内容___
无序列表使用星号(*)、加号(+)、减号(-)作为标记
有序列表使用数字并加上 . 号来表示
列表嵌套只需在子列表中的选项添加四个空格即可
区块引用是在段落开头使用 > 符号
代码块
```python(可以指定编程语言)
代码
```
空白行:<br/>
空格: 或者  
超链接:[文字](URL) 或 <a href = ' url' target='_blank' > 文字 </a>
取消转义:\ (例如:两个 $ 之间 就可能被转为数学表达式)
取消超链接:`URL`
折叠内容
<details>
<summary>摘要</summary>
<pre><code>
...内容...
</code></pre>
</details>
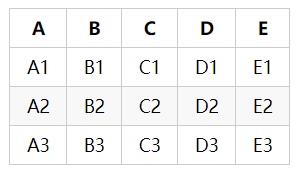
表格
A | B | C | D | E
:-:|:-:|:-:|:-:| :-:
A1 | B1| C1 | D1 | E1|
A2 | B2| C2 | D2 | E2|
A3 | B3| C3 | D3 | E3|

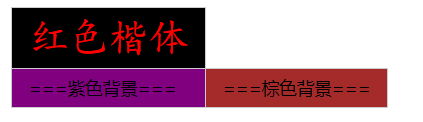
字体、字号、颜色
size:规定文本的尺寸大小。取值范围:1 - 7 。浏览器默认值是 3
<font face="楷体" size=6 color=red>红色楷体</font>

背景色
<table >
<tr ><td bgcolor=#000000><font face="楷体" size=6 color=red>红色楷体</font></td></tr>
<tr ><td bgcolor=purple>===紫色背景===</td><td bgcolor=brown>===棕色背景===</td></tr>
</table>

居中
### <center>这一行标题居中</center>
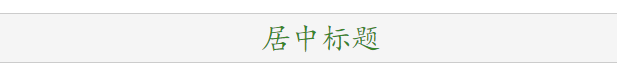
设置表格宽度
具体大小根据自己需要设置,100%用不了就往大的设置
<style> td{ width:10000px } </style>
<table ><tr ><td bgcolor=#F5F5F5 border=3><center><font face="楷体" size=5 color=#39862C>居中标题</font></center></td></tr></table>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号