c#开发微信公众平台
之前帮公司开发过微信公众账号,今天特别将过程再回顾记录下来。
1.URL配置
启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个,进入微信公众平台-开发模式,如下:


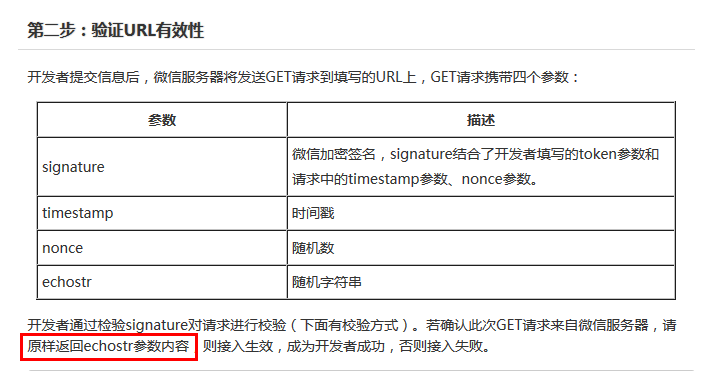
从上面可以看出,点击提交后微信会向我们填写的服务器发送几个参数,然后需要原样返回出来,所以在提交url的时候,先在服务器创建接口测试返回echostr参数内容。代码:
//成为开发者url测试,返回echoStr public void InterfaceTest() { string token = "填写的token"; if (string.IsNullOrEmpty(token)) { return; } string echoString = HttpContext.Current.Request.QueryString["echoStr"]; string signature = HttpContext.Current.Request.QueryString["signature"]; string timestamp = HttpContext.Current.Request.QueryString["timestamp"]; string nonce = HttpContext.Current.Request.QueryString["nonce"]; if (!string.IsNullOrEmpty(echoString)) { HttpContext.Current.Response.Write(echoString); HttpContext.Current.Response.End(); } }
在一般处理程序ashx的ProcessRequest的方法内调用上面的方法,url填写的就是这个ashx的服务器地址,token是一个服务器标示,可以随便输入,代码中的token要和申请填写的一致,成为开发者才能做开发。
2.创建菜单
我们关注一些微信服务号,会发现聊天窗口下面有些菜单,这个可以在编辑模式简单配置,也可以在开发模式代码配置。详细参考微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=自定义菜单创建接口,可以看到创建菜单的一些要点,下面的使用网页调试工具调试该接口,只是调试接口是否可用,并不是直接创建菜单的,菜单分为两种:
- click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。
- view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的。如果与网页授权获取用户基本信息接口结合,那么当用户进入后还会获得用户的登入个人信息。
click菜单需要填一个key,这个是在我们菜单点击事件的时候会用到,view只是一个菜单超链接。菜单数据是json格式,官网是php示例,其实C#实现起来也很简单,就是post发送一个json数据,示例代码:
/// <summary> /// 创建自定义菜单 /// </summary> [AcceptVerbsAttribute("GET", "POST")] public JsonpResult CreateWxMenu() { string weixin1 = ""; weixin1 += "{\n"; weixin1 += "\"button\":[\n"; weixin1 += "{\n"; // weixin1 += "\"type\":\"click\",\n"; //第一个菜单 weixin1 += "\"name\":\"首页\",\n"; weixin1 += "\"sub_button\":[\n"; weixin1 += "{\n"; weixin1 += "\"type\":\"click\",\n"; weixin1 += "\"name\":\"学院简介\",\n"; weixin1 += "\"key\":\"V1001_SUMMARY\"\n"; weixin1 += "},\n"; weixin1 += "{\n"; weixin1 += "\"type\":\"click\",\n"; weixin1 += "\"name\":\"师资力量\",\n"; weixin1 += "\"key\":\"V1001_TEACHERS\"\n"; weixin1 += "},\n"; weixin1 += "{\n"; weixin1 += "\"type\":\"click\",\n"; weixin1 += "\"name\":\"报名指南\",\n"; weixin1 += "\"key\":\"V1001_REGISTRATION\"\n"; weixin1 += "}]\n"; weixin1 += "},\n"; //第二个菜单 weixin1 += "{\n"; weixin1 += "\"type\":\"click\",\n"; weixin1 += "\"name\":\"课程\",\n"; weixin1 += "\"key\":\"V1001_COURSES\",\n"; weixin1 += "\"sub_button\":[]\n"; weixin1 += "},\n"; //第三个菜单 weixin1 += "{\n"; weixin1 += "\"type\":\"click\",\n"; weixin1 += "\"name\":\"活动\",\n"; weixin1 += "\"key\":\"V1001_ACTIONS\",\n"; weixin1 += "\"sub_button\":[]\n"; weixin1 += "}]\n"; weixin1 += "}\n"; string str = PostMenuData(postUrl + GetAccessToken(), weixin1); JsonpResult result = new JsonpResult() { Data = str, JsonRequestBehavior = System.Web.Mvc.JsonRequestBehavior.AllowGet }; return result; } private string PostMenuData(string url, string postData) { Stream outstream = null; Stream instream = null; StreamReader sr = null; HttpWebResponse response = null; HttpWebRequest request = null; Encoding encoding = Encoding.UTF8; byte[] data = encoding.GetBytes(postData); // 准备请求... try { // 设置参数 request = WebRequest.Create(url) as HttpWebRequest; CookieContainer cookieContainer = new CookieContainer(); request.CookieContainer = cookieContainer; request.AllowAutoRedirect = true; request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded"; request.ContentLength = data.Length; outstream = request.GetRequestStream(); outstream.Write(data, 0, data.Length); outstream.Close(); //发送请求并获取相应回应数据 response = request.GetResponse() as HttpWebResponse; //直到request.GetResponse()程序才开始向目标网页发送Post请求 instream = response.GetResponseStream(); sr = new StreamReader(instream, encoding); //返回结果网页(html)代码 string content = sr.ReadToEnd(); return content; } catch (Exception ex) { return ex.Message; } }
其中postUrl是要的微信接口https://api.weixin.qq.com/cgi-bin/menu/create?access_token=,GetAccessToken()是获取自定义菜单token,通过appid和secret可以获得token值。需要注意的是:token有一定的时效性,失效的话就需要重新获取下,这个在本机就可以创建,不需要上传到服务器。
创建菜单正确,返回{"errcode":0,"errmsg":"ok"}提示信息。一般创建菜单是一到两分钟生效,实在不行就重新关注下。
3.删除菜单
/// <summary> /// 删除自定义菜单 /// </summary> /// <param name="url"></param> [AcceptVerbsAttribute("GET", "POST")] private JsonpResult DelWxMenu() { string url = postDelUrl + GetAccessToken(); if (string.IsNullOrEmpty(url)) { throw new ArgumentNullException("url"); } Encoding encoding = Encoding.UTF8; HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest; request.Method = "GET"; HttpWebResponse response = request.GetResponse() as HttpWebResponse; Stream instream = response.GetResponseStream(); StreamReader sr = new StreamReader(instream, encoding); string content = sr.ReadToEnd(); JsonpResult result = new JsonpResult() { Data = content, JsonRequestBehavior = System.Web.Mvc.JsonRequestBehavior.AllowGet }; return result; }
postDelUrl为https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=。
删除成功返回信息提示:{"errcode":0,"errmsg":"ok"},这个也只要在本地运行就可以了。
4.接收消息
微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=接收普通消息,我们使用微信公众号可以对用户发送的信息进行处理,以接受普通消息为例,语音、图片消息类似。
从官方文档上可以看出接收消息获得的是一个xml格式文件,如下:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
那么当用户发送消息给公众账号时,微信就会调用我们的接口。你说微信怎么知道我们的地址?因为前面我们有验证我们的服务器地址。
说到底微信公众号的开发,就是微信和我们之间相互调用api接口,而接口的定义规范在官网上都有,只要了解了核心思想,其他的根据文档指示来做,都简单了许多。
回到正题,我们需要在ashx中定义处理微信发来的消息:

 浙公网安备 33010602011771号
浙公网安备 33010602011771号