关于vue路由不刷新的问题
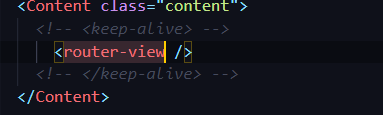
上一个vue项目,遇到过一个问题,是页面离开路由不跳转,页面不刷新,这个很大程度上对项目造成了困扰,后来百度,针对于app.vue的跟路由,给其设置key值this.$route.fullPath即可解决问题,一直以为这是完美的解决方案,直到今天,做另外的vue项目也遇到了同样的问题,起初也是给路由设置了key,但全页面的强制刷新,导致了菜单的展开很难看,尤其是select选择子菜单,一刷新就没有了,今天发现,在layout布局的时候给子路由外层包裹了缓存组件

这样子就导致了这个菜单页面不会被销毁,也就走到了之前给全局路由设置key的死胡同,解除子菜单的路由缓存即可。
- 全局路由注释key

- 子路由将缓存注释掉

作者:九夏
出处:https://www.cnblogs.com/jiuxia/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号