rem自适应布局(一)
原理:CSS3规定,1rem的大小就是html元素的font-size的值。
举个栗子:
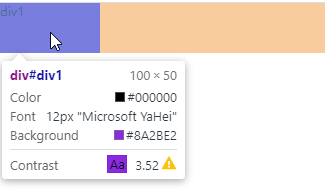
假设我们把html的font-size设为10px,那么此时1rem就为10px。如果我们要设置100px*50px的div,我们只需将它的宽设为10rem,高设置为5rem。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ padding: 0; margin: 0; } html{ font-size: 10px; } #div1{ width: 10rem; height: 5rem; background-color: blueviolet; } </style> </head> <body> <div id="div1">div1</div> </body> </html>

我们可以用rem结合js来适配不同分辨率的屏幕
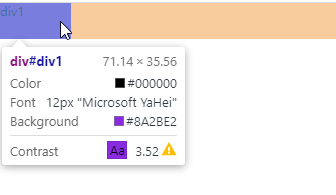
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ padding: 0; margin: 0; } html{ font-size: 10px; } #div1{ width: 10rem; height: 5rem; background-color: blueviolet; } </style> </head> <body> <div id="div1">div1</div> </body> <script> function getRem(){ var html = document.getElementsByTagName('html')[0]; var oWidth = document.body.clientWidth; html.style.fontSize = oWidth / 192 + 'px';//假设我们的比例是192 } getRem(); window.addEventListener("resize", getRem, false);//动态监听window的变化 </script> </html>
1920*1080

1366*768





 浙公网安备 33010602011771号
浙公网安备 33010602011771号