遥感影像和DEM数据获取处理、GeoServer切片发布并使用Cesium加载
1. 数据获取
笔者这里使用的是哨兵一号(Sentinel-1)、ALOS的遥感影像和ALOS的DEM数据
下载地址为:ASF Data Search (alaska.edu)
ASF(Alaska Satellite Facility) DAAC是美国国家航空航天局阿拉斯加卫星设备处用来存放数据的一个网站接口,具有Sentinel-1、ALOS、RADASAT、SEASAT等雷达遥感数据
1.1 下载遥感影像
笔者这里下载的是包含长沙地区的遥感影像,操作步骤如图所示:
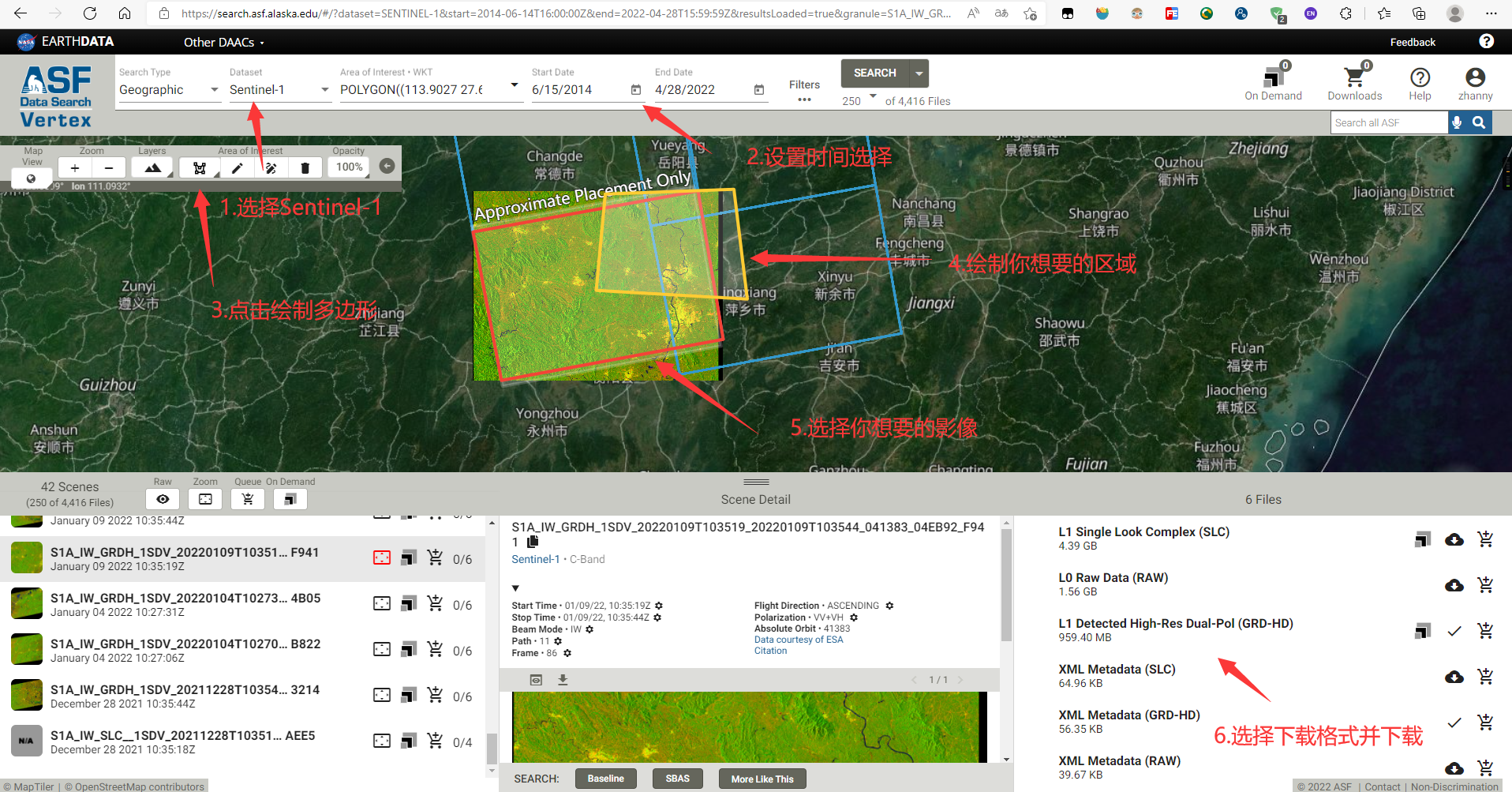
下载哨兵一号SAR影像:

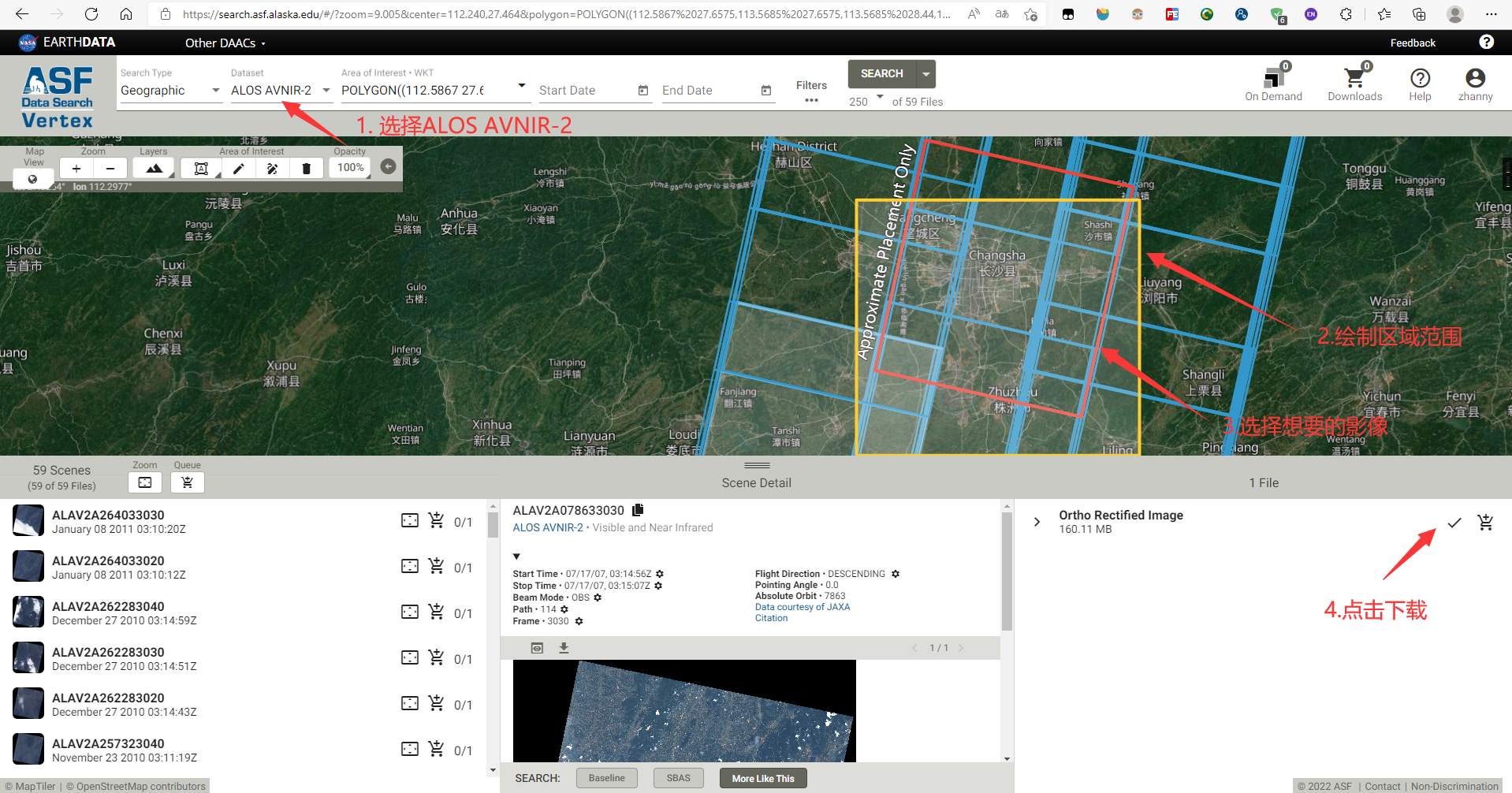
下载ALOS多光谱影像:

1.2 下载DEM数据
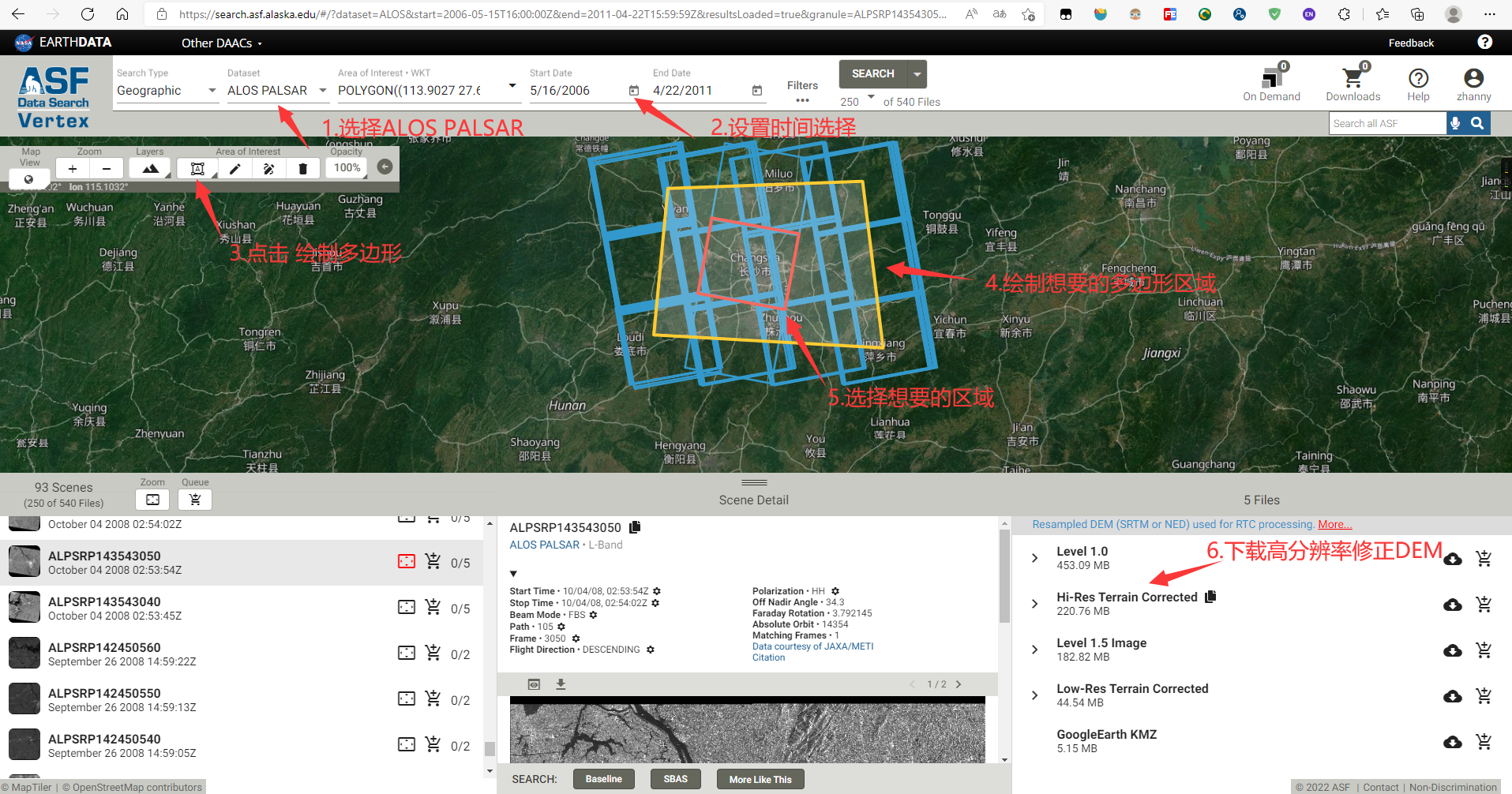
笔者这里下载的是包含长沙地区的DEM数据,操作步骤如图所示:

2. 数据预处理
2.1 数据预览
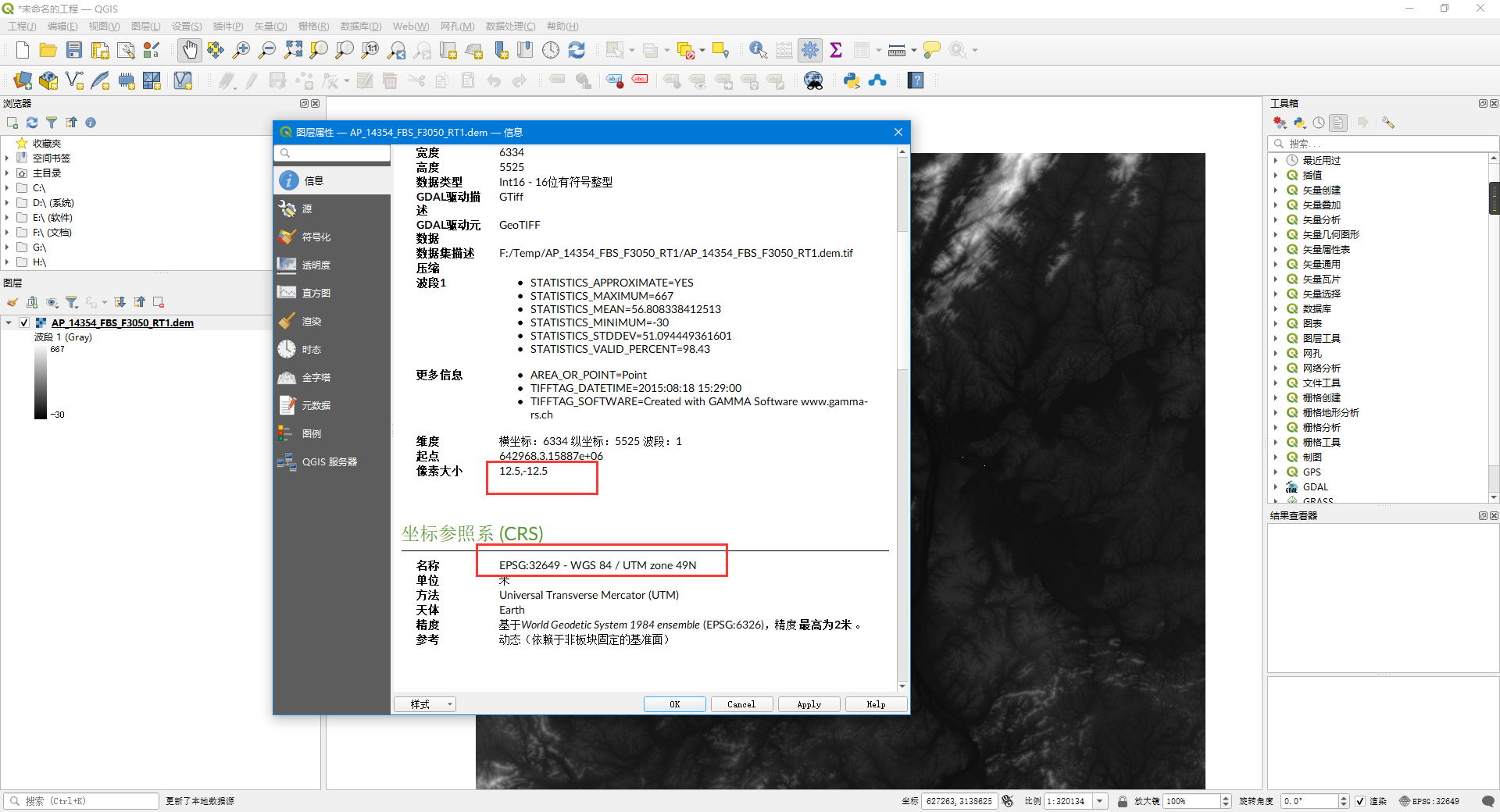
笔者在QGIS里加载DEM数据并查看信息:

可以看到这是12.5米分辨率的DEM数据以及使用的基准面是WGS_1984,投影坐标系是UTM横轴墨卡托,49N
有关该数据更多的解读可见:12.5m分辨率DEM数据?解读ASF DAAC的DEM数据--关于地理数据收集与处理的基本工具推荐(5)_Dianchen_Raw的博客-CSDN博客
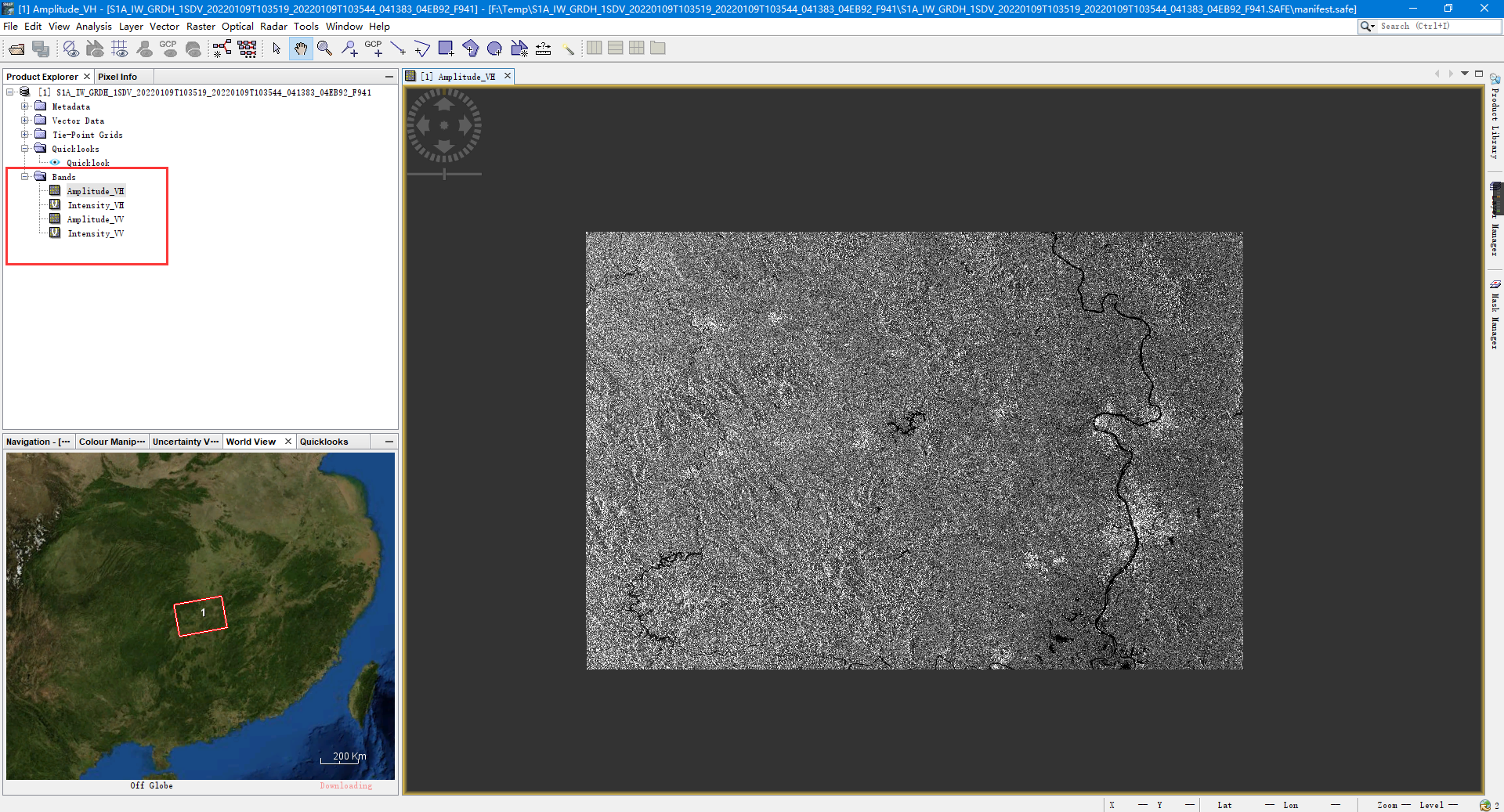
在SNAP里加载SAR遥感影像:

可以看到这个影像具有4个波段,Amplitude_VH波段表示VH通道的振幅,Intensity_VH波段表示VH通道的强度(振幅的平方),剩下的VV通道意义类似。注意Intensity_VH前面有个“V“的标志(V是”Virtual“的前缀,虚拟之意),这表示该波段是在内存中临时产生虚拟的波段,不是实际存储在硬盘的波段
有关数据更多的解读可见:07-SNAP处理Sentinel-1 IW GRD数据_超级禾欠水的博客-CSDN博客
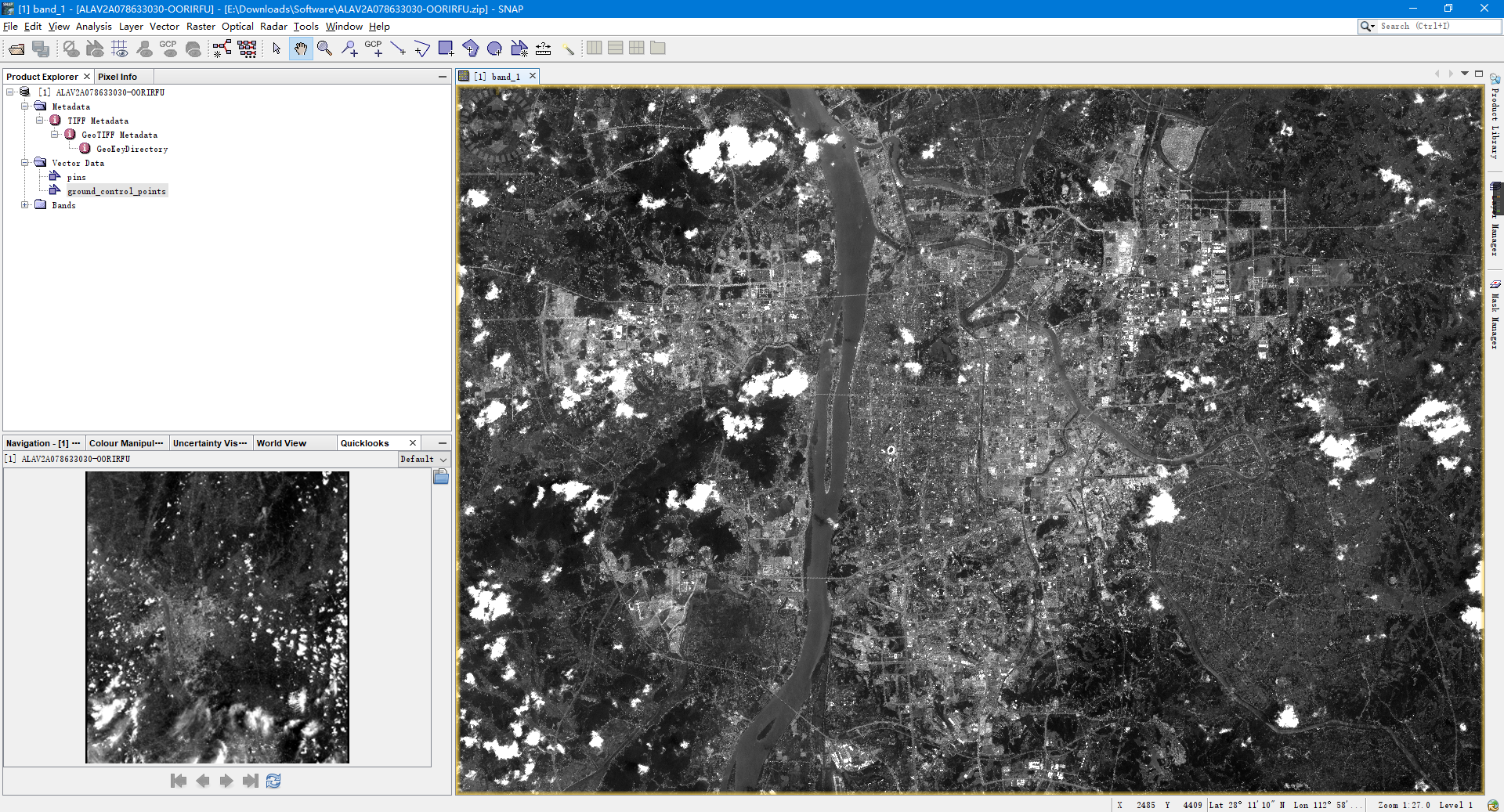
在SNAP中加载ALOS多光谱影像:

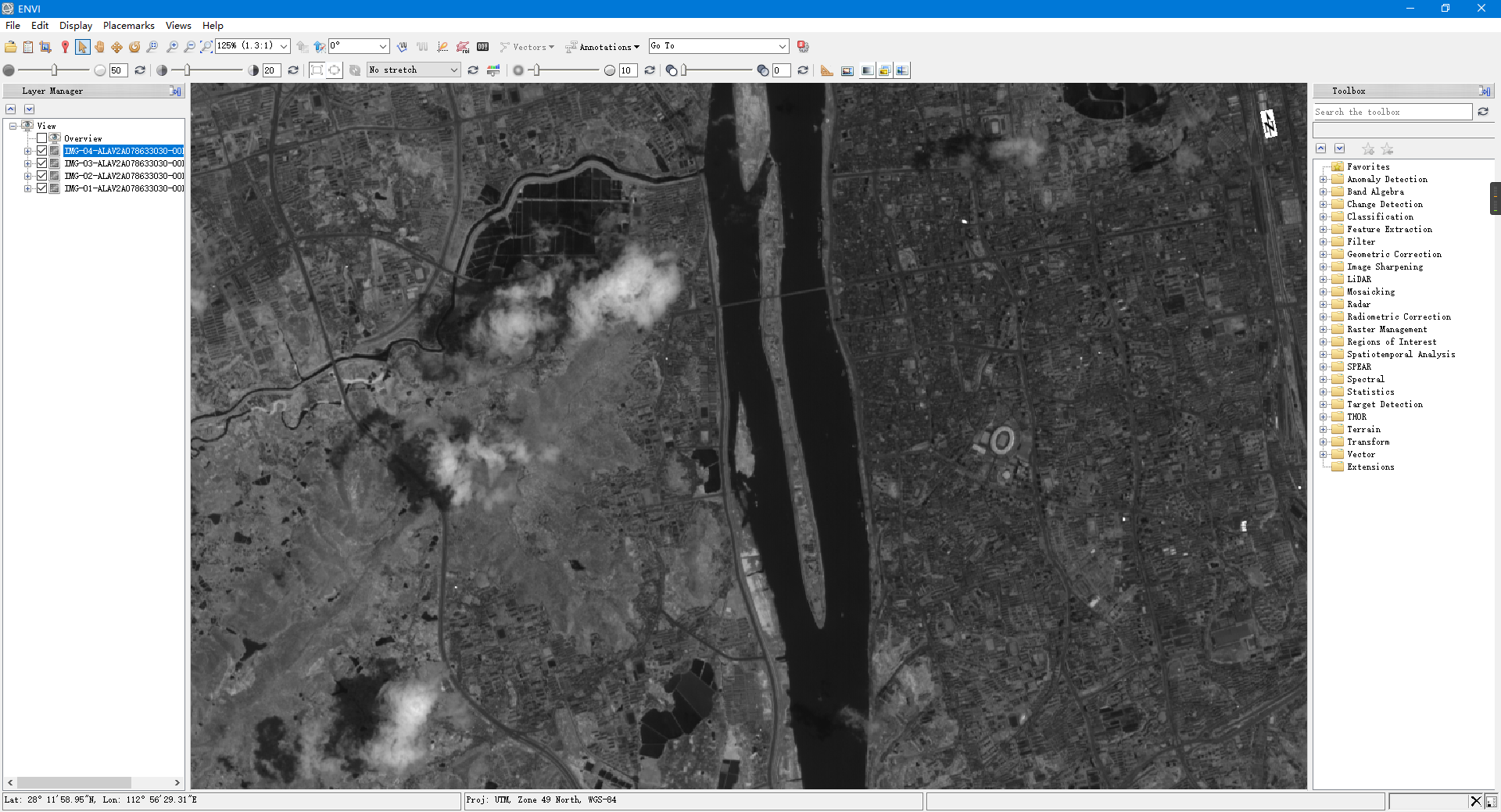
可以看到这个是有云的地面影像
有关数据更多的解读可:ENVI下基于ALOS数据的影像底图生产 - GIS知乎-新一代GIS问答社区 (geoscene.cn)
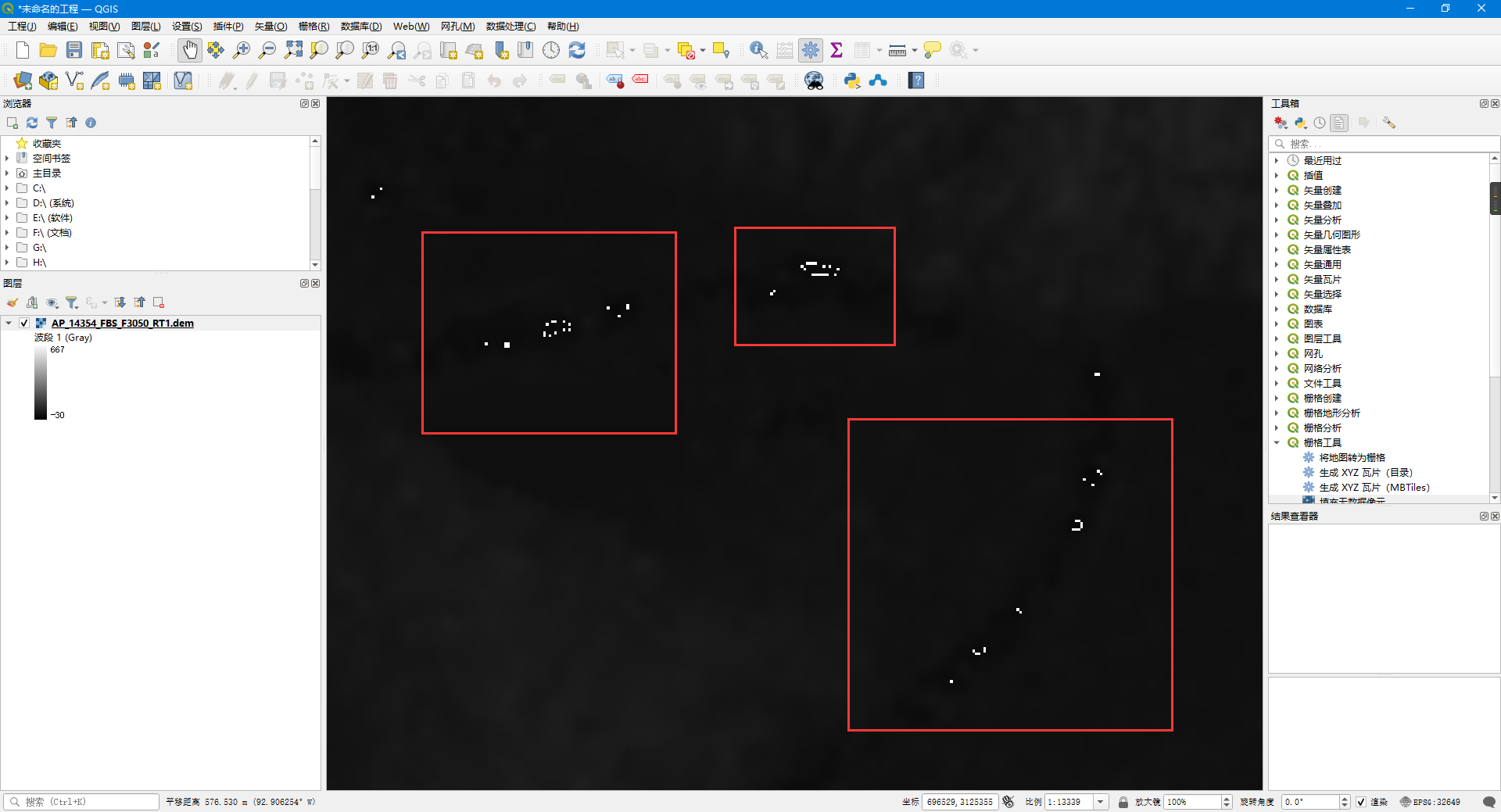
2.2 DEM填充
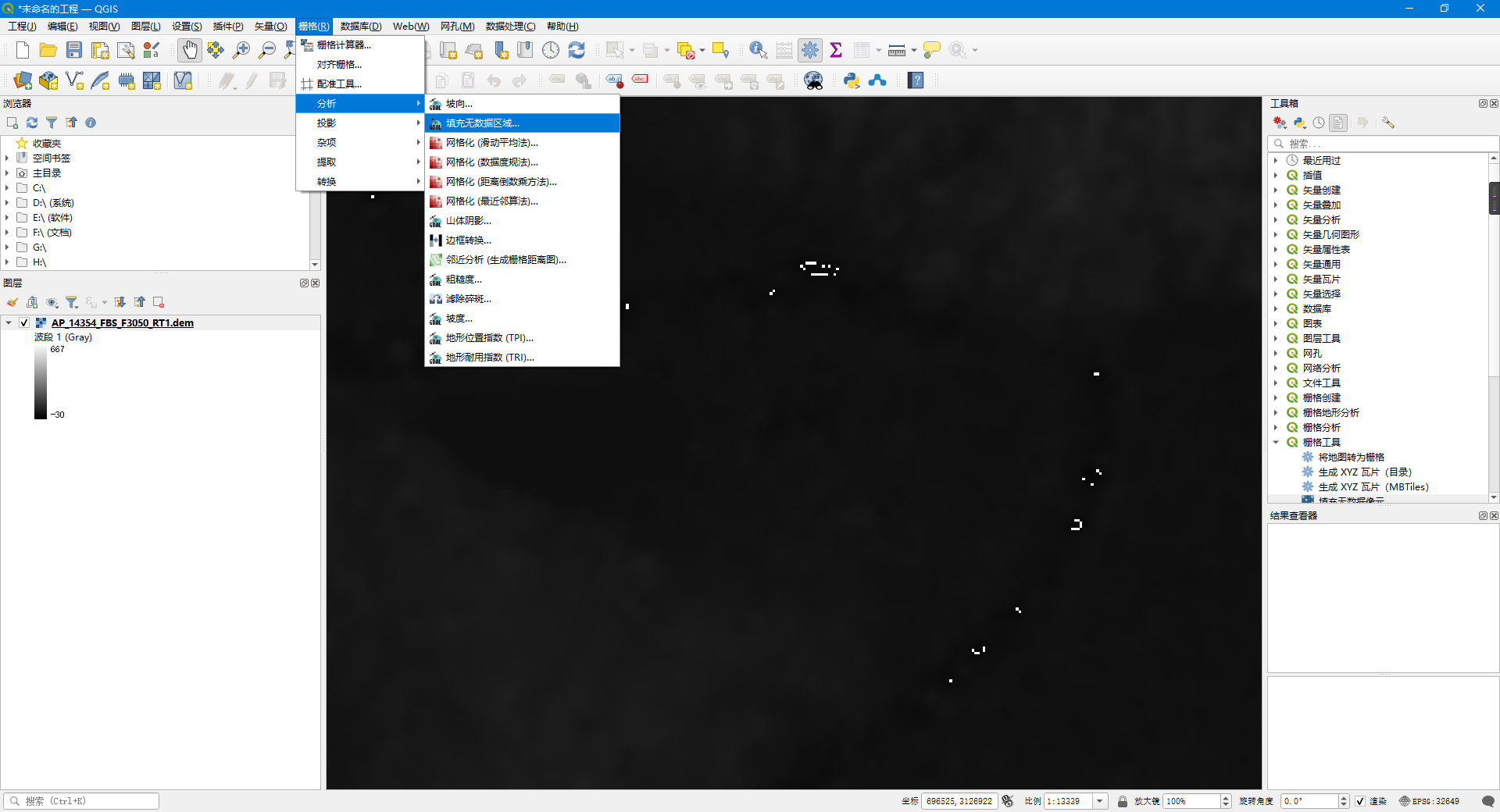
可以看到DEM数据中存在一些没有数据的白斑:

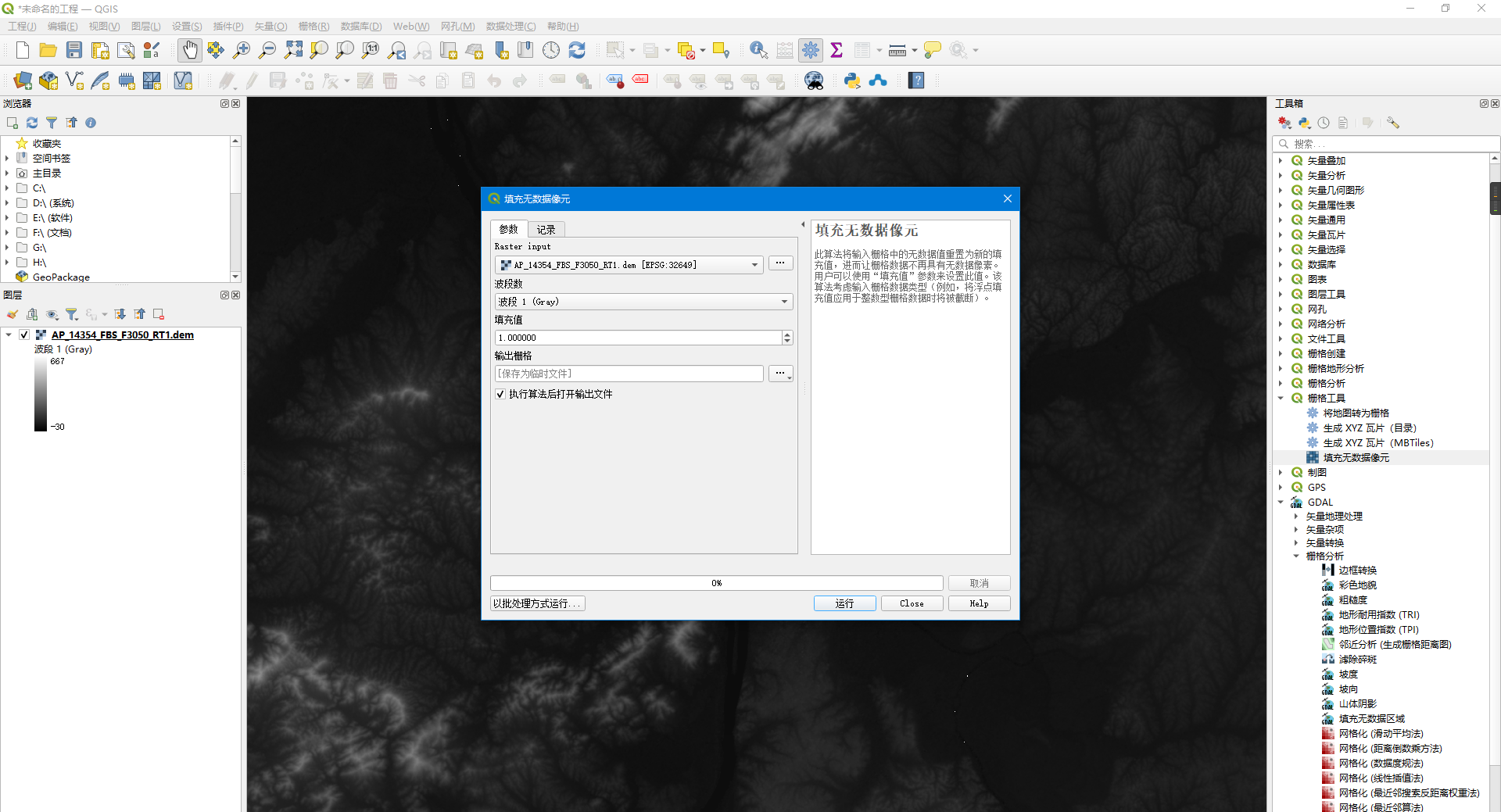
这里我们使用QGIS来进行栅格填充:

也可以使用GDAL里的填充,它是基于反距离插值算法:

具体参数可以参考:23.2.1. 栅格分析 — QGIS Documentation 文档 (osgeo.cn)
使用ArcGIS可以参考:Arcgis插值填充处理影像中的少量nodata值_多喝水就行的博客-CSDN博客_arcgis如何处理nodata的像元
2.3 地面影像RGB合成
笔者对目前遥感认识不足,这里就不对地面遥感影像进行过多处理,这里的操作主要是进行RGB合成
对于下载到的ALOS多光谱影像,笔者尝试使用ENVI用Open as ALOS AVNIR-2的方式加载数据里的文件,但是显示不能读取文件,笔者也试过使用SNAP直接加载数据压缩包,但是加载的数据只有一个波段
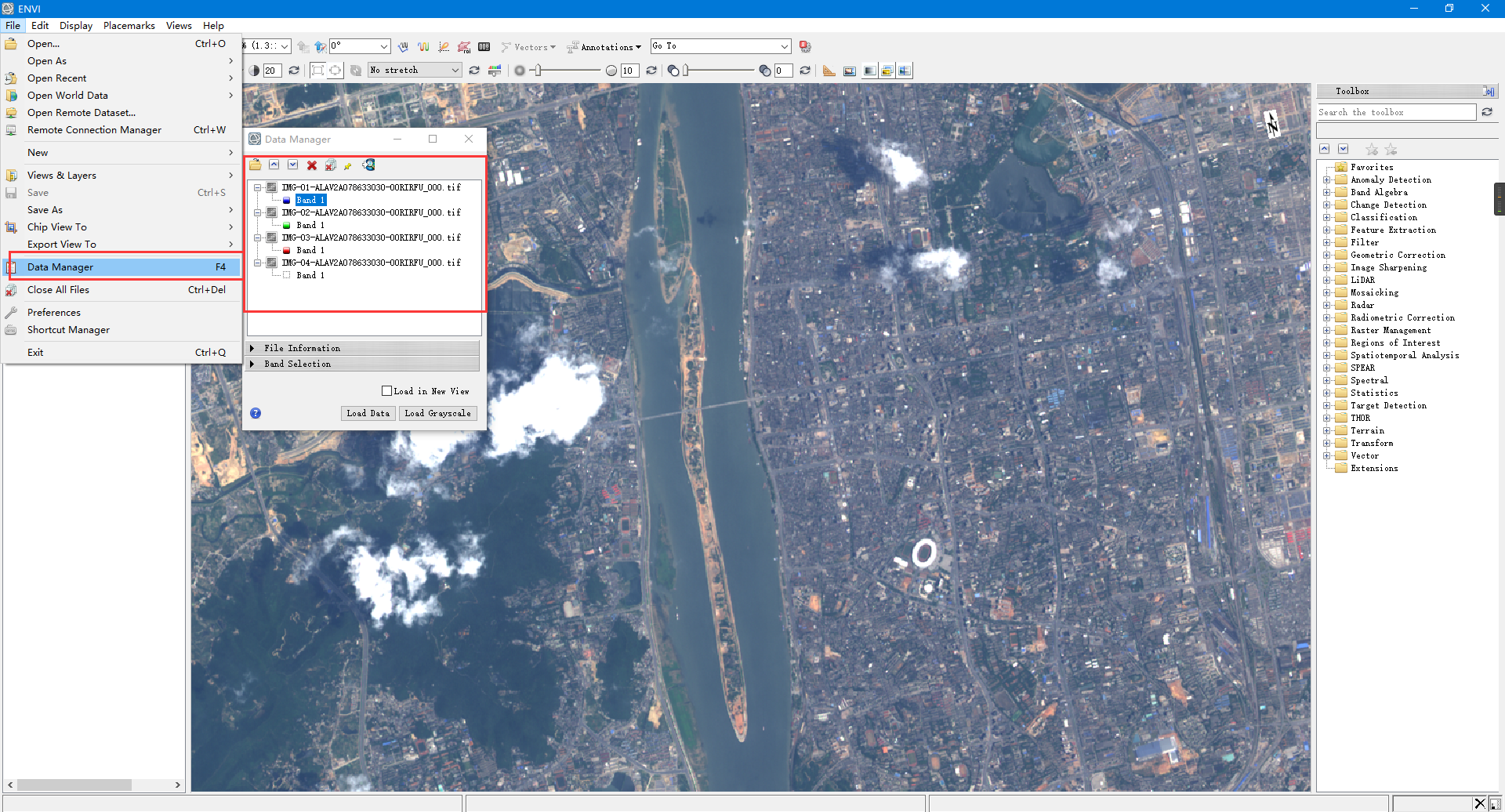
参考:ALOS卫星概况 - GIS的学习 - 博客园 (cnblogs.com),笔者ENVI直接加载四个TIF文件:

设置RGB波段:

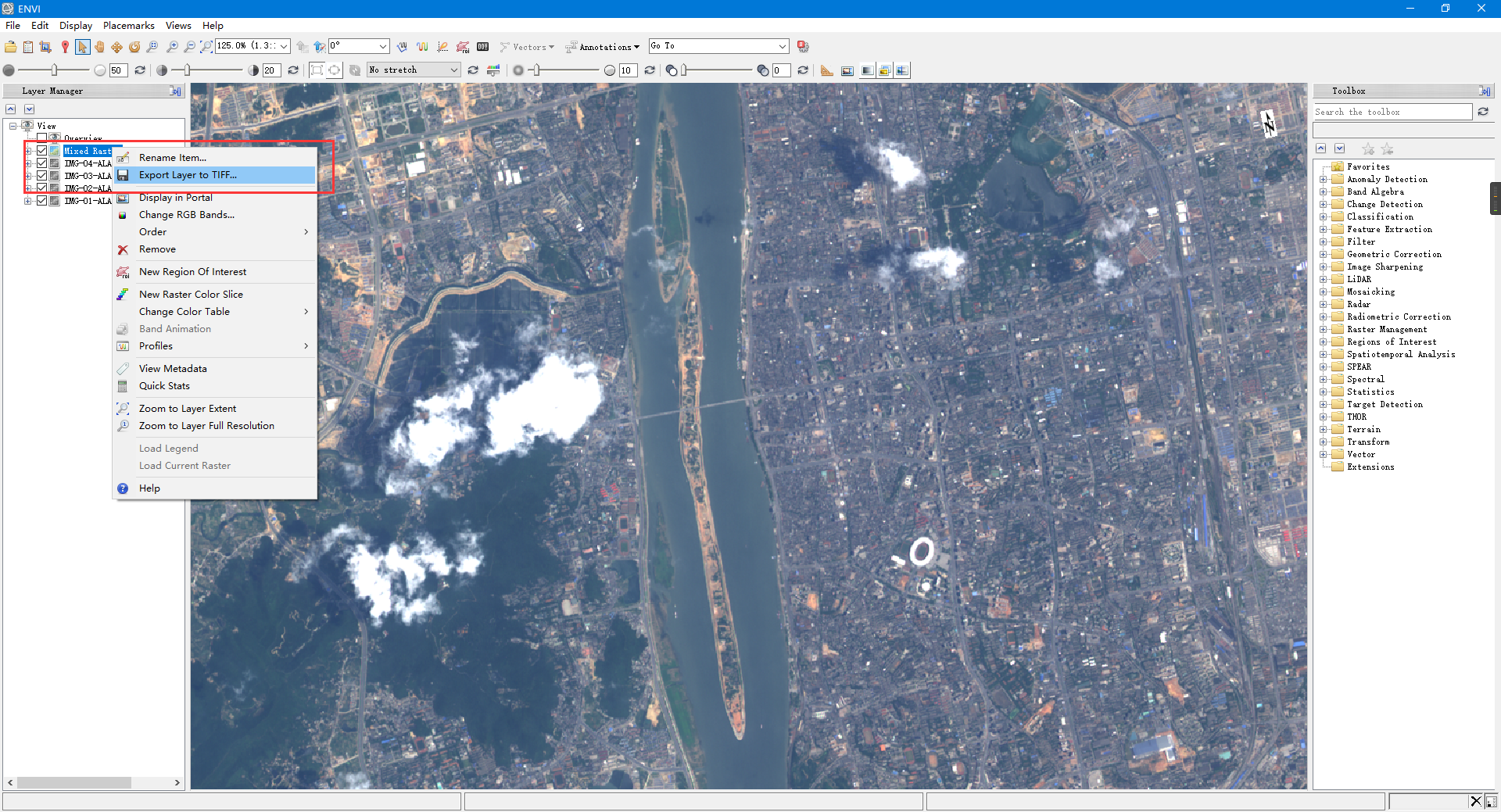
右键导出RGB TIF:

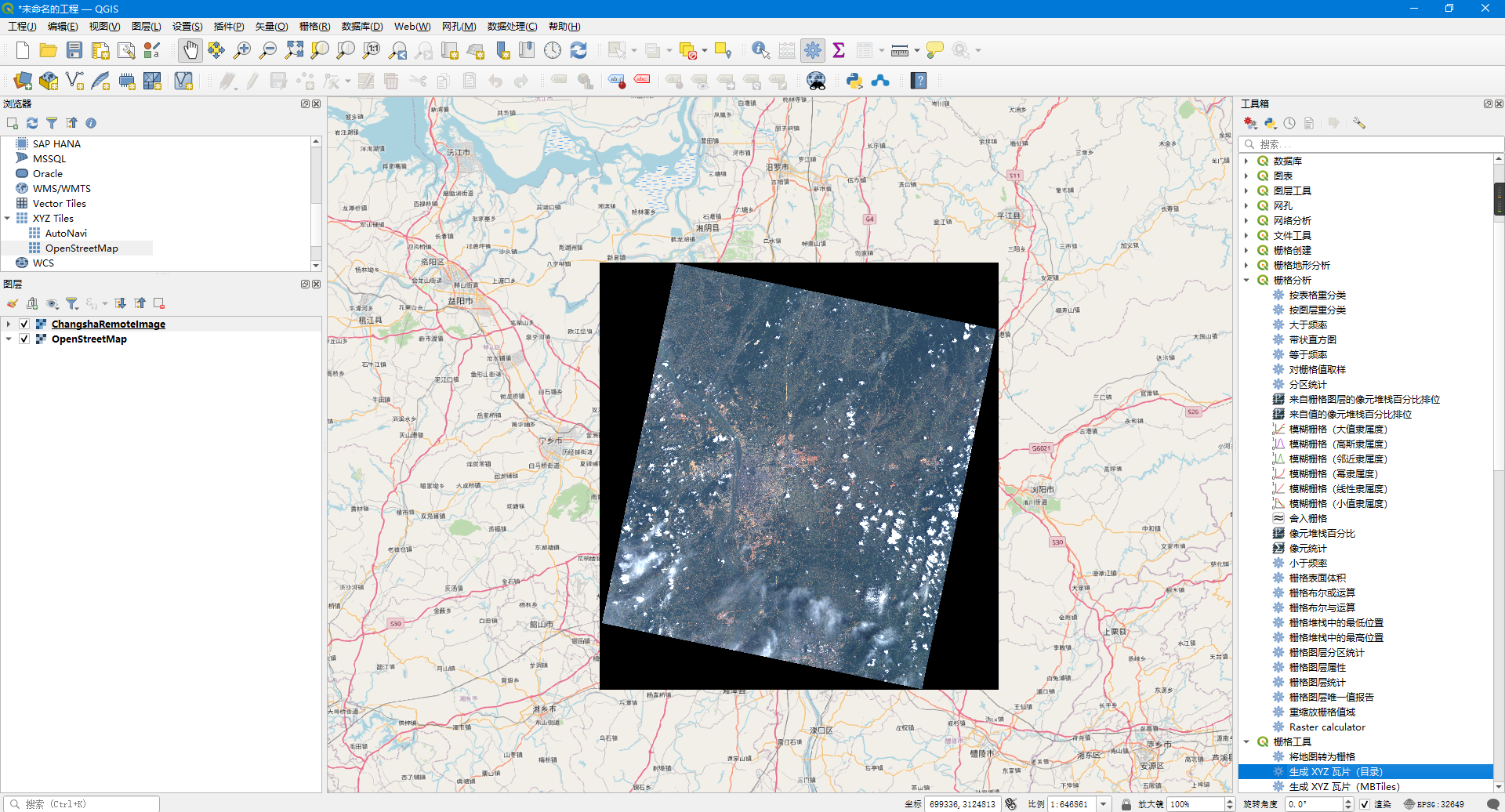
不妨使用QGIS来看看图像:

可以看到影像存在黑边框,黑边框的去除可以参考:
3.地面影像切片
3.1 QGIS切片
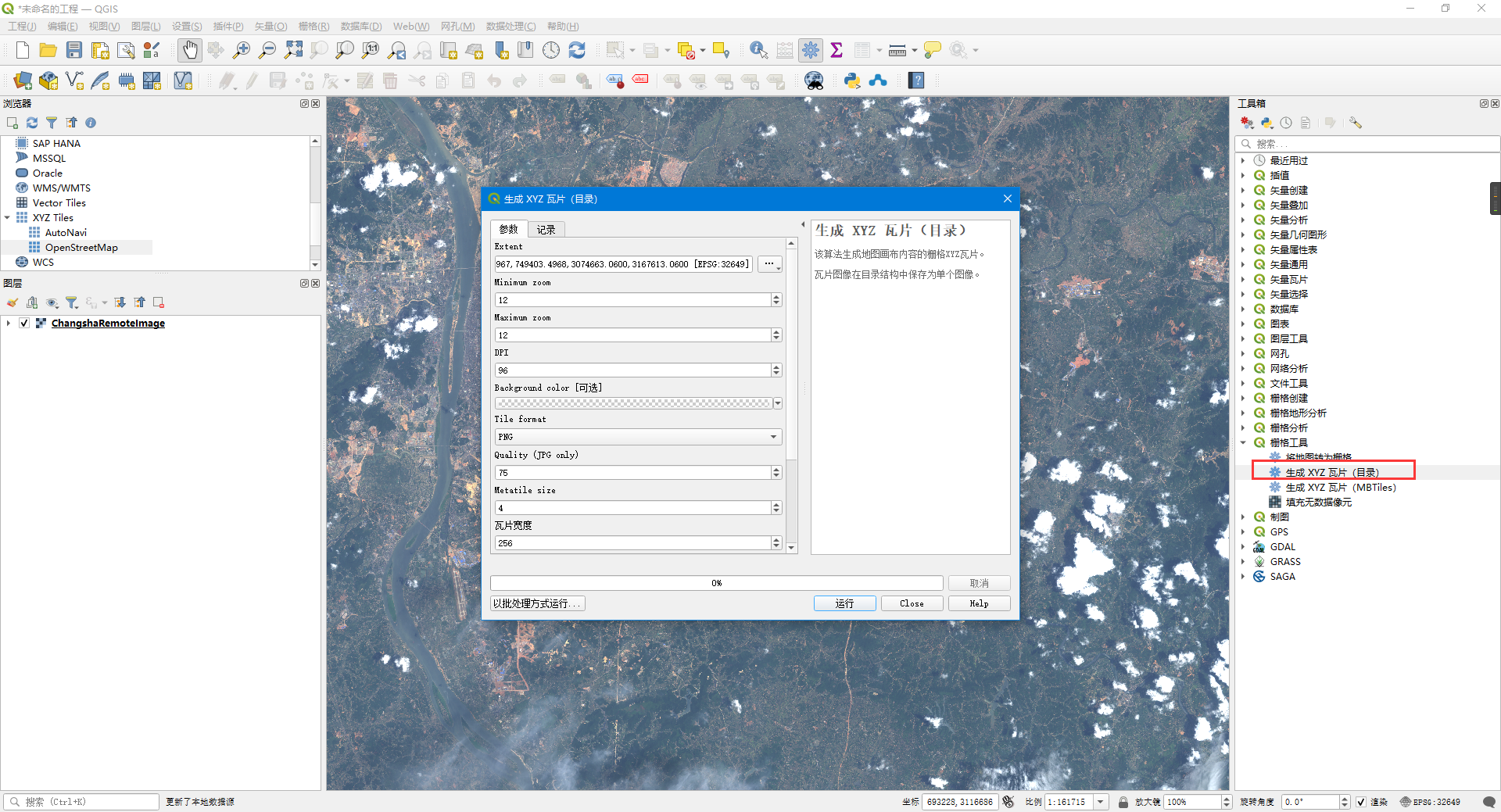
使用QGIS进行遥感影像切片:

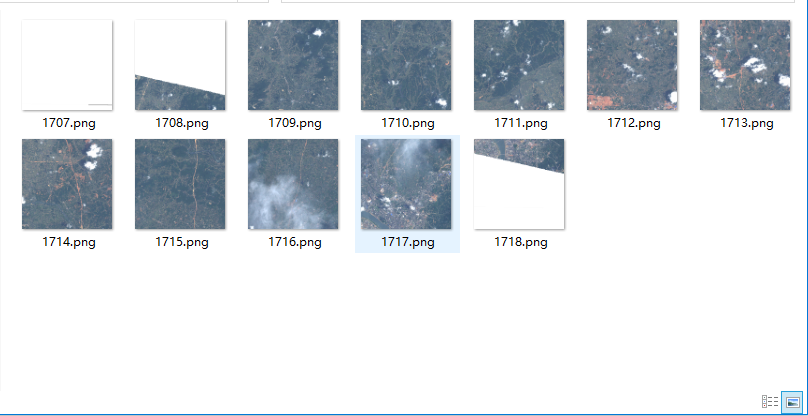
切片结果查看:

3.2 GeoServer切片
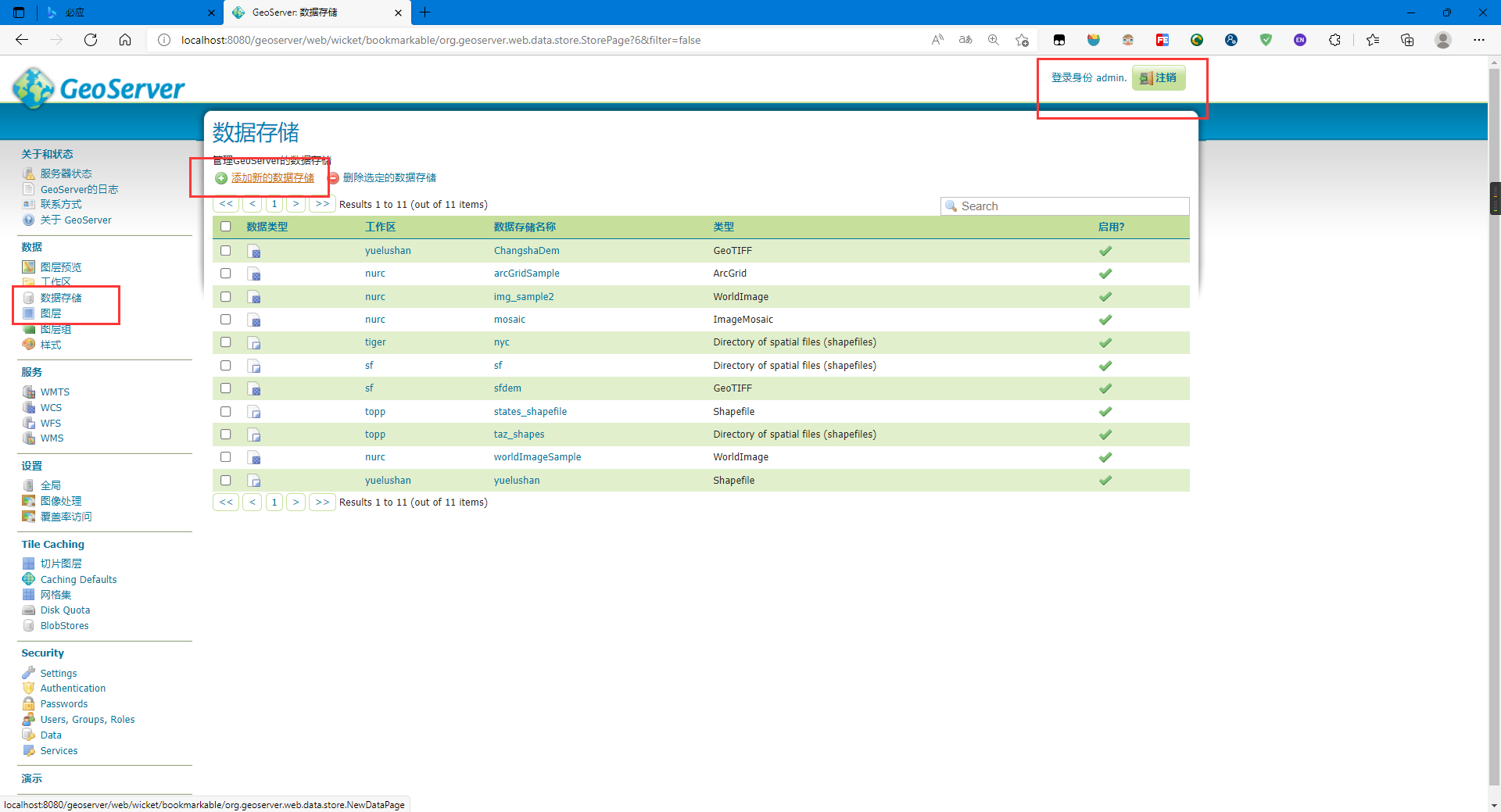
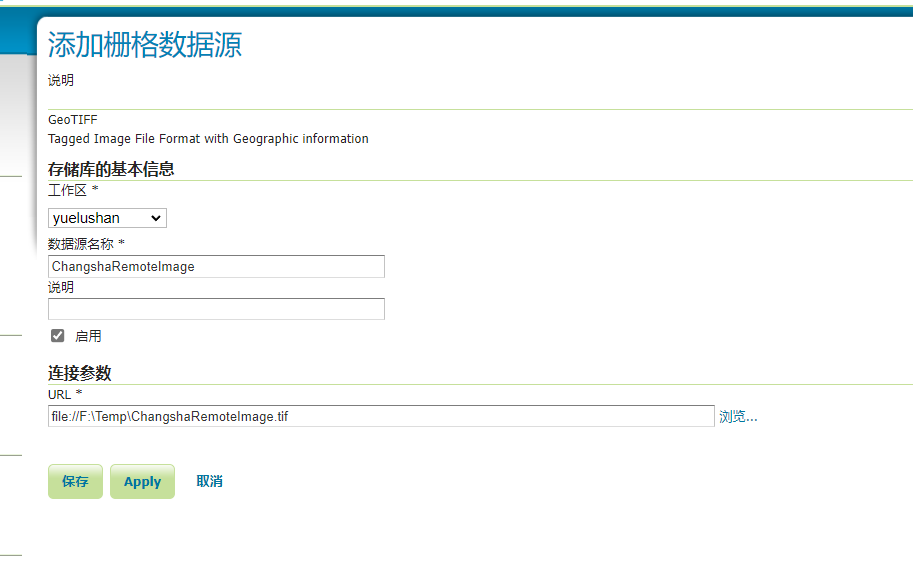
登录GeoServer,添加存储库:

选择添加GeoTIFF格式的数据,并设置相应的内容:

点击保存并发布
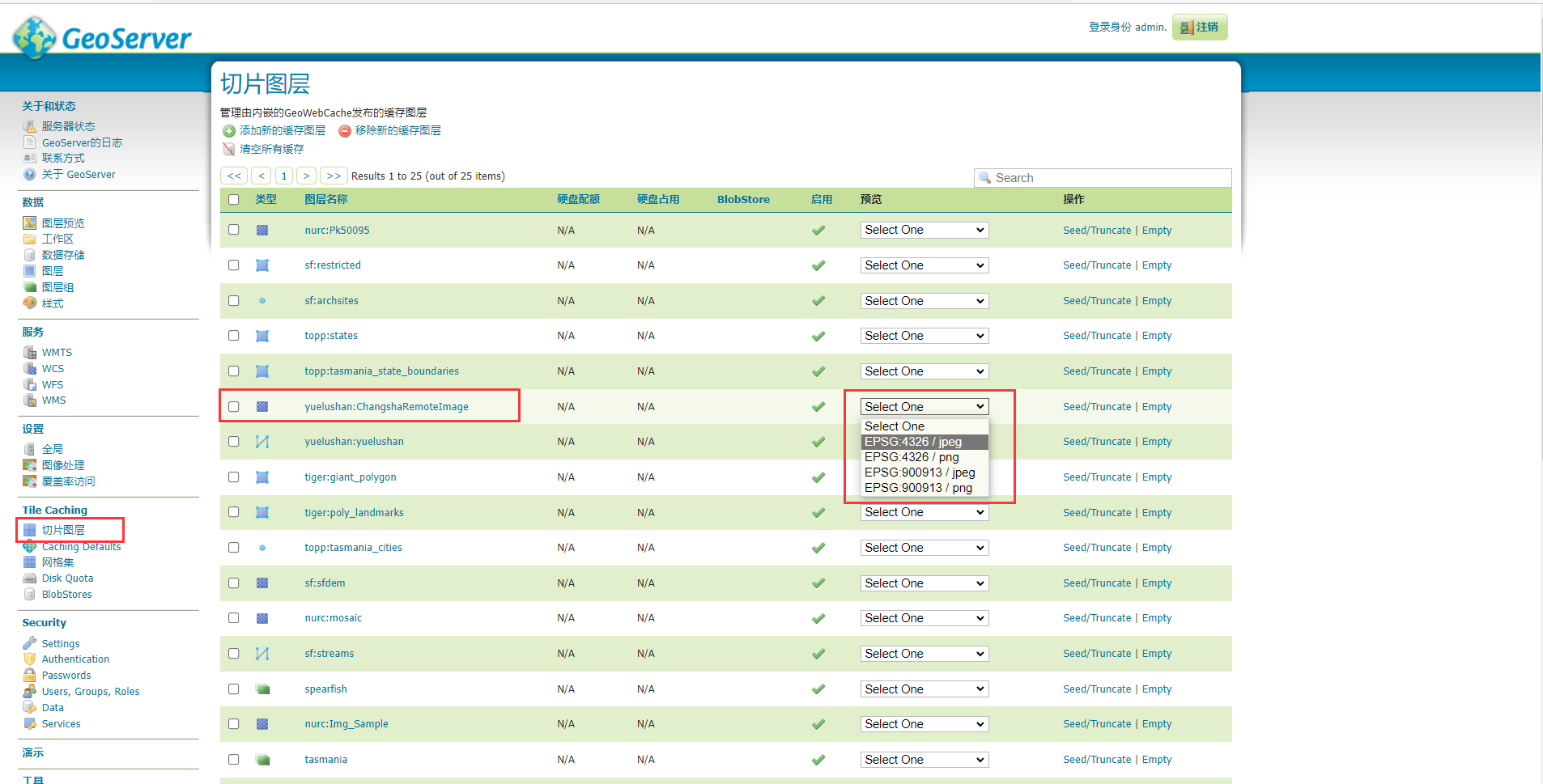
点击图层切片:

可以看到GeoServer已经自动切片,我们可以预览切片,也手动设置默认切片参数,或者删除现在的切片重新添加
关于gridsets可以参考:网格集 — GeoServer 2.19.x User Manual (osgeo.cn)
关于切片缓存可以参考:geoserver 地图性能和缓存 - heavi - 博客园 (cnblogs.com)
4. DEM地形切片
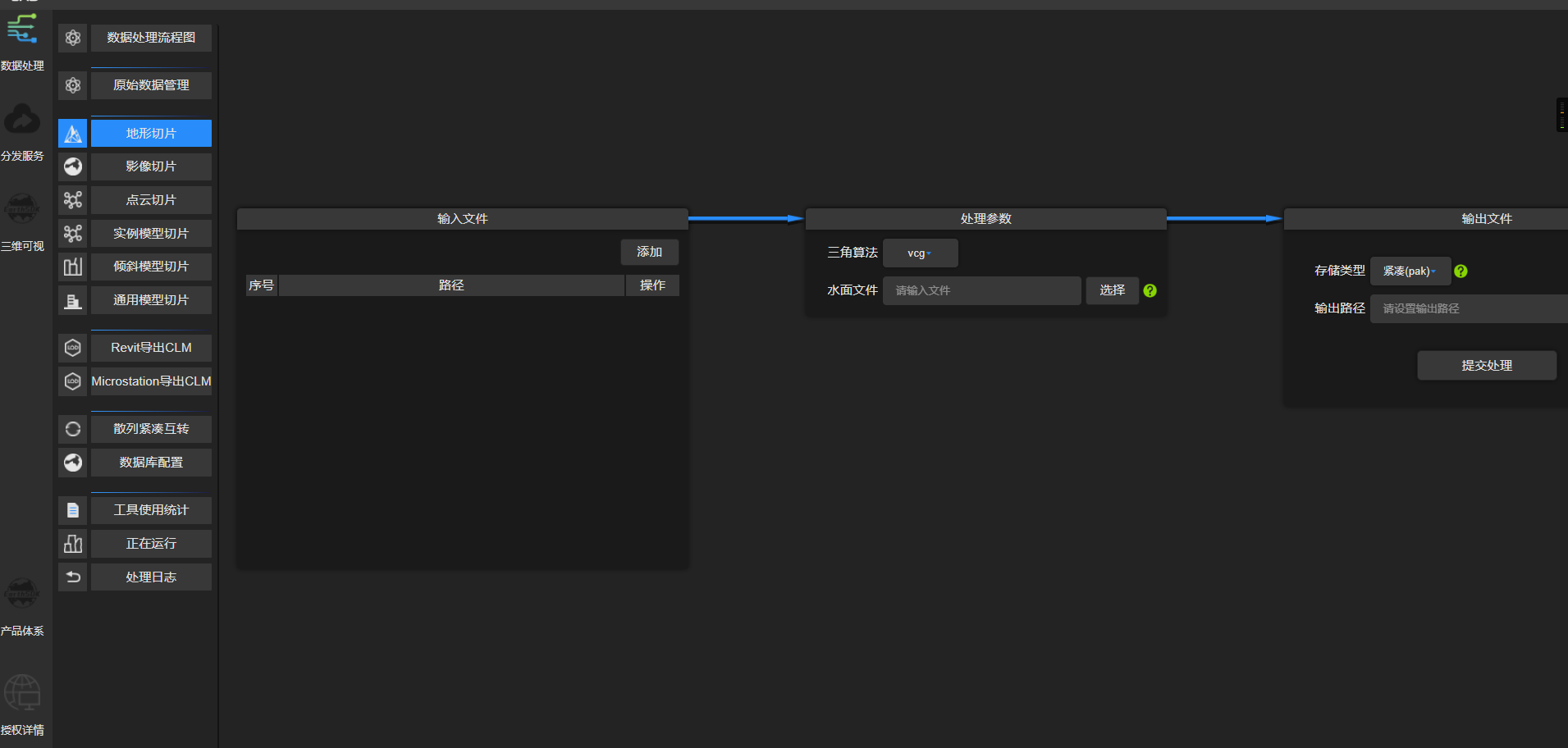
这里笔者选择的是使用CesiumLab进行地形切片:

点击地形切片,选择文件,设置参数,等待较长时间即可完成
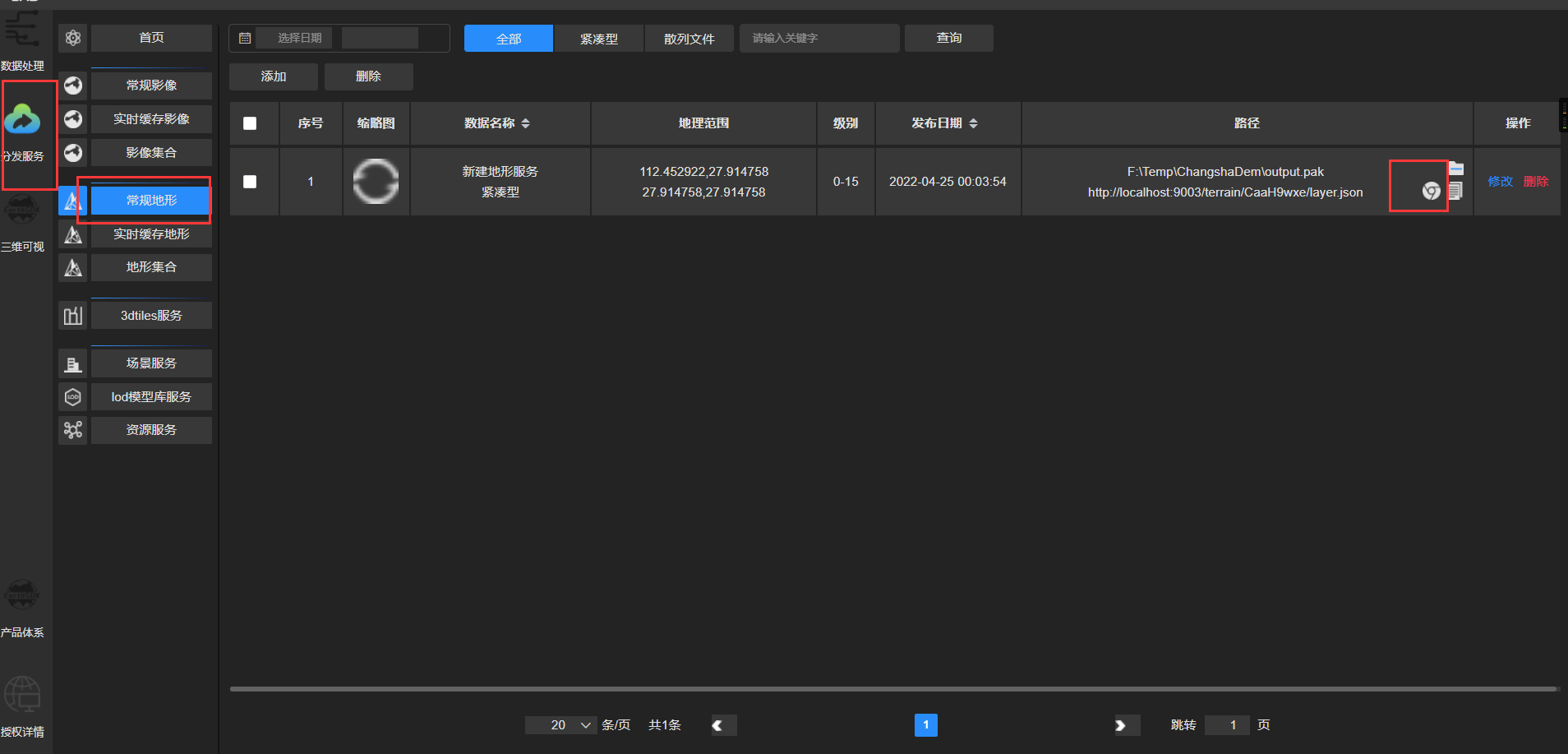
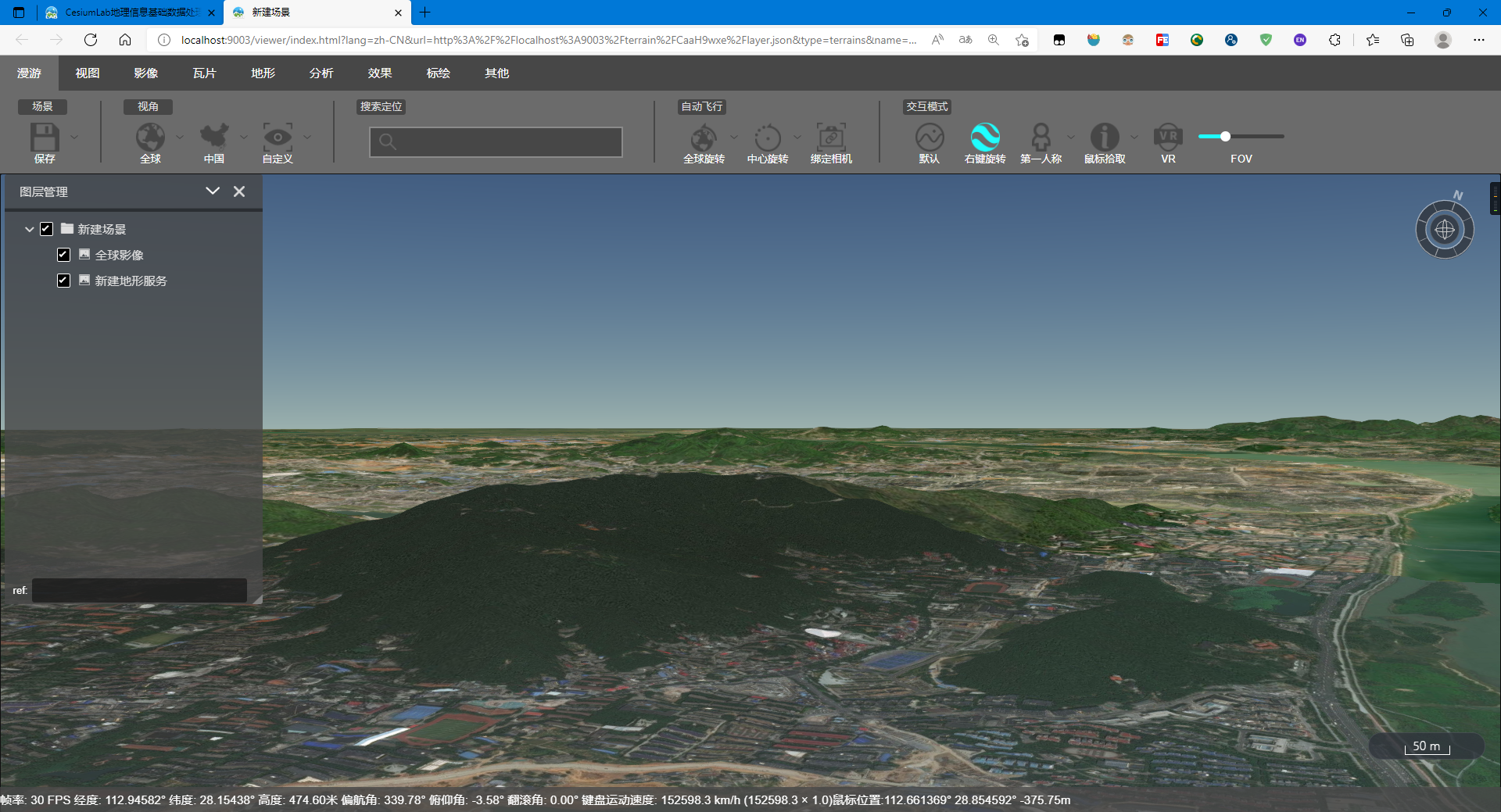
完成后可以预览地形切片:

预览地形:

CesiumLab的大部分功能是免费使用的,如果要寻找开源方案,可以参考:geo-data/cesium-terrain-builder: A C++ library and associated command line tools designed to create terrain tiles for use in the Cesium JavaScript library (github.com)
5. Cesium加载遥感影像与地形切片
参考官方示例:CesiumJS Quickstart – Cesium
使用在线CDN引入Cesium:
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
加载地形数据:
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : new Cesium.CesiumTerrainProvider({
url : 'http://localhost:9003/terrain/CaaH9wxe/',
}),
});
加载遥感影像:
var imageryProvider1=new Cesium.WebMapServiceImageryProvider({
url:'http://localhost:8080/geoserver/yuelushan/wms',
layers:'yuelushan:ChangshaRemoteImage',
parameters : {
service : 'WMS',
format: 'image/png',
transparent:true,
},
});
viewer.imageryLayers.addImageryProvider(imageryProvider1);
设置视点:
// Fly the camera to Changsha at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(112.9448, 28.1708, 1200),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
完整代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// Your access token can be found at: https://cesium.com/ion/tokens.
// Replace `your_access_token` with your Cesium ion access token.
// Cesium.Ion.defaultAccessToken = 'your_access_token';
// Initialize the Cesium Viewer in the HTML element with the `cesiumContainer` ID.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : new Cesium.CesiumTerrainProvider({
url : 'http://localhost:9003/terrain/CaaH9wxe/',
}),
});
var imageryProvider1=new Cesium.WebMapServiceImageryProvider({
url:'http://localhost:8080/geoserver/yuelushan/wms',
layers:'yuelushan:ChangshaRemoteImage',
parameters : {
service : 'WMS',
format: 'image/png',
transparent:true,
},
});
viewer.imageryLayers.addImageryProvider(imageryProvider1);
// Fly the camera to Changsha at the given longitude, latitude, and height.
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(112.9448, 28.1708, 1200),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
</script>
</div>
</body>
</html>
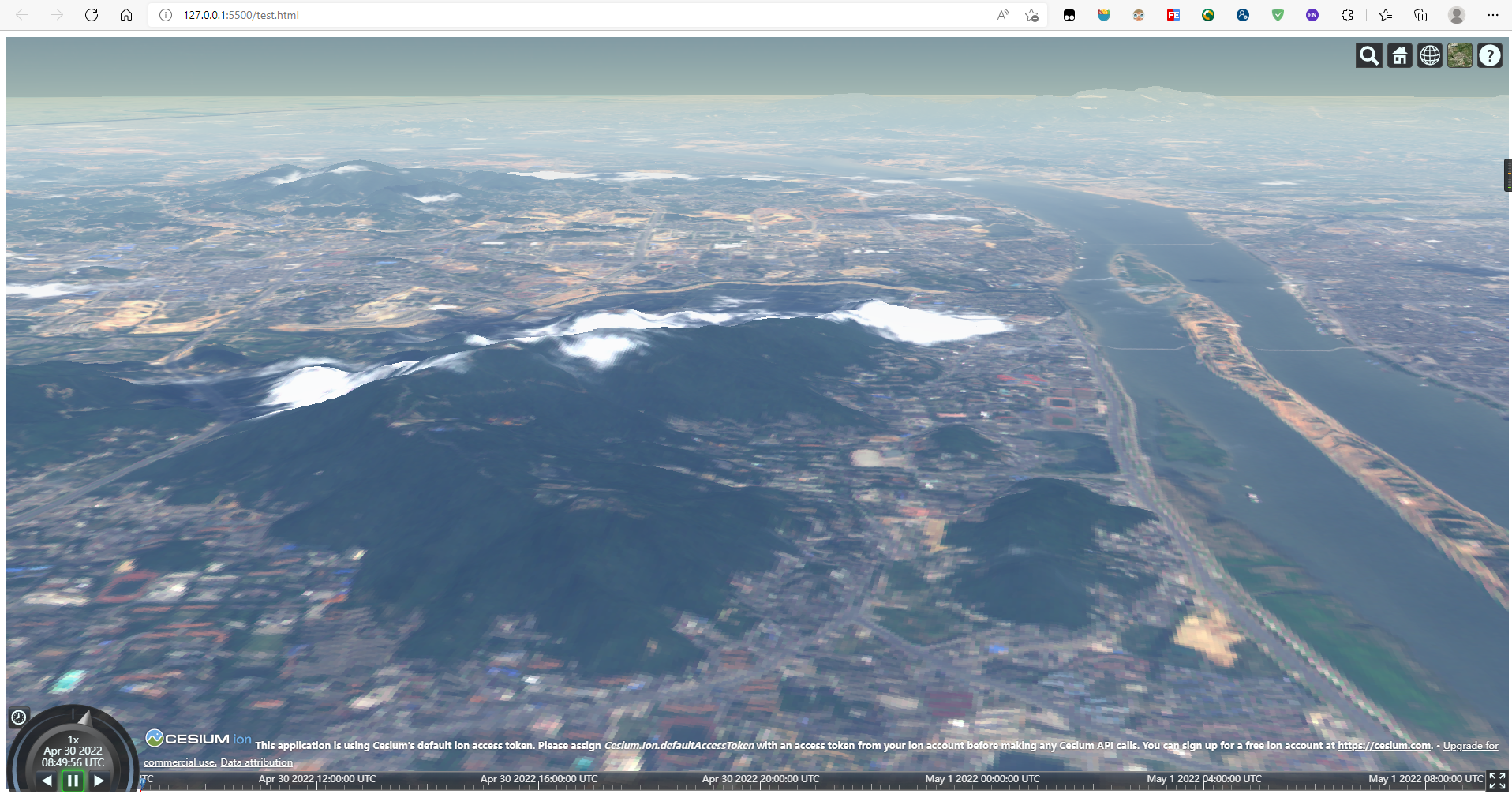
预览结果,这里笔者是使用VS Code的Live Server插件的方式加载网页:

参考资料
[1]12.5m分辨率DEM数据?解读ASF DAAC的DEM数据--关于地理数据收集与处理的基本工具推荐(5)_Dianchen_Raw的博客-CSDN博客
[2]07-SNAP处理Sentinel-1 IW GRD数据_超级禾欠水的博客-CSDN博客
[3]ENVI下基于ALOS数据的影像底图生产 - GIS知乎-新一代GIS问答社区 (geoscene.cn)
[4]ALOS卫星概况 - GIS的学习 - 博客园 (cnblogs.com)
[5]ARCGIS中遥感影像去除黑边方法_zglybl的博客-CSDN博客_arcgis去除影像黑边
[6]使用ArcGIS Desktop或QGIS镶嵌时去除黑边 (qastack.cn)
[7]GeoServer数据服务发布及切片_giscoder的博客-CSDN博客_geoserver发布切片
[8]geoserver 地图性能和缓存 - heavi - 博客园 (cnblogs.com)
[9]网格集 — GeoServer 2.19.x User Manual (osgeo.cn)
[10]Cesium 生成terrain地形数据----CTB方式及步骤_大大大大大碗面的博客-CSDN博客_cesium 地形数据


 本文讲述了遥感影像和DEM从获取、处理、切片到Cesium应用的一系列流程
本文讲述了遥感影像和DEM从获取、处理、切片到Cesium应用的一系列流程

 浙公网安备 33010602011771号
浙公网安备 33010602011771号