.Net视图机制
.Net会有默认的约定。
HomeController下面的Index,会默认渲染Home/Index.cshtml。
当然可以设置成别的,比如设置成About。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace mvcDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "I like milk.";
return View("About");
}
public ActionResult About()
{
ViewBag.Message = "I like cake.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}
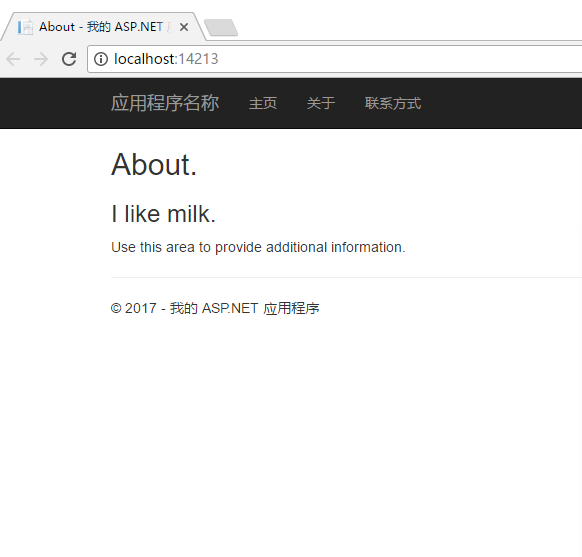
这样首页就使用了About的视图页面了。

视图被控制器渲染,控制器提供视图数据,这是.Net约定俗成的。
改为完整路径,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace mvcDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "I like milk.";
return View("~/Views/Home/About.cshtml");
}
public ActionResult About()
{
ViewBag.Message = "I like cake.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号