css案例学习之span边框实现的特殊效果

bottom left

bottom right

top left

top right
配合颜色来使用,实现一些神奇的效果
#menu a span{ height:0; width:0; /*border-top:solid 6px #fff; border-left:solid 6px #f90;*/ /*border-top:solid 6px #fff; border-right:solid 6px #f90;*/ /*border-bottom:solid 6px #fff; border-left:solid 6px #f90;*/ border-bottom:solid 6px #fff; border-right:solid 6px #f90; position:absolute; top:0; left:0; overflow:hidden; }
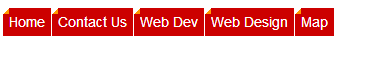
<div id="menu"> <a href="#"> <span class="left"></span> Home </a> <a href="#"> <span class="left"></span> Contact Us </a> <a href="#"> <span class="left"></span> Web Dev </a> <a href="#"> <span class="left"></span> Web Design </a> <a href="#"> <span class="left"></span> Map </a> </div>
说明:当span的height、width设置为0的时候,配合border的样式,就能实现神奇的边框效果
完整代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style> #menu { font-family:Arial; font-size:14px; } #menu a, #menu a:visited { display:block; float:left; position:relative; background-color:#c00; color:#fff; text-decoration:none; padding:6px; margin:1px 0 0 1px; } #menu a span{ height:0; width:0; border-bottom:solid 6px #c00; border-left:solid 6px #fff; position:absolute; top:0; left:0; overflow:hidden; } #menu a:hover{ background-color: #F90; color:#333 } #menu a:hover span{ border-bottom:solid 6px #f90; } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>自适应的水平的菜单</title></head> <body> <div id="menu"> <a href="#"> <span class="left"></span> Home </a> <a href="#"> <span class="left"></span> Contact Us </a> <a href="#"> <span class="left"></span> Web Dev </a> <a href="#"> <span class="left"></span> Web Design </a> <a href="#"> <span class="left"></span> Map </a> </div> </body> </html>
实现了一种被裁减的感觉




 浙公网安备 33010602011771号
浙公网安备 33010602011771号