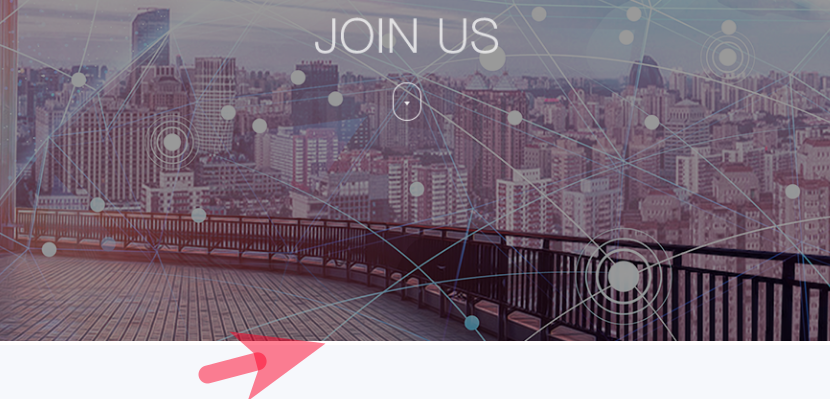
img图片默认的3px空白缝隙解决方法
img{display:block;} 表示将img标签,即图片标签由行内元素变成一个块级元素。
一般在制作轮播网页或使用到img图片时,我们都会对图片设置img{display:bolck}。因为img图片下方会有一个3px的白色空隙产生,这样设置之后可以把img变为块级元素从而来消除这段空隙。

.banner {
img {
width: 100%;
display: block; /* 解决div之间空隙问题 */
}
}

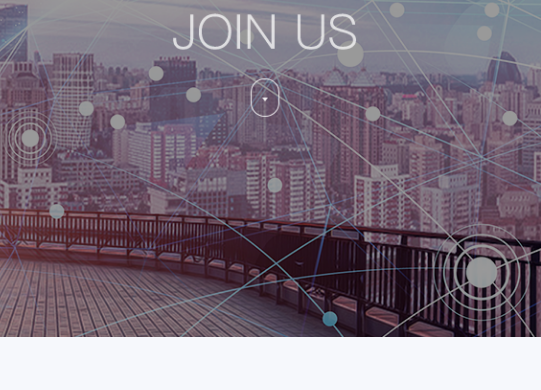
缝隙没有了!
Tips:布局过程中,会遇到各种各样稀奇古怪的东西!学以致用,熟能生巧。就是这个道理。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号