day16-bootstrap和django
今日概要:
1、bootstrap使用
2、栅格系统
3、orm简介
4、路由系统
5、mvc和mtv模式
6、django框架
1、bootstrap的引用方式
1、Bootstrap 专门构建了免费的 CDN 加速服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <script type="application/javascript" src="bootstrap-3.3.7-dist/jquery-3.1.1.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <title>Bootstrap-demo</title> </head> <body> <div class="container"> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar" aria-expanded="true" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Bootstrap theme</a> </div> <div id="navbar" class="navbar-collapse collapse in" aria-expanded="true"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">Nav header</li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> </div><!--/.nav-collapse --> </div> </nav> </div> </body> </html>
2、本地下载bootstrap,通过路径引入(注意引入顺序,bootstrap的js依赖jquery,要在引入js前,先引入jquery)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> 7 <script type="application/javascript" src="bootstrap-3.3.7-dist/jquery-3.1.1.js"></script> 8 <script type="application/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 9 10 <title>Bootstrap-demo</title> 11 </head> 12 <body> 13 <div class="container"> 14 <nav class="navbar navbar-inverse navbar-fixed-top"> 15 <div class="container"> 16 <div class="navbar-header"> 17 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar" aria-expanded="true" aria-controls="navbar"> 18 <span class="sr-only">Toggle navigation</span> 19 <span class="icon-bar"></span> 20 <span class="icon-bar"></span> 21 <span class="icon-bar"></span> 22 </button> 23 <a class="navbar-brand" href="#">Bootstrap theme</a> 24 </div> 25 <div id="navbar" class="navbar-collapse collapse in" aria-expanded="true"> 26 <ul class="nav navbar-nav"> 27 <li class="active"><a href="#">Home</a></li> 28 <li><a href="#about">About</a></li> 29 <li><a href="#contact">Contact</a></li> 30 <li class="dropdown"> 31 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> 32 <ul class="dropdown-menu"> 33 <li><a href="#">Action</a></li> 34 <li><a href="#">Another action</a></li> 35 <li><a href="#">Something else here</a></li> 36 <li role="separator" class="divider"></li> 37 <li class="dropdown-header">Nav header</li> 38 <li><a href="#">Separated link</a></li> 39 <li><a href="#">One more separated link</a></li> 40 </ul> 41 </li> 42 </ul> 43 </div><!--/.nav-collapse --> 44 </div> 45 </nav> 46 </div> 47 </body> 48 </html>
2、栅格系统
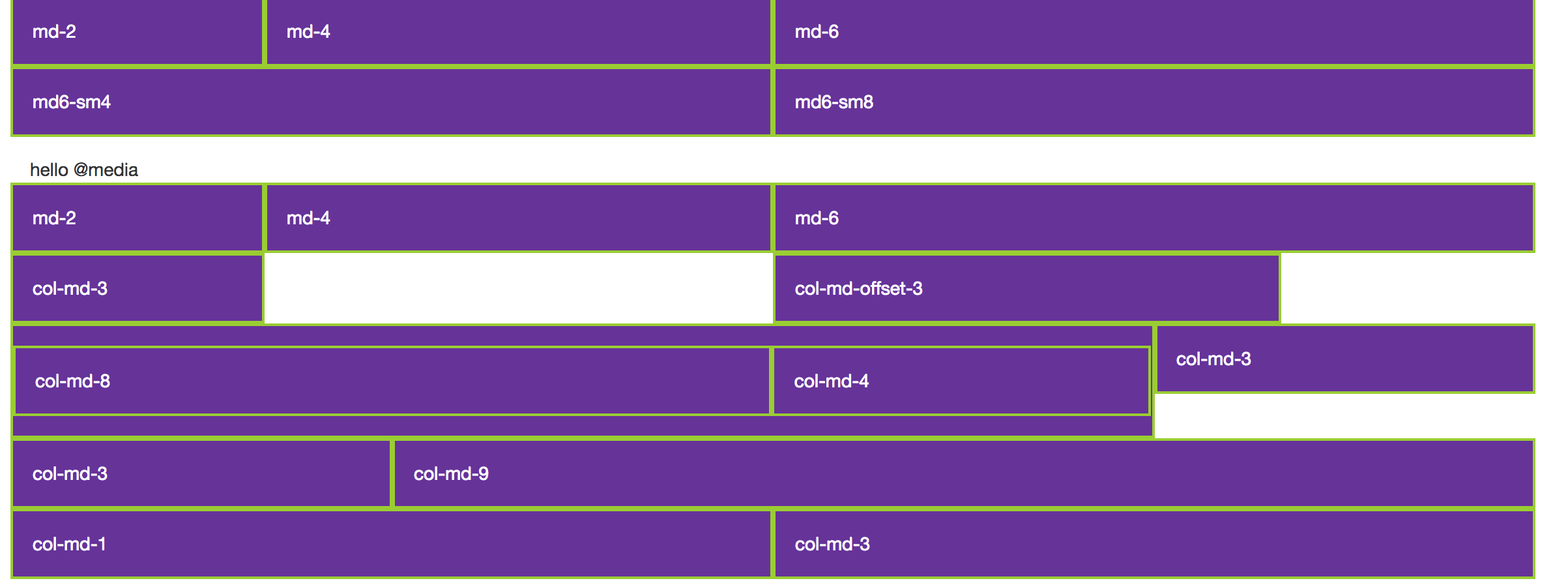
1、bootstrap将每一行分为12列,而且这一行会有居中和两边有间距

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> 8 9 <title>Bootstrap-demo</title> 10 <style> 11 .row [class*="col-"]{ 12 padding-top: 15px; 13 padding-bottom: 15px; 14 background-color: rebeccapurple; 15 border: 2px solid yellowgreen; 16 color:#fff; 17 } 18 19 /*媒体查询*/ 20 21 /*@media(max-width:800px){*/ 22 /*.media{*/ 23 /*color: red;*/ 24 /*}*/ 25 /*}*/ 26 /*多条件*/ 27 @media(max-width:800px) and (min-width: 500px){ 28 .media{ 29 color: red; 30 } 31 } 32 </style> 33 </head> 34 <body> 35 36 <!--bootstrap将宽分为12个列--> 37 <!------------------------------栅格系统的结构------------> 38 <!--container是距离左右各15px--> 39 <div class="container"> 40 41 <div class="row"> 42 <div class="col-md-2">md-2</div> 43 <div class="col-md-4">md-4</div> 44 <div class="col-md-6">md-6</div> 45 </div> 46 47 <div class="row"> 48 <div class="col-md-6 col-sm-4">md6-sm4</div> 49 <div class="col-md-6 col-sm-8">md6-sm8</div> 50 </div> 51 52 <div class="media">hello @media</div> 53 54 55 <!------------------------------栅格系统的使用------------> 56 57 <div class="row"> 58 <div class="col-sm-2">md-2</div> 59 <div class="col-sm-4">md-4</div> 60 <div class="col-sm-6">md-6</div> 61 </div> 62 63 <!-- 2 列偏移offset --> 64 65 <div class="row"> 66 <div class="col-md-2">col-md-3</div> 67 <div class="col-md-4 col-md-offset-4">col-md-offset-3</div> 68 <!--<div class="col-md-1">col-md-1col-md-1col-md-1col-md-1col-md-1</div>--> 69 </div> 70 71 <!-- 3 列嵌套 --> 72 73 <div class="row"> 74 <div class="col-md-9"> 75 <!--这个嵌套是将原9列,在分为12列,去分割--> 76 <div class="row"> 77 <div class="col-md-8">col-md-8</div> 78 <div class="col-md-4">col-md-4</div> 79 </div> 80 </div> 81 <div class="col-md-3">col-md-3</div> 82 </div> 83 84 85 <!-- 4 列排序 --> 86 87 <div class="row"> 88 <div class="col-md-9 col-md-push-3">col-md-9</div> 89 <div class="col-md-3 col-md-pull-9">col-md-3</div> 90 </div> 91 92 <!-- 5 清除浮动 --> 93 94 <div class="row"> 95 <div class="col-md-6 col-sm-1">col-md-1</div> 96 <div class="clearfix visible-sm"></div> 97 <div class="col-md-6 col-sm-1">col-md-3</div> 98 </div> 99 100 101 </div> 102 </body> 103 </html> 104 105 栅格系统

2、媒介查询-响应式布局(使用场景多种不同分辨率的设备进行自适应)
@media
/* 超小屏幕(手机,小于 768px) *//* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) *//* 小屏幕(平板,大于等于 768px) */@media (min-width: @screen-sm-min) { ... }/* 中等屏幕(桌面显示器,大于等于 992px) */@media (min-width: @screen-md-min) { ... }/* 大屏幕(大桌面显示器,大于等于 1200px) */@media (min-width: @screen-lg-min) { ... } 我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }@media (min-width: @screen-lg-min) { ... } 
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .header{ 8 background-color: wheat; 9 width: 100%; 10 height: 100px; 11 } 12 .header div{ 13 display: inline-block; 14 border: 1px solid red; 15 background-color: blue; 16 padding: 10px 100px; 17 } 18 19 @media (max-width: 800px) { 20 .header .c3{ 21 background-color: yellow; 22 display: none; 23 } 24 } 25 26 </style> 27 </head> 28 <body> 29 30 <div class="header"> 31 <div>hello</div> 32 <div>hello</div> 33 <div class="c3">hello</div> 34 </div> 35 36 </body> 37 </html> 38 39 响应式布局
3、排版

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> 8 9 <title>demo-排版</title> 10 </head> 11 <body> 12 13 14 <div class="container"> 15 <!------------------------------排版基础------------> 16 <div class="row"> 17 <div class="col-md-2">hello md-2</div> 18 <a class="col-md-4">md-4</a> 19 <p class="col-md-6">md-6</p> 20 </div> 21 22 23 <!------------------------------排版标题------------> 24 25 <h1>我是h1</h1> 26 <h2>我是h2</h2> 27 <h3>我是h3</h3> 28 <h4>我是h4</h4> 29 <h5>我是h5</h5> 30 <h6>我是h6</h6> 31 32 <!--如果向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,--> 33 <!--或者添加 .small class即可--> 34 35 <h1>h1...<small>h1子标题</small></h1> 36 <h2>h2...<small>h2子标题</small></h2> 37 38 39 <!------------------------------强调------------> 40 41 <!--添加 class="lead"使段落文本更大更粗、行高更高--> 42 <p class="lead">莫道君行早,更有早行人</p> 43 44 <small>small</small><br> 45 <strong>strong</strong><br> 46 <em>em</em><br> 47 <p class="text-left">文本左对齐</p> 48 <p class="text-center">文本居中对齐</p> 49 <p class="text-right">文本右对齐</p> 50 51 <p class="text-primary">text-primary</p> 52 <p class="text-success">text-success</p> 53 <p class="text-info">text-info</p> 54 <p class="text-warning">text-warning</p> 55 <p class="text-danger">text-danger</p> 56 57 <!------------------------------缩写------------> 58 <abbr title="HyperText Transfer Protocol">http</abbr><br> 59 <abbr title="Domain Name System" class="initialism">dns</abbr> 60 61 <!------------------------------地址(没有太大样式改变)------------> 62 63 <address> 64 <strong>oldboy</strong><br> 65 XXX street<br> 66 beijing<br> 67 <abbr title="Phone">P:</abbr> (123) 456-7890 68 </address> 69 70 <!------------------------------引用------------> 71 <p class="lead">hello world hello world hello world hello world</p> 72 <blockquote class="pull-left"> 73 <small><em>发布于 2017-02-19</em></small> 74 </blockquote> 75 76 77 <!------------------------------列表(有序列表、无序列表和定义列表)------------> 78 <br> 79 <hr> 80 81 <h3>未定义样式列表</h3> 82 <ul class="list-unstyled"> 83 <li>item</li> 84 <li>item</li> 85 <li>item</li> 86 <li>item</li> 87 </ul> 88 <h3>内联列表</h3> 89 <ul class="list-inline"> 90 <li>item</li> 91 <li>item</li> 92 <li>item</li> 93 <li>item</li> 94 </ul> 95 96 <h3>水平的定义列表</h3> 97 <dl class="dl-horizontal"> 98 <dt>Desc</dt> 99 <dd>item</dd> 100 <dt>Desc</dt> 101 <dd>item</dd> 102 </dl> 103 104 </div> 105 </body> 106 </html> 107 108 排版
4、代码
Bootstrap 允许您以两种方式显示代码:
-
- 第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。
- 第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用

1 <div class="container"> 2 <p><code><p>hello</p></code> 是一个p标签</p> 3 <p>如果需要把代码显示为一个独立的块元素,请使用 <code><pre></code> 4 <pre> 5 <div> 6 <h1>介绍</h1> 7 </div> 8 </pre> 9 </div> 10 11 代码展示
5、表格
1.表格的样式


1 <div class="container"> 2 3 <table class="table table-striped"> 4 <!--关于表格存储内容的描述或总结。--> 5 <caption>条纹表格布局</caption> 6 <thead> 7 <tr> 8 <th>姓名</th> 9 <th>年龄</th> 10 <th>salary</th> 11 </tr> 12 </thead> 13 <tbody> 14 <tr> 15 <td>Bob</td> 16 <td>23</td> 17 <td>3000</td> 18 </tr> 19 <tr class="danger"> 20 <td>steven</td> 21 <td>34</td> 22 <td>5000</td> 23 </tr> 24 <tr class="success"> 25 <td>alvin</td> 26 <td>33</td> 27 <td>7000</td> 28 </tr> 29 30 <tr class="warning"> 31 <td>alvin</td> 32 <td>33</td> 33 <td>7000</td> 34 </tr> 35 </tbody> 36 </table> 37 </div> 38 39 表格
2、响应式表格
通过把任意的 .table 包在 .table-responsive class 内可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,看不到任何的差别。
6、表单
Bootstrap 提供了下列类型的表单布局:
- 垂直表单(默认)
- 内联表单
- 水平表单
1、垂直表单
创建基本表单的步骤:
- 向父 <form> 元素添加 role="form"。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。
-
![]() View Code
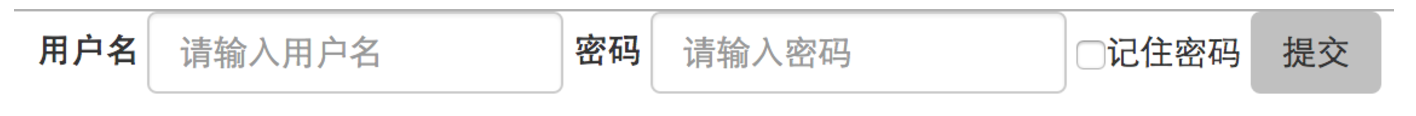
View Code1 <form role="form"> 2 3 <div class="form-group"> 4 <label for="username">用户名</label> 5 <input type="text" class="form-control" id="username" placeholder="请输入用户名"> 6 </div> 7 8 <div class="form-group"> 9 <label for="password">密码</label> 10 <input type="password" class="form-control" id="password" placeholder="请输入密码"> 11 </div> 12 13 14 <div class="checkbox"> 15 <label> 16 <input type="checkbox">记住密码 17 </label> 18 </div> 19 20 <button type="submit" class="btn">提交</button> 21 </form>
2、内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline。

-
- 默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
- 使用 class .sr-only,您可以隐藏内联表单的标签。
3、水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
-
- 向父 <form> 元素添加 class .form-horizontal。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。
- 向标签添加 class .control-label。
-
![]() View Code
View Code1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> 8 9 <title>demo-排版</title> 10 </head> 11 <body> 12 13 <div class="container"> 14 15 <form class="form-horizontal" role="form"> 16 17 <div class="form-group"> 18 <label for="username" class="col-sm-2 control-label">用户名</label> 19 <div class="col-sm-10"> 20 <input type="text" class="form-control" id="username" placeholder="请输入用户名"> 21 </div> 22 </div> 23 24 <div class="form-group"> 25 <label for="pwd" class="col-sm-2 control-label">密码</label> 26 <div class="col-sm-10"> 27 <input type="text" class="form-control" id="pwd" placeholder="请输入用户名"> 28 </div> 29 </div> 30 31 <div class="form-group"> 32 <div class="col-sm-offset-2 col-sm-10"> 33 <div class="checkbox"> 34 <label> 35 <input type="checkbox">记住密码 36 </label> 37 </div> 38 </div> 39 </div> 40 41 <div class="form-group"> 42 <div class="col-sm-offset-2 col-sm-10"> 43 <button type="submit" class="btn">登录</button> 44 </div> 45 </div> 46 47 </form> 48 </div> 49 </body> 50 </html> 51 52 登录页面
4、表单控件插件
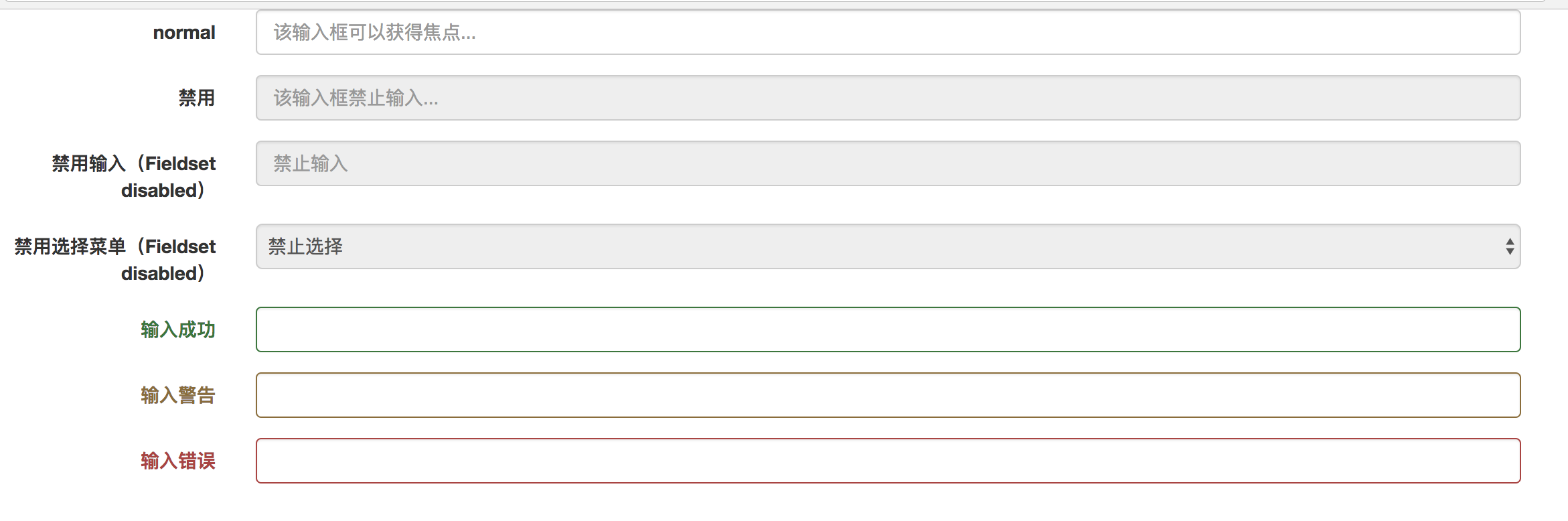
输入框焦点:当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input:如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset:对<添加 disabled 属性来禁用内的所有控件。
验证状态:Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> 8 9 <title>demo-排版</title> 10 </head> 11 <body> 12 13 14 <div class="container"> 15 <!------------------------------排版基础------------> 16 <div class="row"> 17 <div class="col-md-2">hello md-2</div> 18 <a class="col-md-4">md-4</a> 19 <p class="col-md-6">md-6</p> 20 </div> 21 22 23 <!------------------------------排版标题------------> 24 25 <h1>我是h1</h1> 26 <h2>我是h2</h2> 27 <h3>我是h3</h3> 28 <h4>我是h4</h4> 29 <h5>我是h5</h5> 30 <h6>我是h6</h6> 31 32 <!--如果向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,--> 33 <!--或者添加 .small class即可--> 34 35 <h1>h1...<small>h1子标题</small></h1> 36 <h2>h2...<small>h2子标题</small></h2> 37 38 39 <!------------------------------强调------------> 40 41 <!--添加 class="lead"使段落文本更大更粗、行高更高--> 42 <p class="lead">莫道君行早,更有早行人</p> 43 44 <small>small</small><br> 45 <strong>strong</strong><br> 46 <em>em</em><br> 47 <p class="text-left">文本左对齐</p> 48 <p class="text-center">文本居中对齐</p> 49 <p class="text-right">文本右对齐</p> 50 51 <p class="text-primary">text-primary</p> 52 <p class="text-success">text-success</p> 53 <p class="text-info">text-info</p> 54 <p class="text-warning">text-warning</p> 55 <p class="text-danger">text-danger</p> 56 57 <!------------------------------缩写------------> 58 <abbr title="HyperText Transfer Protocol">http</abbr><br> 59 <abbr title="Domain Name System" class="initialism">dns</abbr> 60 61 <!------------------------------地址(没有太大样式改变)------------> 62 63 <address> 64 <strong>oldboy</strong><br> 65 XXX street<br> 66 beijing<br> 67 <abbr title="Phone">P:</abbr> (123) 456-7890 68 </address> 69 70 <!------------------------------引用------------> 71 <p class="lead">hello world hello world hello world hello world</p> 72 <blockquote class="pull-left"> 73 <small><em>发布于 2017-02-19</em></small> 74 </blockquote> 75 76 77 <!------------------------------列表(有序列表、无序列表和定义列表)------------> 78 <br> 79 <hr> 80 81 <h3>未定义样式列表</h3> 82 <ul class="list-unstyled"> 83 <li>item</li> 84 <li>item</li> 85 <li>item</li> 86 <li>item</li> 87 </ul> 88 <h3>内联列表</h3> 89 <ul class="list-inline"> 90 <li>item</li> 91 <li>item</li> 92 <li>item</li> 93 <li>item</li> 94 </ul> 95 96 <h3>水平的定义列表</h3> 97 <dl class="dl-horizontal"> 98 <dt>Desc</dt> 99 <dd>item</dd> 100 <dt>Desc</dt> 101 <dd>item</dd> 102 </dl> 103 104 </div> 105 </body> 106 </html> 107 108 控件插件

5、表单控件大小
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度

1 <div class="container"> 2 3 <form role="form"> 4 <div class="form-group"> 5 <!--have a try: input-sm--> 6 <input class="form-control input-lg" type="text" placeholder=".input-lg"> 7 </div> 8 9 <div class="form-group"> 10 <!--have a try: input-sm--> 11 <select class="form-control input-lg"> 12 <option value="">默认选择</option> 13 </select> 14 </div> 15 16 <div class="row"> 17 <div class="col-lg-6"> 18 <input type="text" class="form-control"> 19 </div> 20 <div class="col-lg-6"> 21 <input type="text" class="form-control"> 22 </div> 23 </div> 24 25 </form> 26 </div> 27 28 表单控件大小
6、表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。
<div class="container"><form role="form"> <span>帮助文本实例</span> <input class="form-control" type="text" placeholder=""> <span class="help-block">帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例</span></form></div>7、按钮
任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式


1 <div class="container"> 2 3 <!-- 标准的按钮 --> 4 <button type="button" class="btn btn-default">默认按钮</button> 5 <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> 6 <button type="button" class="btn btn-primary">原始按钮</button> 7 <!-- 表示一个成功的或积极的动作 --> 8 <button type="button" class="btn btn-success">成功按钮</button> 9 <!-- 信息警告消息的上下文按钮 --> 10 <button type="button" class="btn btn-info">信息按钮</button> 11 <!-- 表示应谨慎采取的动作 --> 12 <button type="button" class="btn btn-warning">警告按钮</button> 13 <!-- 表示一个危险的或潜在的负面动作 --> 14 <button type="button" class="btn btn-danger">危险按钮</button> 15 <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> 16 <button type="button" class="btn btn-link">链接按钮</button> 17 18 19 <hr> 20 <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> 21 <button type="button" class="btn btn-default btn-sm">小的按钮</button> 22 23 <hr> 24 <p> 25 <button type="button" class="btn btn-default btn-lg ">默认按钮</button> 26 <button type="button" class="btn btn-default btn-lg active">激活按钮</button> 27 </p> 28 <p> 29 <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> 30 <button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button> 31 </p> 32 33 <hr> 34 <p> 35 <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> 36 <button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button> 37 </p> 38 39 </div> 40 41 按钮

8、图片
Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
<img src="mienv.png" class="img-rounded">另外,通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上
<img src="meinv.jpg" class="img-responsive">
9、Django基础
1、什么是web框架
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。

1 import socket 2 3 def handle_request(client): 4 5 buf = client.recv(1024) 6 client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8")) 7 client.send("<h1 style='color:red'>Hello, yuan</h1>".encode("utf8")) 8 9 def main(): 10 11 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 12 sock.bind(('localhost',8001)) 13 sock.listen(5) 14 15 while True: 16 connection, address = sock.accept() 17 handle_request(connection) 18 connection.close() 19 20 if __name__ == '__main__': 21 22 main()
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
-----------------------------Do a web framework ourselves---------------------------
step1:创建服务端

1 from wsgiref.simple_server import make_server 2 3 4 def application(environ, start_response): 5 start_response('200 OK', [('Content-Type', 'text/html')]) 6 return [b'<h1>Hello, web!</h1>'] 7 8 9 httpd = make_server('', 8080, application) 10 11 print('Serving HTTP on port 8000...') 12 # 开始监听HTTP请求: 13 httpd.serve_forever()
注意:

1 整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写, 2 我们只负责在更高层次上考虑如何响应请求就可以了。 3 4 application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。 5 6 Python内置了一个WSGI服务器,这个模块叫wsgiref 7 8 9 application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数: 10 11 //environ:一个包含所有HTTP请求信息的dict对象; 12 13 //start_response:一个发送HTTP响应的函数。 14 15 在application()函数中,调用: 16 17 start_response('200 OK', [('Content-Type', 'text/html')]) 18 19 就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。 20 start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每 21 个Header用一个包含两个str的tuple表示。 22 23 通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。 24 25 然后,函数的返回值b'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。 26 27 有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML, 28 通过start_response()发送Header,最后返回Body。
step2:设置路由系统

1 print(environ['PATH_INFO']) 2 path=environ['PATH_INFO'] 3 start_response('200 OK', [('Content-Type', 'text/html')]) 4 f1=open("index1.html","rb") 5 data1=f1.read() 6 f2=open("index2.html","rb") 7 data2=f2.read() 8 9 if path=="/yuan": 10 return [data1] 11 elif path=="/alex": 12 return [data2] 13 else: 14 return ["<h1>404</h1>".encode('utf8')]
step3:更改版

1 from wsgiref.simple_server import make_server 2 3 def f1(): 4 f1=open("index1.html","rb") 5 data1=f1.read() 6 return [data1] 7 8 def f2(): 9 f2=open("index2.html","rb") 10 data2=f2.read() 11 return [data2] 12 13 def application(environ, start_response): 14 15 print(environ['PATH_INFO']) 16 path=environ['PATH_INFO'] 17 start_response('200 OK', [('Content-Type', 'text/html')]) 18 19 20 if path=="/yuan": 21 return f1() 22 23 elif path=="/alex": 24 return f2() 25 26 else: 27 return ["<h1>404</h1>".encode("utf8")] 28 29 30 httpd = make_server('', 8502, application) 31 32 print('Serving HTTP on port 8084...') 33 34 # 开始监听HTTP请求: 35 httpd.serve_forever()
step4:模拟数据库

1 from wsgiref.simple_server import make_server 2 3 4 def f1(req): 5 print(req) 6 print(req["QUERY_STRING"]) 7 8 f1=open("index1.html","rb") 9 data1=f1.read() 10 return [data1] 11 12 def f2(req): 13 14 f2=open("index2.html","rb") 15 data2=f2.read() 16 return [data2] 17 18 import time 19 20 def f3(req): #模版以及数据库 21 22 f3=open("index3.html","rb") 23 data3=f3.read() 24 times=time.strftime("%Y-%m-%d %X", time.localtime()) 25 data3=str(data3,"utf8").replace("!time!",str(times)) 26 27 28 return [data3.encode("utf8")] 29 30 31 def routers(): 32 33 urlpatterns = ( 34 ('/yuan',f1), 35 ('/alex',f2), 36 ("/cur_time",f3) 37 ) 38 return urlpatterns 39 40 41 def application(environ, start_response): 42 43 print(environ['PATH_INFO']) 44 path=environ['PATH_INFO'] 45 start_response('200 OK', [('Content-Type', 'text/html')]) 46 47 48 urlpatterns = routers() 49 func = None 50 for item in urlpatterns: 51 if item[0] == path: 52 func = item[1] 53 break 54 if func: 55 return func(environ) 56 else: 57 return ["<h1>404</h1>".encode("utf8")] 58 59 httpd = make_server('', 8518, application) 60 61 print('Serving HTTP on port 8084...') 62 63 # 开始监听HTTP请求: 64 65 httpd.serve_forever()
2、MVC和MTV模式
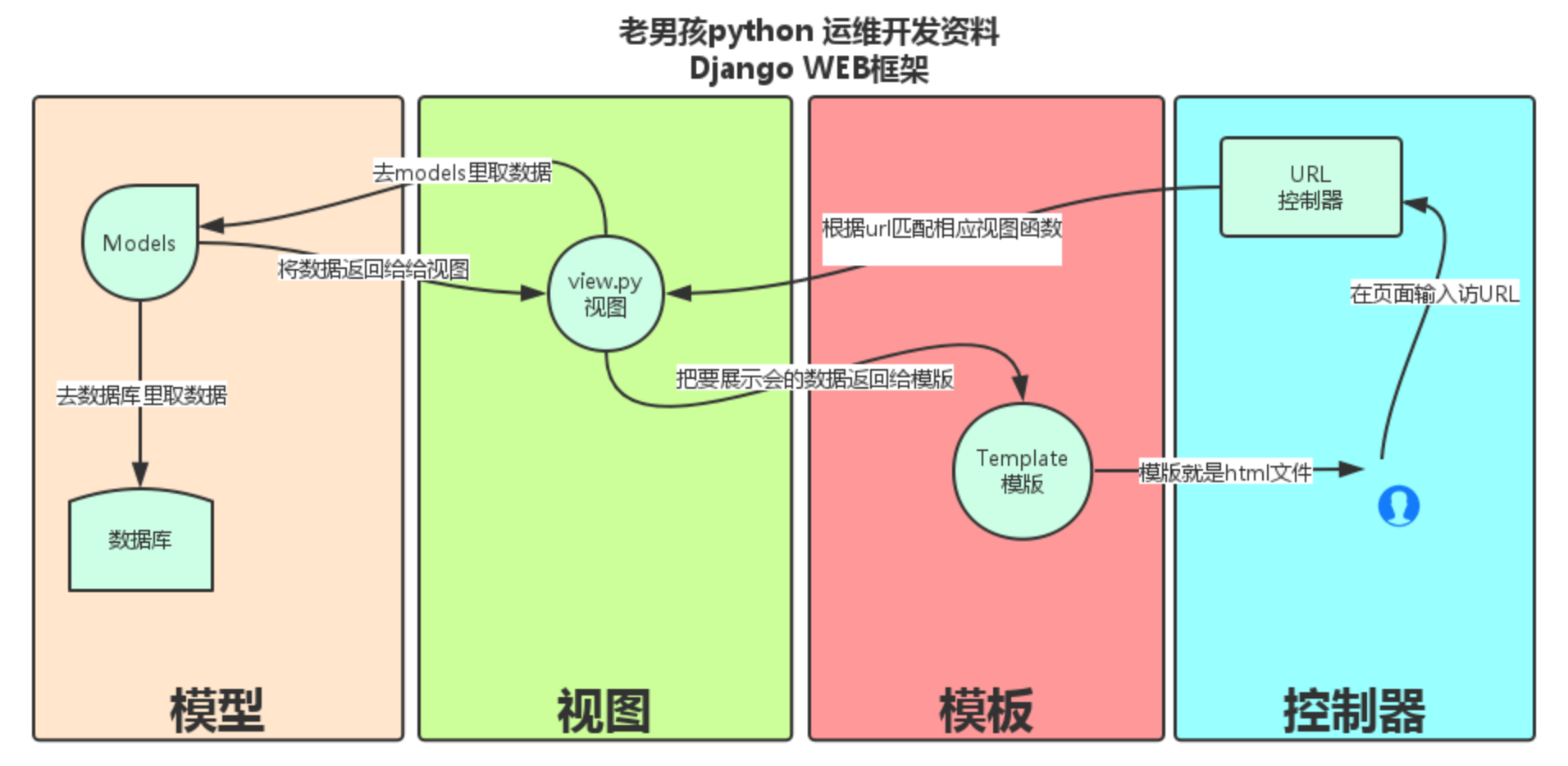
Django的MTV模式本质是各组件之间为了保持松耦合关系,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

10、django的基本命令
安装django pip3 install django
1、创建一个django project
当前目录下会生成mysite的工程,目录结构如下

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
2、在mysite目录下创建应用,比如blog:

3、启动django项目
4、同步更改数据库表或字段
''' python manage.py syncdb 注意:Django 1.7.1 及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate '''这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
5、清空数据库
6、创建超级管理员
''' python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用: python manage.py changepassword username '''7、Django 项目环境终端
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
8、Django 项目环境终端
Django 会自动进入在settings.py中设置的数据库,如果是 MySQL 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
9、static配置***

1 #3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。 2 # STATIC_URL的含义与MEDIA_URL类似。 3 4 # ---------------------------------------------------------------------------- 5 #注意1: 6 #为了后端的更改不会影响前端的引入,避免造成前端大量修改 7 8 STATIC_URL = '/static/' #引用名 9 STATICFILES_DIRS = ( 10 os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字 11 ) 12 13 #django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 14 #<script src="/statics/jquery-3.1.1.js"></script> 15 #------error-----不能直接用,必须用STATIC_URL = '/static/': 16 #<script src="/static/jquery-3.1.1.js"></script> 17 18 #注意2(statics文件夹写在不同的app下,静态文件的调用): 19 20 STATIC_URL = '/static/' 21 22 STATICFILES_DIRS=( 23 ('hello',os.path.join(BASE_DIR,"app01","statics")) , 24 ) 25 26 #<script src="/static/hello/jquery-1.8.2.min.js"></script> 27 28 #注意3: 29 STATIC_URL = '/static/' 30 {% load staticfiles %} 31 # <script src={% static "jquery-1.8.2.min.js" %}></script>
11、路由系统配置(URL.conf)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
2、URLconf的正则字符串参数
简单配置:
from django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),]规则:
''' NOTE:一旦匹配成功则不再继续若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。每个正则表达式前面的'r' 是可选的但是建议加上。一些请求的例子: /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。 /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数 views.month_archive(request, '2005', '03')。 '''#设置项是否开启URL访问地址后面不为/跳转至带有/的路径APPEND_SLASH=True 3、无名分组和有名分组
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
from django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_archive), --->无名分组 url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), --->有名分组 url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),] 这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
/articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数/articles/2003/03/03/请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。无名分组和有名分组的区别:
无名分组是位置变量,后面必须一一对应才能正确传参,有名分组是关键字变量,不需要一一对应。
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;有些开发人员认为命名组语法丑陋而繁琐。
4、urlconf在什么上查找
URLconf 在请求的URL 上查找,将它当做一个普通的Python 字符串。不包括GET和POST参数以及域名。
例如,http://www.example.com/myapp/ 请求中,URLconf 将查找myapp/。
在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找myapp/。
URLconf 不检查请求的方法。换句话讲,所有的请求方法 —— 同一个URL的POST、GET、HEAD等等 —— 都将路由到相同的函数。
5、捕获的参数永远是字符串
每个捕获的参数都作为一个普通的Python 字符串传递给视图,无论正则表达式使用的是什么匹配方式。例如,下面这行URLconf 中:
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), views.year_archive() 的year 参数将是一个字符串
6、指定视图参数的默认值
# URLconffrom django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^blog/$', views.page), url(r'^blog/page(?P<num>[0-9]+)/$', views.page),]# View (in blog/views.py)def page(request, num="1"): ... 在上面的例子中,两个URL模式指向同一个视图views.page —— 但是第一个模式不会从URL 中捕获任何值。如果第一个模式匹配,page() 函数将使用num参数的默认值"1"。如果第二个模式匹配,page() 将使用正则表达式捕获的num 值。
第一个如果匹配上,表示num会走默认值,这个对分页的作用很重要!
7、include url urlconf
#At any point, your urlpatterns can “include” other URLconf modules. This#essentially “roots” a set of URLs below other ones.#For example, here’s an excerpt of the URLconf for the Django website itself.#It includes a number of other URLconfs:from django.conf.urls import include, urlurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', include('blog.urls')), -->子项目的urls.py]8、传递额外参数给视图(了解)
URLconfs 具有一个钩子,让你传递一个Python 字典作为额外的参数传递给视图函数。
django.conf.urls.url() 函数可以接收一个可选的第三个参数,它是一个字典,表示想要传递给视图函数的额外关键字参数。
from django.conf.urls import urlfrom . import viewsurlpatterns = [ url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}),] 在这个例子中,对于/blog/2005/请求,Django 将调用views.year_archive(request, year='2005', foo='bar')。
这个技术在Syndication 框架中使用,来传递元数据和选项给视图。
9、name参数

1 ''' 2 3 urlpatterns = [ 4 url(r'^index',views.index,name='INDEX'), 5 6 ] 7 ################### 8 9 def index(req): 10 if req.method=='POST': 11 username=req.POST.get('username') 12 password=req.POST.get('password') 13 if username=='alex' and password=='123': 14 return HttpResponse("登陆成功") 15 16 return render(req,'index.html') 17 18 ##################### 19 20 <!DOCTYPE html> 21 <html lang="en"> 22 <head> 23 <meta charset="UTF-8"> 24 <title>Title</title> 25 </head> 26 <body> 27 {# <form action="/index/" method="post">#} 28 <form action="{% url 'INDEX' %}" method="post"> 29 用户名:<input type="text" name="username"> 30 密码:<input type="password" name="password"> 31 <input type="submit" value="submit"> 32 </form> 33 </body> 34 </html> 35 36 37 ####################### 38 39 ''' 40 41 name参数
12、视图
一个视图函数,或者简短来说叫做视图,是一个简单的Python函数,它接受web请求,并且返回web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了能够把代码放在某个地方,惯例是把视图放在叫做views.py的文件中,然后把它放到你的项目或者应用目录里
一个简单的视图(返回当前时间):
from django.http import HttpResponseimport datetimedef current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html) 让我们逐行阅读上面的代码:
- 首先,我们从 django.http模块导入了HttpResponse类,以及Python的datetime库。
- 接着,我们定义了current_datetime函数。它是一个视图函数。每个视图函数都应接收HttpRequest对象作为第一个参数,一般叫做request。
- 注意视图函数的名称并不重要;不需要用一个统一的命名方式来命名,以便让Django识别它。我们将其命名为current_datetime,是因为这个名称能够精确地反映出它的功能。
- 这个视图会返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都要返回HttpResponse对象
http请求-响应过程中有两个核心对象:
http请求对象:HttpRequest
http响应响应:HttpResponse
所在位置:django.http
3、快捷函数
1、render函数
---------------render(request, template_name[, context])结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。参数: request: 用于生成响应的请求对象。 template_name:要使用的模板的完整名称,可选的参数 context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。 content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。 status:响应的状态码。默认为200。2、redirect函数(跳转函数)
-----------------------------------url.py url(r"login", views.login), url(r"yuan_back", views.yuan_back),-----------------------------------views.pydef login(req): if req.method=="POST": if 1: # return redirect("/yuan_back/") name="yuanhao" return render(req,"my backend.html",locals()) return render(req,"login.html",locals())def yuan_back(req): name="苑昊" return render(req,"my backend.html",locals())-----------------------------------login.html<form action="/login/" method="post"> <p>姓名<input type="text" name="username"></p> <p>性别<input type="text" name="sex"></p> <p>邮箱<input type="text" name="email"></p> <p><input type="submit" value="submit"></p></form>-----------------------------------my backend.html<h1>用户{{ name }}你好</h1>#总结: render和redirect的区别:# 1 if render的页面需要模板语言渲染,需要的将数据库的数据加载到html,那么所有的这一部分# 除了写在yuan_back的视图函数中,必须还要写在login中,代码重复,没有解耦.# 2 the most important: url没有跳转到/yuan_back/,而是还在/login/,所以当刷新后# 又得重新登录.13、Template模版
1、模版系统介绍:
你可能已经注意到我们在例子视图中返回文本的方式有点特别。 也就是说,HTML被直接硬编码在 Python代码之中。
def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html)
尽管这种技术便于解释视图是如何工作的,但直接将HTML硬编码到你的视图里却并不是一个好主意。 让我们来看一下为什么:
-
对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python 代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。
-
Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。
-
程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
基于这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式,这就是本章要具体讨论的问题。
python的模板:HTML代码+逻辑控制代码
2、模版支持的语法
1、变量
语法格式:{{ val_name }}
----------------------------------Template和Context对象>>> python manange.py shell (进入该django项目的环境)>>> from django.template import Context, Template>>> t = Template('My name is {{ name }}.')>>> c = Context({'name': 'Stephane'})>>> t.render(c)'My name is Stephane.'# 同一模板,多个上下文,一旦有了模板对象,你就可以通过它渲染多个context,无论何时我们都可以# 像这样使用同一模板源渲染多个context,只进行 一次模板创建然后多次调用render()方法渲染会# 更为高效:# Lowfor name in ('John', 'Julie', 'Pat'): t = Template('Hello, {{ name }}') print t.render(Context({'name': name}))# Goodt = Template('Hello, {{ name }}')for name in ('John', 'Julie', 'Pat'): print t.render(Context({'name': name}))Django 模板解析非常快捷。 大部分的解析工作都是在后台通过对简短正则表达式一次性调用来完成。 这和基于 XML 的模板引擎形成鲜明对比,那些引擎承担了 XML 解析器的开销,且往往比 Django 模板渲染引擎要慢上几个数量级。

1 from django.shortcuts import render,HttpResponse 2 from django.template.loader import get_template #记得导入 3 # Create your views here. 4 5 6 import datetime 7 from django.template import Template,Context 8 9 # def current_time(req): 10 #原始的视图函数 11 # now=datetime.datetime.now() 12 # html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now 13 # return HttpResponse(html) 14 15 16 17 # def current_time(req): 18 19 #django模板修改的视图函数 20 # now=datetime.datetime.now() 21 # t=Template('<html><body>现在时刻是:<h1 style="color:red">{{current_date}}</h1></body></html>') 22 #t=get_template('current_datetime.html') 23 # c=Context({'current_date':now}) 24 # html=t.render(c) 25 # return HttpResponse(html) 26 27 #另一种写法(推荐) 28 29 def current_time(req): 30 31 now=datetime.datetime.now() 32 33 return render(req, 'current_datetime.html', {'current_date':now})
3、深度变量查找(万能的句点号)
在到目前为止的例子中,我们通过 context 传递的简单参数值主要是字符串,然而,模板系统能够非常简洁地处理更加复杂的数据结构,例如list、dictionary和自定义的对象。在 Django 模板中遍历复杂数据结构的关键是句点字符 (.)。
#最好是用几个例子来说明一下。# 首先,句点可用于访问列表索引,例如:>>> from django.template import Template, Context>>> t = Template('Item 2 is {{ items.2 }}.')>>> c = Context({'items': ['apples', 'bananas', 'carrots']})>>> t.render(c)'Item 2 is carrots.'#假设你要向模板传递一个 Python 字典。 要通过字典键访问该字典的值,可使用一个句点:>>> from django.template import Template, Context>>> person = {'name': 'Sally', 'age': '43'}>>> t = Template('{{ person.name }} is {{ person.age }} years old.')>>> c = Context({'person': person})>>> t.render(c)'Sally is 43 years old.'#同样,也可以通过句点来访问对象的属性。 比方说, Python 的 datetime.date 对象有#year 、 month 和 day 几个属性,你同样可以在模板中使用句点来访问这些属性:>>> from django.template import Template, Context>>> import datetime>>> d = datetime.date(1993, 5, 2)>>> d.year>>> d.month>>> d.day>>> t = Template('The month is {{ date.month }} and the year is {{ date.year }}.')>>> c = Context({'date': d})>>> t.render(c)'The month is 5 and the year is 1993.'# 这个例子使用了一个自定义的类,演示了通过实例变量加一点(dots)来访问它的属性,这个方法适# 用于任意的对象。>>> from django.template import Template, Context>>> class Person(object):... def __init__(self, first_name, last_name):... self.first_name, self.last_name = first_name, last_name>>> t = Template('Hello, {{ person.first_name }} {{ person.last_name }}.')>>> c = Context({'person': Person('John', 'Smith')})>>> t.render(c)'Hello, John Smith.'# 点语法也可以用来引用对象的方法。 例如,每个 Python 字符串都有 upper() 和 isdigit()# 方法,你在模板中可以使用同样的句点语法来调用它们:>>> from django.template import Template, Context>>> t = Template('{{ var }} -- {{ var.upper }} -- {{ var.isdigit }}')>>> t.render(Context({'var': 'hello'}))'hello -- HELLO -- False'>>> t.render(Context({'var': '123'}))'123 -- 123 -- True'# 注意这里调用方法时并* 没有* 使用圆括号 而且也无法给该方法传递参数;你只能调用不需参数的# 方法。4、变量过滤器的使用(filter)
语法格式:{{ obj | filter:param}}
# 1 add : 给变量加上相应的值 # # 2 addslashes : 给变量中的引号前加上斜线 # # 3 capfirst : 首字母大写 # # 4 cut : 从字符串中移除指定的字符 # # 5 date : 格式化日期字符串 # # 6 default : 如果值是False,就替换成设置的默认值,否则就是用本来的值 # # 7 default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值#实例:#value1="aBcDe"{{ value1|upper }}<br>#value2=5{{ value2|add:3 }}<br>#value3='he llo wo r ld'{{ value3|cut:' ' }}<br>#import datetime#value4=datetime.datetime.now(){{ value4|date:'Y-m-d' }}<br>#value5=[]{{ value5|default:'空的' }}<br>#value6='<a href="#">跳转</a>'{{ value6 }}{% autoescape off %} {{ value6 }}{% endautoescape %}{{ value6|safe }}<br>{{ value6|striptags }}#value7='1234'{{ value7|filesizeformat }}<br>{{ value7|first }}<br>{{ value7|length }}<br>{{ value7|slice:":-1" }}<br>#value8='http://www.baidu.com/?a=1&b=3'{{ value8|urlencode }}<br> value9='hello I am yuan'5、标签(tag)的使用
语法格式:{% tag %}
{ % if % }的使用
{% if %}标签计算一个变量值,如果是“true”,即它存在、不为空并且不是false的boolean值,系统则会显示{% if %}和{% endif %}间的所有内容
{% if num >= 100 and 8 %} {% if num > 200 %} <p>num大于200</p> {% else %} <p>num大于100小于200</p> {% endif %}{% elif num < 100%} <p>num小于100</p>{% else %} <p>num等于100</p>{% endif %}{% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的:{% if obj1 and obj2 or obj3 %}{% for %}的使用
{% for %}标签允许你按顺序遍历一个序列中的各个元素,每次循环模板系统都会渲染{% for %}和{% endfor %}之间的所有内容
<ul>{% for obj in list %} <li>{{ obj.name }}</li>{% endfor %}</ul>#在标签里添加reversed来反序循环列表: {% for obj in list reversed %} ... {% endfor %}#{% for %}标签可以嵌套: {% for country in countries %} <h1>{{ country.name }}</h1> <ul> {% for city in country.city_list %} <li>{{ city }}</li> {% endfor %} </ul> {% endfor %}#系统不支持中断循环,系统也不支持continue语句,{% for %}标签内置了一个forloop模板变量,#这个变量含有一些属性可以提供给你一些关于循环的信息1,forloop.counter表示循环的次数,它从1开始计数,第一次循环设为1: {% for item in todo_list %} <p>{{ forloop.counter }}: {{ item }}</p> {% endfor %}2,forloop.counter0 类似于forloop.counter,但它是从0开始计数,第一次循环设为03,forloop.revcounter4,forloop.revcounter05,forloop.first当第一次循环时值为True,在特别情况下很有用: {% for object in objects %} {% if forloop.first %}<li class="first">{% else %}<li>{% endif %} {{ object }} </li> {% endfor %} # 富有魔力的forloop变量只能在循环中得到,当模板解析器到达{% endfor %}时forloop就消失了# 如果你的模板context已经包含一个叫forloop的变量,Django会用{% for %}标签替代它# Django会在for标签的块中覆盖你定义的forloop变量的值# 在其他非循环的地方,你的forloop变量仍然可用#{% empty %}{{li }} {% for i in li %} <li>{{ forloop.counter0 }}----{{ i }}</li> {% empty %} <li>this is empty!</li> {% endfor %}# [11, 22, 33, 44, 55]# 0----11# 1----22# 2----33# 3----44# 4----5514、数据库与orm的配置
1、数据库的配置
1 django默认支持sqlite,mysql, oracle,postgresql数据库。
<1> sqlite
django默认使用sqlite的数据库,默认自带sqlite的数据库驱动 , 引擎名称:django.db.backends.sqlite3
<2> mysql
引擎名称:django.db.backends.mysql
2 mysql驱动程序
- MySQLdb(mysql python)
- mysqlclient
- MySQL
- PyMySQL(纯python的mysql驱动程序)
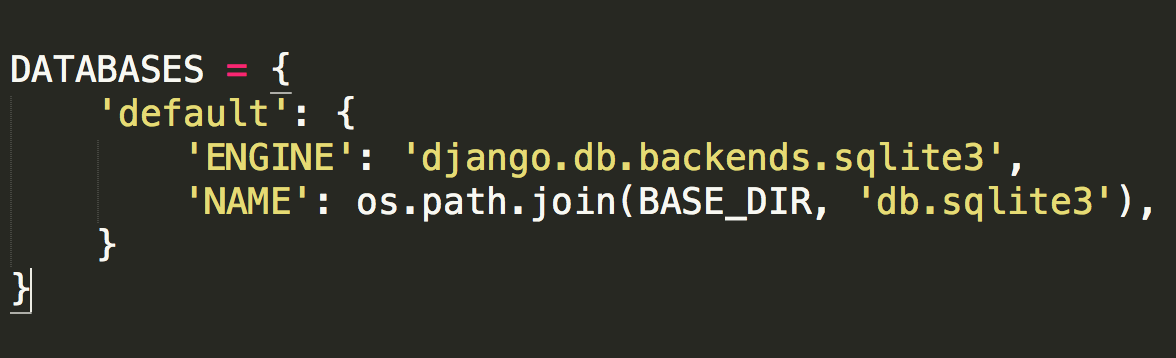
3 在django的项目中会默认使用sqlite数据库,在settings里有如下设置:

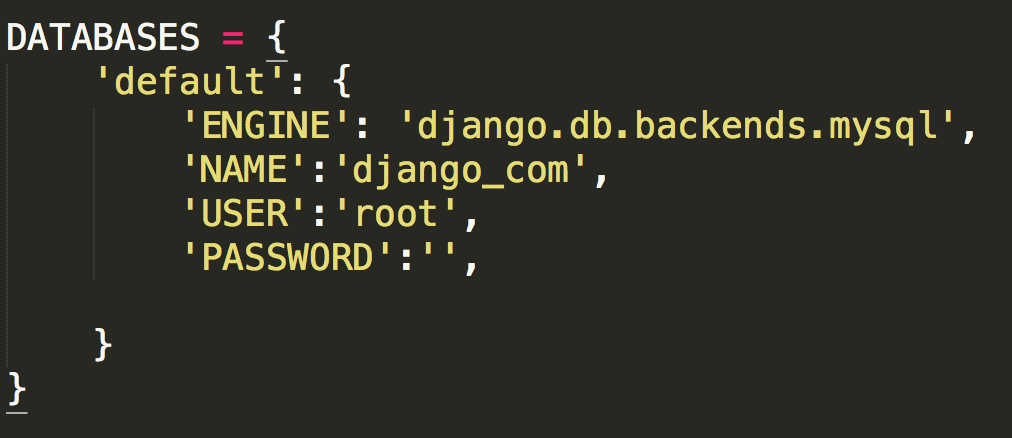
修改成mysql数据库如下:


1 DATABASES = { 2 3 'default': { 4 5 'ENGINE': 'django.db.backends.mysql', 6 7 'NAME': 'books', #你的数据库名称 8 9 'USER': 'root', #你的数据库用户名 10 11 'PASSWORD': '', #你的数据库密码 12 13 'HOST': '', #你的数据库主机,留空默认为localhost 14 15 'PORT': '3306', #你的数据库端口 16 17 } 18 19 }

1 NAME即数据库的名字,在mysql连接前该数据库必须已经创建,而上面的sqlite数据库下的db.sqlite3则是项目自动创建 2 3 USER和PASSWORD分别是数据库的用户名和密码。 4 5 设置完后,再启动我们的Django项目前,我们需要激活我们的mysql。 6 7 然后,启动项目,会报错:no module named MySQLdb 8 9 这是因为django默认你导入的驱动是MySQLdb,可是MySQLdb对于py3有很大问题,所以我们需要的驱动是PyMySQL 10 11 所以,我们只需要找到项目名文件下的__init__,在里面写入: 12 13 import pymysql 14 pymysql.install_as_MySQLdb() 15 16 问题解决! 17 18 解释
2、ORM表模型:
表(模型)的创建:
实例:我们来假定下面这些概念,字段和关系
作者模型:一个作者有姓名。
作者详细模型:把作者的详情放到详情表,包含性别,email地址和出生日期,作者详情模型和作者模型之间是一对一的关系(one-to-one)(类似于每个人和他的身份证之间的关系),在大多数情况下我们没有必要将他们拆分成两张表,这里只是引出一对一的概念。
出版商模型:出版商有名称,地址,所在城市,省,国家和网站。
书籍模型:书籍有书名和出版日期,一本书可能会有多个作者,一个作者也可以写多本书,所以作者和书籍的关系就是多对多的关联关系(many-to-many),一本书只应该由一个出版商出版,所以出版商和书籍是一对多关联关系(one-to-many),也被称作外键。

1 from django.db import models<br> 2 class Publisher(models.Model): 3 name = models.CharField(max_length=30, verbose_name="名称") 4 address = models.CharField("地址", max_length=50) 5 city = models.CharField('城市',max_length=60) 6 state_province = models.CharField(max_length=30) 7 country = models.CharField(max_length=50) 8 website = models.URLField() 9 10 class Meta: 11 verbose_name = '出版商' 12 verbose_name_plural = verbose_name 13 14 def __str__(self): 15 return self.name 16 17 class Author(models.Model): 18 name = models.CharField(max_length=30) 19 def __str__(self): 20 return self.name 21 22 class AuthorDetail(models.Model): 23 sex = models.BooleanField(max_length=1, choices=((0, '男'),(1, '女'),)) 24 email = models.EmailField() 25 address = models.CharField(max_length=50) 26 birthday = models.DateField() 27 author = models.OneToOneField(Author) 28 29 class Book(models.Model): 30 title = models.CharField(max_length=100) 31 authors = models.ManyToManyField(Author) 32 publisher = models.ForeignKey(Publisher) 33 publication_date = models.DateField() 34 price=models.DecimalField(max_digits=5,decimal_places=2,default=10) 35 def __str__(self): 36 return self.title
分析代码:
<1> 每个数据模型都是django.db.models.Model的子类,它的父类Model包含了所有必要的和数据库交互的方法。并提供了一个简介漂亮的定义数据库字段的语法。
<2> 每个模型相当于单个数据库表(多对多关系例外,会多生成一张关系表),每个属性也是这个表中的字段。属性名就是字段名,它的类型(例如CharField)相当于数据库的字段类型(例如varchar)。大家可以留意下其它的类型都和数据库里的什么字段对应。
<3> 模型之间的三种关系:一对一,一对多,多对多。
一对一:实质就是在主外键(author_id就是foreign key)的关系基础上,给外键加了一个UNIQUE=True的属性;
一对多:就是主外键关系;(foreign key)
多对多:(ManyToManyField) 自动创建第三张表(当然我们也可以自己创建第三张表:两个foreign key)
ORM之增(create,save)
from app01.models import * #一种是创建一个对象的形式,另外是对象传参 #create方式一: Author.objects.create(name='Alvin') #create方式二: Author.objects.create(**{"name":"alex"}) #save方式一: author=Author(name="alvin") author.save() #save方式二: author=Author() author.name="alvin" author.save() 重点来了------->那么如何创建存在一对多或多对多关系的一本书的信息呢?(如何处理外键关系的字段如一对多的publisher和多对多的authors)

1 #一对多(ForeignKey): 2 3 #方式一: 由于绑定一对多的字段,比如publish,存到数据库中的字段名叫publish_id,所以我们可以直接给这个 4 # 字段设定对应值: 5 Book.objects.create(title='php', 6 publisher_id=2, #这里的2是指为该book对象绑定了Publisher表中id=2的行对象 7 publication_date='2017-7-7', 8 price=99) 9 10 11 #方式二: 12 # <1> 先获取要绑定的Publisher对象: 13 pub_obj=Publisher(name='河大出版社',address='保定',city='保定', 14 state_province='河北',country='China',website='http://www.hbu.com') 15 OR pub_obj=Publisher.objects.get(id=1) 16 17 # <2>将 publisher_id=2 改为 publisher=pub_obj 18 19 #多对多(ManyToManyField()): 20 21 author1=Author.objects.get(id=1) 22 author2=Author.objects.filter(name='alvin')[0] 23 book=Book.objects.get(id=1) 24 book.authors.add(author1,author2) 25 #等同于: 26 book.authors.add(*[author1,author2]) 27 book.authors.remove(*[author1,author2]) 28 #------------------- 29 book=models.Book.objects.filter(id__gt=1) 30 authors=models.Author.objects.filter(id=1)[0] 31 authors.book_set.add(*book) 32 authors.book_set.remove(*book) 33 #------------------- 34 book.authors.add(1) 35 book.authors.remove(1) 36 authors.book_set.add(1) 37 authors.book_set.remove(1) 38 39 #注意: 如果第三张表是通过models.ManyToManyField()自动创建的,那么绑定关系只有上面一种方式 40 # 如果第三张表是自己创建的: 41 class Book2Author(models.Model): 42 author=models.ForeignKey("Author") 43 Book= models.ForeignKey("Book") 44 # 那么就还有一种方式: 45 author_obj=models.Author.objects.filter(id=2)[0] 46 book_obj =models.Book.objects.filter(id=3)[0] 47 48 s=models.Book2Author.objects.create(author_id=1,Book_id=2) 49 s.save() 50 s=models.Book2Author(author=author_obj,Book_id=1) 51 s.save()
ORM之删(delete)
先filter出行数,在执行.delete()进行删除
>>> Book.objects.filter(id=1).delete()(3, {'app01.Book_authors': 2, 'app01.Book': 1})我们表面上删除了一条信息,实际却删除了三条,因为我们删除的这本书在Book_authors表中有两条相关信息,这种删除方式就是django默认的级联删除。
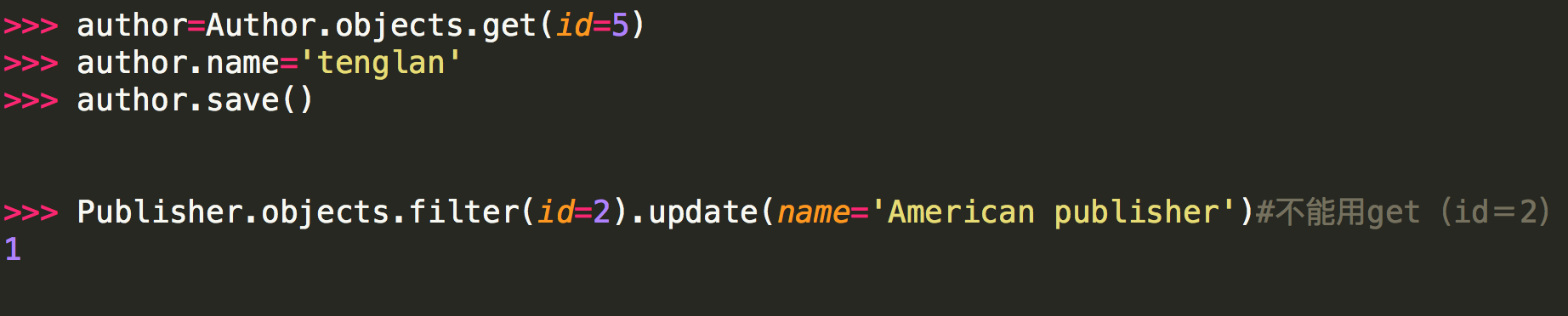
ORM之改(update和save)

注意:
<1> 第二种方式修改不能用get的原因是:update是QuerySet对象的方法,get返回的是一个model对象,它没有update方法,而filter返回的是一个QuerySet对象(filter里面的条件可能有多个条件符合,比如name='alvin',可能有两个name='alvin'的行数据)。
<2>在“插入和更新数据”小节中,我们有提到模型的save()方法,这个方法会更新一行里的所有列。 而某些情况下,我们只需要更新行里的某几列。
下面是两者区别的解释:

1 #---------------- update方法直接设定对应属性---------------- 2 models.Book.objects.filter(id=3).update(title="PHP") 3 ##sql: 4 ##UPDATE "app01_book" SET "title" = 'PHP' WHERE "app01_book"."id" = 3; args=('PHP', 3) 5 6 7 #--------------- save方法会将所有属性重新设定一遍,效率低----------- 8 obj=models.Book.objects.filter(id=3)[0] 9 obj.title="Python" 10 obj.save() 11 # SELECT "app01_book"."id", "app01_book"."title", "app01_book"."price", 12 # "app01_book"."color", "app01_book"."page_num", 13 # "app01_book"."publisher_id" FROM "app01_book" WHERE "app01_book"."id" = 3 LIMIT 1; 14 # 15 # UPDATE "app01_book" SET "title" = 'Python', "price" = 3333, "color" = 'red', "page_num" = 556, 16 # "publisher_id" = 1 WHERE "app01_book"."id" = 3;
此外,update()方法对于任何结果集(QuerySet)均有效,这意味着你可以同时更新多条记录update()方法会返回一个整型数值,表示受影响的记录条数。
注意,这里因为update返回的是一个整形,所以没法用query属性;对于每次创建一个对象,想显示对应的raw sql,需要在settings加上日志记录部分:

1 LOGGING = { 2 'version': 1, 3 'disable_existing_loggers': False, 4 'handlers': { 5 'console':{ 6 'level':'DEBUG', 7 'class':'logging.StreamHandler', 8 }, 9 }, 10 'loggers': { 11 'django.db.backends': { 12 'handlers': ['console'], 13 'propagate': True, 14 'level':'DEBUG', 15 }, 16 } 17 }
ORM之查(filter,value)

1 # 查询相关API: 2 3 # <1>filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 4 5 # <2>all(): 查询所有结果 6 7 # <3>get(**kwargs): 返回与所给筛选条件相匹配的对象,返回结果有且只有一个,如果符合筛选条件的对象超过一个或者没有都会抛出错误。 8 9 #-----------下面的方法都是对查询的结果再进行处理:比如 objects.filter.values()-------- 10 11 # <4>values(*field): 返回一个ValueQuerySet——一个特殊的QuerySet,运行后得到的并不是一系列 model的实例化对象,而是一个可迭代的字典序列 12 13 # <5>exclude(**kwargs): 它包含了与所给筛选条件不匹配的对象 14 15 # <6>order_by(*field): 对查询结果排序 16 17 # <7>reverse(): 对查询结果反向排序 18 19 # <8>distinct(): 从返回结果中剔除重复纪录 20 21 # <9>values_list(*field): 它与values()非常相似,它返回的是一个元组序列,values返回的是一个字典序列 22 23 # <10>count(): 返回数据库中匹配查询(QuerySet)的对象数量。 24 25 # <11>first(): 返回第一条记录 26 27 # <12>last(): 返回最后一条记录 28 29 # <13>exists(): 如果QuerySet包含数据,就返回True,否则返回False 30 31 查询的api





 浙公网安备 33010602011771号
浙公网安备 33010602011771号