day18-2-django之分页和session
Django-4
分页器(paginator)
分页器的使用
>>> from django.core.paginator import Paginator>>> objects = ['john', 'paul', 'george', 'ringo']>>> p = Paginator(objects, 2)>>> p.count #数据总数4>>> p.num_pages #总页数2>>> type(p.page_range) # `<type 'rangeiterator'>` in Python 2.<class 'range_iterator'>>>> p.page_range #页码的列表range(1, 3) # =========[1,2]>>> page1 = p.page(1) #第1页的page对象>>> page1<Page 1 of 2>>>> page1.object_list #第1页的数据['john', 'paul']>>> page2 = p.page(2)>>> page2.object_list #第2页的数据['george', 'ringo']>>> page2.has_next() #是否有下一页False>>> page2.has_previous() #是否有上一页True>>> page2.has_other_pages() #是否有其他页True>>> page2.next_page_number() #下一页的页码Traceback (most recent call last):...EmptyPage: That page contains no results>>> page2.previous_page_number() #上一页的页码1>>> page2.start_index() # 本页第一条记录的序数(从1开始)3>>> page2.end_index() # 本页最后录一条记录的序数(从1开始)4>>> p.page(0) #错误的页,抛出异常Traceback (most recent call last):...EmptyPage: That page number is less than 1>>> p.page(3) #错误的页,抛出异常Traceback (most recent call last):...EmptyPage: That page contains no results实现一个分页效果:
Template:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'bootstrap.css' %}">
</head>
<body>
<div class="container">
<h4>分页器</h4>
<ul>
{% for book in book_list %}
<li>{{ book.title }} {{ book.price }}</li>
{% endfor %}
</ul>
<ul class="pagination" id="pager">
{% if book_list.has_previous %}
<li class="previous"><a href="/blog/?page={{ book_list.previous_page_number }}">上一页</a></li>
{% else %}
<li class="previous disabled"><a href="#">上一页</a></li>
{% endif %}
{% for num in paginator.page_range %}
{% if num == currentPage %}
<li class="item active"><a href="/blog/?page={{ num }}">{{ num }}</a></li>
{% else %}
<li class="item"><a href="/blog/?page={{ num }}">{{ num }}</a></li>
{% endif %}
{% endfor %}
{% if book_list.has_next %}
<li class="next"><a href="/blog/?page={{ book_list.next_page_number }}">下一页</a></li>
{% else %}
<li class="next disabled"><a href="#">下一页</a></li>
{% endif %}
</ul>
</div>
</body>
</html>
views:
from django.shortcuts import render,HttpResponse
# Create your views here.
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
from app01.models import *
def index(request):
'''
批量导入数据:
Booklist=[]
for i in range(100):
Booklist.append(Book(title="book"+str(i),price=30+i*i))
Book.objects.bulk_create(Booklist)
'''
book_list=Book.objects.all()
paginator = Paginator(book_list, 10)
page = request.GET.get('page',1)
currentPage=int(page)
try:
print(page)
book_list = paginator.page(page)
except PageNotAnInteger:
book_list = paginator.page(1)
except EmptyPage:
book_list = paginator.page(paginator.num_pages)
return render(request,"index.html",locals())
COOKIE 与 SESSION
简介
1、cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生。
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了。
2、cookie虽然在一定程度上解决了“保持状态”的需求,但是由于cookie本身最大支持4096字节,以及cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是session。
问题来了,基于http协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的cookie就起到桥接的作用。
我们可以给每个客户端的cookie分配一个唯一的id,这样用户在访问时,通过cookie,服务器就知道来的人是“谁”。然后我们再根据不同的cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
3、总结而言:cookie弥补了http无状态的不足,让服务器知道来的人是“谁”;但是cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过cookie识别不同的用户,对应的在session里保存私密的信息以及超过4096字节的文本。
4、另外,上述所说的cookie和session其实是共通性的东西,不限于语言和框架
认证应用
前几节的介绍中我们已经有能力制作一个登陆页面,在验证了用户名和密码的正确性后跳转到后台的页面。但是测试后也发现,如果绕过登陆页面。直接输入后台的url地址也可以直接访问的。这个显然是不合理的。其实我们缺失的就是cookie和session配合的验证。有了这个验证过程,我们就可以实现和其他网站一样必须登录才能进入后台页面了。
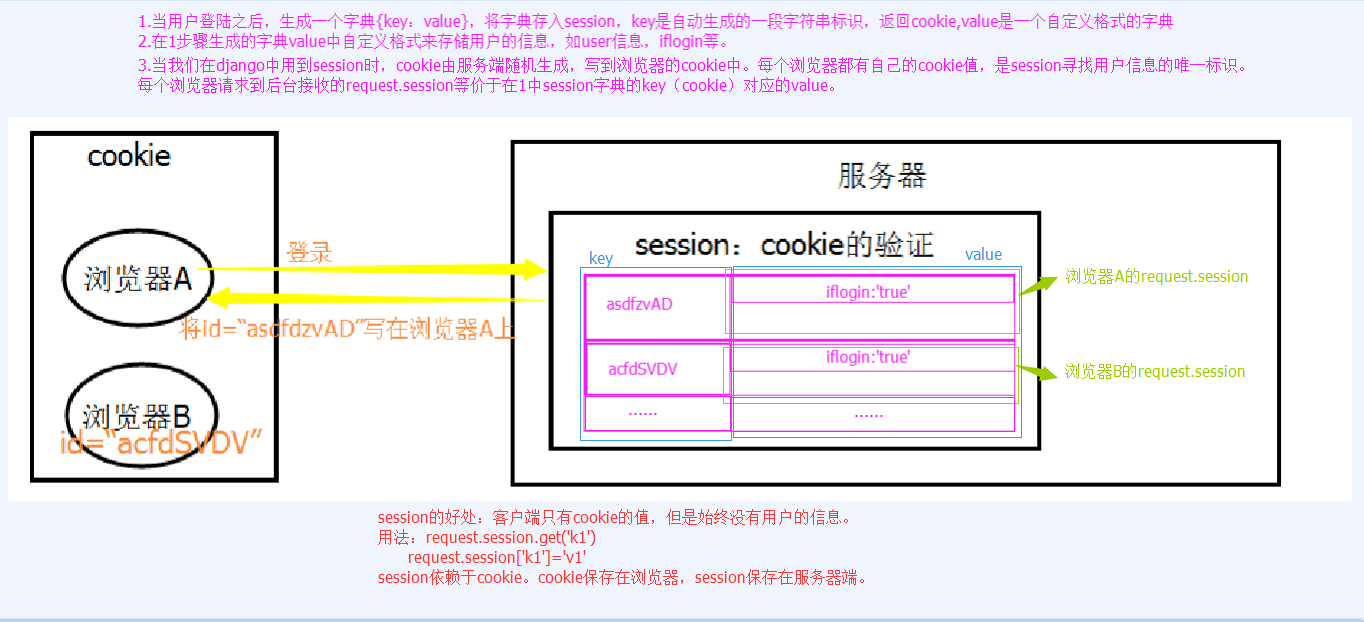
先说一下这种认证的机制。每当我们使用一款浏览器访问一个登陆页面的时候,一旦我们通过了认证。服务器端就会发送一组随机唯一的字符串(假设是123abc)到浏览器端,这个被存储在浏览端的东西就叫cookie。而服务器端也会自己存储一下用户当前的状态,比如login=true,username=hahaha之类的用户信息。但是这种存储是以字典形式存储的,字典的唯一key就是刚才发给用户的唯一的cookie值。那么如果在服务器端查看session信息的话,理论上就会看到如下样子的字典
{'123abc':{'login':true,'username:hahaha'}}
因为每个cookie都是唯一的,所以我们在电脑上换个浏览器再登陆同一个网站也需要再次验证。那么为什么说我们只是理论上看到这样子的字典呢?因为处于安全性的考虑,其实对于上面那个大字典不光key值123abc是被加密的,value值{'login':true,'username:hahaha'}在服务器端也是一样被加密的。所以我们服务器上就算打开session信息看到的也是类似与以下样子的东西
{'123abc':dasdasdasd1231231da1231231}
知道了原理,我们下面就来用代码实现
COOKIE
def foo(request):
print(request.COOKIES)
obj=redirect("/path/")
obj=HttpResponse("content")
obj=render(request,"html")
obj.set_cookie("key","value",max_age=60,path="/path/")
obj.set_signed_cookie("key","value",max_age=60,path="/path/",salt="egonnb")
request.get_signed_cookie("key",salt="egonnb");
return obj
SESSION
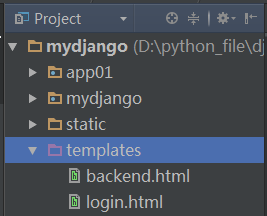
先在templates目录下创建两个html,login.html负责登录页面。backend页面代表后台页面

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="login.html" method="post">
<div class="form-group">
<label class="sr-only">username</label>
<input type="text" class="form-control" name="username" placeholder="用户名"/>
</div>
<div class="form-group">
<label class="sr-only">Password</label>
<input type="password" class="form-control" name="passwd" placeholder="密码"/>
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="http://830909.blog.51cto.com/8311014/Submit">
</div>
</form>
</div>
<script type="application/Javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>
</html>
backend.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>backend</title>
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/css/commons.css">
</head>
<body>
<div class="container">
<h2>cookie 内容是 {{ cookie_content }}</h2>
<h2>session 内容是 {{ session_content }}</h2>
<h2>登录用户名 :{{ username }}</h2>
<a href="http://830909.blog.51cto.com/logout/">注销</a>
</div>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>
</html>
第二步 编辑app01应用下的views.py文件,编写代码逻辑部分

views.py
# /usr/bin/env python
# coding:utf-8
from django.shortcuts import render
from django.shortcuts import redirect
def login(request):
if request.method=="POST":
username=request.POST['username']
pwd=request.POST['passwd']
if username=='abc' and pwd=='123':
#设置session内部的字典内容
request.session['is_login']='true'
request.session['username']='abc'
#登录成功就将url重定向到后台的url
return redirect('/backend/')
#登录不成功或第一访问就停留在登录页面
return render(request,'login.html')
def backend(request):
"""
这里必须用读取字典的get()方法把is_login的value缺省设置为False,
当用户访问backend这个url先尝试获取这个浏览器对应的session中的
is_login的值。如果对方登录成功的话,在login里就已经把is_login
的值修改为了True,反之这个值就是False的
"""
is_login=request.session.get('is_login',False)
#如果为真,就说明用户是正常登陆的
if is_login:
#获取字典的内容并传入页面文件
cookie_content=request.COOKIES
session_content=request.session
username=request.session['username']
return render(request,'backend.html',
{
'cookie_content':cookie_content,
'session_content':session_content,
'username':username
})
else:
"""
如果访问的时候没有携带正确的session,
就直接被重定向url回login页面
"""
return redirect('/login/')
def logout(request):
"""
直接通过request.session['is_login']回去返回的时候,
如果is_login对应的value值不存在会导致程序异常。所以
需要做异常处理
"""
try:
#删除is_login对应的value值
del request.session['is_login']
except KeyError:
pass
#点击注销之后,直接重定向回登录页面
return redirect('/login/')
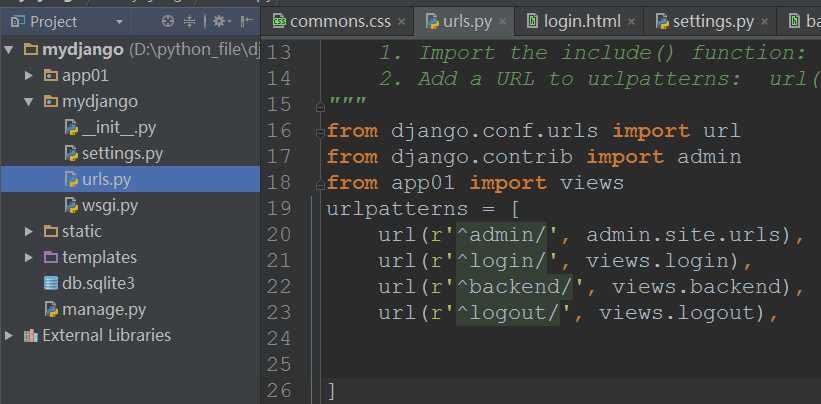
第三步,编辑mydjango目录下的urls.py文件。设置函数与页面的绑定关系
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^backend/', views.backend),
url(r'^logout/', views.logout),
]

最后打开浏览器直接访问/backend/页面的时候直接就被重定向到了/login/

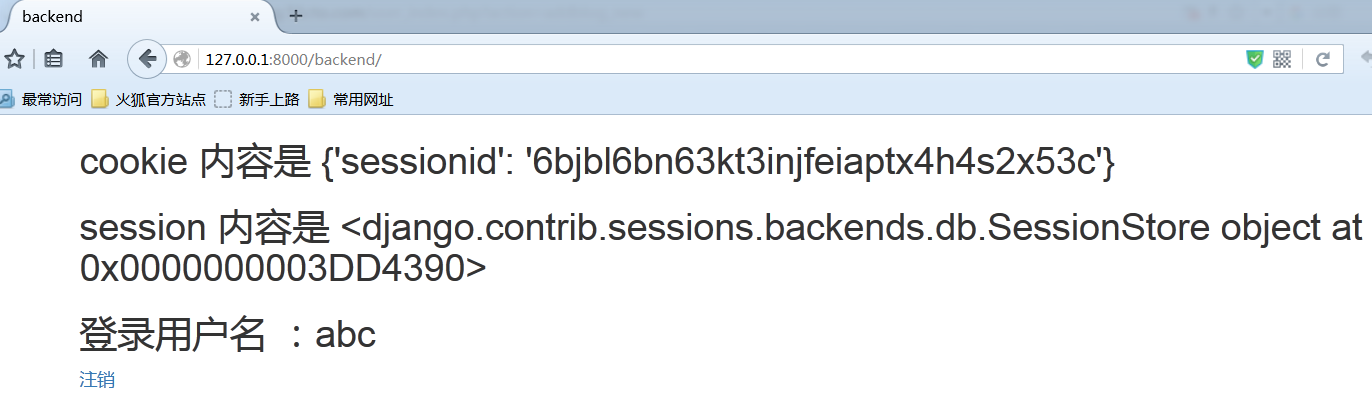
只有在输入了正确的用户名和密码之后才进入到了/backend/页面

从上图中我们看到有一下几点:
1、login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。
2、第一行的sessionid其实就是cookie值
3、session的内容是加密的,从客户端获取不到session的内容
4、服务端可以通过预设的key值取出session的内容并打印到前段
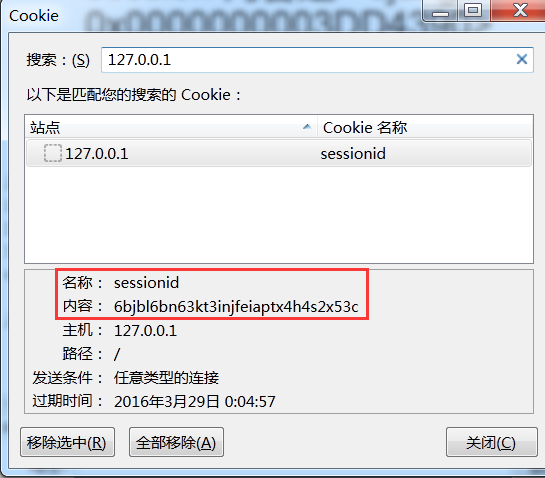
从火狐浏览器里查看cookie

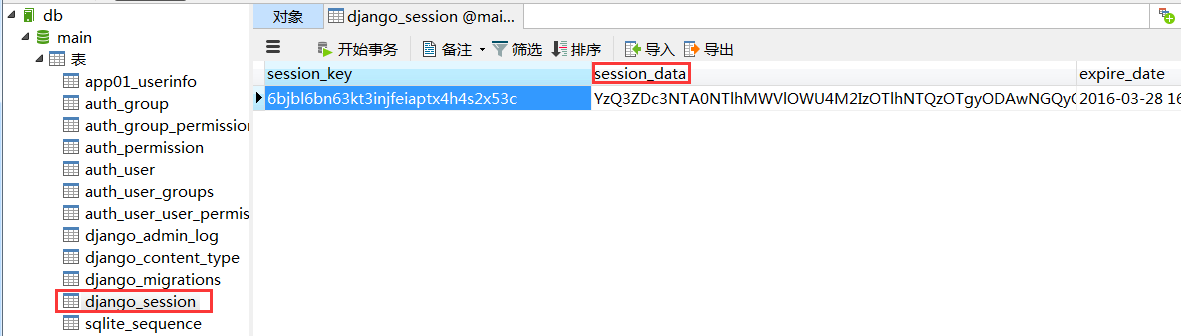
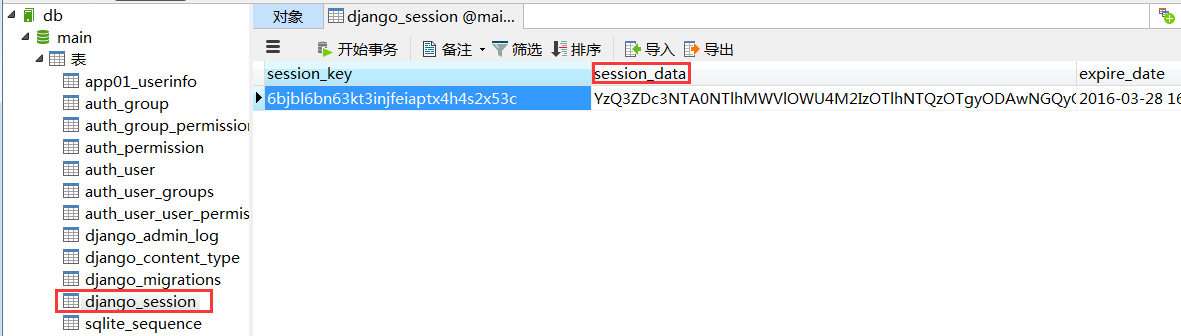
django的session默认是存储在数据库里的,我们再到数据库查看一下真正session内容



从上图中我们看到有一下几点:
1、login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。
2、第一行的sessionid其实就是cookie值
3、session的内容是加密的,从客户端获取不到session的内容
4、服务端可以通过预设的key值取出session的内容并打印到前段
从火狐浏览器里查看cookie

django的session默认是存储在数据库里的,我们再到数据库查看一下真正session内容


下面我们再来最后的总结一下cookie和session的知识点
cookie:
# 1、获取Cookie:
# request.COOKIES['key']
# request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
# 参数:
# default: 默认值
# salt: 加密盐
# max_age: 后台控制过期时间
# 2、设置Cookie:
# rep = HttpResponse(...) 或 rep = render(request, ...)
#
# rep.set_cookie(key,value,...)
# rep.set_signed_cookie(key,value,salt='加密盐',...)
# 参数:
# key, 键
# value='', 值
# max_age=None, 超时时间
# expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
# path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问
# domain=None, Cookie生效的域名
# secure=False, https传输
# httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
# 由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
# <script src='/static/js/jquery.cookie.js'></script>
# $.cookie("list_pager_num", 30,{ path: '/' });
session:
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
1、数据库Session
Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
b. 使用
def index(request):
# 获取、设置、删除Session中数据
request.session['k1']
request.session.get('k1',None)
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在则不设置
del request.session['k1']
# 所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
# 用户session的随机字符串
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查 用户session的随机字符串 在数据库中是否
request.session.exists("session_key")
# 删除当前用户的所有Session数据
request.session.delete("session_key")
...
2、缓存Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
3、文件Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
4、缓存+数据库Session

数据库用于做持久化,缓存用于提高效率
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
b. 使用
同上
5、加密cookie Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
b. 使用
同上
扩展:Session用户验证
def login(func):
def wrap(request, *args, **kwargs):
# 如果未登陆,跳转到指定页面
if request.path == '/test/':
return redirect('http://www.baidu.com')
return func(request, *args, **kwargs)
return wrap



 浙公网安备 33010602011771号
浙公网安备 33010602011771号