Ionic创建混合App(二)
ionic 2 启动应用进入欢迎引导页
1.首先,使用CLI命令,创建引导页面
ionic g page welcome
2.需改welcome.html模板文件
<ion-slides pager>
<ion-slide>
<img src="assets/images/slide1.png" />
</ion-slide>
<ion-slide>
<img src="assets/images/slide2.png" />
</ion-slide>
<ion-slide>
<img src="assets/images/slide3.png" />
</ion-slide>
<ion-slide>
<ion-row>
<ion-col>
<img src="assets/images/slide4.png" />
</ion-col>
</ion-row>
<ion-row>
<ion-col>
<button light ion-button (click)="goToHome()">立即启动</button>
</ion-col>
</ion-row>
</ion-slide>
</ion-slides>
3.修改welcome.scss样式文件
ion-slide {
background-color: #ffffff;
}
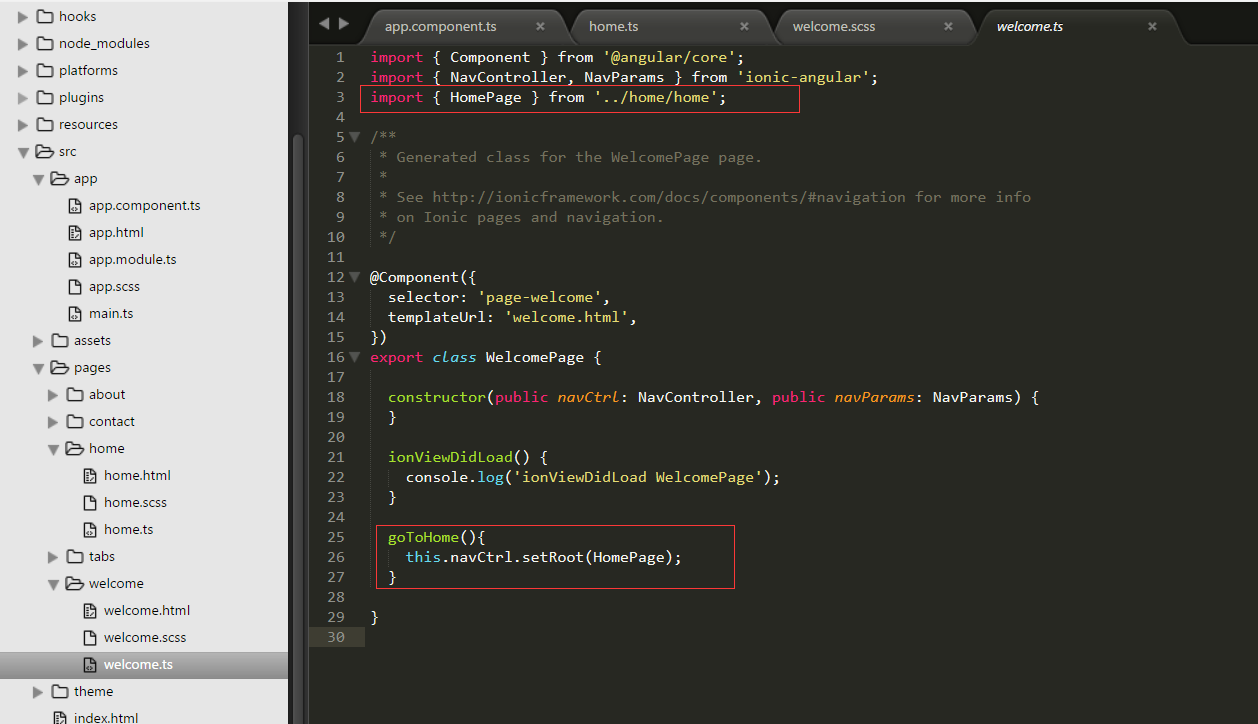
4.修改welcome.ts文件

5.安装 Storage 插件——cordova-sqlite-storage ,具体用法参考官方文档 http://ionicframework.com/docs/storage/;ionic2 默认的storage在手机上运行使用手机本身的SQLite存储,运行Web应用时,storage将按照顺序尝试使用IndexedDB,WebSQL和localstorage
1> 安装插件
ionic cordova plugin add cordova-sqlite-storage
2> 安装软件包
npm install --save @ionic/storage
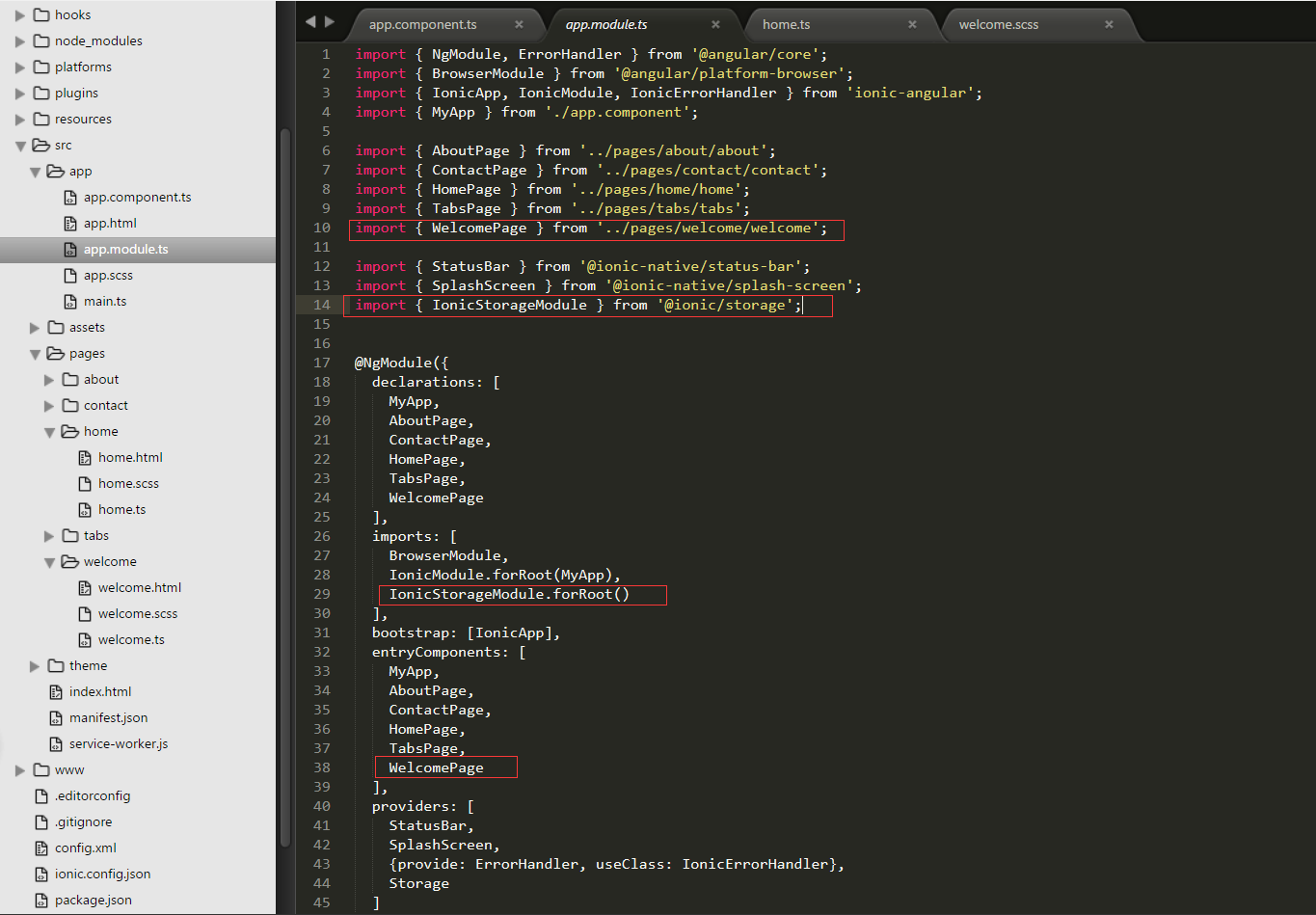
6.项目根模块导入

7.编辑项目 根组件

最终效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号