摘要:
element UI DatePicker 日期选择器的禁用范围自定义设置 阅读全文
摘要:
一、Vue效验规则的使用 1、绑定效验方法:<el-form>中添加属性::rule,并且在<el-form-item>中添加prop属性,对应rules中的规则 <el-form :inline="true" ref="ruleForm" :model="ruleForm" :rules="rul 阅读全文
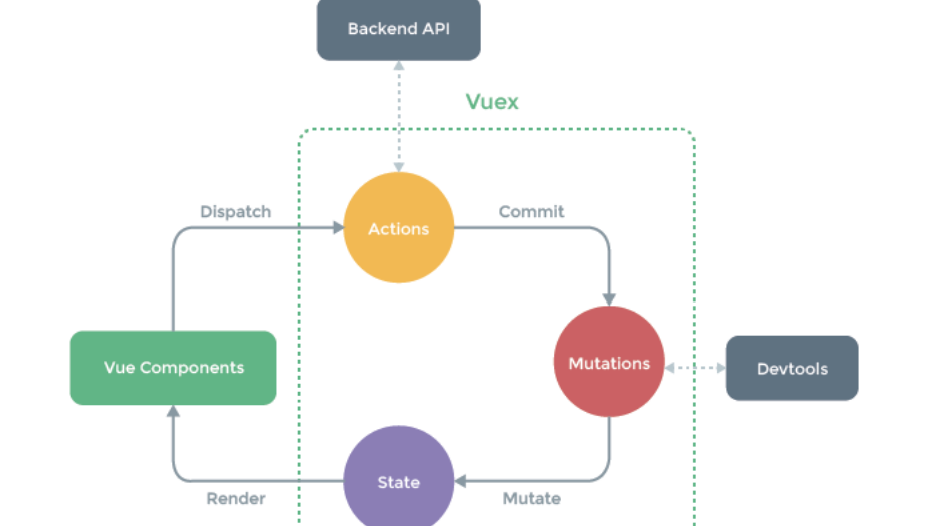
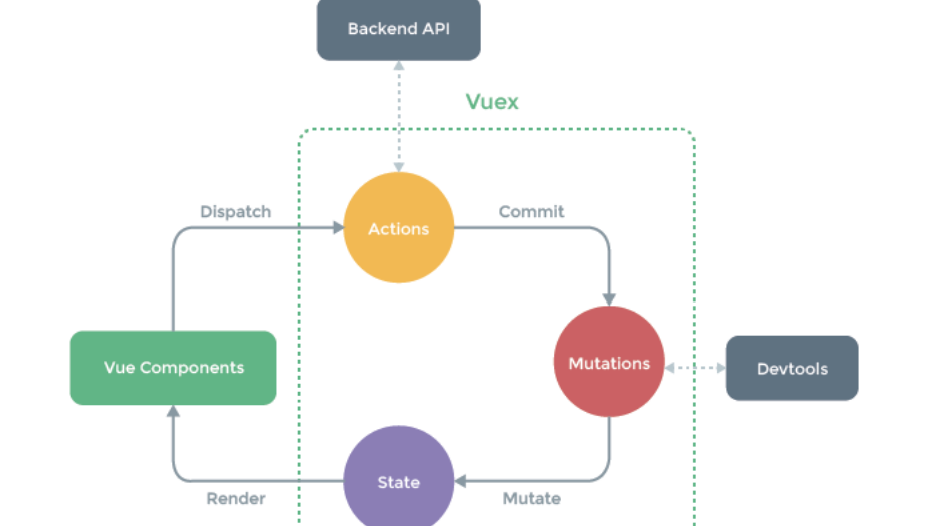
摘要:  一、Vuex概述 1.1 官方解释 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 -Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 阅读全文
一、Vuex概述 1.1 官方解释 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 -Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 阅读全文
 一、Vuex概述 1.1 官方解释 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 -Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 阅读全文
一、Vuex概述 1.1 官方解释 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 -Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 阅读全文
摘要:
一、简介 Vue-router 是 Vue.js官方的路由管理器。它和 Vue.js的核心深度集成,让构建单页面应用变得易如反掌 先来了解两点 单页面应用(SPA) 路由管理器 1.1 单页面应用 单页面应用程序将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、Java 阅读全文
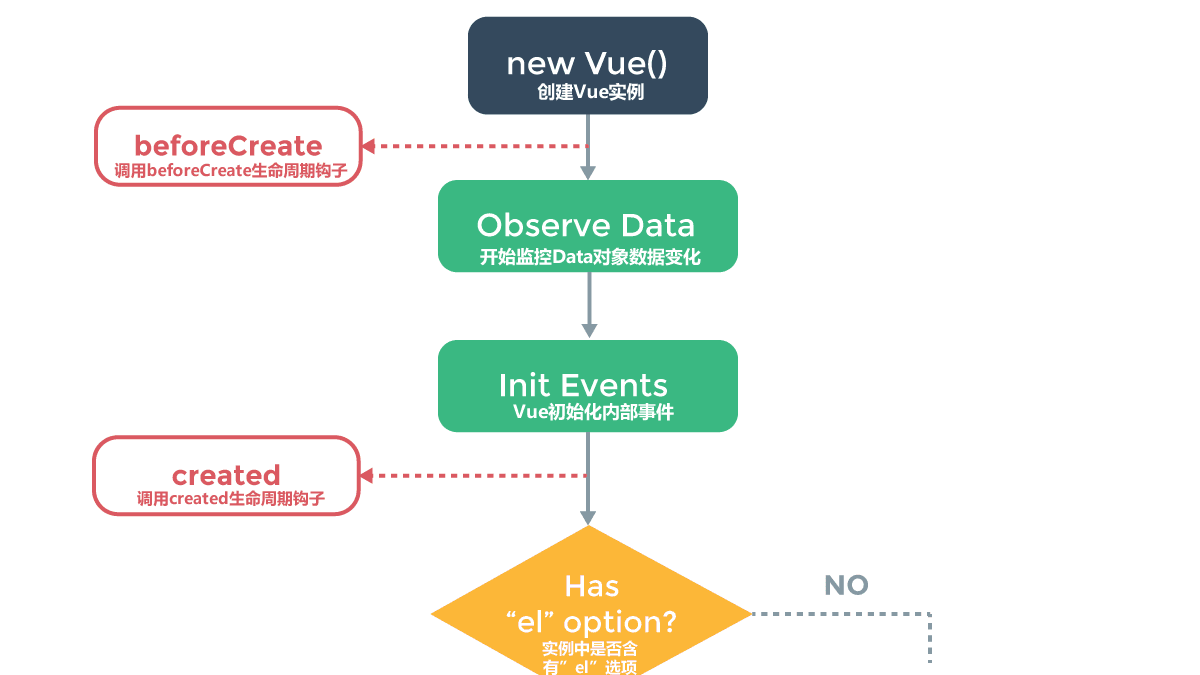
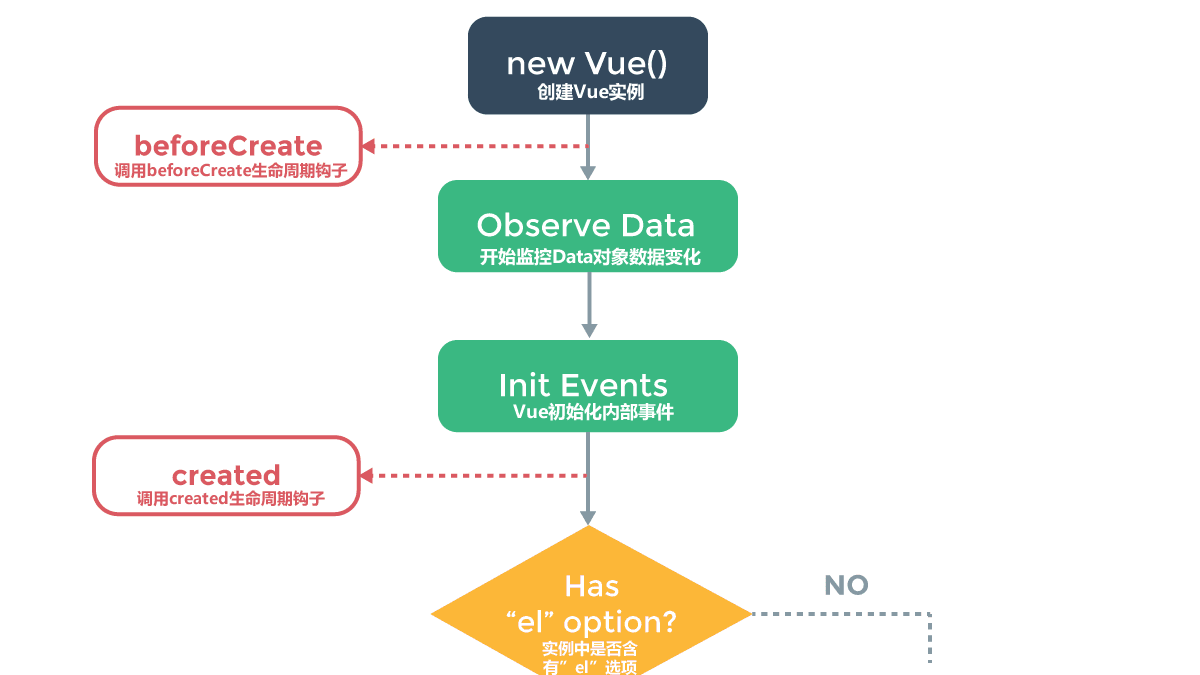
摘要:  一、介绍 Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。 每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运行中、销毁。 阅读全文
一、介绍 Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。 每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运行中、销毁。 阅读全文
 一、介绍 Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。 每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运行中、销毁。 阅读全文
一、介绍 Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。 每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:初始化、运行中、销毁。 阅读全文
摘要:  Vue系列之——Vuex 阅读全文
Vue系列之——Vuex 阅读全文
 Vue系列之——Vuex 阅读全文
Vue系列之——Vuex 阅读全文

 Promise和Async/Await的区别和使用方法
Promise和Async/Await的区别和使用方法