Flask blog实战---上传头像功能
第一步:数据库的表单中新增用户头像这一字段models.py中

第二步:在编辑资料的表单中增加头像上传,
avatar = FileField('头像')

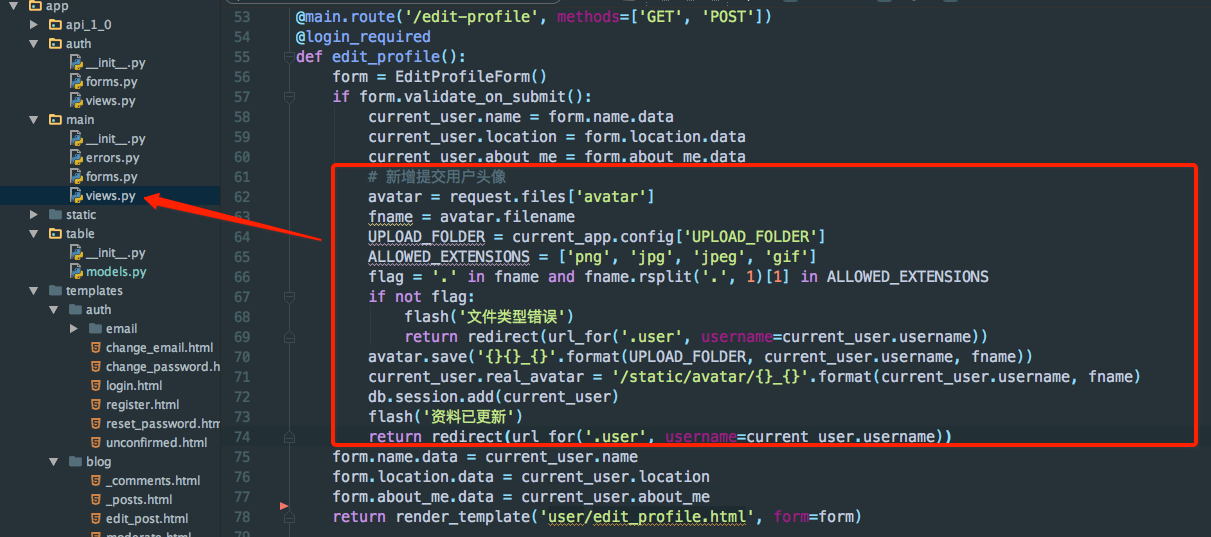
第三步:在编辑资料的路由界面,添加用户提交头像的功能,参考博客 http://ncitycode.com/python/flask/2016/6/18/

UPLOAD_FOLDER = current_app.config['UPLOAD_FOLDER']
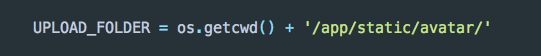
这里我在config.py中设置的文件上传路径为

将数据库中头像存储的路径修改为

到这里,上传头像的功能就完成了,能通过页面直接上传头像


第四步:
如果你只完成了上述的三步,上传头像能成功,数据库中也会有路径的数据,但是界面会报错,因为你的前端页面中,没有修改显示
这里我在user.html中修改了显示 如果没有上传头像,就显示一个默认头像,上传了头像的就直接显示自己头像。

还有一些其他的页面也需要做相同的修改,这里就不一一指出,自己去测试吧!但是有一个页面不一样,那就是_post.html页面,
这里需要增加一个判断,博客的发布者是否有头像。

到这里,功能基本完成了 ,一起折腾吧!骚年。
项目源码:
https://github.com/627886474/Flask




 浙公网安备 33010602011771号
浙公网安备 33010602011771号