文章链接:http://www.iplaysoft.com/vs2010-features.html [复制] (转载时请注明本文出处及文章链接)
今天,在此分享一些VS2010比较实用的功能,也算是抛砖引玉,共同学习,利用好我们手里的工具,欢迎大家来补充其他好用的功能特性……
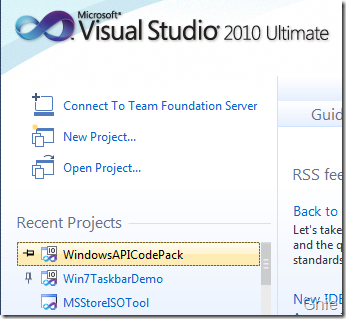
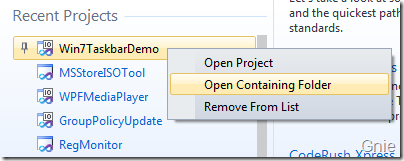
起始页面
在近期项目列表中可以将一些正在开发或重要的项目Pin在列表中以方便下次使用。

也可以右键项目名称打开项目所在文件夹。

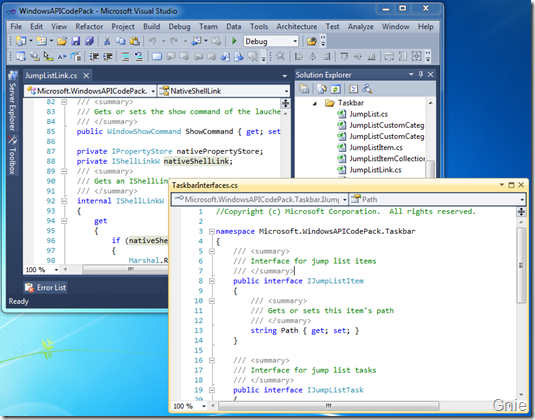
分屏显示
本次VS2010 使用WPF 进行了大量Shell 开发,所以软件界面功能有了重大改进。尤其要提的就是分屏编写功能,Dev不用再为频繁切换程序文件而头疼了。可以直接将程序文件拖拽出IDE窗口到其他显示器中。这样就可以一边编写CS,一边编写XAML而且无需切换窗口标签。

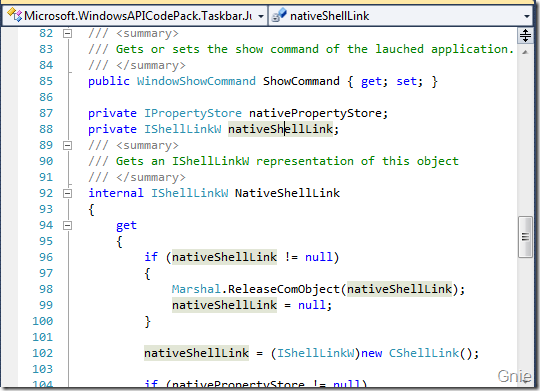
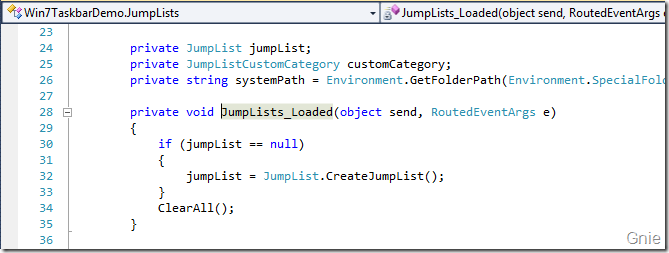
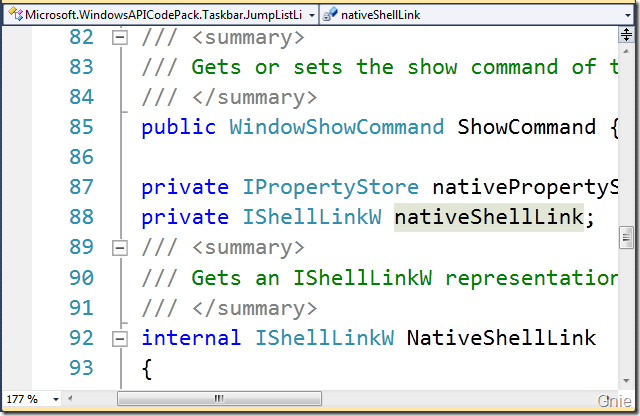
高亮显示
在编辑器中点击某个符号后IDE会自动将相同符号高亮显示。如果程序很长的话可以使用Ctrl+Shift+ 向下箭头或Ctrl+Shift+向上箭头 快速浏览每一个使用该符号的地方。

缩放显示
通过Ctrl+ 鼠标滚轮 可以缩放代码字体大小,这个功能方便在演示过程中使用。
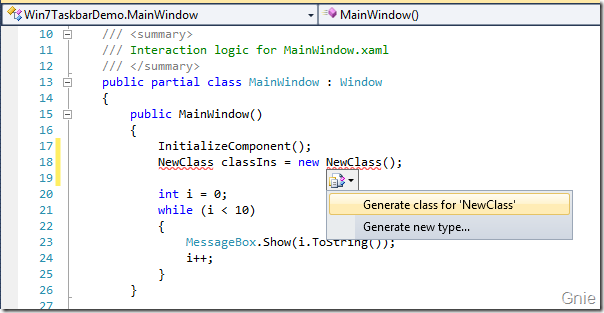
按使用生成代码
这个功能好像也叫“先消费”,在编写程序过程中如果需要构造新类,程序员可以不打断思路直接使用该类,然后再重新生成这个类。这样可以提高Dev的开发效 率。


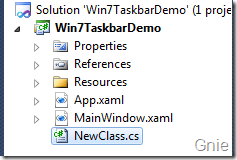
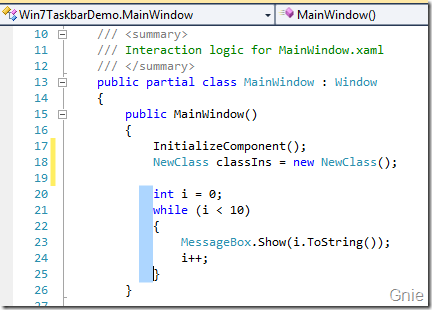
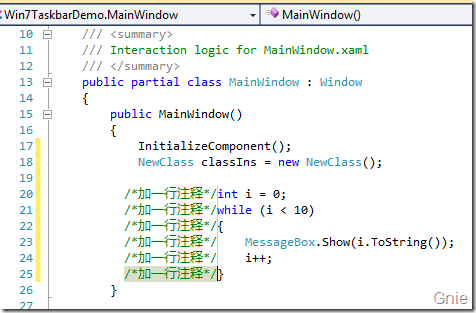
矩形选择框
在VS2008中可以通过Alt+鼠标左键 对代码进行选取,VS2010不仅可以选择矩形框,还可以选择零字符宽的矩形框并在其中输入内容。


调试数据跟踪
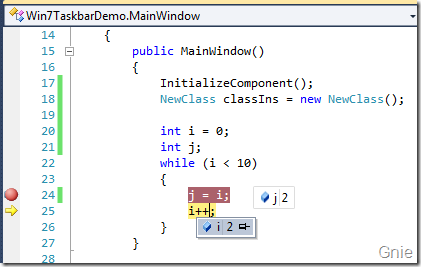
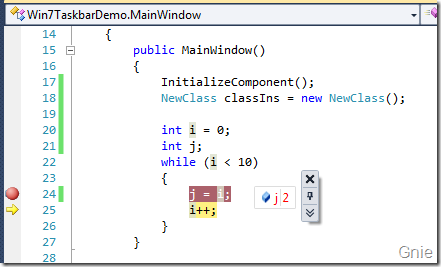
在程序Debug过程中往往需要实时监控数据变化,VS2010 可以将数据Tip标签Pin在IDE窗口中随时跟踪数据变化。

在下图中随着while循环的进行,j值的变化也会随 时体现在Tip标签中。

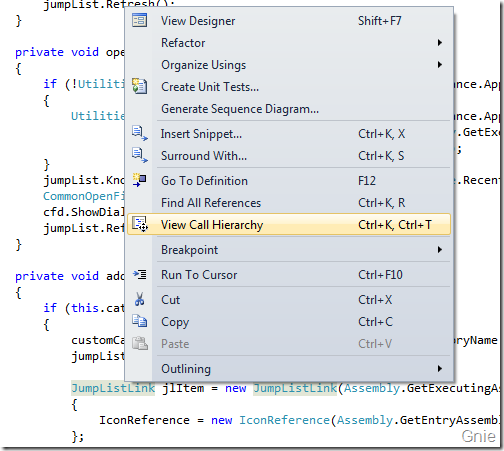
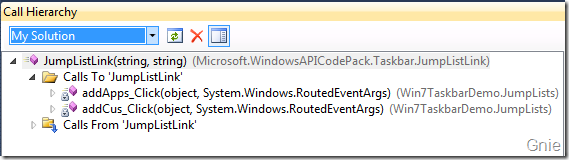
调用层次结构
通过鼠标右键浏览方法、属性、构造函数的调用层次结构,如果是刚接手的项目就可以用这个方法了解其相关程序结构。


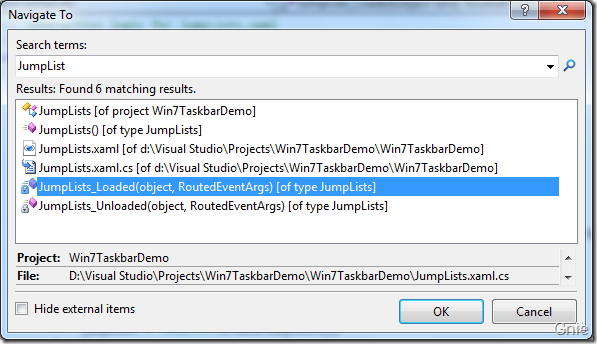
定位搜索
编辑(Edit)菜单中选择“Navigate To” 或者通过Ctrl+, 打开定位搜索窗口。在搜索栏(模糊查询的功能很强)中输入查询内容,VS2010 将列出相关结果信息。

双击搜索结果可以直接转到代码所在位置。

缩略图预览
其实这个功能在VS2010 RTM 发布前就被取消了,但我们仍然可以将其激活。首先确认Tools->Options 中“Enable rich client visual experience” 处于启动状态(如下图)。
![clip_image001[4] clip_image001[4]](http://img.iplaysoft.com/wp-content/uploads/2010/a4e1cbaafb90_12C80/clip_image0014.png)
然后,在开始菜单(Run…)中运行以下命令,向注册表中添加ShowThumbnailsOnNavigation 项。
reg ADD HKCU\Software\Microsoft\VisualStudio\10.0\General /v ShowThumbnailsOnNavigation /t REG_DWORD /d 1
打开VS2010 项目通过Ctrl+Tab,预览已打开的项目程序。
![clip_image002[4] clip_image002[4]](http://img.iplaysoft.com/wp-content/uploads/2010/a4e1cbaafb90_12C80/clip_image0024.png)
智能感知
在 VS2010 中IntelliSense(智能感知)功能又进行了完善和加强,在我们输入一些关键字时,其搜索过滤功能并不只是将关键字作为查询项开头,而是包含查询项所有位置。如下图所示,当输入“index” 后我们既可以看到“IndexOutOfRangeException” 又可以检索到TabIndex 项,这使得检索功能更加人性化。
![clip_image003[4] clip_image003[4]](http://img.iplaysoft.com/wp-content/uploads/2010/a4e1cbaafb90_12C80/clip_image0034.png)
在上图中,我们定义了一个AsSoonAsPossible 的字符串变量,当输入“ASAP” 时VS2010 会根据Pascal Casing 搜索到我们想要的变量名称。
![clip_image004[4] clip_image004[4]](http://img.iplaysoft.com/wp-content/uploads/2010/a4e1cbaafb90_12C80/clip_image0044.png)
有时我们需要使用switch、foreach、for 等类似语法结构,在VS2010 中只需如入语法关键字,例如“foreach”,并点击两下Tab 键,VS2010 便会自动完成相应的语法结构。
![clip_image005[4] clip_image005[4]](http://img.iplaysoft.com/wp-content/uploads/2010/a4e1cbaafb90_12C80/clip_image0054.png)
以上智能感知功能可以提高开发人员的编程效率,可以让你早点回家陪GF ![]()
WPF 界面设计
做WPF/Silverlight 的开发人员都知道,VS2010 对XAML 的界面的设计功能进行了很大改进,我们可以在VS2010 中直接拖拽设计XAML 界面布局。同时在使用<Grid> 进行界面布局编辑时,可以直接在设计窗口点击鼠标右键,为<Grid> 添加/删除行或列。
![clip_image006[4] clip_image006[4]](http://img.iplaysoft.com/wp-content/uploads/2010/a4e1cbaafb90_12C80/clip_image0064.png)
扩展工具
VS2010 另一个亮点就是扩展工具管理功能,开发人员不必到处寻找第三方扩展工具,下载并安装。只需在 VS2010->Tools->Extension Manager 中就可以找到许多第三方扩展工具,并可以直接在VS2010 中下载安装。
![clip_image007[4] clip_image007[4]](http://img.iplaysoft.com/wp-content/uploads/2010/a4e1cbaafb90_12C80/clip_image0074.png)




![clip_image008[4] clip_image008[4]](http://img.iplaysoft.com/wp-content/uploads/2010/a4e1cbaafb90_12C80/clip_image0084.png)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号