vue 实现 tomato timer(蕃茄钟)
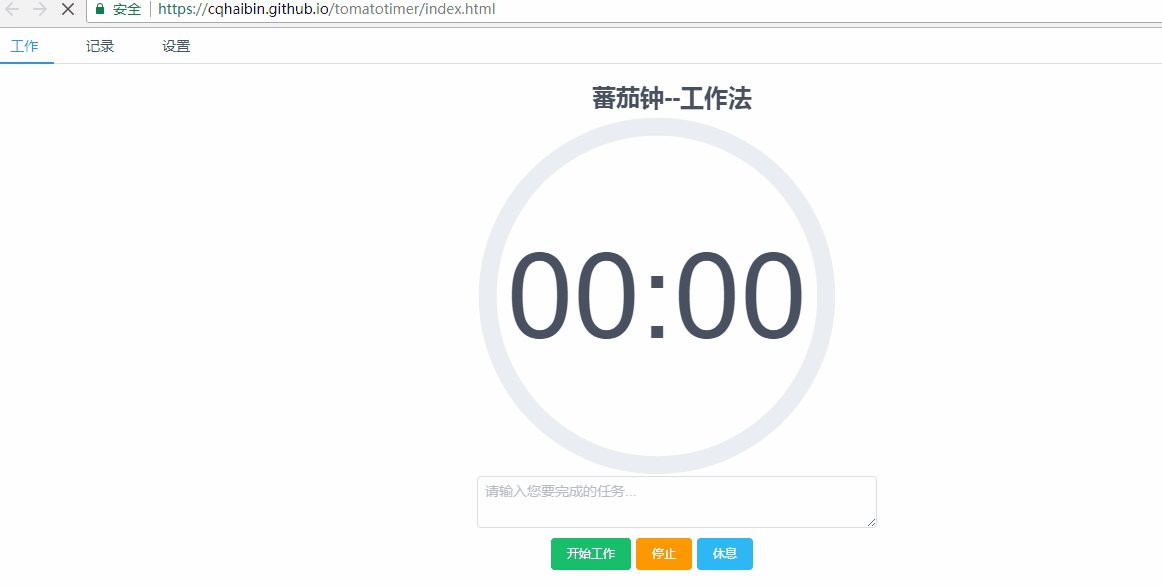
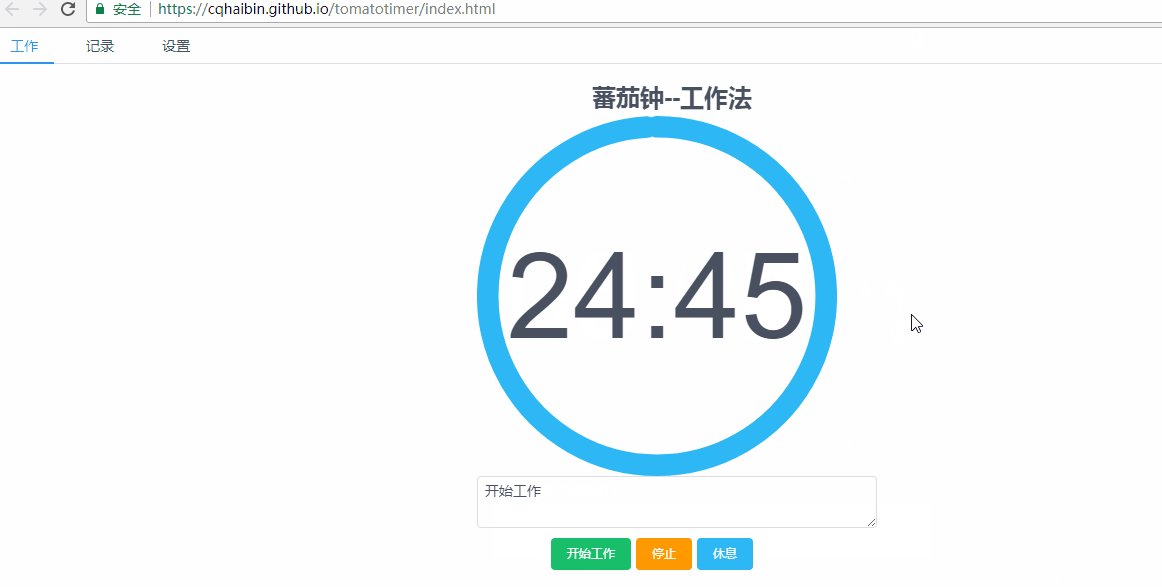
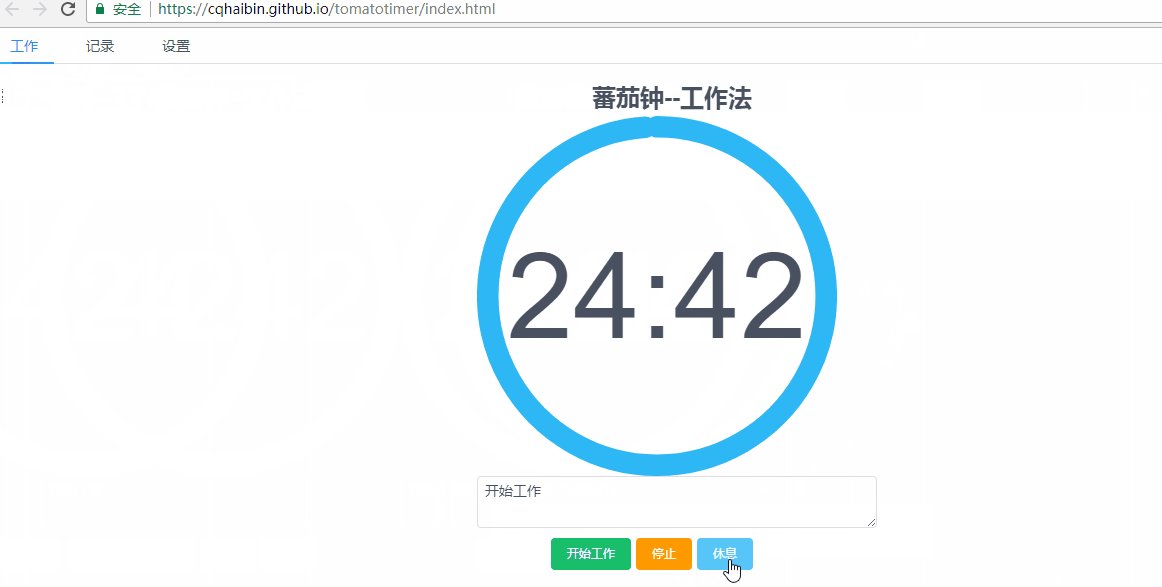
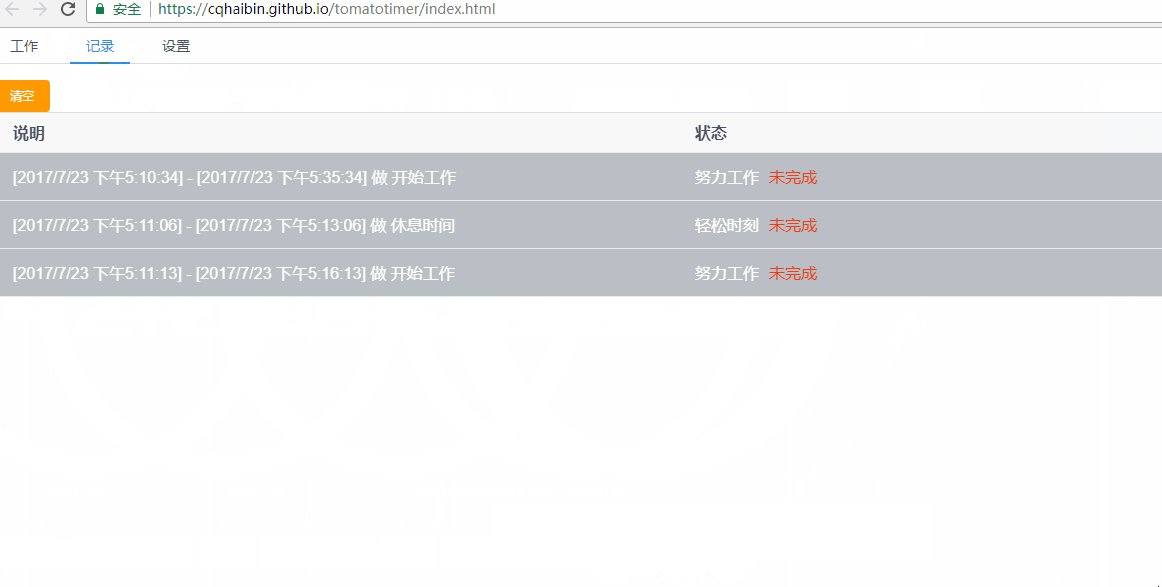
近期在学习【时间管理】方面的课程,其中有一期讲了蕃茄工作法,发现是个好多东西。蕃茄工作法核心思想就是:工作25分钟,休息5分钟。如果您好了解更多可以自行度娘。 在加上本人是一个程序猿,就想用程序的方式来表达对此工作法的敬意。因此就产生了用vue实现一个tomato timer的想法。演示地址 
一、vue如何实现他的
1. 依赖的包
"devDependencies": {
"babel-plugin-lodash": "^3.2.11",
"babel-preset-es2015-rollup": "^3.0.0",
"babel-preset-latest": "^6.24.1",
"rollup": "^0.41.6",
"rollup-plugin-babel": "^2.7.1",
"rollup-plugin-commonjs": "^8.0.2",
"rollup-plugin-node-resolve": "^3.0.0",
"rollup-plugin-replace": "^1.1.1",
"rollup-plugin-vue": "^2.4.0"
},
"dependencies": {
"iview": "^2.0.0-rc.19",
"lodash": "^4.17.4",
"vue": "^2.4.1",
"vuex": "^2.3.1"
}
- 打包工具没有用流行的webpack,而是rollup,因为他有shaking tree技术。
- ui用的是iview,mvvm当然是我熟悉而喜爱的vue了。
2. 项目结构
说明:
- aloneIndex.js和Index.js都是此模块的入口,index.js是用于对接本人实现的vueManager中后端管理平台,而aloneIndex.js则是让tomato timer能单独运行。
- 本项目实现了数据与视图的解藕,也就是.vue文件中不在直接操作store(存储层),而是调用service层提供的方法来进行中转。
3. 实现中遇到的坑
- rollup对lodash的shaking tree无效
解决办法: - 安装:babel-plugin-lodash(将模块的commonJs规范转换为es6规范)、babel-preset-latest
- .babelrc配置文件修改:
{
"presets": [["latest",{
"es2015":{
"modules":false
}
}]],
"plugins": ["lodash"],
"compact": true //处理max 500kb的问题
}
- babel提示lodash打包超过500kb的问题
只需要在.bablerc中加入compact:true节点即可。 - 独立打包后,运行是提示'process is undefine'的问题
安装rollup-plugin-replace即可。
二、最后的申明
如果发现此工具能提高您的工作效率,请大胆的使用。如果您发现Bug,请反馈于我,我们将成为朋友。我也会尽力打造好tomato timer这个小工具。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号