一、JS数据类型
原始数据类型:Null Number String Undefined Boolean Symbol(表示独一无二的值)
const symbol3 = Symbol('foo');
console.log(typeof symbol3);
// expected output: "symbol"
console.log(symbol3.toString());
// expected output: "Symbol(foo)"
console.log(Symbol('foo') === Symbol('foo'));
// expected output: false
1.symbol只能转换为string和boolean,不能转换为number;symbol值也不能进行计算,会报错

2.symbol作为对象的属性名:不能通过遍历获得;不能使用.运算符来访问;Object.keys()获取不到Symbol定义的属性;可以通过Object.getOwnPropertySymbols来获取

symbol参考 MDN https://www.jianshu.com/p/174f88d189c6
引用类型 Object
二、类型转换
1.Number函数
- 原始类型
- 字符串:如果可以解析为数字则转换为数字,否则为NaN,空字符串转换为0
- 布尔值:true转换为1,false转换为0
- null:0
- undefined:NaN
- 引用类型:Object
先调用ValueOf方法,如果该方法返回原始类型的数据,则直接调用Number转换;
如果valueOf方法返回的是引用类型的值,再调用对象的toString方法,如果toString方法返回的是原始类型的数据,再调用Number进行转换;
如果toString方法返回的是引用类型,则报错。
2.String函数
- 原始类型
- 数值:转换为响应的字符串
- 布尔值:true转换为"true",false转换为“false”
- null:转换为"null"
- undefined:"undefined"
- 引用类型:Object
先调用toString方法,如果该方法返回原始类型的数据,则直接调用String转换;
如果toString方法返回的是引用类型的值,再调用valueOf方法,如果valueOf方法返回的是原始类型的数据,再调用String进行转换;
如果valueOf方法返回的是引用类型,则报错。
3.Boolean函数
undefined null -0 +0 ''(空字符串) NaN 转换为false,其余都是true
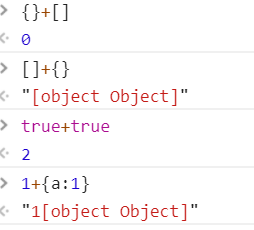
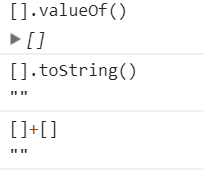
有趣的题目:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号