VUE router 导航重复点击报错的问题解决方案

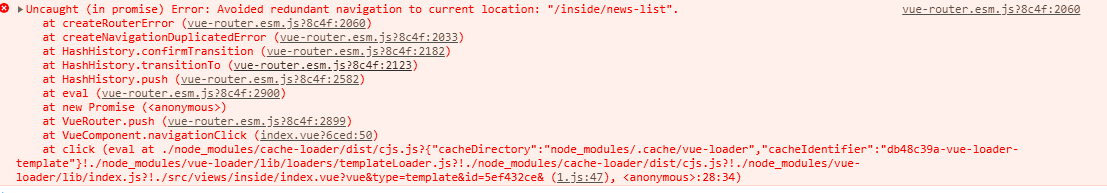
Avoided redundant navigation to current location: 避免了对当前位置的冗余导航
倒是不影响之后的操作
百度了解决方案,在 引用vue-router 的js 中添加以下代码
const originalPush = Router.prototype.push;
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
};
Vue.use(Router);
其中Router是我引用定义
import Router from "vue-router";
希望对您有帮助!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号