解决window.navigator.geolocation.getCurrentPosition在IOS10系统中无法进行地理定位问题 【原创】
昨天接到用户通知说在点击“看场地”时无法获取地理位置信息。
在接到通知时,首先想到的是排查机型问题。由于客户多为IOS用户,所以最先看的是在安卓是有没有此问题的发生,调查结果为安卓没有任何问题。再排查IOS的版本问题,结果发现无法获取地理位置的为IOS10版本,而IOS9上同样无此现象的产生。
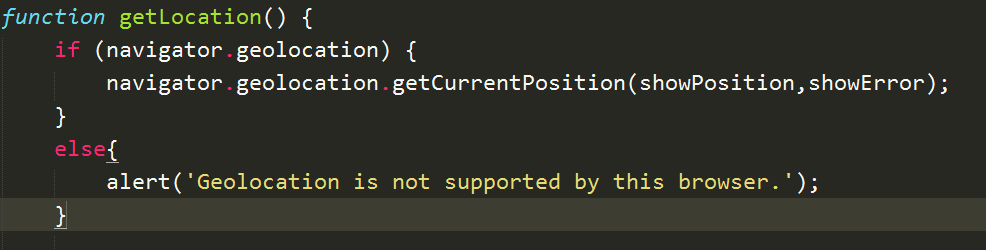
所以基本定位到是IOS 10版本可能对我们现在的代码没法兼容,没办法小胳膊弄不过大腿,所以我们再定位现在的代码是通过什么样的方式去获取地理位置的。
结果如下:

基本可以确定IOS 10可能对H5获取地理位置的API做了限制或者有了修改,具体什么修改还需要继续排查。
在网上google了一下,原来这个问题在IOS10推出就已存在,现在已经到了10.3+了我们才暴露出来,蜜汁尴尬。。
具体的原因也说的比较明白:
在IOS 10中,苹果对webkit定位权限进行了修改,所有定位请求的页面必须是https协议的。如果是非https网页,在http协议下通过html5原生定位接口会返回错误,
也就是无法正常定位到用户的具体位置,而已经支持https的网站则不会受影响。
基本网上有两种解决方案:
1、将网站的http设置为Https。
2、通过第三方解决,即通过调用百度地图或者腾讯地图来获取地理位置
文章链接地址 http://blog.csdn.net/for12/article/details/52803787
作者也是在使用第三方解决,但是我在使用百度API去获取地理位置的时候发现和真实的经纬度又有所偏差,原来百度地图对地理位置又进行了二次加密,又是一个坑,果断放弃。
而第一个方案,升级网站为https是个长期规划的过程(鬼才知道有多少个坑在里面),所以就需要找一个比较能短时间解决问题的方案。
最后终于在犄角旮旯找到了基本的解决方案:采用iframe可以绕过IOS的这一限制(但是没法绕过谷歌浏览器的限制)
var options = {
enableHighAccuracy: true,
maximumAge: 30000,
timeout: 12000
}
window.locationCallback = function(err, position){
if (err) {
showError(err);
return ;
}
showPosition(position);
}
var str = '<iframe src="javascript:(function(){ '
+'window.navigator.geolocation.getCurrentPosition('
+'function(position){parent && parent.locationCallback && parent.locationCallback(null,position);}, '
+'function(err){parent && parent.locationCallback && parent.locationCallback(err);}, '
+'{enableHighAccuracy : '+ options.enableHighAccuracy +', maximumAge : '+ options.maximumAge +', timeout :'+ options.timeout +'})'
+';})()" style="display:none;"></iframe>';
$(str).appendTo('body')
window.showPosition = function(position) {
// TODO
}
window.showError = function(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
alert('用户不允许地理定位!');
break;
case error.POSITION_UNAVAILABLE:
alert('无法获取当前位置!');
break;
case error.TIMEOUT:
alert('操作超时!');
break;
case error.UNKNOWN_ERROR:
alert('未知错误!');
break;
}
}
不得不说谷歌和苹果真有着挺进新标准的勇气和果断,或许这才是互联网领头羊的气势吧。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号