Flex 布局——语法属性详解
前言
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
它之所以被称为 Flexbox ,是因为它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。与以前布局方式(如 table 布局和浮动元素内嵌块元素)相比,Flexbox 是一个更强大的方式:
自从用习惯flex布局我基本已经不怎么使用float了。
flex属性繁多,但可以分为俩类:父容器的属性和子项的属性,所有的属性值几乎都和排列、对齐、占地面积3类特性相关。
1.父容器属性
| 用于父元素的样式 | 值 | 作用 | 特性分类 | |
| 1 | flex-direction | row、row-reverse、column、column-reverse | 定义子项在容器内的排列方向 | 排列 |
| 2 | flex-wrap | nowrap、wrap、wrap-reverse | 定义子项在容器内的换行结果 | 排列 |
| 3 | flex-flow | flex-flow是flex-direction和flex-wrap属性的简写形式,默认值为row nowrap | flex-flow是flex-direction和flex-wrap属性的简写形式,默认值为row nowrap | 排列 |
| 4 | justify-content | flex-start、center、flex-end、space-between、space-around | 定义子项在容器内水平对齐方式 | 对齐 |
| 5 | align-items | flex-start、center、flex-end、baseline、stretch | 定义子项在容器内的垂直对齐方式 | 对齐 |
| 6 | align-content | flex-start、center、flex-end、space-between、space-around、stretch | 定义多行子项在容器内整体垂直对齐方式 | 对齐 |
2.子项属性
| 用于子元素的样式 | 值 | 作用 | 特性分类 |
| order | 需整数integer |
属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 | 排列 |
| flex-grow | <number> | 属性定义子项宽度之和不足父元素宽度时,子项拉伸的比例,无需直接设置宽度 | 占地面积 |
| flex-shrink | <number> | 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效 | 占地面积 |
| flex-basis | number或百分比 | 属性定义了在分配多余空间之前,项目占据的主轴空间它的默认值为auto,负值对该属性无效 |
占地面积 |
| flex | 默认值为0 1 auto,后两个属性可选 |
是flex-grow, flex-shrink 和 flex-basis的简写 |
占地面积 |
| align-self | flex-start、center、flex-end、baseline、stretch | 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。表示继承父元素的align-items属性,如果没有父元素,则等同于stretch |
对齐 |
3.父容器属性详解使用
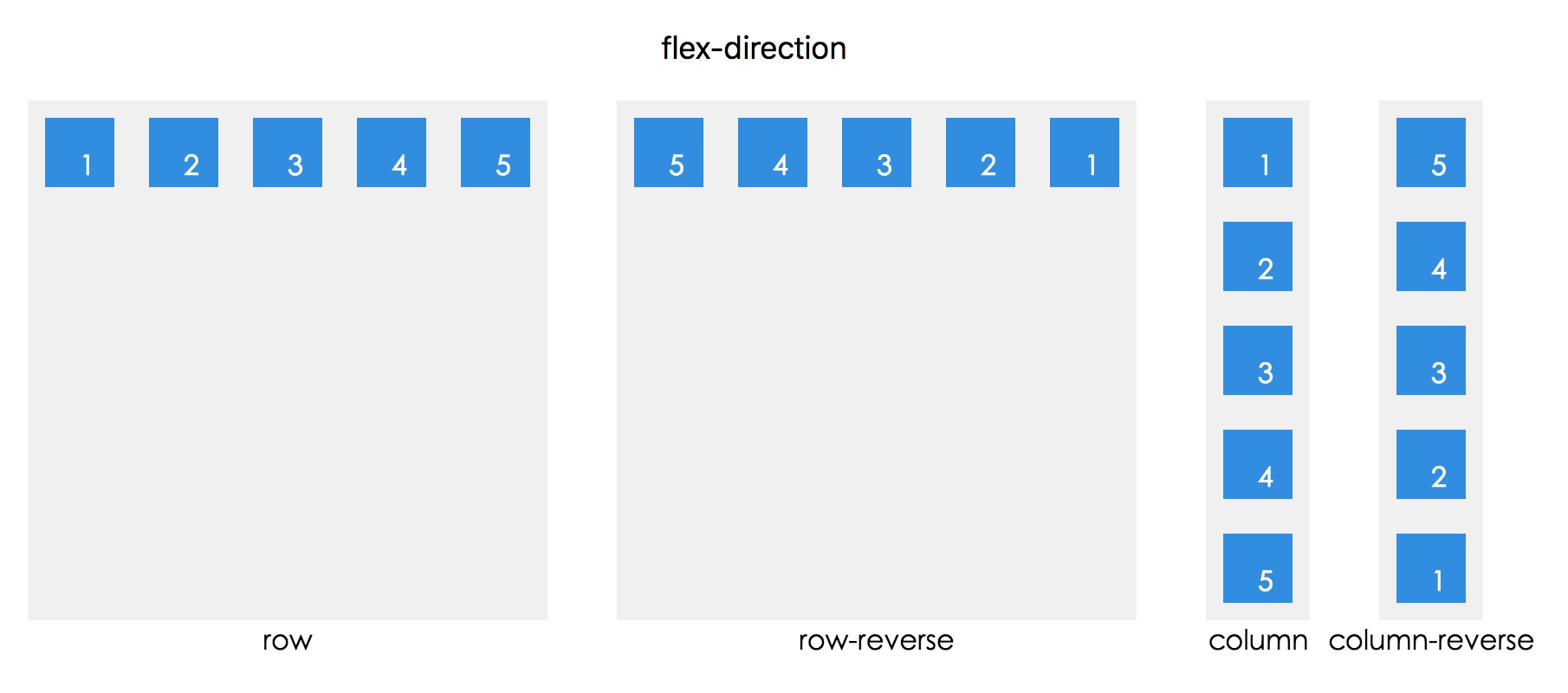
3.1flex-direction属性
定义子项在容器内的排列方向
flex-direction: row | row-reverse | column | column-reverse; 
3.2 flex-wrap属性
定义子项在容器内的换行效果
flex-wrap: nowrap | wrap | wrap-reverse;

3.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式
flex-flow: <flex-direction> || <flex-wrap>;
参考以上俩个属性的写法,这里就此省略过了......
3.4 justify-content属性
定义子项在容器内水平对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;

3.5 align-items属性
定义子项在容器内垂直对齐方式
align-items: flex-start | flex-end | center | baseline | stretch;


tip:baseline: 项目的第一行文字的基线对齐。
3.6 align-content属性
定义多行子项在容器内整体垂直对齐方式,常用于多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

3.子项属性详解使用
4.1 Order属性
定义排列顺序,数值小的排在前面。
order:<integer> /* 传入整数,default 0 */

4.2 flex-grow属性
定义子项宽度之和不足父元素宽度时,子项拉伸的比例
flex-grow: <number> /*传入数字,default 0 */


如果所有项目的flex-grow属性都为1,则它们将等分父元素设置的空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,定义子项宽度之和超过父元素宽度时,子项缩放的比例。
flex-shrink:<number> /*default 1 */

说明:
flex-shrink的默认值为1,浏览器将超出的空间,按照收缩因子相加之后计算比率来进行空间收缩。
图例中4定义了flex-shrink:2,其余子项定义了flex-shrink:1,这样可以看到总共将剩余空间分成了6份,4个1份,1个2份,即1:1:1:2:1。
假设我们给父容器width定义为800px,每个子项的width被定义为250px,5个子项相加之后即为1250px,超出父容器450px。那么这么超出的450px需要被这5个子项消化。
按照收缩因子,加权综合可得250*1+250*1+250*1+250*2+250*1=1500px;
于是我们可以计算子项将被移除的溢出量是多少:
收缩因子为1的,被移除溢出量:(250*1/1500)*450,即等于75px。
收缩因子为2的,被移除溢出量:(250*2/1500)*450,即约等于150px。
最后实际宽度分别为:250-75=175px, 250-150=100px,四个flex-shrink 1等于700px,一个flex-shrink 2等于100px。
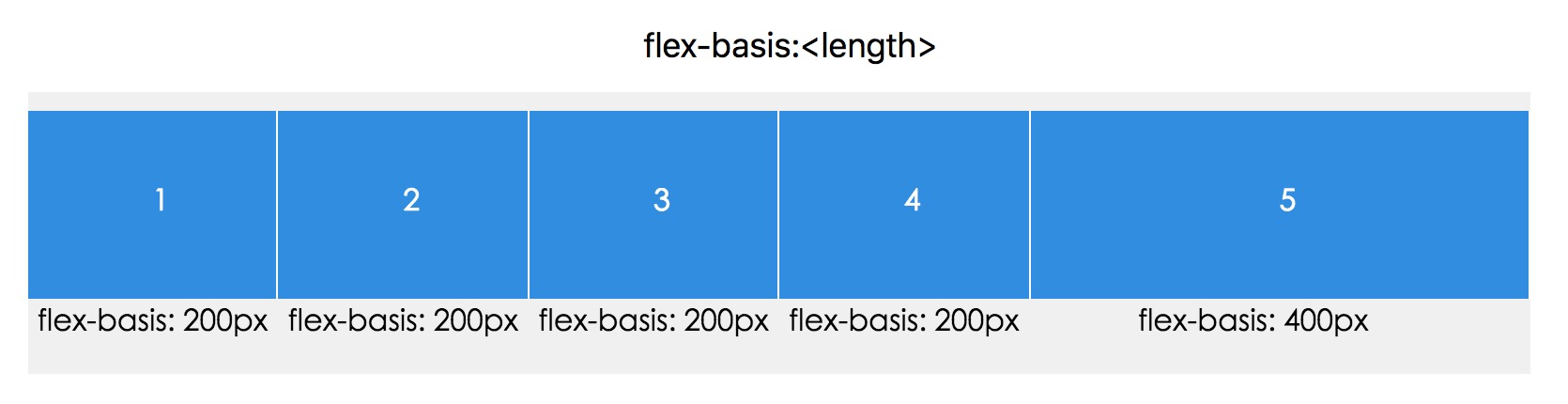
4.4 flex-basis属性
定义子项的初始宽度,若子项宽度之和超过父元素宽度时,子项按照flex-basis的比例缩放
flex-basis:<length> | <percentage>; /* default auto*/

说明:
flex-basis的默认值为auto(无特定宽度值,取决于其它属性值),浏览器将超出的空间,按照各子项basis的值的比例进行空间收缩。
图例中5定义了flex-basis:400px,其余子项定义了flex-basis:200px,假设我们给父容器width定义为800px,5个子项相加之后即为1200px,超出父容器400px。那么这么超出的400px需要被这5个子项消化。
这5个子项的比例为1:1:1:1:2,则多出来的400px要被分为6份,于是我们可以计算子项将被移除的溢出量是多少:
flex-basis为400px的,被移除溢出量:400/6*2,即约等于133.33px。
flex-basis为200px的,被移除溢出量:400/6*1,即约等于66.67px。
最后实际宽度分别为:400-133.33=266.67px, 200-66.67=133.33px,前四个都是133.33px,最后一个是266.67px。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex:none | <flex-grow> <flex-shrink> <flex-basis>
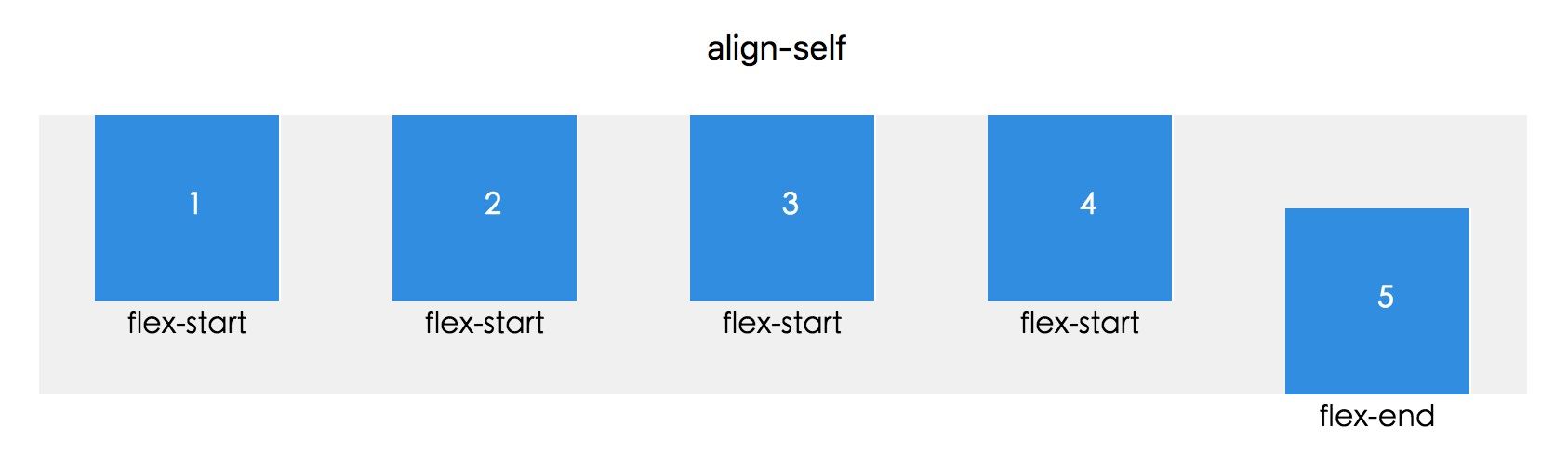
4.6 align-self属性
定义单个子项与其他项目不一样的对齐方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖父容器的align-items属性。默认值为auto,表示继承父容器的align-items属性,如果没有父容器,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch; /*该属性可能取6个值,除了auto,其他都与align-items属性完全一致。*/

图例中父容器设置了align-items:flex-start,然后我们单独给5设置了align-self:flex-end。
如需要更深入了解flex布局,请参考阮一峰博文——Flex 布局教程:实例篇



 浙公网安备 33010602011771号
浙公网安备 33010602011771号