浏览器兼容性以及写法
浏览器的兼容性以及写法
第一个 清除浮动的兼容性
第二个 透明度的兼容写法
第三个 js获取节点的兼容写法
第四个 获取计算机计算的所有属性
第五个 获取元素子节点childNodes 这个属性有兼容性
第六个 动态创建节点,元素没有子节点,Ie低版本会读取不到,而标准浏览器会。
第七个 获取浏览器可见区的高度 宽度 body
第八个 解决Css3中的兼容性
第九个 Event的兼容性
第十个 事件绑定的兼容性写法
第十一个 Mouseevent有兼容性
第十二个 Event对象的兼容性
第十三个 事件源(点击那个元素,那个元素就是事件源)兼容性
第十四个 阻止事件冒泡兼容性
第十五个 阻止事件默认行为兼容性
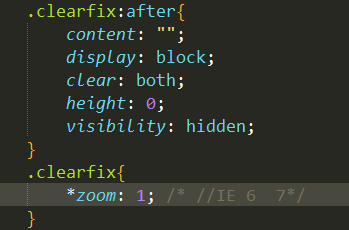
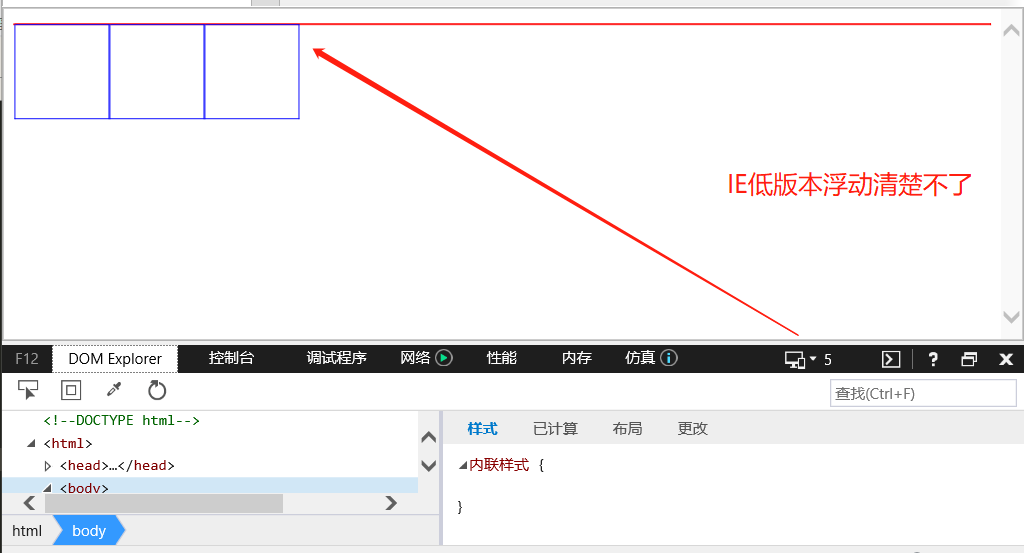
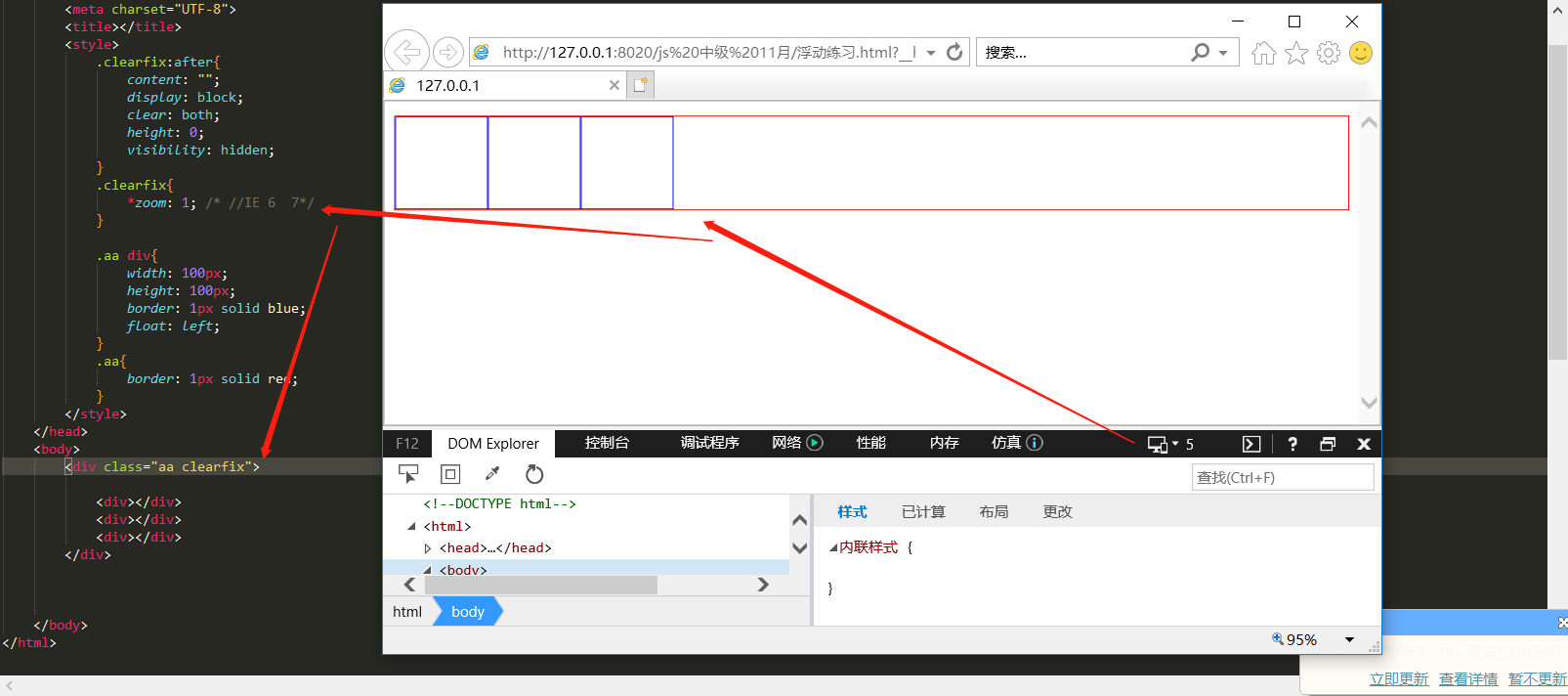
 清楚浮动在低版本浏览器不行,需要处理兼容性加一个 .clearfix{ *zoom:1;}
清楚浮动在低版本浏览器不行,需要处理兼容性加一个 .clearfix{ *zoom:1;}


为什么加了 .clearfix{*zoom:1;} 它是专门针对Ie 6/7低版本的,如果没有加 .clearfix{*zoom:1;}如果是ie 6/7你给这个元素加了clearfix不起作用,只有加它再给这个父级加 clearfix 才有效果。它是解决iE清除浮动在低版本浏览器兼容性
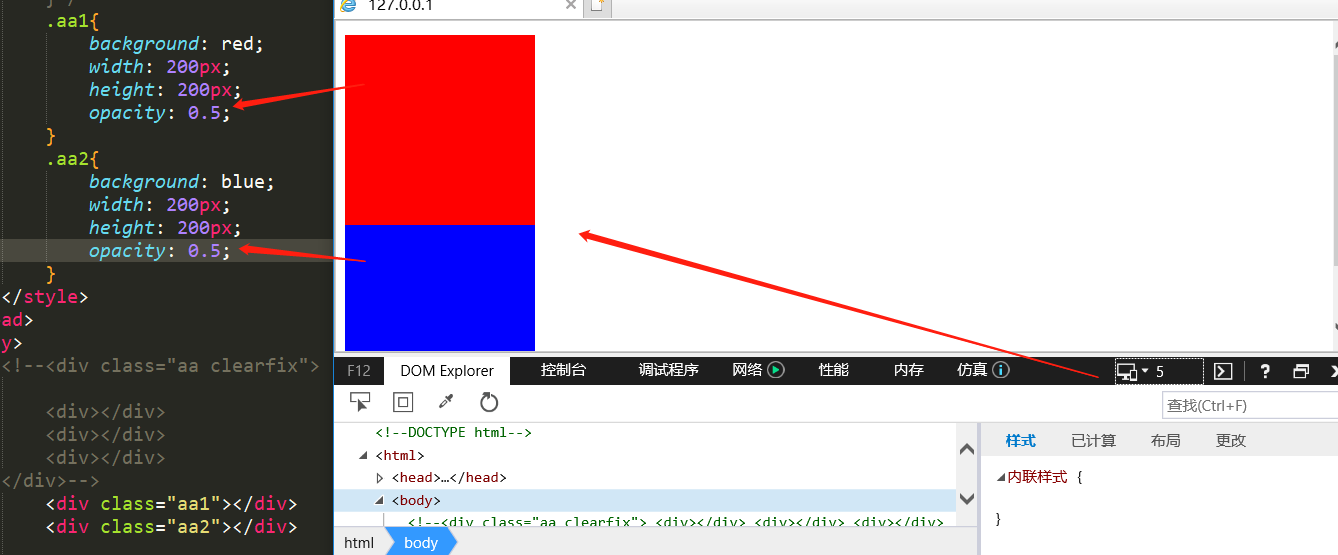
第二个 透明度的兼容写法
rgb 和rgba 和oopacity
rgb是颜色的表达方法值是 0-255
如 background:rgb(12,13,14)
opacity 表示透明度值是0-1;
rgba()人是red0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是 0-1
但是iE低版本不支持。、
加一个样式 它是iE低版本透明的兼容写法
filter:alpha(opacity=50)


rgb 和opacity与rgba的区别?
前者内容也跟着透明,后者内容不跟着透明
第三个 js获取节点的兼容写法
Document.body 获取的是文档中的body标签
Document.documentElement 获取的是文档中的根节点
Document.body.clentWidth
Document.documentElement.ctentWidth
这是谷歌的


二者获取width的值不一样差16px,怎样让他们一样。

iE浏览器低版本不支持 document.documentElement
兼容性写法
var w=document.documentElement.clientwidth||document.body.clientwidth
获取浏览器的可见长度

如何在js中获取 css样式
window.getcomputedstyle()获取经过计算机的所有属性,
就是只要渲染到页面的都是经过计算的。
get.computedstyle()第一个参数是当前元素,第二个一般我们写null
并且这个方法是只读的,
Ie6-8 不支持这个用法 Ie的是用 currentStyle

可以用 currentStyle

总结
js解决兼容的方法
1.用||
var dd=document.documentElement.clienWidth||document.body.clicentWidth
2.if()esle{}
if(window.getComputedStyle){
csss=window.getComputedStyle(aa,null)
}else{
csss=aa.currentStyle
}
console.log(csss)
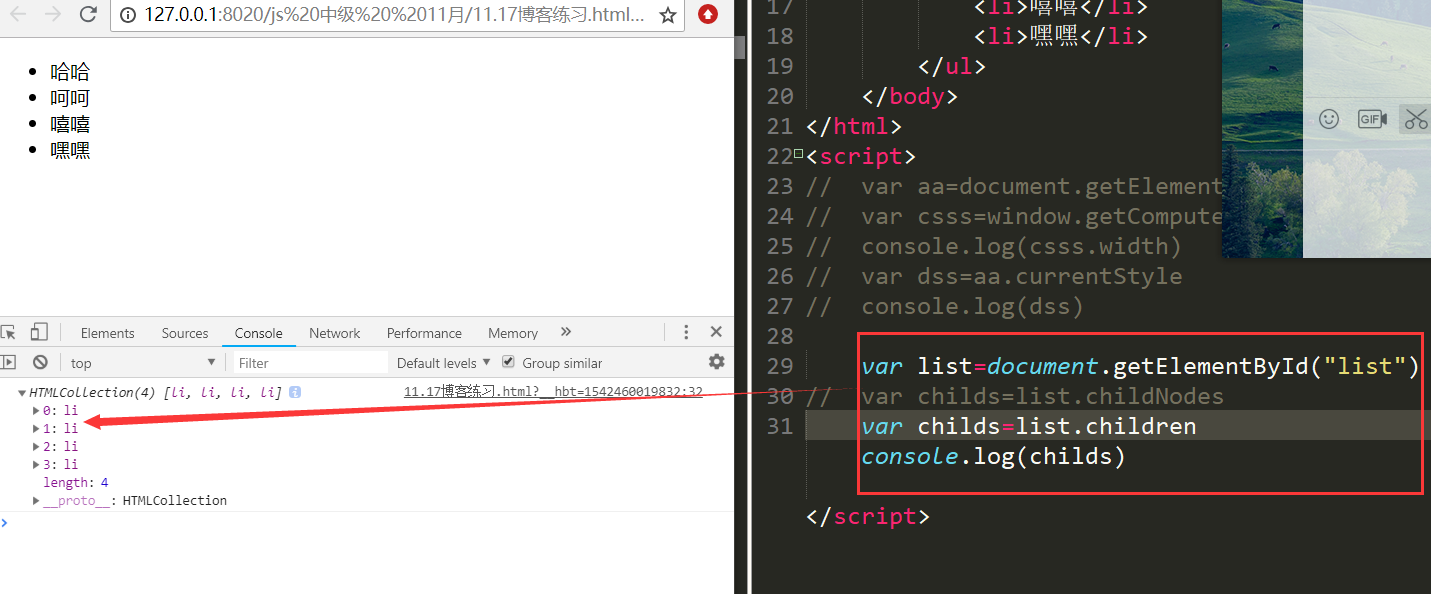
第五个 获取元素子节点childNodes 这个属性有兼容性
元素.childNodes 这个属性有兼容性 标准浏览器会获取到文本节点。
而低版本浏览器不会。索引建议使用 children 这个属性

左边是Ie低版本浏览器 右边是谷歌标准浏览器


使用children之后 统一文本节点
兼容写法:
var list=document.getElementById("list")
var fist=list.firstElementChild||list.firstChild
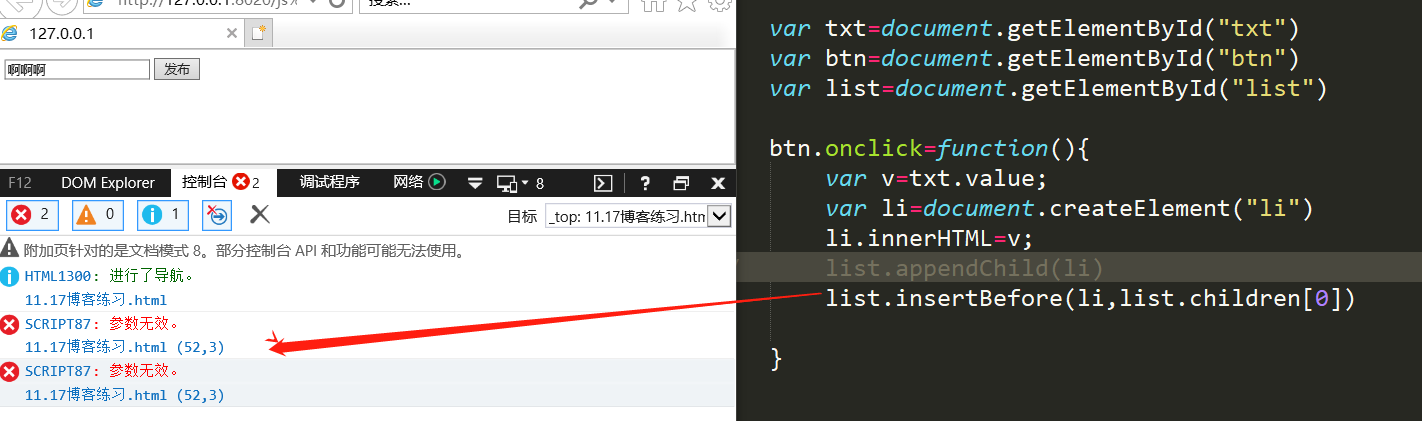
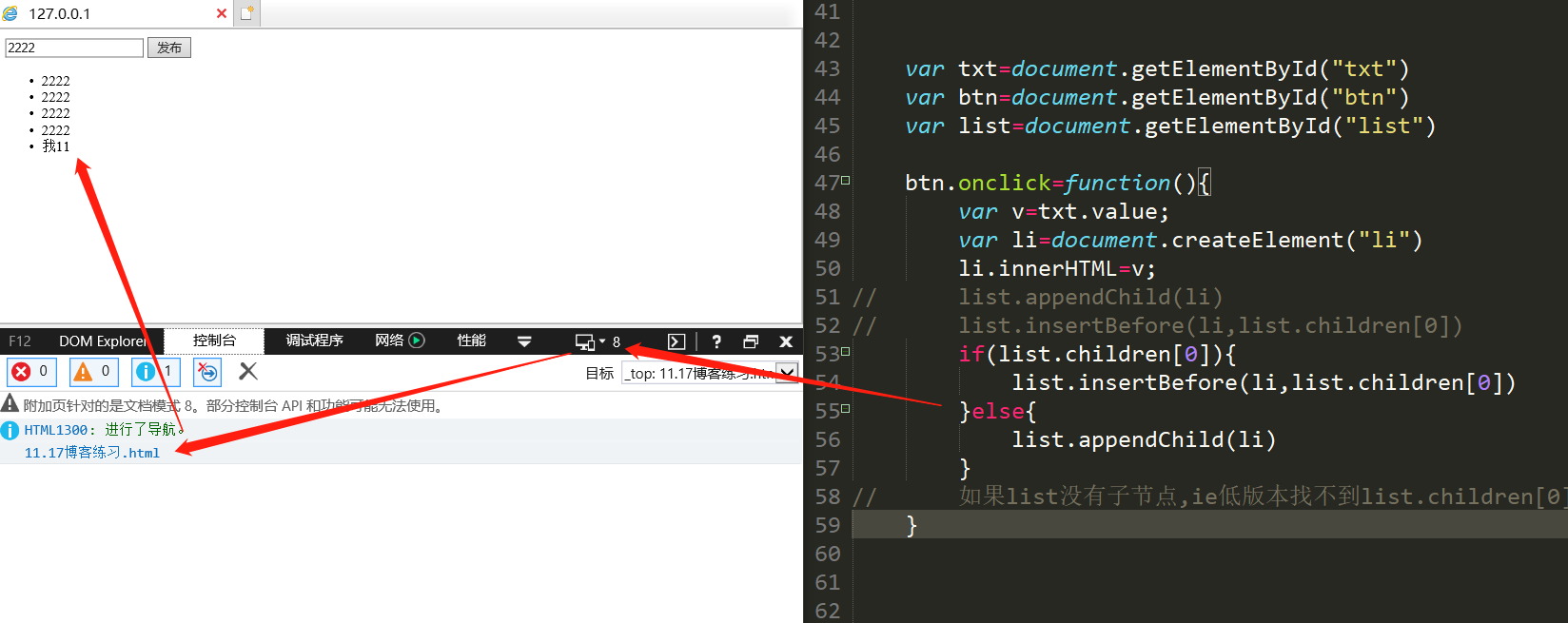
第六个 动态创建节点,元素没有子节点,Ie低版本会读取不
到,而标准浏览器会。
如果list没有子节点ie低版本会读取不到,而标准浏览器会

兼容性。
元素没有子节点,ie低版本会读取不到,而标准浏览器会。
因为标准浏览器会把文本节点当作子节点,而ie6-8不会。
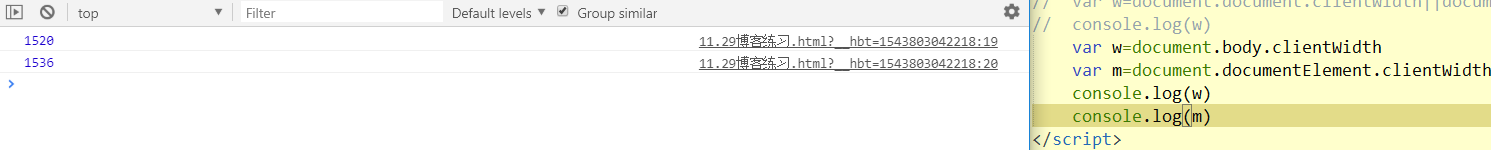
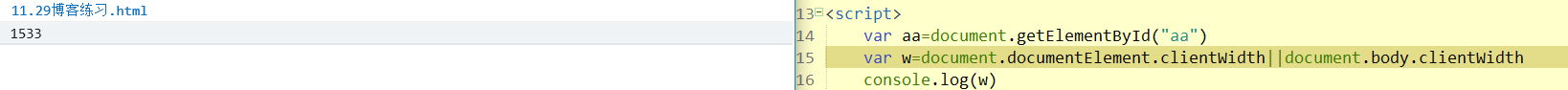
第七个 获取浏览器可见区的高度 宽度 body

兼容性写法
Var w=document.documentElement.clientWidth||document.body.clientWidth
获取浏览器可见区的宽度

获取浏览器可见区的高度
Var w=document.documentElement.clientHeight||document.body.clientHeight
浏览器滚动条卷走的高度
Document.body.scrollTop||document.documentElement.scrollTop
第八个 解决Css3中的兼容性
chrome(谷歌)的前缀-webkit-
firefox(火狐)的前缀-moz-
ie的前缀 -ms-
poera(欧朋)的前缀-o-
国内的浏览器的内核都是谷歌
第九个 Event的兼容性
在chrome(谷歌浏览器)event是undefined在ie下是null 火狐下会报错

第十个 事件绑定的兼容性写法
标准浏览器用: div.addEventListener()
ie低版本用:div.attachEvent()
第十一个 Mouseevent有兼容性
标准浏览器可以直接读取,但ie不行
解决办法:

第十二个 Event对象的兼容性
clientX和clientY 是鼠标到浏览器窗口左上角的距离坐标。
pageX和pageY是鼠标到页面左上角的距离坐标,但是ie低版本没有。
在ie下怎么算pagerY的值加上scrolTop:clientY+scrollTop
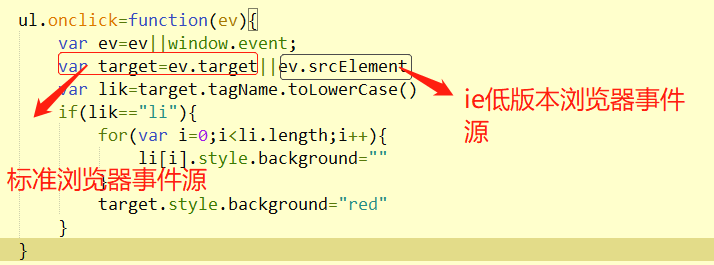
第十三个 事件源(点击那个元素,那个元素就是事件源)兼容性
标准浏览器的事件源是 ev.target
在ie6-8没有这个属性 但是ie有ev.srcElement

第十四个 阻止事件冒泡兼容性
1.event.cancelBubble=true(现在ie浏览器版本升级了,用这一个就行了)
2.event.stopPropagation?event.stopPropagation():event.cancelBubble=true(老版ie浏览器兼容性写法)
第十五个 阻止事件默认行为兼容性
比如 a的href
href为空 会自动刷新页面
href为# 会锚点跳转
href为 javascript:; 阻止默认行为的发生
兼容性写法:
Event.preventDefault?Event.preventDefault():event.returnValue=false
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号