今天给大家补充一下 background 用法
补充一个知识点
1,浏览器默认字体大小是font-size:16px;谷歌最小字体是10px,其他浏览器是12px
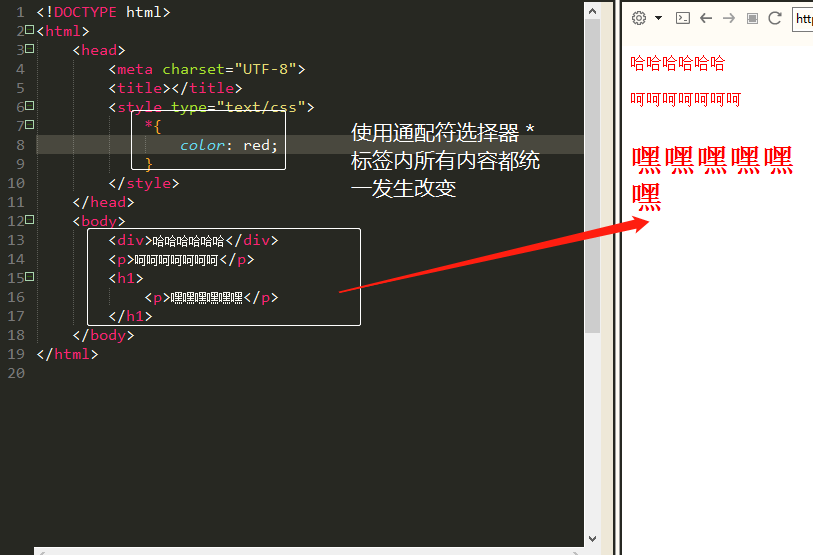
2. 选择器 通配符选择器 * 表示

3.background 背景
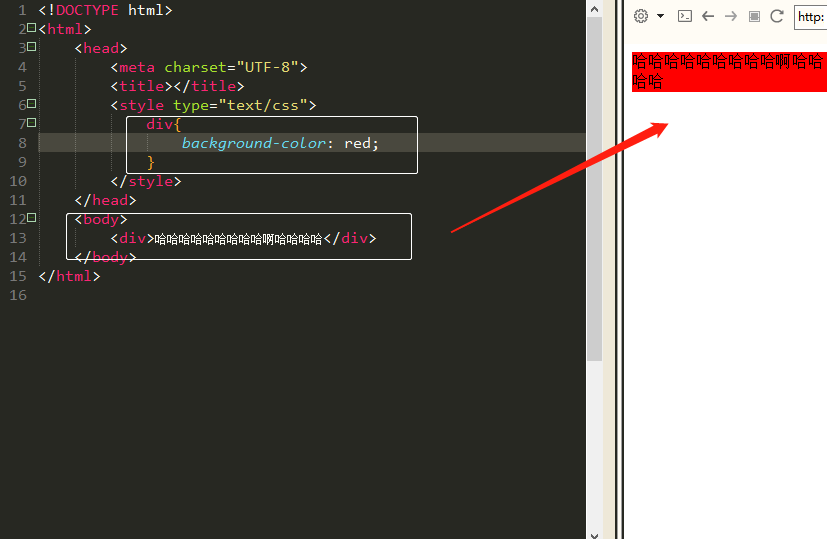
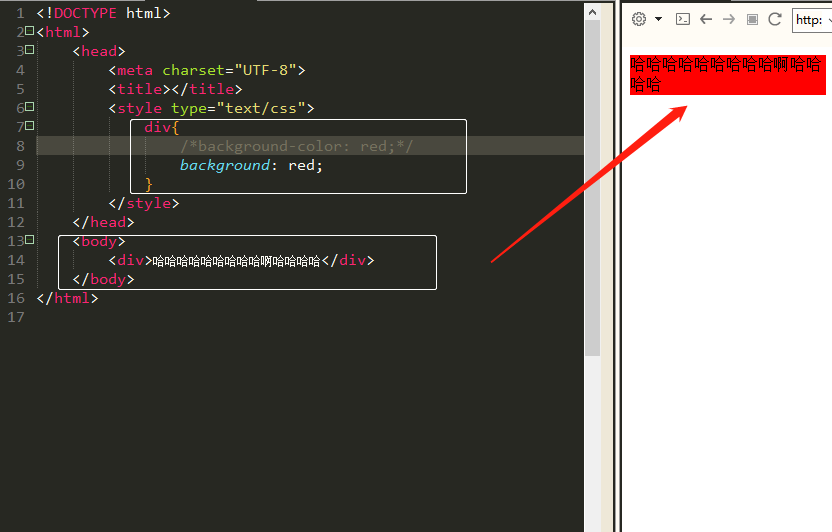
背景颜色 background-color:red; 简写 background: red;
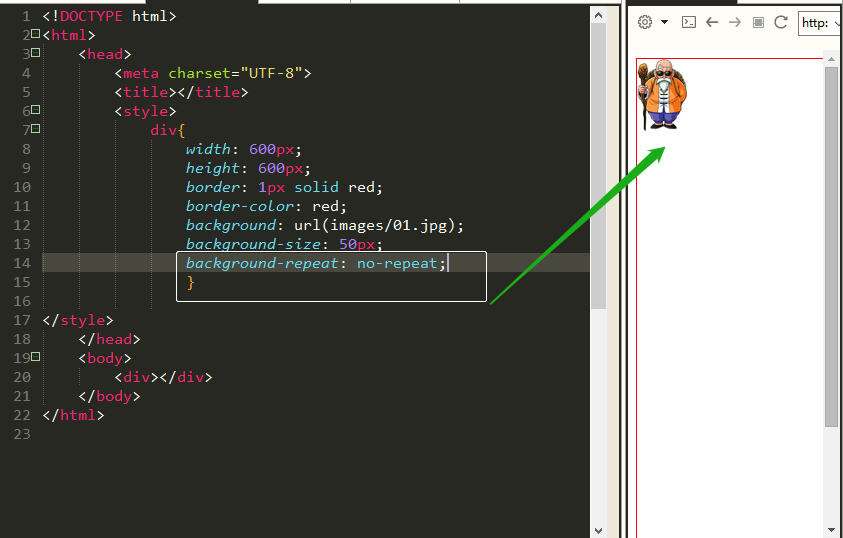
背景图片 background-image:url (“路径”);简写 background:url();


3.背景图片平铺
1. 平铺 浏览器默认就是平铺
2. 不平铺 no-repeat
3. 平铺x轴y background-repeat:repeat-x;

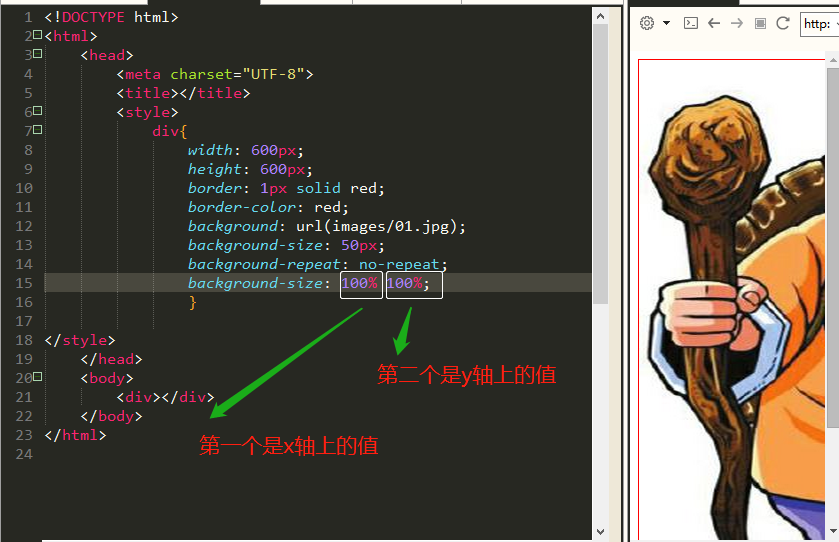
4. 背景大小

Background-size:;属性值 有哪些写法?
1,可以设置具体的大小 200px 200px; auto 自适应(一般做属性值)i
2,给body设置背景大小 留心height的问题
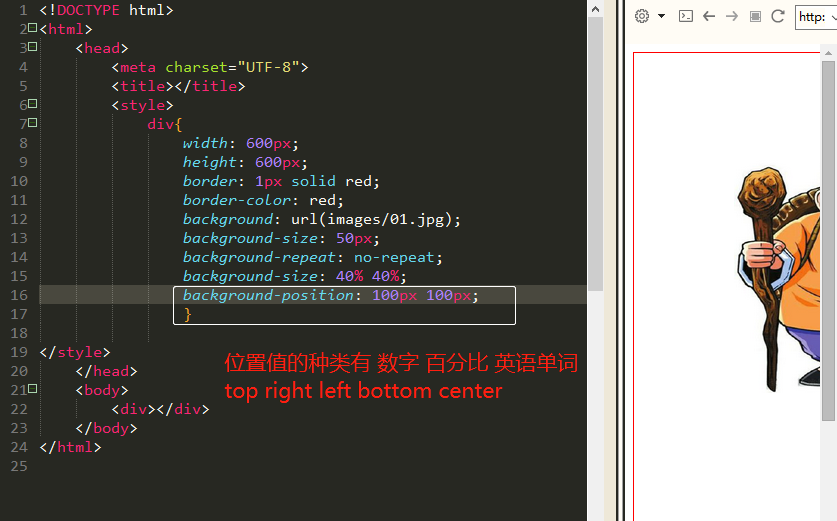
5 背景位置
背景位置background-position 也是坐标轴 向下为正 向右为正数

 背景简写
背景简写
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号