BOM浏览器对象模型
1.浏览器对象模型
1.window.open(url,ways)
url 是打开网页地址
ways 打开方式 _self
2.window.close()
3.浏览器用户信息
Window.navigator
4.浏览器地址信息
Window.location
5.window.history.forward()前进 最新的访问记录
window.history.back()反回
函数的解析
函数如果把他当作函数看,就只能起到函数的意思,就可以封装
如果说我们把函数当作函数对象来看,就可以实现一些继承了
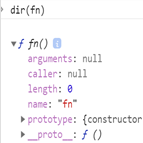
可以在控制台 dir(fn)

可以发现原型链上函数对象天生call(),apply(),bind()三个方
这三个方法可以改变函数内this的指向
A.Call(B,c,d).B取代A中的this,然后把B给调用了
function add(a,b){
console.log(this)
return a+b
}
function jian(a,b){
return a-b
// add(5,3)
var s=add.call(jian,5,6)
console.log(s)
jian取代了add中this,然后add给调用
Call和apply的区别
案例分析
Math.min(34,45,12)找出这些数字最大项,但是参数必须是数字
现在我们有个 arr=[24,25,56,5]想通过math找到最大项
var s=Math.min。apply(null,arr)
 91
91
复习
函数内的this,一种是被当作方法来调用,this指向.前面的对象。
一种是当作函数来调用,看函数归属谁,归属谁this就指向谁。
作者:晋飞翔
QQ:318080891



 浙公网安备 33010602011771号
浙公网安备 33010602011771号