首页,说下什么是JSONP,JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。
利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。
用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
1.在客户端调用提供JSONP支持的URL Service,获取JSONP格式数据。写callbackFunction函数的实现。
function MsgDMZ(id, userUid, userName, unitName, openId, code, content, message) {
var params = {};
params.action = "GetDMZService";
params.id = id;
params.userUid = userUid;
params.userName = userName;
params.unitName = unitName;
params.openId = openId;
params.code = code;
params.content = content;
params.message = message;
$("#pageDiv").show();
$.ajax({
url: "http://192.168.11.59:8100/DMZMsgService/WorkLogSer.ashx", //这里是跨域url,调用另外一个站点下的一个一般处理程序文件。
type: "GET",
data: params,
dataType: "jsonp",
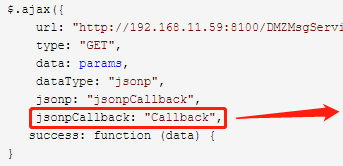
jsonp: "jsonpCallback",
jsonpCallback: "Callback",
success: function (data) {
//返回的参数:data.msg
}
});
setTimeout(SaveAlert(code), 2000);//2秒钟后再执行SaveAlert()方法。
}
function SaveAlert(code)
{
Beyondbit.Web.MessageBox.alert("系统提示", "提交成功");
window.location.href = "View.aspx?canComment=True&code=" + code;
}
2.后台对应的一般处理程序代码
if (action == "GetDMZService")
{
string jsonObj="";
MsgWinXin.SendMessageSoapClient send = new MsgWinXin.SendMessageSoapClient();//这里是写的一个服务
string id = context.Request["id"].ToString();
string userUid = context.Request["userUid"].ToString();
string code = context.Request["code"].ToString();
string OpenId = context.Request["openId"].ToString();
string UserName = context.Request["userName"].ToString();
string UnitName = context.Request["unitName"].ToString();
string Content = context.Request["content"].ToString();
string Message = context.Request["message"].ToString();
string errorMsg = send.SendMessageWeiXin(id, userUid,code, OpenId, UserName, UnitName, Content, Message);
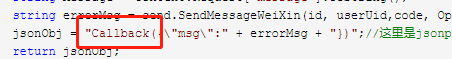
jsonObj = "Callback({\"msg\":" + errorMsg + "})";//这里是jsonp的返回参数,格式Callback({"msg":" + errorMsg + "}),如果返回的是一个集合,则callback里的每个集合项目都用[]分割。
return jsonObj;
}
注意:
![]()
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号