vue中对象数组去重
其实很简单,一般的数组去重可以直接用 new Set() 方法即可,但是数组对象的话,比较复杂,不能直接用,我们可以采取间接的方法来去重
unique(arr) {
const res = new Map();
return arr.filter((arr) => !res.has(arr.id) && res.set(arr.id, 1))
}
下面有一个示例,根据对象的id作为去重的依据:
<el-button type="primary" size="medium" @click="quChong()">点击</el-button>
quChong() {
let arr = [
{
id: 1,
name: '111'
},
{
id: 1,
name: '111'
},
{
id: 2,
name: '222'
},
{
id: 3,
name: '333'
}
];
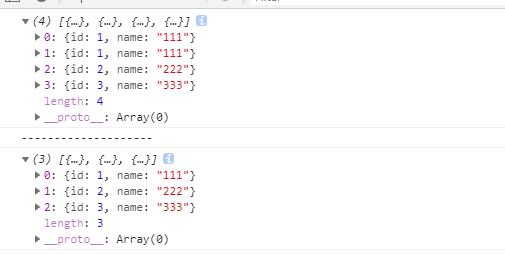
console.log(arr);
console.log('--------------------');
let arr1 = this.unique(arr);
console.log(arr1);
},
unique(arr) {
const res = new Map();
return arr.filter((arr) => !res.has(arr.id) && res.set(arr.id, 1));
},

这样就很简单的去重了
嗯,就酱~~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号