Vue中使用定时器setInterval和setTimeout
js中定时器有两种,一个是循环执行setInterval,另一个是定时执行setTimeout
一、循环执行(setInterval)
顾名思义,循环执行就是设置一个时间间隔,每过一段时间都会执行一次这个方法,直到这个定时器被销毁掉
用法是setInterval(“方法名或方法”,“延时”), 第一个参数为方法名或者方法,注意为方法名的时候不要加括号,第二个参数为时间间隔
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setInterval(this.get, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
}
};
</script>

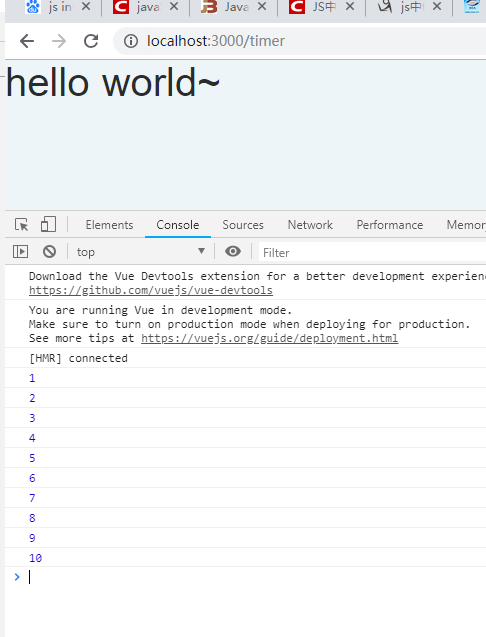
上面的例子就是页面初始化的时候创建了一个定时器setInterval,时间间隔为1秒,每一秒都会调用一次函数get,从而使value的值加一。
二、定时执行 (setTimeout)
定时执行setTimeout是设置一个时间,等待时间到达的时候只执行一次,但是执行完以后定时器还在,只是没有运行
用法是setTimeout(“方法名或方法”, “延时”); 第一个参数为方法名或者方法,注意为方法名的时候不要加括号,第二个参数为时间间隔
<template>
<section>
<h1>hello world~</h1>
</section>
</template>
<script>
export default {
data() {
return {
timer: '',
value: 0
};
},
methods: {
get() {
this.value ++;
console.log(this.value);
}
},
mounted() {
this.timer = setTimeout(this.get, 1000);
},
beforeDestroy() {
clearTimeout(this.timer);
}
};
</script>

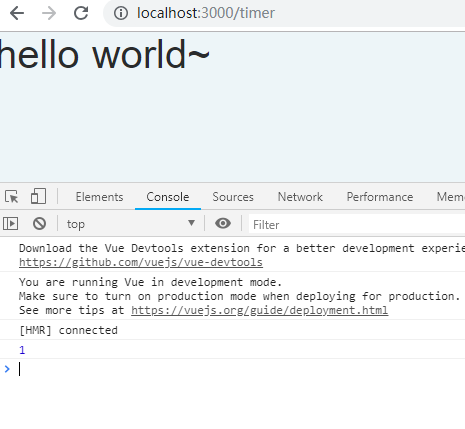
上面是页面初始化时候创建一个定时器setTimeout,只在1秒后执行一次方法。
定时器需要在页面销毁的时候清除掉,不然会一直存在!!!
嗯,就酱~~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号