附加导航 affix,side--toolbar(可结合博客园使用~)
一,什么是附加导航?
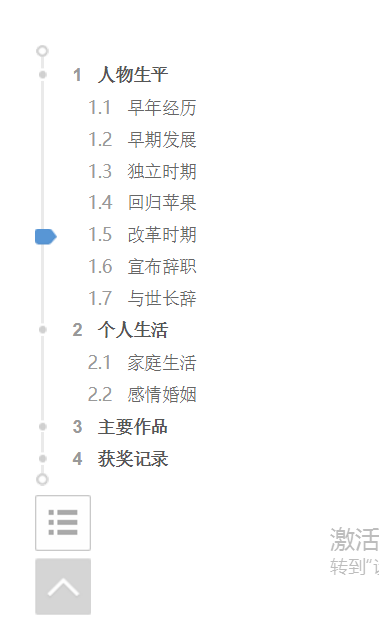
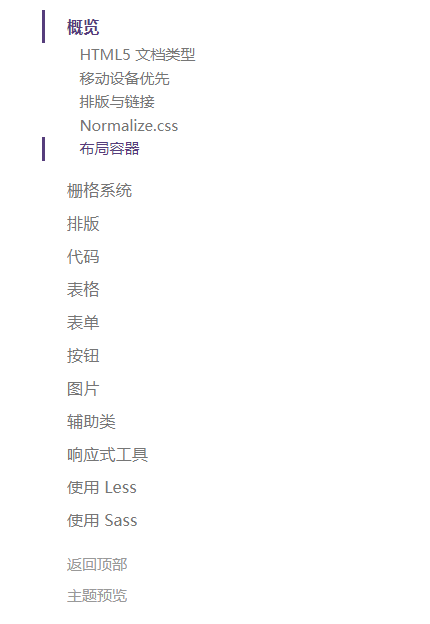
当你浏览百度百科,或者bootstrap时,如果当页的内容很多,当页面下滑到一定程度时,就会在页面的最右侧出现附加导航,如下面的截图:


左侧截图是百度百科的附加导航,右侧是bootstrap的affix插件。
这就是附加导航,本篇博客给大家介绍这两种的使用。
二,bootstrap的affix插件。
1,在你的代码中引入相应插件。
<script src="/static/jquery-3.1.1.js"></script> <link rel="stylesheet" href="/static/css/bootstrap.css">
<script src="/static/js/bootstrap.js"></script>
你可以下载到本地,也可以直接引入从官网引入(affix是依赖bootstrap.css,和bootstrap.js的)。
2,编写html部分,和css部分。
css部分:

ul.nav-tabs{ width: 140px; margin-top: 20px; border-radius: 4px; border: 1px solid #ddd; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.067); } ul.nav-tabs li{ margin: 0; border-top: 1px solid #ddd; } ul.nav-tabs li:first-child{ border-top: none; } ul.nav-tabs li a{ margin: 0; padding: 8px 16px; border-radius: 0; } ul.nav-tabs li.active a, ul.nav-tabs li.active a:hover{ color: #fff; background: #0088cc; border: 1px solid #0088cc; } ul.nav-tabs li:first-child a{ border-radius: 4px 4px 0 0; } ul.nav-tabs li:last-child a{ border-radius: 0 0 4px 4px; } ul.nav-tabs.affix{ top: 30px; /* Set the top position of pinned element */ }
html部分:

<body data-spy="scroll" data-target="#myScrollspy"> <div class="container"> <div class="jumbotron"> <h1>Bootstrap Affix</h1> </div> <div class="row"> <div class="col-xs-3" id="myScrollspy"> <ul class="nav nav-tabs nav-stacked" id="myNav"> <li class="active"><a href="#section-1">第一部分</a></li> <li><a href="#section-2">第二部分</a></li> <li><a href="#section-3">第三部分</a></li> <li><a href="#section-4">第四部分</a></li> <li><a href="#section-5">第五部分</a></li> </ul> </div> <div class="col-xs-9"> <h2 id="section-1">第一部分</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</p> <p>Vestibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p> <hr> <h2 id="section-2">第二部分</h2> <p>Nullam hendrerit justo non leo aliquet imperdiet. Etiam in sagittis lectus. Suspendisse ultrices placerat accumsan. Mauris quis dapibus orci. In dapibus velit blandit pharetra tincidunt. Quisque non sapien nec lacus condimentum facilisis ut iaculis enim. Sed viverra interdum bibendum. Donec ac sollicitudin dolor. Sed fringilla vitae lacus at rutrum. Phasellus congue vestibulum ligula sed consequat.</p> <p>Vestibulum consectetur scelerisque lacus, ac fermentum lorem convallis sed. Nam odio tortor, dictum quis malesuada at, pellentesque vitae orci. Vivamus elementum, felis eu auctor lobortis, diam velit egestas lacus, quis fermentum metus ante quis urna. Sed at facilisis libero. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vestibulum bibendum blandit dolor. Nunc orci dolor, molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem augue, hendrerit non sapien in, mollis ornare augue.</p> <hr> <h2 id="section-3">第三部分</h2> <p>Integer pulvinar leo id risus pellentesque vestibulum. Sed diam libero, sodales eget sapien vel, porttitor bibendum enim. Donec sed nibh vitae lorem porttitor blandit in nec ante. Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien diam. Donec pharetra id arcu eget blandit. Proin imperdiet mattis augue in porttitor. Quisque tempus enim id lobortis feugiat. Suspendisse tincidunt risus quis dolor fringilla blandit. Ut sed sapien at purus lacinia porttitor. Nullam iaculis, felis a pretium ornare, dolor nisl semper tortor, vel sagittis lacus est consequat eros. Sed id pretium nisl. Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit amet mauris.</p> <p>Phasellus vitae suscipit justo. Mauris pharetra feugiat ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis luctus turpis at accumsan tincidunt. Phasellus risus risus, volutpat vel tellus ac, tincidunt fringilla massa. Etiam hendrerit dolor eget ante rutrum adipiscing. Cras interdum ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor ut enim lobortis pellentesque ultricies ac ligula. Pellentesque convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer pellentesque neque et elementum tempus. Curabitur bibendum in ligula ut rhoncus.</p> <p>Quisque pharetra velit id velit iaculis pretium. Nullam a justo sed ligula porta semper eu quis enim. Pellentesque pellentesque, metus at facilisis hendrerit, lectus velit facilisis leo, quis volutpat turpis arcu quis enim. Nulla viverra lorem elementum interdum ultricies. Suspendisse accumsan quam nec ante mollis tempus. Morbi vel accumsan diam, eget convallis tellus. Suspendisse potenti.</p> <hr> <h2 id="section-4">第四部分</h2> <p>Suspendisse a orci facilisis, dignissim tortor vitae, ultrices mi. Vestibulum a iaculis lacus. Phasellus vitae convallis ligula, nec volutpat tellus. Vivamus scelerisque mollis nisl, nec vehicula elit egestas a. Sed luctus metus id mi gravida, faucibus convallis neque pretium. Maecenas quis sapien ut leo fringilla tempor vitae sit amet leo. Donec imperdiet tempus placerat. Pellentesque pulvinar ultrices nunc sed ultrices. Morbi vel mi pretium, fermentum lacus et, viverra tellus. Phasellus sodales libero nec dui convallis, sit amet fermentum sapien auctor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed eu elementum nibh, quis varius libero.</p> <p>Vestibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p> <p>Phasellus fermentum, neque sit amet sodales tempor, enim ante interdum eros, eget luctus ipsum eros ut ligula. Nunc ornare erat quis faucibus molestie. Proin malesuada consequat commodo. Mauris iaculis, eros ut dapibus luctus, massa enim elementum purus, sit amet tristique purus purus nec felis. Morbi vestibulum sapien eget porta pulvinar. Nam at quam diam. Proin rhoncus, felis elementum accumsan dictum, felis nisi vestibulum tellus, et ultrices risus felis in orci. Quisque vestibulum sem nisl, vel congue leo dictum nec. Cras eget est at velit sagittis ullamcorper vel et lectus. In hac habitasse platea dictumst. Etiam interdum iaculis velit, vel sollicitudin lorem feugiat sit amet. Etiam luctus, quam sed sodales aliquam, lorem libero hendrerit urna, faucibus rhoncus massa nibh at felis. Curabitur ac tempus nulla, ut semper erat. Vivamus porta ullamcorper sem, ornare egestas mauris facilisis id.</p> <p>Ut ut risus nisl. Fusce porttitor eros at magna luctus, non congue nulla eleifend. Aenean porttitor feugiat dolor sit amet facilisis. Pellentesque venenatis magna et risus commodo, a commodo turpis gravida. Nam mollis massa dapibus urna aliquet, quis iaculis elit sodales. Sed eget ornare orci, eu malesuada justo. Nunc lacus augue, dictum quis dui id, lacinia congue quam. Nulla sem sem, aliquam nec dolor ac, tempus convallis nunc. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla suscipit convallis iaculis. Quisque eget commodo ligula. Praesent leo dui, facilisis quis eleifend in, aliquet vitae nunc. Suspendisse fermentum odio ac massa ultricies pellentesque. Fusce eu suscipit massa.</p> <hr> <h2 id="section-5">第五部分</h2> <p>Nam eget purus nec est consectetur vehicula. Nullam ultrices nisl risus, in viverra libero egestas sit amet. Etiam porttitor dolor non eros pulvinar malesuada. Vestibulum sit amet est mollis nulla tempus aliquet. Praesent luctus hendrerit arcu non laoreet. Morbi consequat placerat magna, ac ornare odio sagittis sed. Donec vitae ullamcorper purus. Vivamus non metus ac justo porta volutpat.</p> <p>Vivamus mattis accumsan erat, vel convallis risus pretium nec. Integer nunc nulla, viverra ut sem non, scelerisque vehicula arcu. Fusce bibendum convallis augue sit amet lobortis. Cras porta urna turpis, sodales lobortis purus adipiscing id. Maecenas ullamcorper, turpis suscipit pellentesque fringilla, massa lacus pulvinar mi, nec dignissim velit arcu eget purus. Nam at dapibus tellus, eget euismod nisl. Ut eget venenatis sapien. Vivamus vulputate varius mauris, vel varius nisl facilisis ac. Nulla aliquet justo a nibh ornare, eu congue neque rutrum.</p> <p>Suspendisse a orci facilisis, dignissim tortor vitae, ultrices mi. Vestibulum a iaculis lacus. Phasellus vitae convallis ligula, nec volutpat tellus. Vivamus scelerisque mollis nisl, nec vehicula elit egestas a. Sed luctus metus id mi gravida, faucibus convallis neque pretium. Maecenas quis sapien ut leo fringilla tempor vitae sit amet leo. Donec imperdiet tempus placerat. Pellentesque pulvinar ultrices nunc sed ultrices. Morbi vel mi pretium, fermentum lacus et, viverra tellus. Phasellus sodales libero nec dui convallis, sit amet fermentum sapien auctor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed eu elementum nibh, quis varius libero.</p> <p>Morbi sed fermentum ipsum. Morbi a orci vulputate tortor ornare blandit a quis orci. Donec aliquam sodales gravida. In ut ullamcorper nisi, ac pretium velit. Vestibulum vitae lectus volutpat, consequat lorem sit amet, pulvinar tellus. In tincidunt vel leo eget pulvinar. Curabitur a eros non lacus malesuada aliquam. Praesent et tempus odio. Integer a quam nunc. In hac habitasse platea dictumst. Aliquam porta nibh nulla, et mattis turpis placerat eget. Pellentesque dui diam, pellentesque vel gravida id, accumsan eu magna. Sed a semper arcu, ut dignissim leo.</p> <p>Sed vitae lobortis diam, id molestie magna. Aliquam consequat ipsum quis est dictum ultrices. Aenean nibh velit, fringilla in diam id, blandit hendrerit lacus. Donec vehicula rutrum tellus eget fermentum. Pellentesque ac erat et arcu ornare tincidunt. Aliquam erat volutpat. Vivamus lobortis urna quis gravida semper. In condimentum, est a faucibus luctus, mi dolor cursus mi, id vehicula arcu risus a nibh. Pellentesque blandit sapien lacus, vel vehicula nunc feugiat sit amet.</p> </div> </div> </div> </body>
其中有几点要注意:
1,affix是结合bootstrap的scroll属性实现的,body必须要有scroll属性,要不出现不了最完美的效果(你可以自己调试看一下)。
2,要实现affix官网有两种方式第一种是直接给ul标签添加一个属性:data-spy="affix",第二种就是我给你展示的方式通过js去做(我建议大家通过js去做)。
3,每一个li里面的a标签src要绑定你需要跳转到的标题的id。
![]()

3,编写js部分
<script> $('#myNav').affix({ offset: { top: $('#myNav').offset().top - 71, bottom: ($('footer').outerHeight(true) ) + 40 } })// 这个设置的就是你的导航条距离顶端多少时开始移动,距离页面底端多少时停止。 </script>
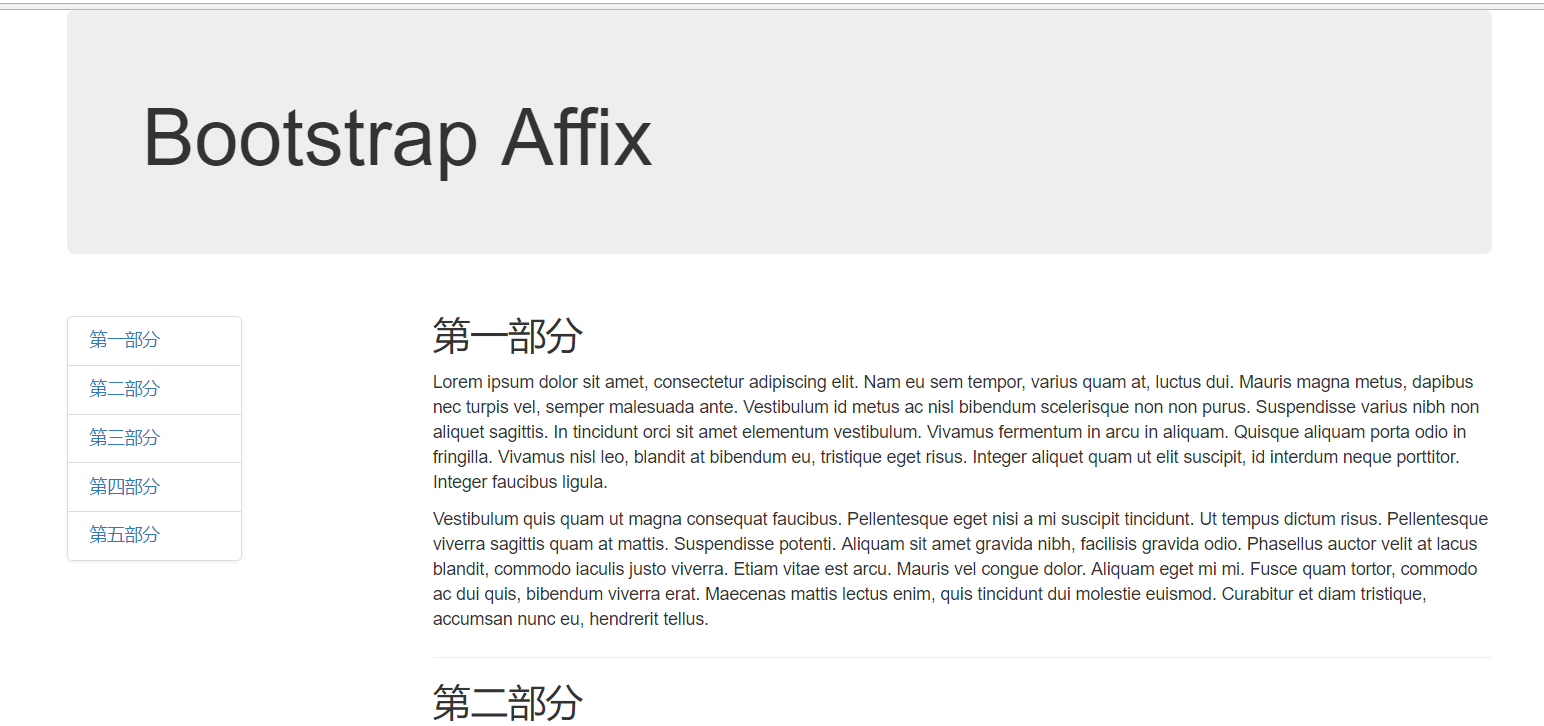
这样就大功告成了,你的预期页面就是这样:
开始时:

移动时:

这样就大功告成了,但是这个有一个很致命的缺点就是affix不能与博客园的博客结合。因为affix是依赖bootstap的css和js做的,而博客园有一部分html代码与bootstrap的css冲突了,这样就会导致你的博客格式发生错乱,会引起冲突。那怎么办呢?接下来就介绍类似于百度百科的导航条,他是某位大神自己写的,我有幸找到,然后和博客园的结合了。
三,side--toolbar类似于百度百科的附加导航
这个也是基于css,js做的,而且可以和博客园的博客相结合,我觉得很好~
1,你需要引入相应的css,js文件。

#sideToolbar { position: fixed; padding: 10px; background: #fff; } #sideToolbar-btn { position: absolute; display: block; width: 45px; height: 45px; cursor: pointer; background: url("https://files.cnblogs.com/files/jin-xin/sideToolbar.ico") no-repeat scroll 0 0 transparent; bottom: 58px; left: 10px; } #sideToolbar-btn.disable { background: url("https://files.cnblogs.com/files/jin-xin/sideToolbar.ico") no-repeat scroll -86px 0 transparent; } #sideToolbar-btn.disable:hover { background: url("https://files.cnblogs.com/files/jin-xin/sideToolbar.ico") no-repeat scroll -129px 0 transparent; } #sideToolbar-up { position: absolute; left: 10px; bottom: 10px; display: block; width: 45px; height: 45px; border-radius: 2px; background: url("https://files.cnblogs.com/files/jin-xin/sideToolbar.ico") no-repeat scroll 0px -50px transparent; } #sideToolbar-up:hover { background: url("https://files.cnblogs.com/files/jin-xin/sideToolbar.ico") no-repeat scroll -63px -51px transparent; }

(function() { 'use strict'; function SideToolbar(wrapper, options) { var defaults = { width: 260, height: 300, right: 10, bottom: 10, speed: 300, showHeight: 600 }; this.settings = $.extend(defaults, options); this.$wrapper = $(wrapper); this.isVisible = false; this.$wrapper.css({display: 'none'}); this.initView(); this.bindEvents(); } SideToolbar.prototype = { initView: function() { var btn = '<a id="sideToolbar-btn" href="javascript:void(0);"></a>' var up = '<a id="sideToolbar-up" href="javascript:void(0)"></a>'; this.$wrapper.append(btn).append(up); this.fixPosition(); }, fixPosition: function() { this.$wrapper.css({ width: this.settings.width, height: this.settings.height, right: this.settings.right, bottom: this.settings.bottom }); }, bindEvents: function() { var context = this; $(document).scroll(function() { if ($(document).scrollTop() > context.settings.showHeight) { if (context.isVisible == false) { context.isVisible = true; context.show(); } } else { if (context.isVisible == true) { context.isVisible = false; context.hide(); } } }); // 必须在绑定document的scroll事件处理函数之后才能手动触发该事件 $(document).trigger('scroll'); $('#sideToolbar-btn').click(function() { if ($(this).hasClass('disable')) { $(this).removeClass('disable'); context.$wrapper.find(':first-child').css({visibility: 'visible'}); } else { $(this).addClass('disable'); context.$wrapper.find(':first-child').css({visibility: 'hidden'}); } }); $('#sideToolbar-up').click(function() { // $(document).animate({scrollTop: ..}) 会出错 // $(document).scrollTop() 可以 $('body, html').animate({ scrollTop: 0 }, context.settings.speed, 'linear'); }); }, show: function() { // fadeIn、fadeOut 操作的是 display 属性,不能跟 visibility 同时使用= this.$wrapper.fadeIn(this.settings.speed); }, hide: function() { this.$wrapper.fadeOut(this.settings.speed); } }; window.SideToolbar = SideToolbar; $.fn.sideToolbar = function(options) { var sideToolbar = new SideToolbar(this, options); return $(this); }; })(jQuery);
2,示例的html代码。

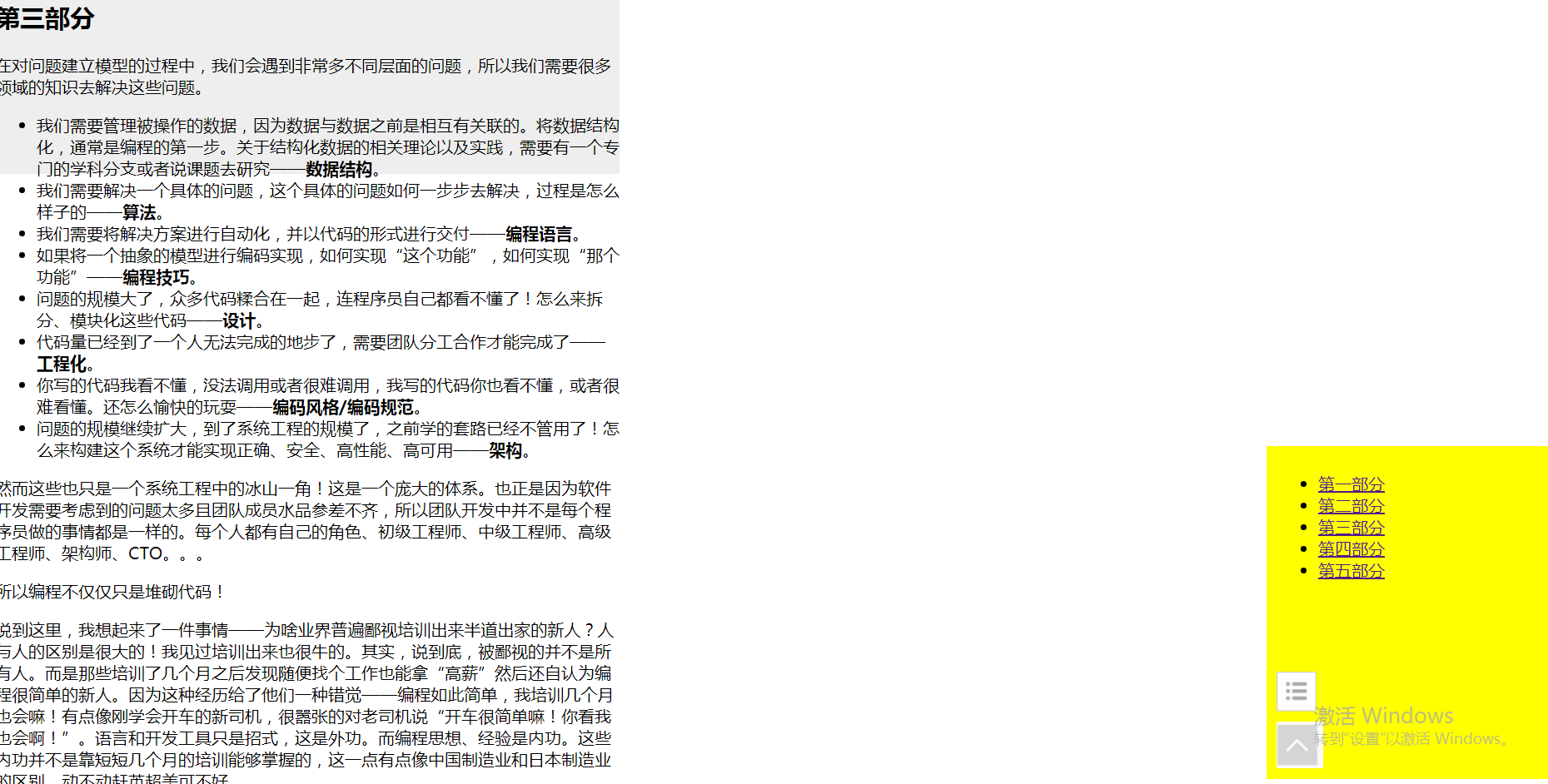
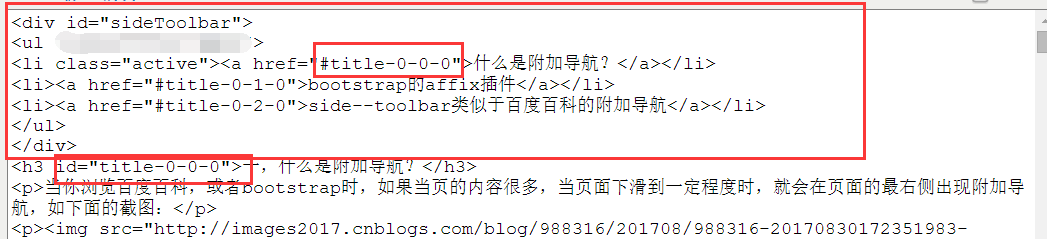
<style> #content { width: 600px; height: 2000px; background: #eee; } #sideToolbar { background: yellow; } .live li{ font-weight: 400; } </style> </head> <body> <div id="content"> <h2 id="title-0-0-0">第一部分</h2> <p>在对问题建立模型的过程中,我们会遇到非常多不同层面的问题,所以我们需要很多领域的知识去解决这些问题。</p> <ul> <li>我们需要管理被操作的数据,因为数据与数据之前是相互有关联的。将数据结构化,通常是编程的第一步。关于结构化数据的相关理论以及实践,需要有一个专门的学科分支或者说课题去研究——<strong>数据结构</strong>。</li> <li>我们需要解决一个具体的问题,这个具体的问题如何一步步去解决,过程是怎么样子的——<strong>算法</strong>。</li> <li>我们需要将解决方案进行自动化,并以代码的形式进行交付——<strong>编程语言</strong>。</li> <li>如果将一个抽象的模型进行编码实现,如何实现“这个功能”,如何实现“那个功能”——<strong>编程技巧</strong>。</li> <li>问题的规模大了,众多代码糅合在一起,连程序员自己都看不懂了!怎么来拆分、模块化这些代码——<strong>设计</strong>。</li> <li>代码量已经到了一个人无法完成的地步了,需要团队分工合作才能完成了——<strong>工程化</strong>。</li> <li>你写的代码我看不懂,没法调用或者很难调用,我写的代码你也看不懂,或者很难看懂。还怎么愉快的玩耍——<strong>编码风格/编码规范</strong>。</li> <li>问题的规模继续扩大,到了系统工程的规模了,之前学的套路已经不管用了!怎么来构建这个系统才能实现正确、安全、高性能、高可用——<strong>架构</strong>。</li> </ul> <p>然而这些也只是一个系统工程中的冰山一角!这是一个庞大的体系。也正是因为软件开发需要考虑到的问题太多且团队成员水品参差不齐,所以团队开发中并不是每个程序员做的事情都是一样的。每个人都有自己的角色、初级工程师、中级工程师、高级工程师、架构师、CTO。。。</p> <p>所以编程不仅仅只是堆砌代码!</p> <p>说到这里,我想起来了一件事情——为啥业界普遍鄙视培训出来半道出家的新人?人与人的区别是很大的!我见过培训出来也很牛的。其实,说到底,被鄙视的并不是所有人。而是那些培训了几个月之后发现随便找个工作也能拿“高薪”然后还自认为编程很简单的新人。因为这种经历给了他们一种错觉——编程如此简单,我培训几个月也会嘛!有点像刚学会开车的新司机,很嚣张的对老司机说“开车很简单嘛!你看我也会啊!”。语言和开发工具只是招式,这是外功。而编程思想、经验是内功。这些内功并不是靠短短几个月的培训能够掌握的,这一点有点像中国制造业和日本制造业的区别。动不动赶英超美可不好。。。</p> <p>编程并不简单!这是一件很严肃的事情。不过今天,我没有办法介绍完所有的方面!或者说,到今天为止,我也并没能掌握所有领域的知识。所以今天我只是分享一些关于编码本身的一些经验。</p> <p>另外,本文主要分享如何写代码,并不是如何用Java写代码。所以文章中各种语言都有可能出现。</p> <h2 id="title-0-1-0">第二部分</h2> <p>在对问题建立模型的过程中,我们会遇到非常多不同层面的问题,所以我们需要很多领域的知识去解决这些问题。</p> <ul> <li>我们需要管理被操作的数据,因为数据与数据之前是相互有关联的。将数据结构化,通常是编程的第一步。关于结构化数据的相关理论以及实践,需要有一个专门的学科分支或者说课题去研究——<strong>数据结构</strong>。</li> <li>我们需要解决一个具体的问题,这个具体的问题如何一步步去解决,过程是怎么样子的——<strong>算法</strong>。</li> <li>我们需要将解决方案进行自动化,并以代码的形式进行交付——<strong>编程语言</strong>。</li> <li>如果将一个抽象的模型进行编码实现,如何实现“这个功能”,如何实现“那个功能”——<strong>编程技巧</strong>。</li> <li>问题的规模大了,众多代码糅合在一起,连程序员自己都看不懂了!怎么来拆分、模块化这些代码——<strong>设计</strong>。</li> <li>代码量已经到了一个人无法完成的地步了,需要团队分工合作才能完成了——<strong>工程化</strong>。</li> <li>你写的代码我看不懂,没法调用或者很难调用,我写的代码你也看不懂,或者很难看懂。还怎么愉快的玩耍——<strong>编码风格/编码规范</strong>。</li> <li>问题的规模继续扩大,到了系统工程的规模了,之前学的套路已经不管用了!怎么来构建这个系统才能实现正确、安全、高性能、高可用——<strong>架构</strong>。</li> </ul> <p>然而这些也只是一个系统工程中的冰山一角!这是一个庞大的体系。也正是因为软件开发需要考虑到的问题太多且团队成员水品参差不齐,所以团队开发中并不是每个程序员做的事情都是一样的。每个人都有自己的角色、初级工程师、中级工程师、高级工程师、架构师、CTO。。。</p> <p>所以编程不仅仅只是堆砌代码!</p> <p>说到这里,我想起来了一件事情——为啥业界普遍鄙视培训出来半道出家的新人?人与人的区别是很大的!我见过培训出来也很牛的。其实,说到底,被鄙视的并不是所有人。而是那些培训了几个月之后发现随便找个工作也能拿“高薪”然后还自认为编程很简单的新人。因为这种经历给了他们一种错觉——编程如此简单,我培训几个月也会嘛!有点像刚学会开车的新司机,很嚣张的对老司机说“开车很简单嘛!你看我也会啊!”。语言和开发工具只是招式,这是外功。而编程思想、经验是内功。这些内功并不是靠短短几个月的培训能够掌握的,这一点有点像中国制造业和日本制造业的区别。动不动赶英超美可不好。。。</p> <p>编程并不简单!这是一件很严肃的事情。不过今天,我没有办法介绍完所有的方面!或者说,到今天为止,我也并没能掌握所有领域的知识。所以今天我只是分享一些关于编码本身的一些经验。</p> <p>另外,本文主要分享如何写代码,并不是如何用Java写代码。所以文章中各种语言都有可能出现。</p> <h2 id="title-0-2-0">第三部分</h2> <p>在对问题建立模型的过程中,我们会遇到非常多不同层面的问题,所以我们需要很多领域的知识去解决这些问题。</p> <ul> <li>我们需要管理被操作的数据,因为数据与数据之前是相互有关联的。将数据结构化,通常是编程的第一步。关于结构化数据的相关理论以及实践,需要有一个专门的学科分支或者说课题去研究——<strong>数据结构</strong>。</li> <li>我们需要解决一个具体的问题,这个具体的问题如何一步步去解决,过程是怎么样子的——<strong>算法</strong>。</li> <li>我们需要将解决方案进行自动化,并以代码的形式进行交付——<strong>编程语言</strong>。</li> <li>如果将一个抽象的模型进行编码实现,如何实现“这个功能”,如何实现“那个功能”——<strong>编程技巧</strong>。</li> <li>问题的规模大了,众多代码糅合在一起,连程序员自己都看不懂了!怎么来拆分、模块化这些代码——<strong>设计</strong>。</li> <li>代码量已经到了一个人无法完成的地步了,需要团队分工合作才能完成了——<strong>工程化</strong>。</li> <li>你写的代码我看不懂,没法调用或者很难调用,我写的代码你也看不懂,或者很难看懂。还怎么愉快的玩耍——<strong>编码风格/编码规范</strong>。</li> <li>问题的规模继续扩大,到了系统工程的规模了,之前学的套路已经不管用了!怎么来构建这个系统才能实现正确、安全、高性能、高可用——<strong>架构</strong>。</li> </ul> <p>然而这些也只是一个系统工程中的冰山一角!这是一个庞大的体系。也正是因为软件开发需要考虑到的问题太多且团队成员水品参差不齐,所以团队开发中并不是每个程序员做的事情都是一样的。每个人都有自己的角色、初级工程师、中级工程师、高级工程师、架构师、CTO。。。</p> <p>所以编程不仅仅只是堆砌代码!</p> <p>说到这里,我想起来了一件事情——为啥业界普遍鄙视培训出来半道出家的新人?人与人的区别是很大的!我见过培训出来也很牛的。其实,说到底,被鄙视的并不是所有人。而是那些培训了几个月之后发现随便找个工作也能拿“高薪”然后还自认为编程很简单的新人。因为这种经历给了他们一种错觉——编程如此简单,我培训几个月也会嘛!有点像刚学会开车的新司机,很嚣张的对老司机说“开车很简单嘛!你看我也会啊!”。语言和开发工具只是招式,这是外功。而编程思想、经验是内功。这些内功并不是靠短短几个月的培训能够掌握的,这一点有点像中国制造业和日本制造业的区别。动不动赶英超美可不好。。。</p> <p>编程并不简单!这是一件很严肃的事情。不过今天,我没有办法介绍完所有的方面!或者说,到今天为止,我也并没能掌握所有领域的知识。所以今天我只是分享一些关于编码本身的一些经验。</p> <p>另外,本文主要分享如何写代码,并不是如何用Java写代码。所以文章中各种语言都有可能出现。</p> <h2 id="title-0-3-0">第四部分</h2> <p>在对问题建立模型的过程中,我们会遇到非常多不同层面的问题,所以我们需要很多领域的知识去解决这些问题。</p> <ul> <li>我们需要管理被操作的数据,因为数据与数据之前是相互有关联的。将数据结构化,通常是编程的第一步。关于结构化数据的相关理论以及实践,需要有一个专门的学科分支或者说课题去研究——<strong>数据结构</strong>。</li> <li>我们需要解决一个具体的问题,这个具体的问题如何一步步去解决,过程是怎么样子的——<strong>算法</strong>。</li> <li>我们需要将解决方案进行自动化,并以代码的形式进行交付——<strong>编程语言</strong>。</li> <li>如果将一个抽象的模型进行编码实现,如何实现“这个功能”,如何实现“那个功能”——<strong>编程技巧</strong>。</li> <li>问题的规模大了,众多代码糅合在一起,连程序员自己都看不懂了!怎么来拆分、模块化这些代码——<strong>设计</strong>。</li> <li>代码量已经到了一个人无法完成的地步了,需要团队分工合作才能完成了——<strong>工程化</strong>。</li> <li>你写的代码我看不懂,没法调用或者很难调用,我写的代码你也看不懂,或者很难看懂。还怎么愉快的玩耍——<strong>编码风格/编码规范</strong>。</li> <li>问题的规模继续扩大,到了系统工程的规模了,之前学的套路已经不管用了!怎么来构建这个系统才能实现正确、安全、高性能、高可用——<strong>架构</strong>。</li> </ul> <p>然而这些也只是一个系统工程中的冰山一角!这是一个庞大的体系。也正是因为软件开发需要考虑到的问题太多且团队成员水品参差不齐,所以团队开发中并不是每个程序员做的事情都是一样的。每个人都有自己的角色、初级工程师、中级工程师、高级工程师、架构师、CTO。。。</p> <p>所以编程不仅仅只是堆砌代码!</p> <p>说到这里,我想起来了一件事情——为啥业界普遍鄙视培训出来半道出家的新人?人与人的区别是很大的!我见过培训出来也很牛的。其实,说到底,被鄙视的并不是所有人。而是那些培训了几个月之后发现随便找个工作也能拿“高薪”然后还自认为编程很简单的新人。因为这种经历给了他们一种错觉——编程如此简单,我培训几个月也会嘛!有点像刚学会开车的新司机,很嚣张的对老司机说“开车很简单嘛!你看我也会啊!”。语言和开发工具只是招式,这是外功。而编程思想、经验是内功。这些内功并不是靠短短几个月的培训能够掌握的,这一点有点像中国制造业和日本制造业的区别。动不动赶英超美可不好。。。</p> <p>编程并不简单!这是一件很严肃的事情。不过今天,我没有办法介绍完所有的方面!或者说,到今天为止,我也并没能掌握所有领域的知识。所以今天我只是分享一些关于编码本身的一些经验。</p> <p>另外,本文主要分享如何写代码,并不是如何用Java写代码。所以文章中各种语言都有可能出现。</p> <h2 id="title-0-4-0">第五部分</h2> <p>在对问题建立模型的过程中,我们会遇到非常多不同层面的问题,所以我们需要很多领域的知识去解决这些问题。</p> <ul> <li>我们需要管理被操作的数据,因为数据与数据之前是相互有关联的。将数据结构化,通常是编程的第一步。关于结构化数据的相关理论以及实践,需要有一个专门的学科分支或者说课题去研究——<strong>数据结构</strong>。</li> <li>我们需要解决一个具体的问题,这个具体的问题如何一步步去解决,过程是怎么样子的——<strong>算法</strong>。</li> <li>我们需要将解决方案进行自动化,并以代码的形式进行交付——<strong>编程语言</strong>。</li> <li>如果将一个抽象的模型进行编码实现,如何实现“这个功能”,如何实现“那个功能”——<strong>编程技巧</strong>。</li> <li>问题的规模大了,众多代码糅合在一起,连程序员自己都看不懂了!怎么来拆分、模块化这些代码——<strong>设计</strong>。</li> <li>代码量已经到了一个人无法完成的地步了,需要团队分工合作才能完成了——<strong>工程化</strong>。</li> <li>你写的代码我看不懂,没法调用或者很难调用,我写的代码你也看不懂,或者很难看懂。还怎么愉快的玩耍——<strong>编码风格/编码规范</strong>。</li> <li>问题的规模继续扩大,到了系统工程的规模了,之前学的套路已经不管用了!怎么来构建这个系统才能实现正确、安全、高性能、高可用——<strong>架构</strong>。</li> </ul> <p>然而这些也只是一个系统工程中的冰山一角!这是一个庞大的体系。也正是因为软件开发需要考虑到的问题太多且团队成员水品参差不齐,所以团队开发中并不是每个程序员做的事情都是一样的。每个人都有自己的角色、初级工程师、中级工程师、高级工程师、架构师、CTO。。。</p> <p>所以编程不仅仅只是堆砌代码!</p> <p>说到这里,我想起来了一件事情——为啥业界普遍鄙视培训出来半道出家的新人?人与人的区别是很大的!我见过培训出来也很牛的。其实,说到底,被鄙视的并不是所有人。而是那些培训了几个月之后发现随便找个工作也能拿“高薪”然后还自认为编程很简单的新人。因为这种经历给了他们一种错觉——编程如此简单,我培训几个月也会嘛!有点像刚学会开车的新司机,很嚣张的对老司机说“开车很简单嘛!你看我也会啊!”。语言和开发工具只是招式,这是外功。而编程思想、经验是内功。这些内功并不是靠短短几个月的培训能够掌握的,这一点有点像中国制造业和日本制造业的区别。动不动赶英超美可不好。。。</p> <p>编程并不简单!这是一件很严肃的事情。不过今天,我没有办法介绍完所有的方面!或者说,到今天为止,我也并没能掌握所有领域的知识。所以今天我只是分享一些关于编码本身的一些经验。</p> <p>另外,本文主要分享如何写代码,并不是如何用Java写代码。所以文章中各种语言都有可能出现。</p> </div> <div id="sideToolbar"> <ul> <li><a href="#title-0-0-0">第一部分</a></li> <li><a href="#title-0-1-0">第二部分</a></li> <li><a href="#title-0-2-0">第三部分</a></li> <li><a href="#title-0-3-0">第四部分</a></li> <li><a href="#title-0-4-0">第五部分</a></li> </ul> </div> </body>
3,关键的js代码。
<script> $('#sideToolbar').sideToolbar(); </script>
这就好了,大功告成,下面是示例图:

4,如何结合博客园的使用呢?
就是在你编辑博客的时候,在最上面导航栏有一个HTML源码编辑,你手动设置一下ul li的src 路径,与相应跳转标签id对应上就可以啦!

这个是可以结合博客园的博客去写的,大家看我右侧的附加导航就是用的side--toolbar,当然我自己定义了一些css,大家觉得有用就 顶 一下呦~。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号