前端之:jQuery
jQuery介绍
什么是jQuery
1.jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
2.jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。

原生DOM的写法就是写JS代码,而以后我们多数都用jQuery来写,因为jQuery的优势很多,看上面,并且查找标签的方式有很多,比原生的DOM丰富的多,很便利,还有重要的一点就是不需要考虑浏览器的兼容性,因为jQuery做到了各大浏览器兼容的功能。
jQuery内容
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
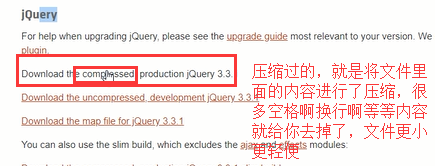
下载链接:jQuery官网,首先需要下载这个jQuery的文件,然后在HTML文件中引入这个文件,就可以使用这个文件中帮我们提供的jquery的接口了。
中文文档:jQuery AP中文文档

用压缩的也行,不用压缩的也行,文件都不大,对页面内容的加载速度差的不是很多,如果文件大很多,就考虑压缩版的,一般线上都是压缩版的,尽量提高页面加载速度。
jQuery的引用
jQuery的引入方式有两种:
1.直接下载文件到本地(最常用),从本地中导入
2.使用文件的网络地址,就像我们img标签里面的那个src的用法差不多。
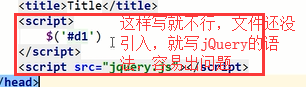
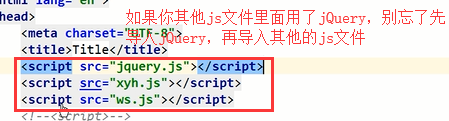
引入完之后,就可以直接使用jQuery的语法来写了,但是还是要写在script标签里面,并且要注意引入顺序,先引入文件,再在script标签里面写jQuery的代码,先导入再使用。

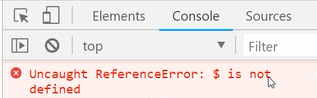
会报错:在浏览器的调试窗口的console里面可以看到,记住这个昂,以后出现这个错误,不能问昂~~~

jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本,我们学习就用3.几的就行了,工作中如果需要兼容IE678,就用1.几版本的就行,2.几版本的就别用了。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery对象
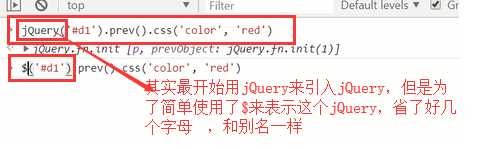
先看一下jQuery语法和选择器我们再回来看这个对象。
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里提供的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
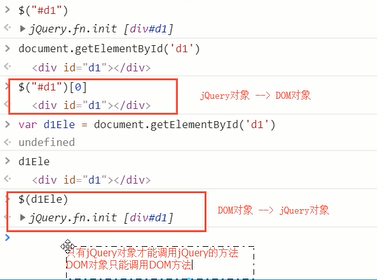
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像 var variable = DOM对象 $variable[0]//jQuery对象转成DOM对象,通过一个jQuery对象+[0]索引零,就变成了DOM对象,就可以使用JS的代码方法了,DOM对象转换成jQuery对象:$(DOM对象),通过$符号包裹一下就可以了
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法

示例:
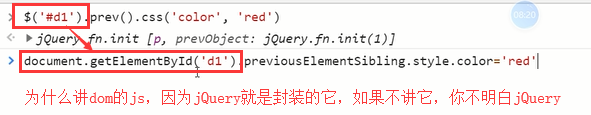
// DOM对象以及操作方法 var d1 = document.getElementById('d1'); //<div id="d1">div标签</div> d1.innerText = '你这不废话么'; // jQuery对象以及操作方法 var d2 = $('#d1'); // jQuery.fn.init [div#d1] 返回一个数组 d2.text('我就是div标签'); jQuery.fn.init [div#d1] // DOM对象与jQuery对象相互转化 // DOM--->jQuery $(DOM对象); 数组的形式 //jQuery--->DOM jQuery对象[0]
jQuery基础语法
$(selector).action() #$(selector)找到某个标签,.action()通过这个标签对象调用它的一些方法。

jQuery查找标签的方式很多并且分类不清晰,有一部分与css查询标签的方式比较类似,此时我将其大致两大类:基础查询与进阶查询。每一种查询都涵盖进一步筛选的方法,所以需要大家多练习,加以区分。
基础查询
基础查询就是直接找到目标标签,因为有些标签唯一性比较高,比如设置了id或者设置了专有的属性(input标签的type属性)等等,这样我们就可以通过基础查询的语法直接锁定目标标签了。
基本选择器(同css)
id选择器:
$("#id") #不管找什么标签,用什么选择器,都必须要写$(""),引号里面再写选择器,通过jQuery找到的标签对象就是一个jQuery对象,用原生JS找到的标签对象叫做DOM对象,看我们上面的jQuery对象部分的内容
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
代码示例
// 基本选择器 // id选择器 $('#d1'); // 标签选择器 $('div'); // class选择器 var tag_list = $(".c1"); // tag_list是jQuery对象,含有两个class为c1的DOM标签 // 这样操作两个标签全部都改变了 tag_list.text('我们都是div标签'); // 只想改变第一个标签,我要找到DOM对象要不就通过DOM对象操作,要不就转化成jQuery在操作 // 转化成jQuery在更改标签内容 $(tag_list[0]).text('我要和你不一样'); //配合使用: 找到所有class属性为c1的div标签 $('div.c1'); // 所有元素选择器: $('*'); // 组合选择器: $('a,#h');
层级选择器:(同css)
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本筛选器
虽然文档说这是基本筛选器,但是这么称呼容易与上面的进行混淆,所谓的基本筛选器就是在上面的选择器上在做进一步过滤而已。
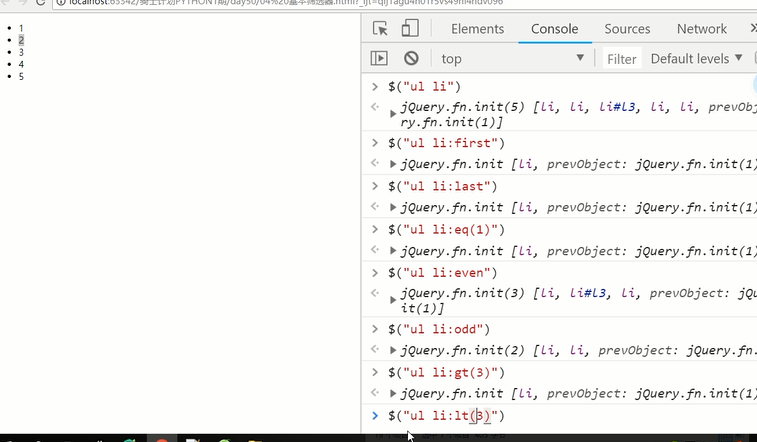
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:


示例代码:
<ul>
<li>小黑</li>
<li class="c1">小东北</li>
<li id="l3">元宝</li>
<li>小猪</li>
<li id="l5">大湿兄<span></span></li>
<li>金天</li>
<li>太白</li>
</ul>
// 基本筛选器
// first 所有li标签的第一个
$('li:first');
// last 所有li标签的最后一个
$('li:last');
// eq(index) 索引值等于index的标签
$('li:eq(3)');
// even 所有索引值为偶数的标签
$('li:even');
// even 所有索引值为奇数的标签
$('li:odd');
// gt(index) 所有索引值大于index的标签
$('li:gt(2)');
// lt(index) 所有索引值小于index的标签
$('li:lt(2)');
// not(基本选择器) 所有不含满足条件的标签
$('li:not(.c1)'); // 所有不含有class为c1属性的li标签
// has(基本选择器) 所有后代中含有满足条件的标签
$('li:has(span)');
// not has 配合使用 所有后代中不含有span标签的li标签
$('li:not(:has(span))');
属性选择器
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于


示例代码:
// 示例,多用于input标签
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单选择器
多用于找form表单里面出现的input标签,当然通过属性选择器找肯定也是没问题的,这样就是写着简单一些
:text :password
:file
:radio :checkbox
:submit :reset :button
示例代码:
<div type="text">啦啦</div>
用户名:<input type="text" disabled>
<p></p>
密码<input type="password">
<p></p>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex">任性
<p></p>
<input type="checkbox" name="hobby"> 抽烟
<input type="checkbox" name="hobby"> 喝酒
<input type="checkbox" name="hobby"> 烫头
$(':checkbox'); 所有的属性值为checkbox的input标签
$(':text'); 所有的属性值为text的input标签(只是input标签)
// 更多:
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
表单对象属性:
:enabled :disabled :checked :selected
示例代码:
<div type="text">啦啦</div> 用户名:<input type="text" disabled> <p></p> 密码<input type="password"> <p></p> <input type="radio" name="sex">男 <input type="radio" name="sex">女 <input type="radio" name="sex">任性 <p></p> <input type="checkbox" name="hobby"> 抽烟 <input type="checkbox" name="hobby"> 喝酒 <input type="checkbox" name="hobby"> 烫头 $(':disabled'); 不让修改的input标签 $(':checked'); 被选中的check标签(有坑) :enabled 找到可用的input标签(被disabled设置后即不可用)
其他例子:
找到可用的input标签
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
select表单标签:
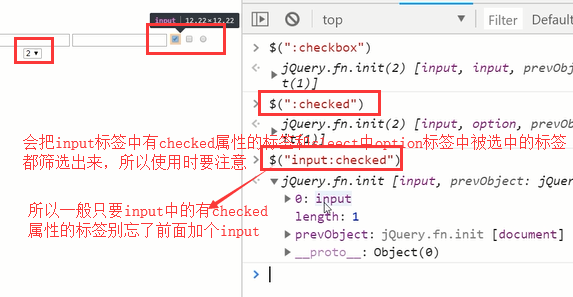
<p></p> <input type="checkbox" name="hobby"> 抽烟 <input type="checkbox" name="hobby"> 喝酒 <input type="checkbox" name="hobby"> 烫头 <select name="" id=""> <option value="1">德玛西亚</option> <option value="2">勇者先锋</option> <option value="3">皇家社区</option> </select> $(":selected") // 找到所有被选中的option // 坑!如果你既有input标签的多选,又有select标签下面写会都找到: $('checked'); // 所以一般我们寻找input标签的checked都是这样: $('input:checked');
注意checked:

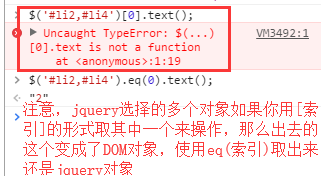
进阶查询
进阶查询就是你所找的目标标签他的标识度没有那么明显,此标签本身没有设置id属性或者其他专属属性,那么你就需要通过它周围的比较明显的好找的标签去周边或者父子级找寻此类标签了。
html代码:
<ul> <li>小黑</li> <li class="c1">小东北</li> <li id="l3">元宝</li> <li>小猪</li> <li id="l5"><a href="">大师兄</a></li> <li>金天</li> <li>太白</li> </ul>
向下面的兄弟查找
$('#l3').next(); // 下一个兄弟标签
$('#l3').nextAll(); // 下面所有的兄弟标签
$('#l3').nextUntil('#l5'); // 下面的兄弟标签直到找到id为l5的标签,不包含此标签
向上面的兄弟查找
$('#l5').prev(); // 上一个兄弟标签
$('#l5').prevAll(); // 上面所有的兄弟标签
$('#l5').prevUntil('#l3'); // 上面所有的兄弟标签直到找到id为l3的标签,不包含此标签
// 注意!!! prevUntil的顺序是自下而上。
向所有的兄弟查找
$('#l5').siblings(); // 所有的兄弟标签(除去自己以外)
$('#l5').siblings('.c1'); // 还可以进一步筛选,所有的兄弟标签中类为.c1属性兄弟标签
父级(更高级)查找
$('a').parent(); // 父级标签
$('a').parents(); // 从父级往上级查找直到html为止。
$('a').parentsUntil('body'); // 从父级往上查找到body结束,不包含body标签。
儿子查找
$('ul').children(); // 所有的儿子标签
$('ul').children('.c1'); // 还可以进一步筛选,所有的儿子标签中类为.c1属性儿子标签
find方法
$('ul').find('a'); // ul标签的后代中所有的a标签
$('ul a'); // 等价方法
filter方法
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$('li').filter('.c1'); // 所有的类属性为c1的li标签
$('li.c1'); // 等价方法
筛选方法
和前面使用冒号的一样 :first等,只不过冒号的那个是写在选择器里面的,而下面的这几个是方法,如此而已,就不多说了:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
// 示例代码
$('li').first();
$('li').last();
$('li').eq(3); // 索引为3的li标签
$('li').has('a'); // 后代中含有a标签的所有li标签
$('li').not('.c1'); // 不含有c1类属性的所有li标签
操作标签
样式操作
样式类(添加删除class类的值来修改样式)
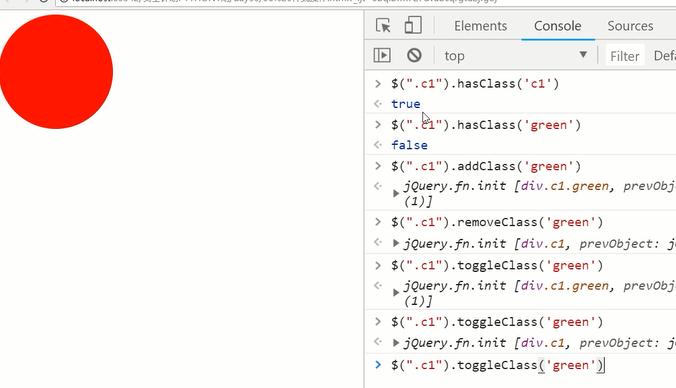
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。


示例:开关灯和模态框
CSS(直接修改css的属性来修改样式)
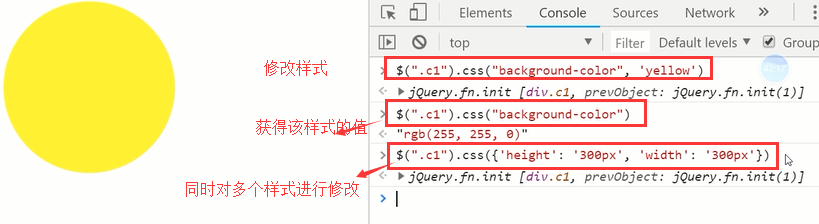
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色

// 样式操作 // 类名操作 // 原生js操作示例: // var c = document.getElementsByClassName('c1'); // 数组!! // c[0].classList.add('c2'); // jQuery示例 // 增加一个类名 // $('.c1').addClass('c2'); // // 删除一个类名 // $('.c1').removeClass('c2'); // // 判断此标签是否含有某类名 // $('.c1').hasClass('c2'); // // 如果有此类名就移除,如果没有就添加 // $('.c1').toggleClass('c2'); // $('.c1').toggleClass('c2'); // css样式操作 // 原生js操作示例: // var c = document.getElementsByClassName('c1'); // c[0].style.backgroundColor = 'blue'; // jQuery示例 // 更改一个或者多个css属性 // $('.c1').css('background-color', 'blue'); // $('.c1').css({'width':'100','height':'50'});
位置操作
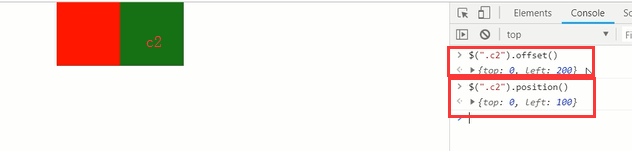
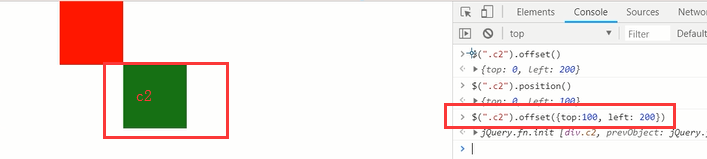
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移,不能设置位置 $(window).scrollTop() //滚轮向下移动的距离 $(window).scrollLeft() //滚轮向左移动的距离
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()获取相对于它最近的具有相对位置(position:relative或position:absolute)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。看例子:

通过offset设置位置偏移


.cc{ width: 200px; height: 200px; background-color: #7fb8ff; position: relative; } .c2 { width: 50px; height: 50px; background-color: red; /*top:20px;*/ /*left:20px*/ } <div class="cc"> <div class="c1"> <div class="c2"></div> </div> </div> // offset() $('.c1').offset(); // 始终获取距离文档document的距离 // 也可以设置距离,设置距离也是距离文档位置设置 $('.c2').offset({'top':20,'left':20}); // position() // 只能获取标签距离,不能设置。 // 如果父级(或者更高级)标签具有position:relative或者absolute属性,则获取距离父级(更高级)标签的距离 // 如果没有,则获取距离document文档的距离 $('.c2').position();
.c1{ width: 200px; height: 200px; background-color: #7fb8ff; position: relative; } <div class="c1"></div> // 事件测试 // 原生js绑定事件 // var d = document.getElementsByClassName('c1'); // d[0].onclick = function () { // this.style.backgroundColor = 'red'; // } // jQuery绑定事件 // onclick简化为click // function函数放在click括号里面 // this是DOM对象,应该转化成成jQuery对象 $('.c1').click(function () { $(this).css('background-color','red'); })
示例1: 点击标签,让指定标签瞬移。
.c1{ width: 200px; height: 200px; background-color: red; } <div class="c1"></div> <button id="but">单击</button> $('#but').click(function () { $('.c1').offset({top:500,left:600}) })
示例2:监测滚轮向下滑动超过指定位置,出现回到顶部的标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 200px;
height: 200px;
background-color: red;
}
.c2{
width: 100%;
height: 800px;
background-color:blue;
}
.c3{
width: 100%;
height: 1000px;
background-color: #333333;
}
.s1{
width: 80px;
height: 40px;
background-color: blueviolet;
position: fixed;
left: 20px;
bottom: 20px;
text-align: center;
line-height: 40px;
}
.s1 a{
font-size: 14px;
color: white;
}
.hide {
display: none;
}
</style>
</head>
<body>
<!--<span id="top">这是顶部</span>-->
<!--<div class="c1"></div>-->
<!--<button id="but">单击</button>-->
<!--<div class="c2"></div>-->
<!--<div class="c3"></div>-->
<!--<span class="s1 hide"><a href="#top">回到顶部</a></span>-->
<!--回到顶部的第二种方式-->
<!--<span id="top">这是顶部</span>-->
<div class="c1"></div>
<button id="but">单击</button>
<div class="c2"></div>
<div class="c3"></div>
<span class="s1 hide"><a href="">回到顶部</a></span>
</body>
<script src="../jQuery.js"></script>
<script>
// 点击按钮 标签移动
// $('#but').click(function () {
// $('.c1').offset({top:500,left:600})
// })
// 滚轮监测 出现回到顶部按钮
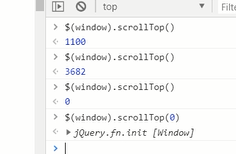
$(window).scroll(function () {
console.log($(window).scrollTop());
if($(window).scrollTop() > 200){
$('.s1').removeClass('hide');
} else{
$('.s1').addClass('hide');
}
})
// 回到顶部的第二种方式:
$('.s1').click(function () {
$(window).scrollTop(0);
})
</script>
</html>
尺寸
.c1 {
width: 100px;
height: 100px;
border: #000000 solid 5px;
background-color: #84d97f;
padding: 20px 30px;
}
<div class="c1"></div>
// 尺寸
// content内容的高度
$('.c1').height();
// content内容的宽度
$('.c1').width();
// content内容高度+上下padding的高度
$('.c1').innerHeight();
// content内容宽度+左右padding的宽度
$('.c1').innerWidth();
// content内容高度+上下padding的高度+上下border的长度
$('.c1').outerHeight();
// content内容宽度+左右padding的宽度+左右border的长度
$('.c1').outerWidth();
文本操作
<div class="c2"> 此时此刻,此情此景 <div>我想吟诗一首</div> </div> $('.c2').html(); // 可以识别标签 " 此时此刻,此情此景 <div>我想吟诗一首</div> " $('.c2').text(); // 不识别标签 将标签里面(包含后代)的所有内容获取出来 " 此时此刻,此情此景 我想吟诗一首 " $('.c2').html('<h3>变大</h3>'); // 识别标签并展示 $('.c2').text('<h3>变大</h3>'); // 不识别标签连同标签一起展示
值操作
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2]) // 设置多选的checkbox、多选select的值
例如:
<input type="checkbox" value="basketball" name="hobby">篮球
<input type="checkbox" value="football" name="hobby">足球
<select multiple id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
设置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
示例:
获取被选中的checkbox或radio的值:
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()
注意:


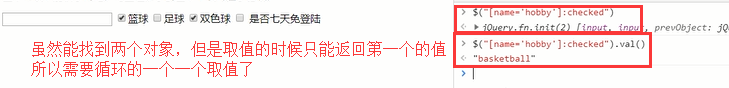
注意,当我们从多个对象中取一个对象来操作的时候的问题:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
用户名<input type="text" id="username">
</div>
<div>
选择性别:
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2">女
<input type="radio" name="sex" value="3">随便
</div>
<div>
爱好:
<input type="checkbox" name="hobby" value="1">抽烟
<input type="checkbox" name="hobby" value="2">喝酒
<input type="checkbox" name="hobby" value="3">烫头
<input type="checkbox" name="hobby" value="4">运动
<input type="checkbox" name="hobby" value="5">发呆
<input type="checkbox" name="hobby" value="6">躺着
</div>
<select id="city">
<option value="1">保定</option>
<option value="2">廊坊</option>
<option value="3">石家庄</option>
<option value="4">邯郸</option>
</select>
<select id="faith" multiple>
<option value="1">道教</option>
<option value="2">伊斯兰教</option>
<option value="3">天主教</option>
<option value="4">佛教</option>
</select>
<script src="../jQuery.js"></script>
<script>
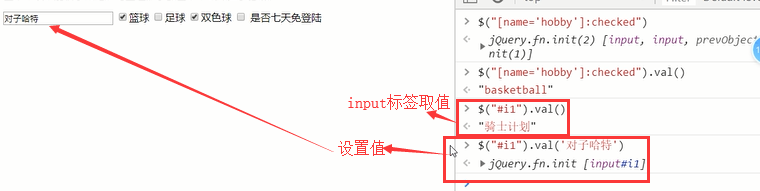
// 获取值
// // input type=text 标签获取值
// $('#username').val();
//
// // input type=radio 标签获取值
// $(':radio').val();
// $(':radio:checked').val(); // 获取选中的值
//
// // input type=checkbox 获取值的坑:
// // 对于多选框checkbox类型,通过获取值操作d = $(':checkbox:checked')
// // 虽然这样获取的是jQuery对象,但是它也是一个数组,如果直接d.val()这能获取的第一个结果
// // 但是我们如下遍历时:通过d[i]的方式得到的是DOM对象,它只能用value的方法,
// // 可是d里面除了包含结果之外还包含其他很多数据,所以这种方式不合适。
// // for (var i in d){
// // console.log(d[i].value)
// // }
// // 只能通过这种方式获取
// // eq是通过索引获取jQuery对象
// d = $(':checkbox:checked');
// for(var i=0;i<d.length;i++){
// console.log(d.eq(i).val());
// }
//
// // select 单选 获取值
// $('#city').val();
//
// // select 多选 获取值
// $('#faith').val();
// 设置值
// input type=text 设置值
$('#username').val('小明');
// input type=checkbox 设置值
$('[type="checkbox"]').val([1,2]);
// input type=radio 设置值 有问题!!
$('type="sex"').val('3') // 这样设置,所有标签value都变成了3
$('type="sex"').val([3']) // 这样设置才是正确的
// select 单选 设置值
$('#city').val('3');
// select 多选 设置值
$('#faith').val([1,2,3]);
</script>
</body>
</html>
属性操作
用于ID自带属性等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value='1']").prop("checked", true); //设置让其选中,设置选中或不选中的时候要注意传的参数那个true和false不能写成字符串形式'true'\'false' .prop('checked','true')是不对的
$(":radio[value='2']").prop("checked", true);
</script>
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
举个例子:
<input type="checkbox" id="i1" value="1">
针对上面的代码,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false。
如果换成下面的代码:
<input type="checkbox" checked id="i1" value="1">
再执行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,也可以理解为这个dom对象的状态,选中返回true,没选中返回false。
接下来再看一下针对自定义属性,attr和prop又有什么区别:
<input type="checkbox" checked id="i1" value="1" me="自定义属性">
执行以下代码:
$("#i1").attr("me") // "自定义属性"
$("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
1.对于标签上有的能看到的属性和自定义属性都用attr
2.对于返回布尔值的比如checkbox、radio和option的是否被选中或者设置其被选中与取消选中都用prop。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
// 属性操作 // attr // 设置单个属性 $('.c1').attr('name','taibai'); // 设置多个属性 $('.c1').attr({'name':'xm','xx':'oo'}); // 查看属性 $('.c1').attr('name'); // 删除属性 $('.c1').removeAttr('name'); // prop prop操作的都是checkbox、radio、option等查看或者设置。 // 设置属性 // prop设置属性 $(':radio').eq(2).prop('checked',true); // 或者false // attr设置属性 $(':radio').eq(2).attr('checked','checked') // 或者undefined // prop 查看属性 $("#i1").prop("checked") // checked or undefined // attr 查看属性 $('.c1').attr('name'); // checked or undefined
文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点,包括文本被全部删除,但是匹配的元素还在
替换
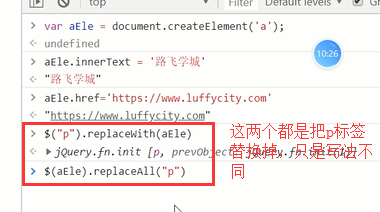
replaceWith() replaceAll()

克隆
clone()// 参数,看下面的示例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 200px;
height: 200px;
border: #d94c24 solid 1px;
}
</style>
</head>
<body>
<!--文档演示-->
<!--<div class="cc">我是div标签</div>-->
<!--<div class="c1">-->
<!-- <span>我是span标签</span>-->
<!--</div>-->
<!--<a href="http://www.baidu.com">百度</a>-->
<!--文档:克隆演示-->
<button class="but">屠龙宝刀,点击就送</button>
<script src="../jQuery.js"></script>
<script>
// 文档处理
// 添加到指定标签内部的后面
// var a = document.createElement('a');
// a.href='http://www.taobao.com';
// a.text = '淘宝';
// 在c1标签里面追加a标签
// $('.c1').append(a);
// 将a标签追加到c1标签
// $('a').appendTo($('.c1'));
// 注意!文档处理所有的方式都可以直接添加字符串形式的标签并识别。
// $('.c1').append('<a href="https://www.jd.com">京东</a>')
// 添加到指定元素内部的前面
//在div标签内部的前面添加a标签
// $('.c1').prepend($('a'));
//将a标签添加到div标签内部的前面
// $('a').prependTo('.c1');
// 添加到指定元素外部的后面
// 在c1标签的后面添加cc标签
// $('.c1').after($('.cc'));
// 将cc标签添加到c1标签的后面
// $('.cc').insertAfter($('.c1'));
// 添加到指定元素外部的前面
// 在c1标签前面放置a标签
// $('a').before($('.c1'));
// 将a标签添加到c1标签前面
// $('a').insertBefore($('.c1'))
// 移除和清空元素
// 删除匹配的元素: 将c1连同里面的所有内容(包含标签)都删除。
// $('.c1').remove();
// 清空匹配的元素: 将c1标签里面的所有内容(包含标签)都清空,c1标签还在
// $('.c1').empty();
// 替换
// 将cc标签替换成span标签
// $('.cc').replaceWith($('span'));
// 将span标签替换成cc标签
// $('.cc').replaceAll($('span'));
// 克隆
// $('.but').click(function () {
// // var ele = $(this).clone();
// var ele = $(this).clone(true);
// $(this).after(ele);
//
// })
</script>
</body>
</html>
作业:
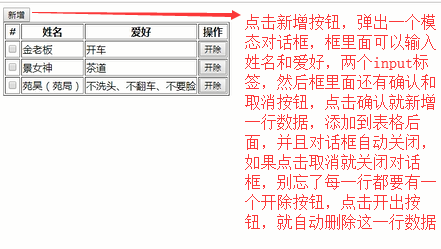
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。

事件
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...}) //内容发生变化,input,select等
keyup(function(){...})
mouseover 和 mouseenter的区别是:mouseover事件是如果该标签有子标签,那么移动到该标签或者移动到子标签时会连续触发,mmouseenter事件不管有没有子标签都只触发一次,表示鼠标进入这个对象
绑定事件的两种方式
// 绑定事件方式一: // $('.c1').click(function () { // $(this).css('background-color','red'); // }) // 绑定事件方式二: $('.c1').on('click',function () { $(this).css('background-color','red'); })
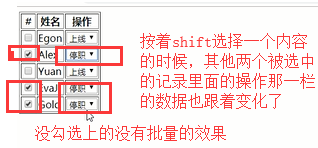
keydown和keyup事件(键盘按键按下和抬起的事件,还有一些其他的key事件)组合示例:按住shift实现批量操作:
先把下面的代码都拿过来看看效果:

代码示例,html代码自己copy一下就行了,js部分我们自己写写,其实就是键盘的按键和我们的事件绑定到一起了。
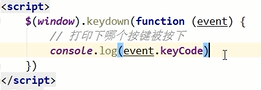
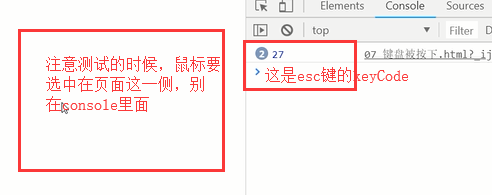
先看一下keyCode:键盘上每个按键都对应有一个keyCode:


事件展示示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 200px;
height: 200px;
background-color: #7fb8ff;
}
/*演示加上伪类hover的效果*/
/*.c1:hover {*/
/* background-color: red;*/
/*}*/
.c2 {
width: 200px;
height: 200px;
border-radius: 50%;
background-color: red;
}
.cc {
width: 200px;
height: 200px;
border-radius: 50%;
background-color: red;
}
.c3 {
width: 200px;
height: 200px;
background-color: black;
}
.c4 {
width: 100px;
height: 100px;
background-color: #ff8be1;
}
</style>
</head>
<body>
<input type="text">
<!--<div class="c1"></div>-->
<!--<div class="cc"></div>-->
<!--<select name="" id="city">-->
<!-- <option value="1">北京</option>-->
<!-- <option value="2">上海</option>-->
<!-- <option value="3">深圳</option>-->
<!--</select>-->
<div class="c3">
<div class="c4"></div>
</div>
<script src="../jQuery.js"></script>
<script>
// click 事件
// 绑定事件方式一:
// $('.c1').click(function () {
// $(this).css('background-color','red');
// })
// 绑定事件方式二:
// $('.c1').on('click',function () {
// $(this).css('background-color','red');
// })
// focus blur事件
// 获取光标触发
// $('[type="text"]').focus(function () {
// $('.c1').css('background-color','red');
// });
//
// // 失去光标触发
// $('[type="text"]').blur(function () {
// $('.c1').css('background-color','black');
// });
// change事件
// 内容发生改变时触发
// $('#city').change(function () {
// $('.c1').toggleClass('c2');
// })
// hover事件
// $('.c1').hover(
//
// // 鼠标悬停时触发的事件
// function () {
// $(this).css('background-color','red');
// }, // 逗号隔开
//
// // 鼠标离开时触发的事件
// function () {
// $(this).css('background-color','black');
// }
// )
// $('.c1').hover(
//
// // 鼠标悬停时触发的事件
// function () {
// $('.cc').css('background-color','red');
// }, // 逗号隔开
//
// // 鼠标离开时触发的事件
// function () {
// $('.cc').css('background-color','black');
// }
// );
// hover事件总结:hover事件功能比伪类hover的功能更多:
// 伪类的鼠标离开后,原标签只能回复以前的状态,而hover事件可以让原标签任意状态。
// 伪类只能操作原标签,hover事件可以操作任意标签。
// mouseenter mouseout 事件
//原生js没有hover事件,只有mouseenter事件与mouseout事件,jQuery的hover事件就是对这两种事件的封装。
// 鼠标悬停时触发的事件
// $('.c1').mouseenter(function () {
// $(this).css('background-color','red');
// })
// 鼠标离开时触发的事件
// $('.c1').mouseout(function () {
// $(this).css('background-color','black');
// })
// mouseover 事件
// 鼠标悬停触发:如果标签内部还嵌套标签,则嵌套的标签 也会 触发此事件
// $('.c3').mouseover(function () {
// console.log('xx绿了');
// })
// 鼠标悬停触发:如果标签内部还嵌套标签,则嵌套的标签 不会 触发此事件
// $('.c3').mouseenter(function () {
// console.log('xx绿了');
// })
// keydown事件
// keydown事件一般都是用于整个屏幕,此示例是按那个键都会触发
// $(window).keydown(function () {
// console.log('xx');
// })
// 加上e(event参数)之后,就会获取具体键的数字表示
// $(window).keydown(function (e) {
// // console.log(e.keyCode);
// if(e.keyCode === 37){
// $('.c1').css('background-color','red');
// } else if (e.keyCode === 39) {
// $('.c1').css('background-color','black');
// }else {
// $('.c1').css('background-color','green');
// }
//
// })
// keyup事件
$(window).keydown(function () {
$('.c1').css('background-color','red');
});
// 键盘松开时触发的操作
$(window).keyup(function () {
$('.c1').css('background-color','black');
});
// input事件
// 只能通过on的绑定方式绑定
// 实时监听input内容
$('input').on('input',function () {
console.log($(this).val());
})
</script>
</body>
</html>
事件绑定
.on( events [, selector ],function(){})
1.events: 事件
2.selector: 选择器(可选的)
3.function: 事件处理函数
移除事件(不常用)
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
$("li").off("click");就可以了
1.events: 事件
2.selector: 选择器(可选的)
3.function: 事件处理函数
阻止后续事件执行
1. return false; // 常见阻止表单提交等,如果input标签里面的值为空就组织它提交,就可以使用这两种方法
2. e.stopPropagation();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止默认事件</title>
</head>
<body>
<form action=""> #action里面如果没写url,默认是将内容提交到当前页面的url处
<button id="b1">点我</button>
</form>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#b1").click(function (e) {
alert(123);
//return false;
e.stopPropagation();
});
</script>
</body>
</html>
注意:
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止事件冒泡</title>
</head>
<body>
<div>
<p>
<span>点我</span>
</p>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
//冒泡的意思就是因为html可以嵌套,如果你给儿子标签绑定了点事件或者没有绑定点击事件,父级标签绑定了点击事件,那么你一点击子标签,不管子标签
有没有绑定事件,都会触发父级标签的点击事件,如果有,会先触发子标签的点击事件,然后触发父级标签的点击事件,不管子标签有没有点击事件,都会一级一级的还往上找点击事件
//所以我们要阻止这种事件冒泡
$("span").click(function (e) { //这个参数e(只是个形参,写evt或者event名字的也很多)表示当前事件本身,这个事件也是一个对象
alert("span");
//return false;这个也可以阻止
e.stopPropagation(); 用事件对象的这个方法就能阻止冒泡 (Propagation:传递的意思)
});
$("p").click(function () {
alert("p");
});
$("div").click(function () {
alert("div");
})
</script>
</body>
</html>
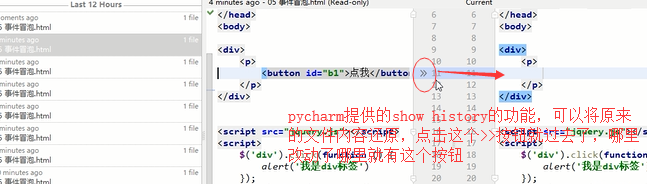
pycharm的一个功能:

事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件,将未来添加进来的某些子标签自动绑定上事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。回去完善一下咱们上面的那个作业吧,添加一行数据的那个作业,然后我们在学习一下上面的那些绑定事件。
$("table").on("click", ".delete", function () { //中间的参数是个选择器,前面这个$('table')是父级标签选择器,选择的是父级标签,意思就是将子标签(子子孙孙)的点击事件委托给了父级标签
//但是这里注意一点,你console.log(this);你会发现this还是触发事件的那个子标签,这个记住昂
// 删除按钮绑定的事件
})

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cc {
width: 100%;
height: 400px;
background-color: red;
}
.c1 {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<!--事件冒泡-->
<!--<div class="cc">-->
<!-- <div class="c1"></div>-->
<!--</div>-->
<!--事件委托-->
<div class="c">
<button class="btn">点我!!!</button>
</div>
<script src="../jQuery.js"></script>
<script>
// 事件冒泡
// 点击子级标签也会触发父级标签的事件
// $('.cc').click(function () {
// alert('父级标签')
// });
//
// $('.c1').click(function () {
// alert('子级标签')
// })
// 解决方式
// $('.cc').click(function () {
// alert('父级标签')
// });
//
// $('.c1').click(function (e) {
// alert('子级标签');
// // 方式1:
// // return false
// // 方式2:
// e.stopPropagation();
// })
// 事件委托
// $('.btn').on('click',function () {
// var b = document.createElement('button');
// $(b).text('点我!!!');
// $(b).addClass('btn');
// // console.log(b);
// alert('正在复制。。。。');
// $('.c').append($(b));
//
// })
//为什么你新键的标签没有绑定事件呢?都是c1标签呀,
// 因为第一次加载页面的时候,你的标签连同绑定事件的动作都已经加载完成了,
// 之后创建的标签,没有绑定事件的动作,所以就不会有此事件。
// 解决方式:事件委托,将点击的事件委托给父级标签
$('.c').on('click','.btn',function () {
var b = document.createElement('button');
$(b).text('点我!!!');
$(b).addClass('btn');
// console.log(b);
console.log($(this)); // 每次this就是你点击的那个标签
alert('正在复制。。。。');
$('.c').append($(b));
})
</script>
</body>
</html>
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
还记得我们说将js代码写到head标签和写道body标签下面的作用是不同的吗,写在head标签里面的话,如果你写了操作某个标签的内容的话,那个标签还没加载出来,先加载了你的js代码,就找不到这个标签,所以不会生效,所以写在body标签最下面是一种解决办法,还有一种办法就是window.onload=function(){js的代码},等页面上所有的元素都加载完,在执行这里面的js代码,还记得吗?,但是这个window.onload有个缺点,这个缺点就是这个操作时给window.onload赋值,如果你自己写了两个js文件,每个js文件中都有一个window.onload的话,那么后引入的文件会把前面引入的文件的window.onload里面的js代码全部覆盖掉,那么第一个文件的js代码就失去了效果,还有一个问题就是,window.onload会等到页面上的文档、图片、视频等所有资源都加载完才执行里面的js代码,导致有些效果的加载比较慢,所以我们使用下面的写法,不存在覆盖问题,而且只要文档加载完就触发,不需要等着一些图片啊视频啊什么的,加载js效果的速度快。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})

文档加载完绑定事件,并且阻止默认事件发生:登录校验示例:(这个不讲,大家看看代码就行啦)
与window.onload的区别
1.window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
2.jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
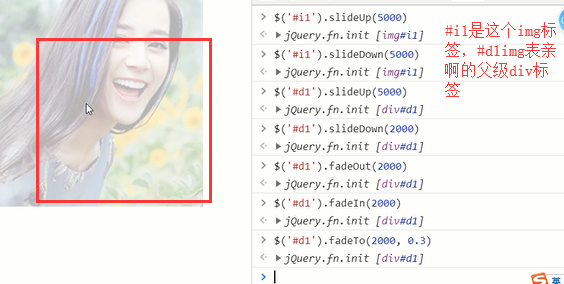
动画效果(了解)
// 基本
show([s,[e],[fn]]) $('.c1').show() //show(5000),就是5秒之后显示出来这个标签,并且有一个动画效果,(搞个img图片看看效果),后面两个参数先不用管
hide([s,[e],[fn]]) $('.c1').hide()
toggle([s],[e],[fn])//这几个toggle的意思就是你原来是什么效果,我就反着来
// 滑动(拉窗帘一样)
slideDown([s],[e],[fn])
//使用的时候别忘了给标签设置一个高度和宽度,其实就是控制你的标签高度,如果你写$('#di').slideUp(5000);意思就是5秒内把你的高度变为0
//还有如果你直接操作的是img标签和操作img标签的父级标签,两个的效果是不同的
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出(控制透明度)
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]]) o参数是透明度,0-1的区间,意思是淡入或者淡出到一个多大的透明读
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
看一个show和hide的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: red;
/*background: url("hlw.png") no-repeat;*/
width: 200px;
height: 200px;
/*position: absolute;*/ /*自己试以下position:absolute的效果*/
display: none;
}
.c2{
height: 100px;
background-color: lawngreen;
}
</style>
</head>
<body>
<!--<div class="c1" hidden></div>--> <!--不用hidden,上面写display:none也是可以的-->
<div class="c1"></div>
<div class="c2"></div>
<script src="jquery.js"></script>
<script>
// $('.c1').hide(3000);
$('.c1').show(3000);
</script>
</body>
</html>
其他的方法简单试试就行了:

补充
each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//function里面可以接受两个参数,i是索引,v是每次循环的具体元素。
})
循环自定义对象也是可以的:
// var d1 = {'name':'chao','age':18}
// $.each(d1,function(k,v){console.log(k,v)})
输出:
010 120 230 340
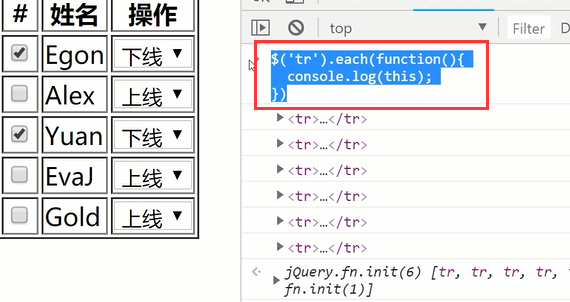
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
// 为每一个li标签添加foo
$("li").each(function(){
$(this).addClass("c1");
});
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("li").addClass("c1"); // 对所有标签做统一操作
注意:
在遍历过程中可以使用 return false提前结束each循环。
而直接使用return;后面什么都不加,不写false,就是跳过本次循环的意思
终止each循环
return false;
var namelist = ['a','b','c']


上面是循环一个数组,通过$.each,还需要把数组传进去,我们还可以通过each来循环标签:(this指的是当前循环的那个标签对象,以后循环标签的时候,就不用自己写for循环了,用each就行了)
js和jquery中的for循环也是通过他们两个来跳出当此循环或者终止循环


<ul>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
</ul>
// 之前循环一个标签对象:
// 这样写肯定不行,里面含有的没有用的元素太多了
for(var i in $('li')){
console.log(i);
}
// 所以我们要通过这种方式
for(var i=0; i< $('li').length; i++){
console.log(i,$('li').eq(i).text())
}
// each 循环标签对象
$('li').each(function(k,v){
// v是DOM对象,可以直接innerText 或者 转化成jQuery对象通过text()方法
// console.log(k,v.innerText);
console.log(k,$(v).text());
})
// each 循环自定义数组
var l1 = [11,22,33];
$.each(l1,function (k,v) {
console.log(k,v)
})
// each 终止循环:return false 类似于 break
var l1 = [11,22,33,44];
$.each(l1,function (k,v) {
if (k === 2){
return false;
}
console.log(k,v)
});
// each 终止本次循环继续下一次循环:return 类似于continue
var l1 = [11,22,33,44];
$.each(l1,function (k,v) {
if (k === 2){
return
}
console.log(k,v)
})
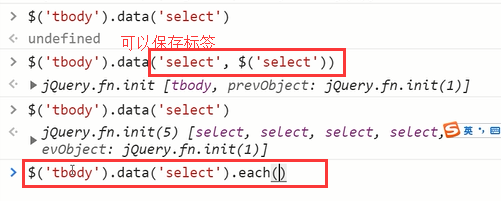
.data()
任意jQuery对象都有data方法,可以保存任意值,可以用来代替全局变量
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
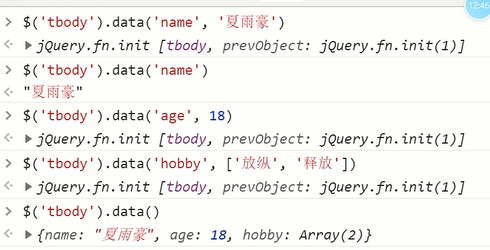
.data(key, value): 设置值
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key): 取值,没有的话返回undefined
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
保存值:

可以保存标签:

.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
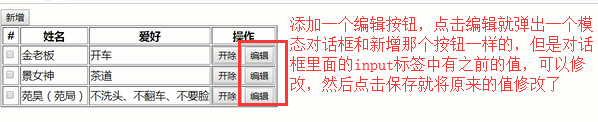
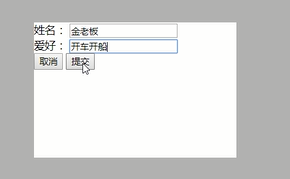
先把作业给大家说一下:

新增按钮和编辑按钮弹出的是同一个对话框,里面是同一个提交按钮和取消按钮,你需要考虑一下如何区分是新增还是编辑,新增的效果是添加一行,编辑的效果是修改之前的数据。

插件(了解即可)
jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
示例:
<script>
jQuery.extend({ //$.extend({})
min:function(a, b){return a < b ? a : b;}, //自定义了一个min和max方法,min和max作为键,值是一个function
max:function(a, b){return a > b ? a : b;}
});
jQuery.min(2,3);// => 2
jQuery.max(4,5);// => 5
</script>
jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。
<script>
jQuery.fn.extend({ //给任意的jQuery标签对象添加一个方法
check:function(){
return this.each(function(){this.checked =true;});
},
uncheck:function(){
return this.each(function(){this.checked =false;});
}
});
// jQuery对象可以使用新添加的check()方法了。
$("input[type='checkbox']").check();
</script>
单独写在文件中的扩展:
(function(jq){
jq.extend({
funcName:function(){
...
},
});
})(jQuery);
课后习题:
- 登录+验证
- 左侧菜单
- 表格-增、删、改、查



 浙公网安备 33010602011771号
浙公网安备 33010602011771号