ASP.NET MVC 实现伪静态
1 什么是伪静态?
2 为什么要实现伪静态?
3 MVC如何实现伪静态?
通过修改配置文件和路由来实现。
在配置文件中找到system.webServer节点下面的modules节点,添加runAllManagedModulesForAllRequests="true",这是让所有的请求包括静态页面和图片,js等等都进入asp.net的管道。
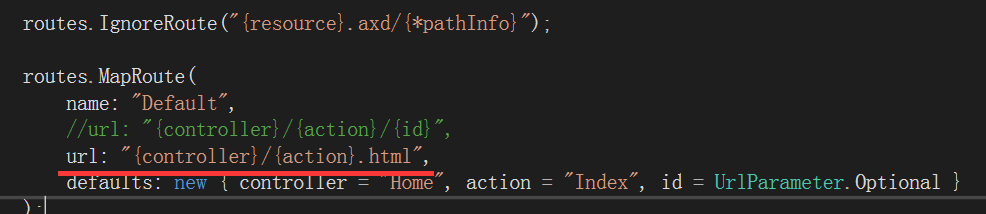
然后设置路由配置:

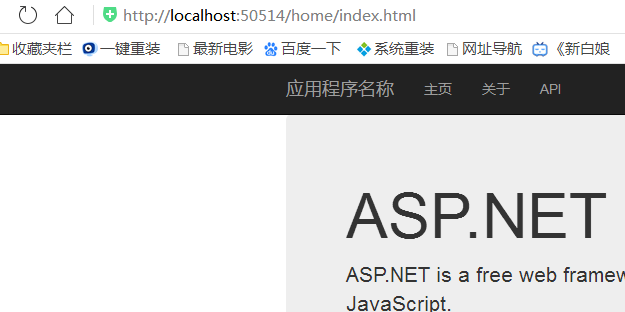
这样一来,就可以通过下面的URL来访问页面了,光看地址是静态网页的格式,但实际上还是动态的网页。

但是runAllManagedModulesForAllRequests="true"这种方式是不好的。runAllManagedModulesForAllRequests就像 IIS Modules 和请求的一个通道开关,如果这个开关是打开的,那么访问此站点的所有请求都会进入 Modules 中进行处理,这其中就包含一些静态文件的请求,这也是最常见的一种“没必要处理”的请求,因为请求进入 Modules,那就要有相应的程序进行处理,这就造成没必要的性能开销,因为静态文件只是获取展示,完全没必要进行 Modules 处理,小的站点无所谓,当一些很大 PV 站点也这样做的时候,就会对 IIS 的 Modules 程序处理造成一些“压力”
用这种方式做伪静态后,如果有真的静态页面,一定不要将静态页面放在view文件夹下。否则会去执行controller里面的action,从而导致无法找到资源。
现在开发完成了,而且跑代码也没任何问题。然后看看部署到iis上会怎么样。
将文件发布好了以后,部署到iis上,这个过程就不说了
一切弄好了以后,访问网站,出现:不能在此路径中使用此配置节 的错误。网上找的了解决方案:https://www.cnblogs.com/DHclly/p/6136349.html。为了怕这篇文档丢失,还是在这里记录一下
HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效。 详细错误信息: 模块 IIS Web Core 通知 BeginRequest 处理程序 尚未确定 错误代码 0x80070021 配置错误 不能在此路径中使用此配置节。如果在父级别上锁定了该节,便会出现 这种情况。锁定是默认设置的(overrideModeDefault="Deny"),或者是通过包含 overrideMode="Deny" 或旧有的 allowOverride="false" 的位置标记明确设置的。 配置文件 \xx\web.config 配置源: 66: <modules runAllManagedModulesForAllRequests="true" /> 67: <handlers> 68: <remove name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" />
解决步骤如下:
控制面板—>程序—>启用或关闭windows功—>Internet Infomation Service—>万维网服务—>应用程序开发功能—>里面把Asp.Net .选上

到此,这个问题解决了。
继续访问,又遇到了问题:处理程序“ExtensionlessUrlHandler-Integrated-4.0”在其模块列表中有一个错误模块“ManagedPipelineHandler”
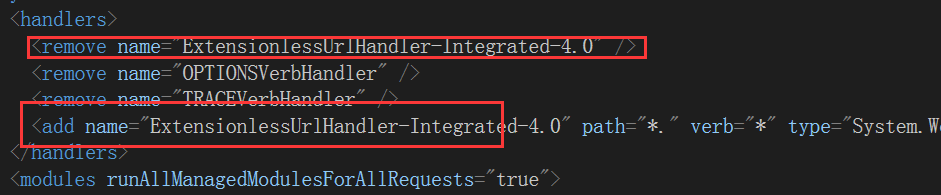
解决办法是将配置文件中下面的标出的两行去掉

再次访问网站http://localhost:8025/home/index.html。遇到错误:无法识别的属性“targetFramework”。请注意属性名称区分大小写。
“/CRM”应用程序中的服务器错误。 配置错误 说明: 在处理向该请求提供服务所需的配置文件时出错。请检查下面的特定错误详细信息并适当地修改配置文件。 分析器错误消息: 无法识别的属性“targetFramework”。请注意属性名称区分大小写。源错误: 行 24: 设置为 true。 行 25: --> 行 26: <compilation debug="true" targetFramework="4.0"/> 行 27: <!-- 行 28: 通过 <authentication> 节可以配置 ASP.NET 使用的 源文件: E:\NET\CRM.Web\web.config 行: 26
网上的解决办法:https://blog.csdn.net/muchlin/article/details/6800863
解决方法:
修改.NET Framework 版本为相应版本即可,我以前用的是2.0换成4.0的时候出现这个错误。
我的win7系统,
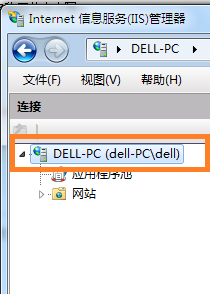
1、打开IIs点击IIS根节点

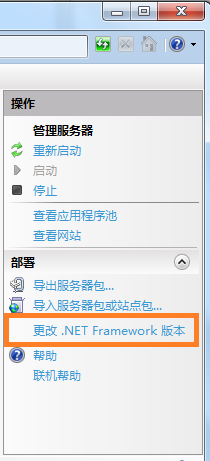
2、看右边的“操作”-》点击“更改.NET Framework 版本”

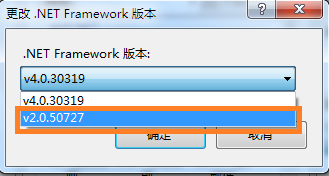
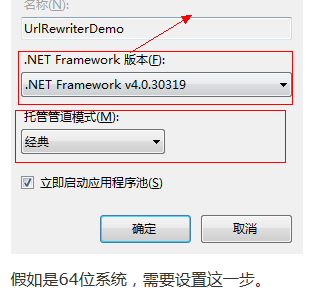
3、选择相应的版本,我这里应该选择v4.0.30319,点击确定

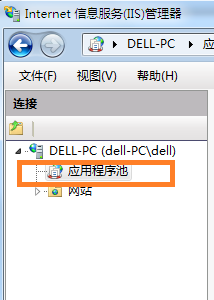
4、点击IIS的应用程序池

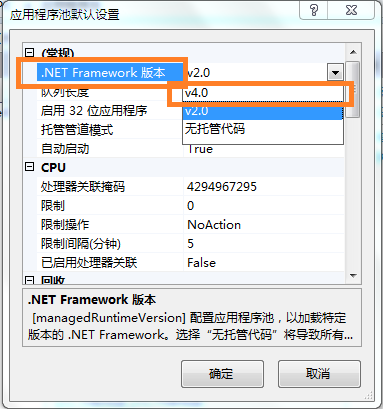
5、在右边“操作”栏里选择“应用程序默认设置...”

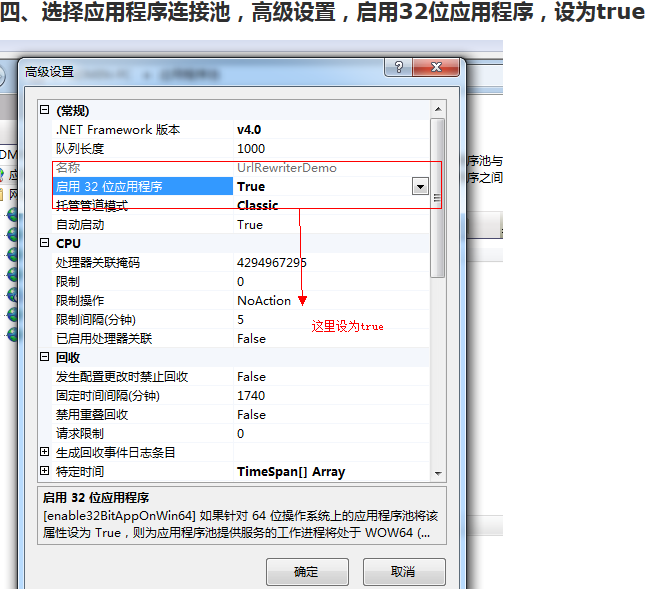
6、把“.NET Framework 版本”设置为v4.0,点击“确定”即可。

到此这个问题解决了。
继续访问http://localhost:8025/home/index.html
出现404错误。解决方案:http://www.360doc.com/content/15/0103/20/5028907_437812977.shtml#!/xh

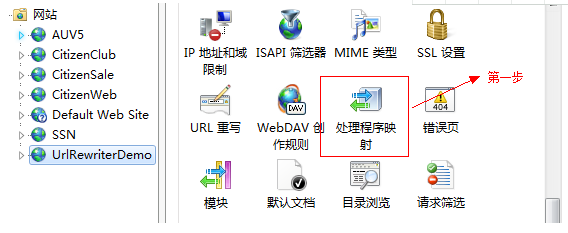
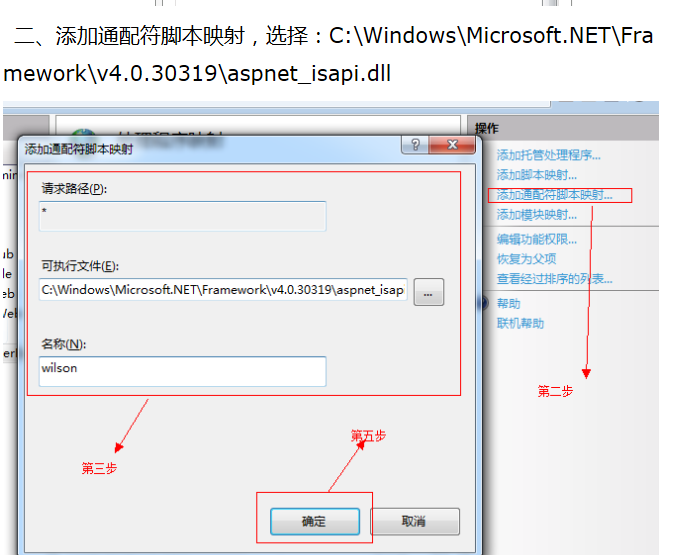
解决办法:





好了,现在可以正常访问:http://localhost:8025/home/index.html了





 浙公网安备 33010602011771号
浙公网安备 33010602011771号