AngularJs调用NET MVC 控制器中的函数进行后台操作
题目中提到的控制器指的是.NET MVC的控制器,不是angularjs的控制器。
首先看主页面的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.staticfile.org/angular.js/1.7.5/angular.min.js"></script>
<style>
.out {
height: 500px;
}
.top {
background-color: lawngreen;
height: 20%;
}
.content {
display: flex;
height: 70%;
}
.left {
background-color: aqua;
width:30%;
}
.right {
width:70%;
background-color: beige;
}
.foot {
height: 10%;
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="out" ng-app="App" ng-controller="Parents2Ctl">
<div class="top">{{PublicArea1}}
<div>
<input type="button" value="Get调用后台" ng-click="btn1()" />
<input type="button" value="Get传参调用后台" ng-click="btn2()" />
<input type="button" value="Get传参调用后台,获取对象返回值" ng-click="btn3()" />
<input type="button" value="post调用后台" ng-click="btn4()" />
<input type="button" value="post传参调用后台" ng-click="btn5()" />
<input type="button" value="post传参调用后台,获取对象返回值" ng-click="btn6()" />
</div>
</div>
<div class="content">
<div ng-include="'Childrens/LeftChild.html?v=3'" class="left"></div>
<div ng-include="'Childrens/RightChild.html'" class="right"></div>
</div>
<div class="foot">{{PublicArea2}}</div>
</div>
<script src="Parents2.js?v=2"></script>
<script src="Childrens/Left.js?v=2"></script>
<script src="Childrens/Right.js"></script>
</body>
</html>
页面中,还是通过ng-include的方式引入了子页面,同时对各个部分的html,下面引入了对应的js脚本文件。
Parents2.js:
var publicData; var App = angular.module('App', []); App.controller('Parents2Ctl', function ($scope, $http) { $scope.PublicArea1 = "公共区域顶部"; $scope.PublicArea2 = "公共区域底部"; $scope.btn1 = function () { $http.get("/Home/Test1").then(function (response) { alert(response.data); }); } $scope.btn2 = function () { $http.get("/Home/Test2?name=Join&address=adaww.efw").then(function (response) { alert(response.data); }); } $scope.btn3 = function () { $http.get("/Home/Test3?txt=Join").then(function (response) { alert(response.data.name); }); } $scope.btn4 = function () { $http.post("/Home/Test1").then(function (response) { alert(response.data); }); } $scope.btn5 = function () { $http.post("/Home/Test2", { name: 'Join', address:'adaww.efw'}).then(function (response) { alert(response.data); }); } $scope.btn6= function () { $http.post("/Home/Test4", {txt:'Join'}).then(function (response) { alert(response.data.name); }); } });
在主页面的js脚本中定义了一个公共变量publicData,用来在各个js脚本中传值。
这里主要是通过$http的get和post来访问mvc控制器中的函数。在Home控制器中,有以下的函数:
public string Test1() { return "Hello World!"; } public string Test2(string name,string address) { return $"Hello {name}!Your famally in {address}"; } public JsonResult Test3(string txt) { var t= new MT() { name = txt, age = 2, sex = "男" }; //当用get方式访问返回类型是JsonResult函数的时候,下面的json必须在第二个参数赋值 JsonRequestBehavior.AllowGet return Json(t, JsonRequestBehavior.AllowGet); } public JsonResult Test4(string txt) { var t = new MT() { name = txt, age = 2, sex = "男" }; return Json(t); }
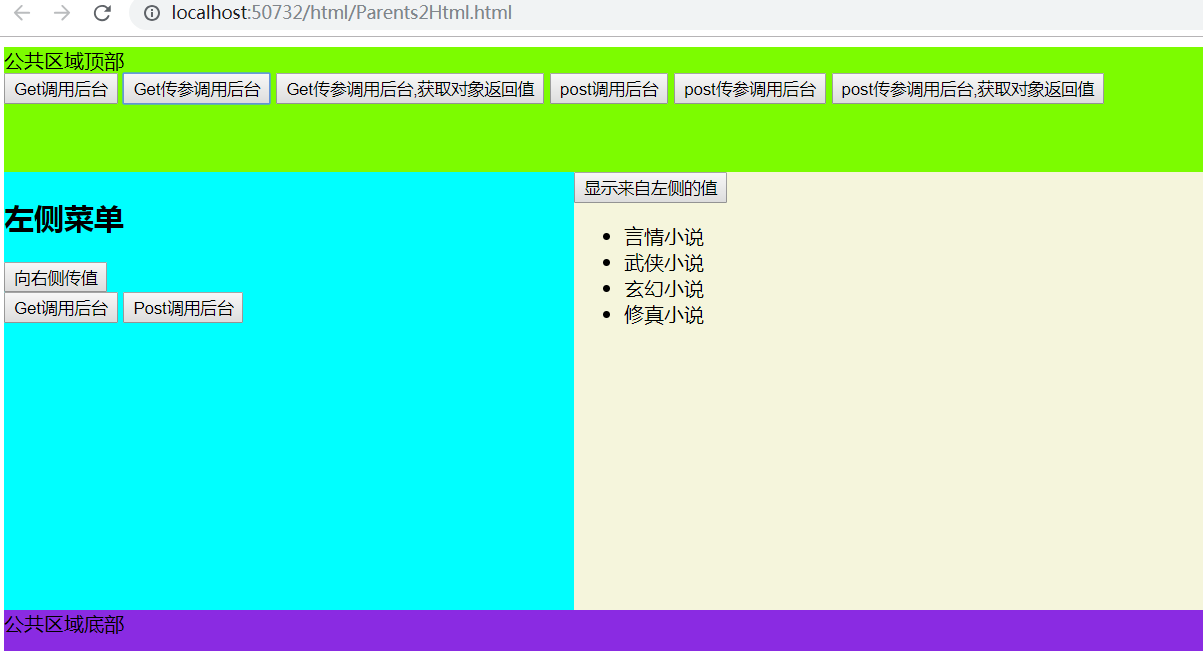
这样主页面就完成了,运行效果:

LeftChild.html:
<div ng-controller="LeftCtr"> <h2>{{LeftTitle}}</h2> <input type="button" value="向右侧传值" ng-click="setValue()" /> <div> <input type="button" value="Get调用后台" ng-click="service_btn1()" /> <input type="button" value="Post调用后台" ng-click="service_btn2()" /> </div> </div>
Left.js:
App.controller('LeftCtr', function ($scope, Home) { $scope.LeftTitle = "左侧菜单"; $scope.setValue = function () { publicData = '来自左侧的值'; } $scope.service_btn1 = function () { var t= Home.Get("Test1"); } $scope.service_btn2 = function () { var t = Home.Post("Test2", { name: 'Join', address: 'adaww.efw' }); } }); App.service("Home", function ($http) { this.Get = function (ActionName) { //这里走的是异步 $http.get("/Home/" + ActionName).then(function (response) { alert(response.data); }); return "OK"; } }); App.service("Home", function ($http) { this.Post = function (ActionName,para) { //这里走的是异步 $http.post("/Home/" + ActionName,para).then(function (response) { alert(response.data); }); return "OK"; } });
在子页面left的js脚本中,通过自定义服务的方式来访问后台,其本质还是$http的get和post。
RightChild.html:
<div ng-controller="RightCtr"> <input type="button" value="显示来自左侧的值" ng-click="getValue()" /> <ul> <li ng-repeat="x in books">{{x}}</li> </ul> <h1>{{formLeftData}}</h1> </div>
Right.js:
App.controller('RightCtr', function ($scope) { $scope.books = ['言情小说', '武侠小说', '玄幻小说', '修真小说']; $scope.getValue = function () { $scope.formLeftData = publicData; } });
完整页面的效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号