Web前端基础精品入门(HTML+CSS+JavaScript+JS)[爱前端]听课笔记3:三角形的制作
菜单中有的项目有夏季菜单,需要添加一个三角形,这个三角形是利用两个边框不同颜色产生的楔形制作的
设置盒子的高度和宽度均为0,边框合适的大小,透明颜色,对应边设置高度、颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>三角形</title> <style type="text/css"> .sjx{ width:0px; height:0px; border: 10px solid transparent; border-top: 10px solid red; } </style> </head> <body> <div class="sjx"></div> </body> </html>
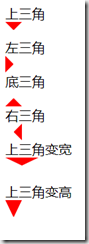
几个变形如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>三角形</title> <style type="text/css"> .sjx{ width:0px; height:0px; border: 10px solid transparent; border-top: 10px solid red; } .sjx_left{ width:0px; height:0px; border: 10px solid transparent; border-left: 10px solid red; } .sjx_bottom{ width:0px; height:0px; border: 10px solid transparent; border-bottom: 10px solid red; } .sjx_right{ width:0px; height:0px; border: 10px solid transparent; border-right: 10px solid red; } .sjx_widen{ width:0px; height:0px; border: 20px solid transparent; border-top: 10px solid red; } .sjx_height{ width:0px; height:0px; border: 10px solid transparent; border-top: 20px solid red; } </style> </head> <body> 上三角 <div class="sjx"></div> 左三角 <div class="sjx_left"></div> 底三角 <div class="sjx_bottom"></div> 右三角 <div class="sjx_right"></div> 上三角变宽 <div class="sjx_widen"></div> 上三角变高 <div class="sjx_height"></div> </body> </html>
最终的效果如下:
人在中年,一事无成,瞎学





 浙公网安备 33010602011771号
浙公网安备 33010602011771号