布尔表达式
布尔表达式一般用来判断某个条件或者表达式是否成立,其结果只能为true或false。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>第二个JavaScript程序</title> 6 <script> 7 function checkYear() 8 { 9 var txtYearObj=document.all.txtYear; 10 var txtYear=txtYearObj.value; 11 if((txtYear==null)||(txtYear.length<1)||(txtYear<0)) 12 {//文本框值为空 13 window.alert("请在文本框内输入正确的年份!"); 14 txtYearObj.focus(); 15 return; 16 17 } 18 if(isNaN(txtYear)) 19 {//用户输入的不是数字 20 window.alert("年份必须为整型的数字"); 21 txtYearObj.focus(); 22 return; 23 24 25 26 } 27 if(isLeapYear(txtYear)) 28 29 window.alert(txtYear+"年是闰年!"); 30 else 31 window.alert(txtYear+"年不是闰年!"); 32 33 34 function isLeapYear(yearVal)//判断是否闰年 35 { 36 if((yearVal%100==0)&&(yearVal%400==0)) 37 return true; 38 if(yearVal%4==0) return true; 39 return false; 40 41 42 } 43 } 44 </script> 45 </head> 46 <body> 47 <h4 align="center">布尔表达式</h4> 48 <form action="#" name="frmYear"> 49 请输入年份: 50 <input type="text" name="txtYear" /> 51 <p>请单击按钮以判断是否为闰年:</p> 52 <input type="button" value="按钮" onclick="checkYear()" /> 53 54 </form> 55 56 </body> 57 </html>
运行该段代码,在显示文本框中输入2010,单机按钮【按钮】后,系统会先判断是否为空,再判断文本框输入的数值是否合法,最后判断其是否为闰年并弹出相应的对话框。
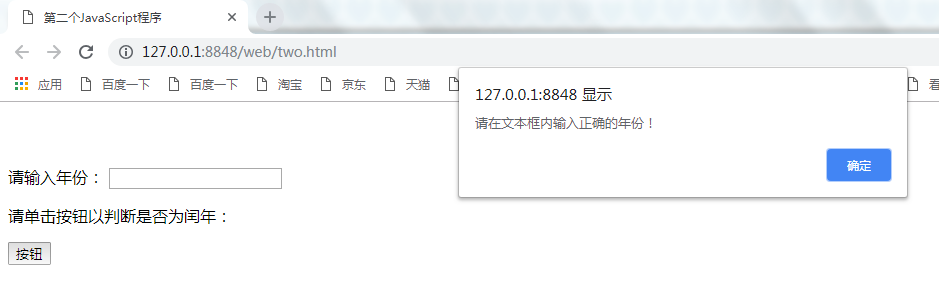
文本框空时:

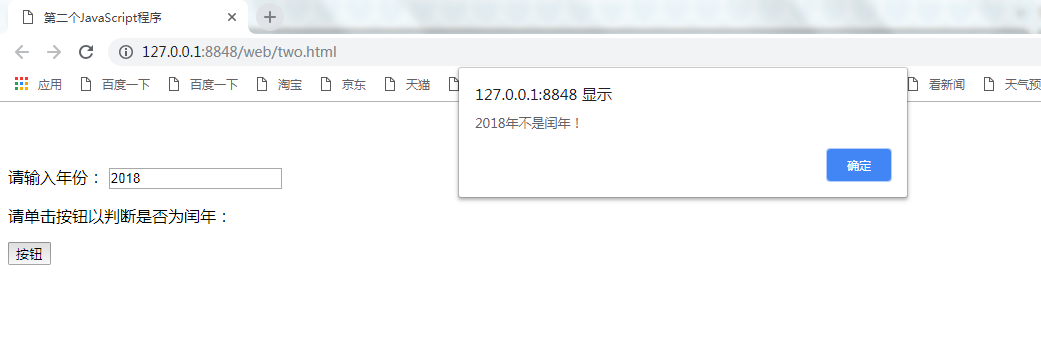
文本框中输入2018时:

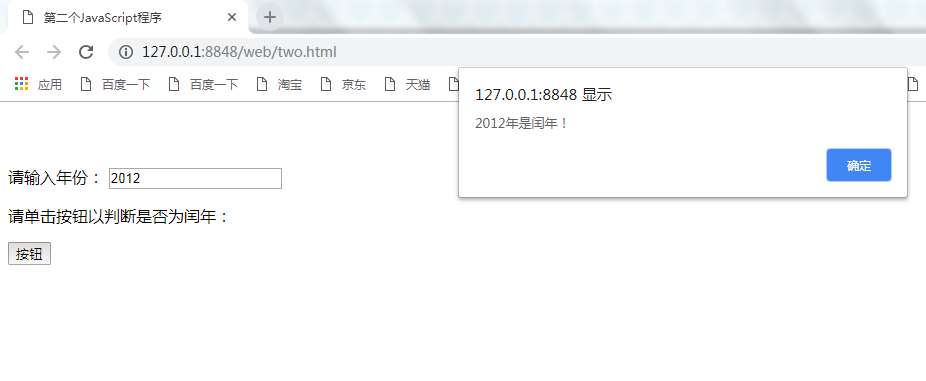
文本框中输入2012时:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号