二、制作流畅的下雪动画
效果图:

制作该效果的素材:
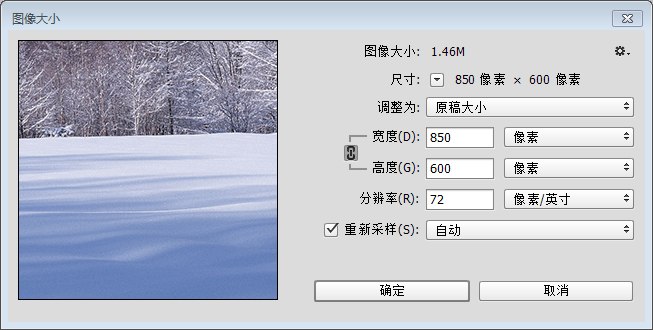
背景图:

该素材背景图像的大小为:

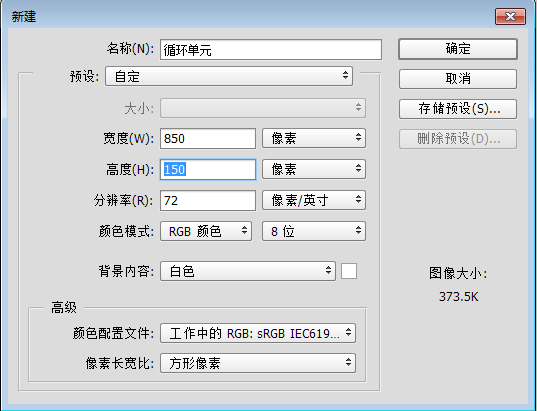
第一步:需要新建一个文件用来制作雪花,该新建文件的高度需要是原来图像大小高度的整数倍,而宽度不改变(该步骤需要注意的是颜色模式需要设为RGB模式 )
)

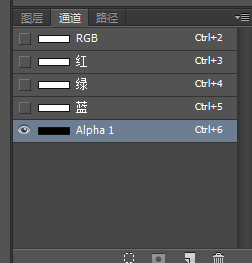
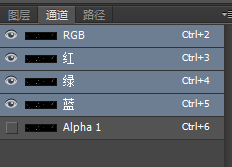
第二步:新建之后进入其通道,新建一个通道

(1)在该通道点击滤镜--->像素化---->点状化(注意此时的前景色和背景色分别是白和黑 )
)

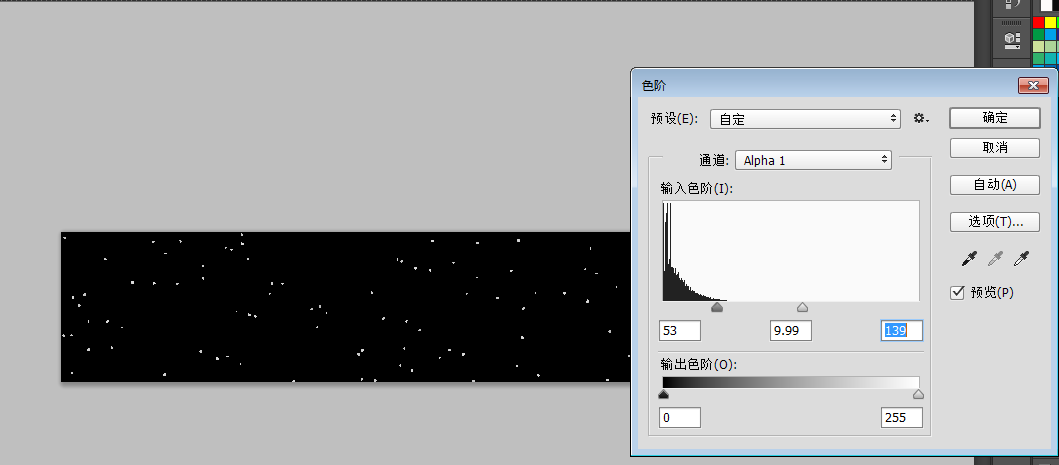
(2)Ctrl+L快捷键调出其色阶,使亮的更亮,暗的更暗

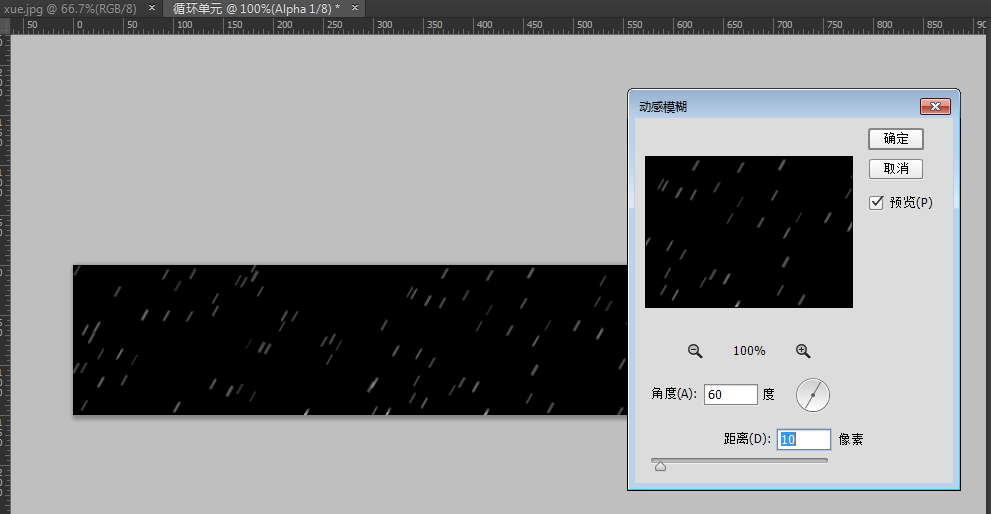
(3)点击滤镜-->模糊-->动感模糊,其中的角度根据自己的喜爱进行调整。

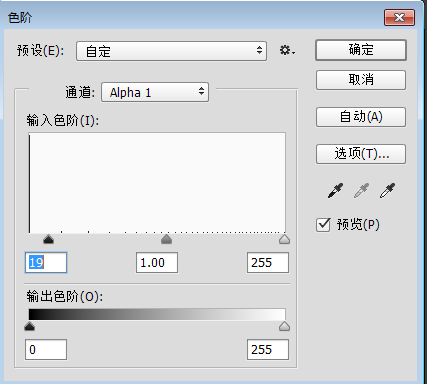
(4)点击滤镜-->模糊-->高斯模糊,再Ctrl+F进行再一次的模糊化,之后再快捷键Ctrl+L调出其色阶进行调整。


(5)点击选择-->全部,Ctrl+C,之后点击RGB通道,回到图层,新建一个图层,Ctrl+V粘贴进入图层


第三步:新建一个文件,宽度不变,高度变为750像素,模式为RGB
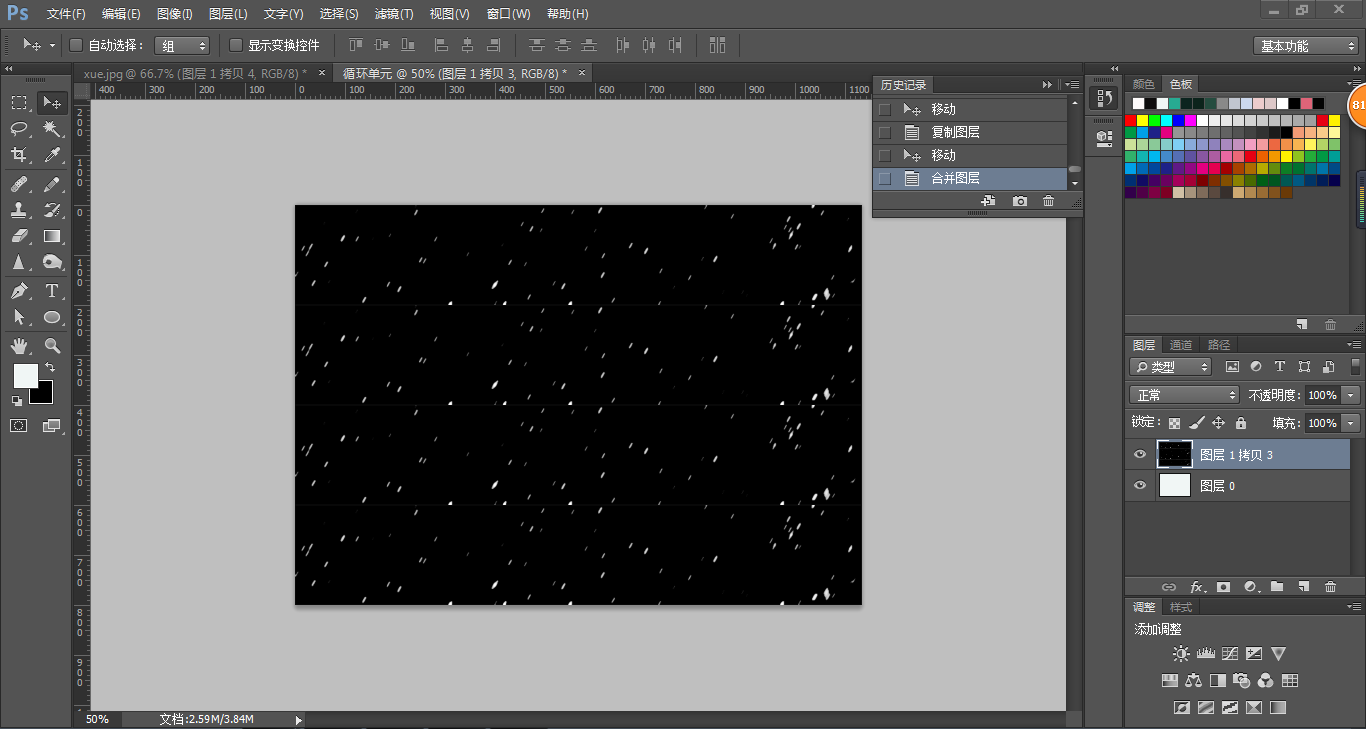
(1)将第二步中第(5)小点得到的图层1用移动工具移动到该界面,复制多个该图层,直至将该界面对齐铺满为止,最后Ctrl+E进行合并原图层以及复制所得到的图层

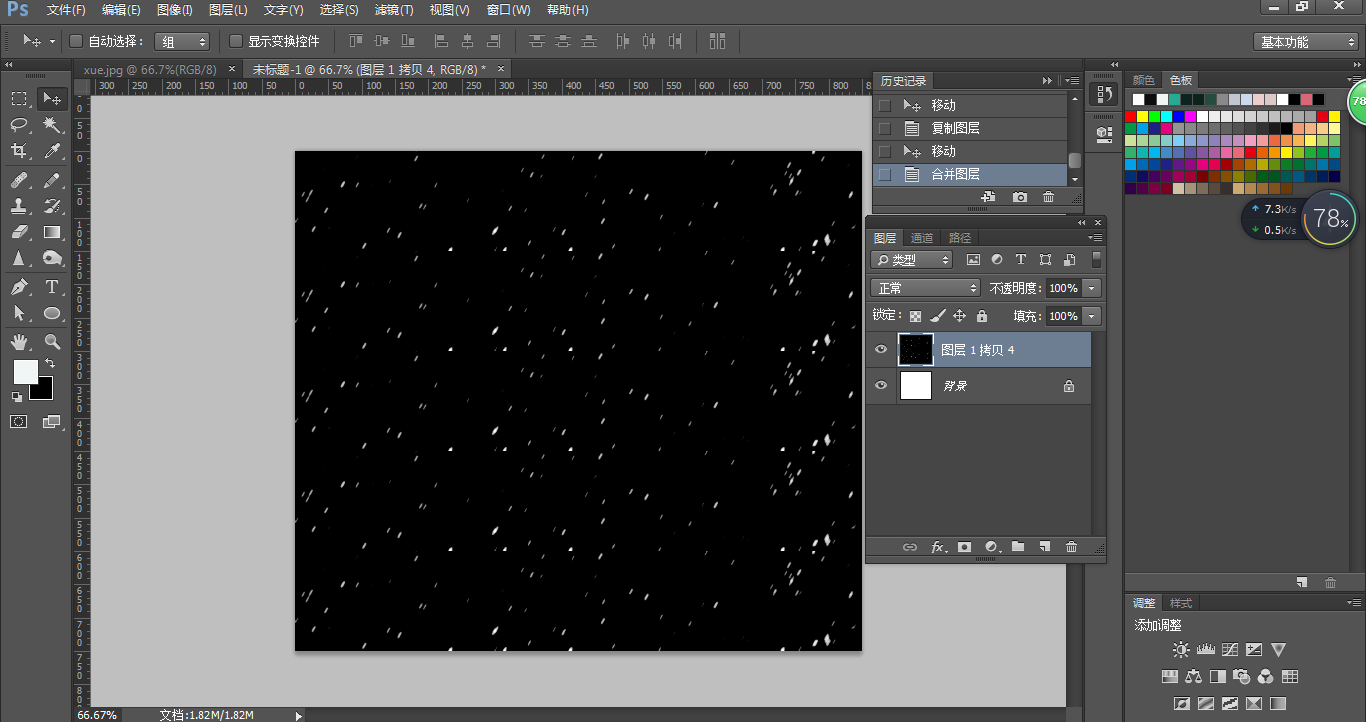
第四步:将第三步得到的图层1拷贝四移动到素材的背景图中去,再进行滤色

为了使雪花看起来更密集,还需再使用第二步新建的文件,进行进一步的处理。
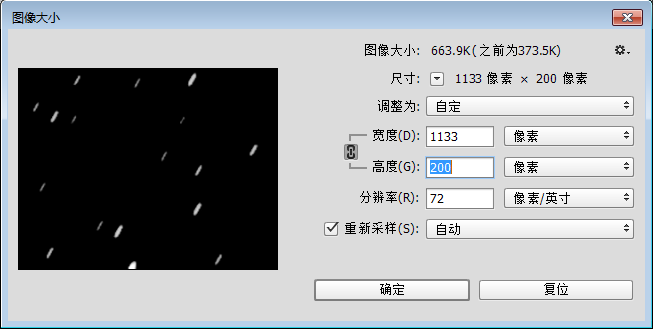
首先,修改图像大小和画布大小


之后将处理后的图层进行拷贝,将背景图层进行对齐铺满,再将原图层以及拷贝的图层进行Ctrl+E合并

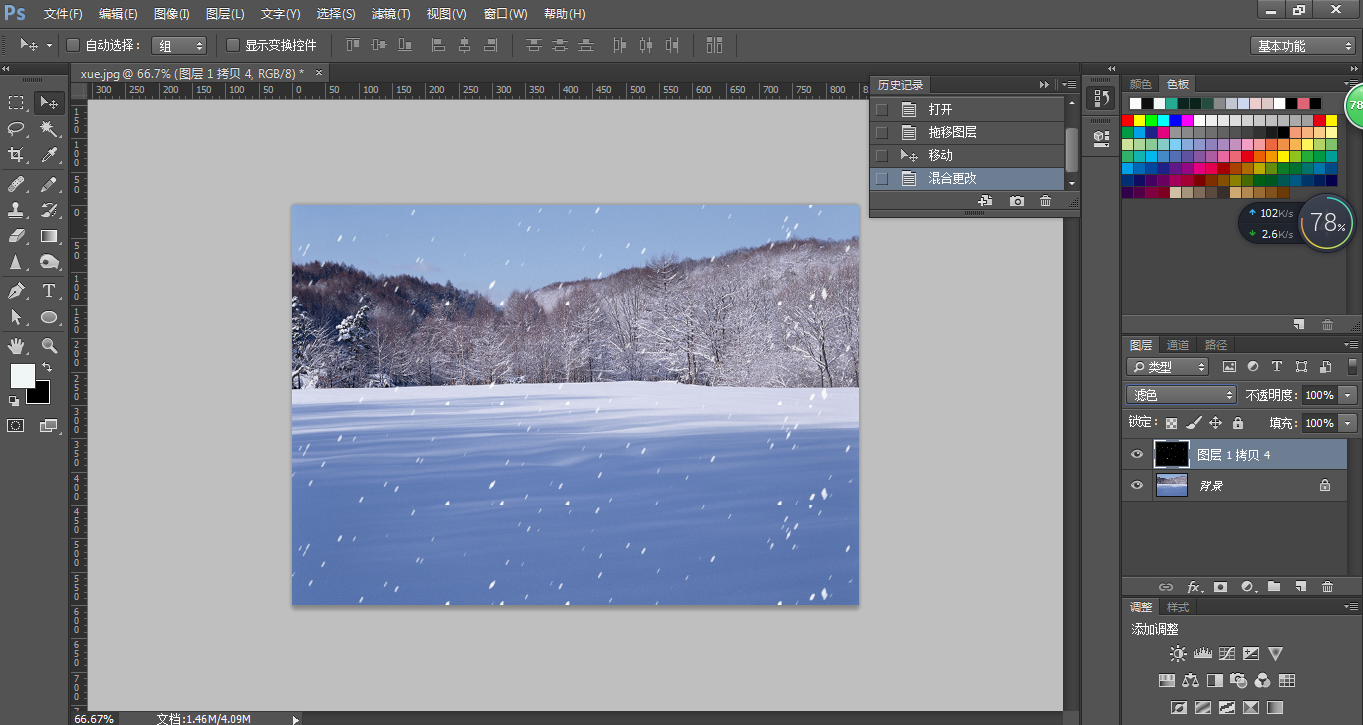
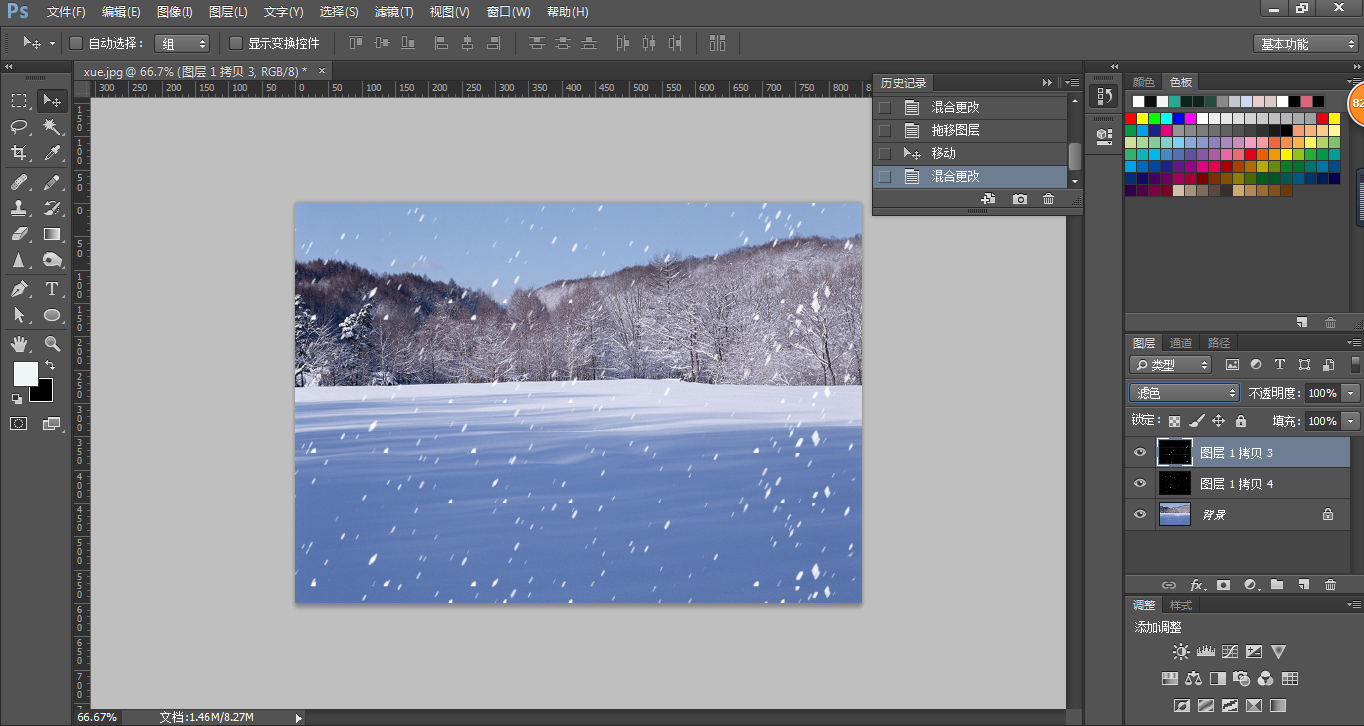
将得到的图层移动到素材的背景图,再进行滤色,这样雪花就设计好了,效果如下:

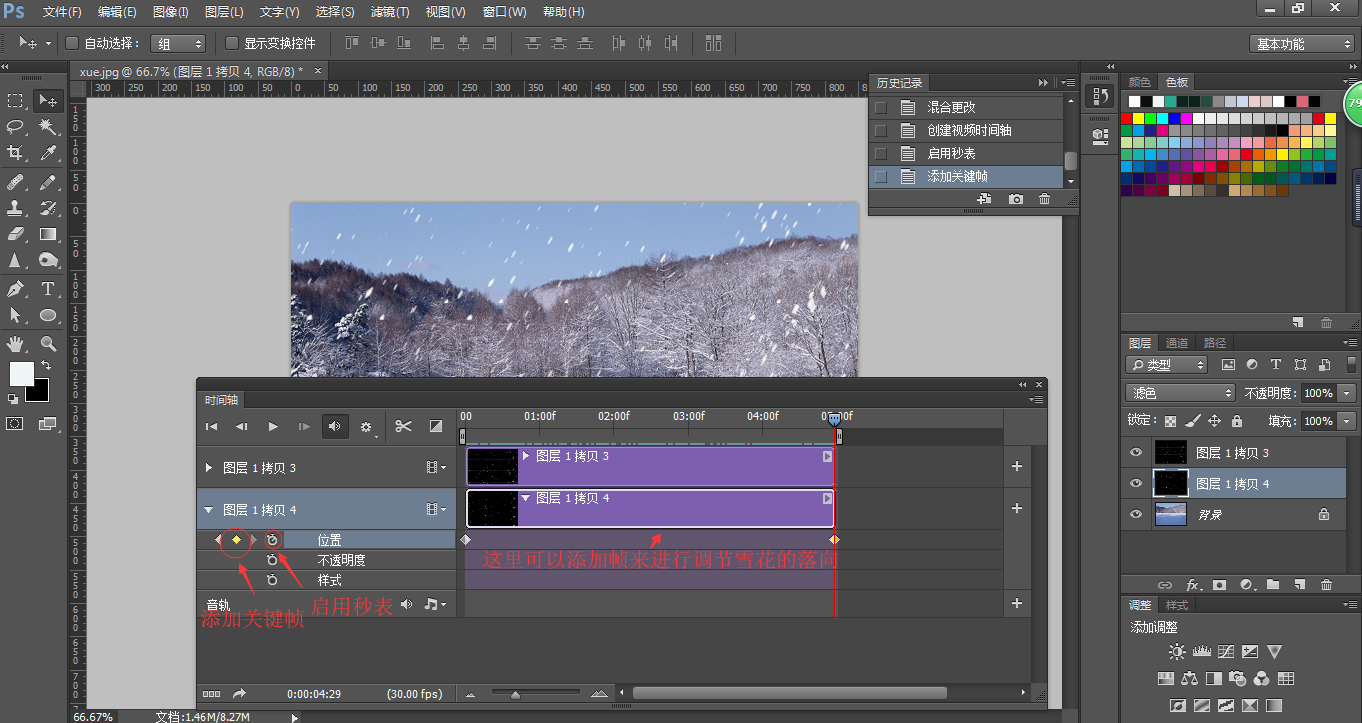
最后一步,就是设置动态的雪花了,首先,需要按住Ctrl键将两个移动进去的图层进行选中,之后点击窗口--->时间轴

点击创建视频时间轴后

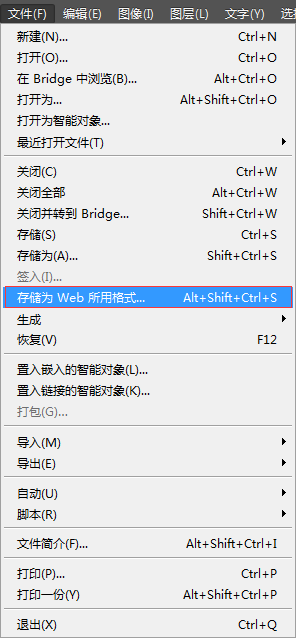
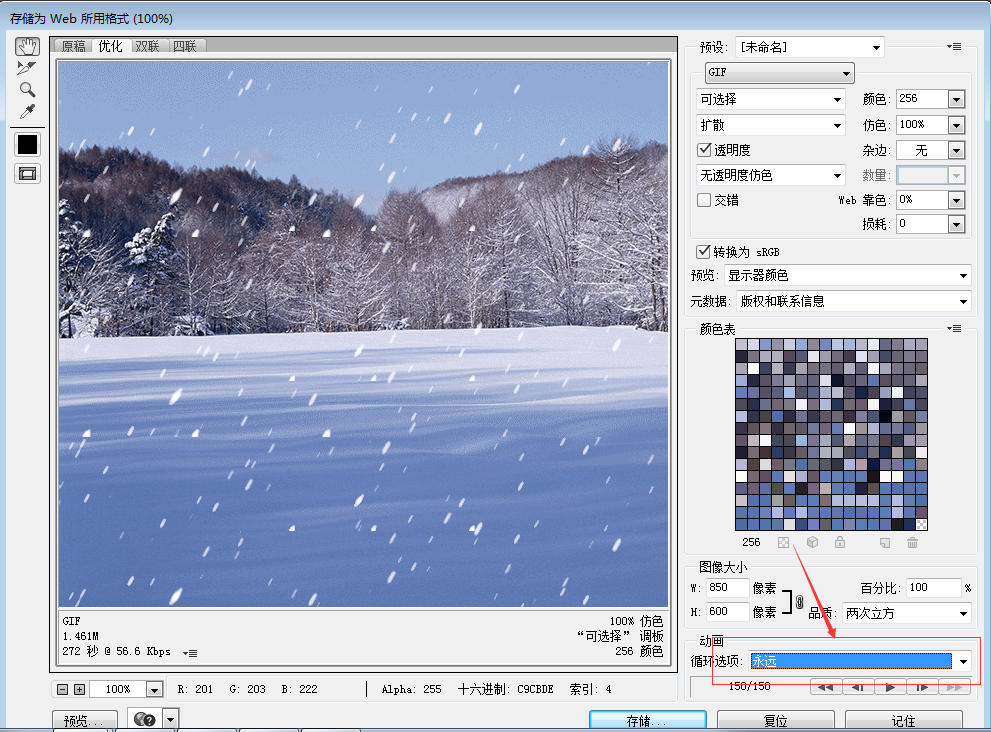
最后,保存,点击文件-->存储为Web所用格式,点击进去后,必须把循环选项改为永远





 浙公网安备 33010602011771号
浙公网安备 33010602011771号