宏任务和微任务
什么是宏任务和微任务
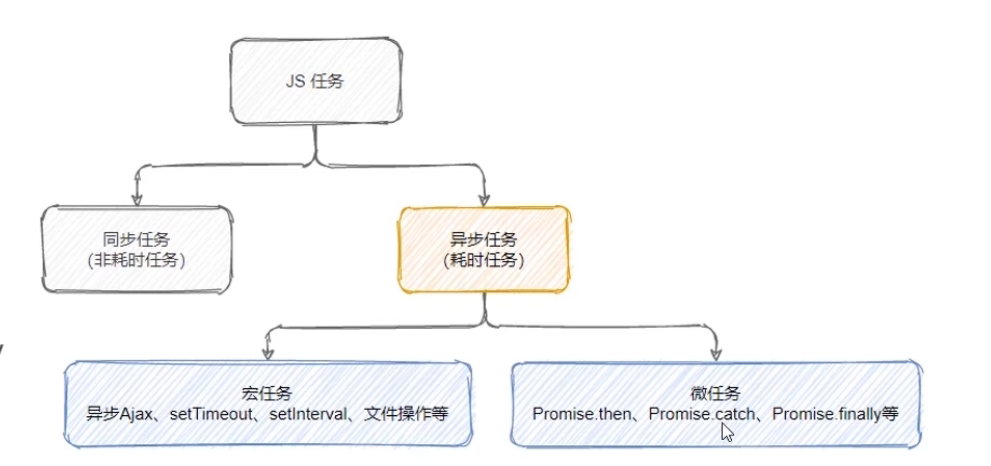
JavaScript把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
- 宏任务(macrotask)
- 异步的Ajax请求
- setTimeout、setInterval
- 文件操作
- 其它宏任务
- 微任务(microtask)
- Promise.then、.catch和finally
- process.nextTick
- 其它微任务

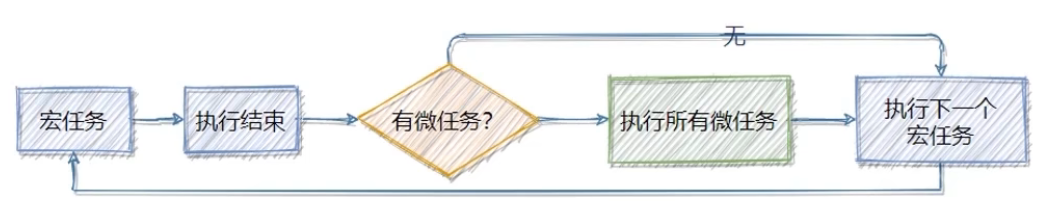
宏任务与微任务的执行顺序

每一个宏任务执行完之后,都会检查是否存在待执行的微任务,如果有,则执行完所有的微任务之后,再继续执行下一个宏任务。
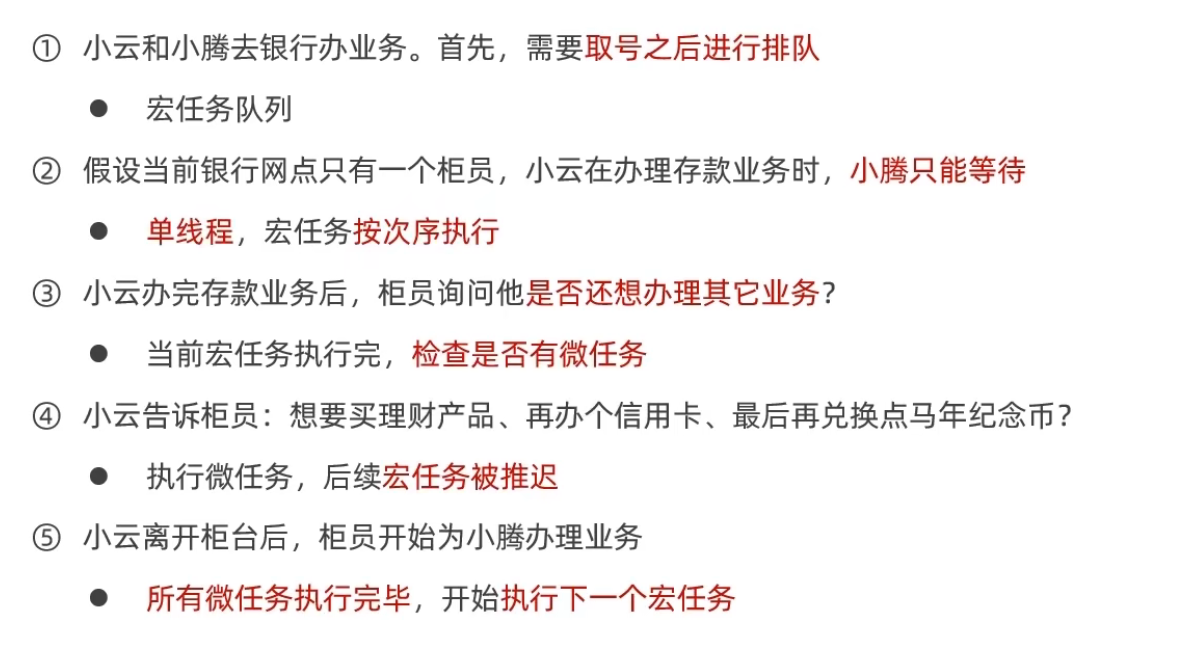
例如:去银行办理业务场景

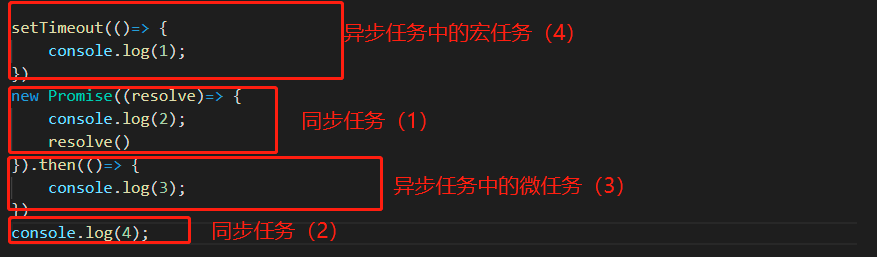
分析代码的输出顺序
setTimeout(()=> {
console.log(1);
})
new Promise((resolve)=> {
console.log(2);
resolve()
}).then(()=> {
console.log(3);
})
console.log(4);
正确的输出顺序:

分析:
- 先执行所有的同步任务
- 再执行微任务
- 再执行下一个宏任务





 浙公网安备 33010602011771号
浙公网安备 33010602011771号