使用表格布局
如何使用表格进行布局?
可以使用一个三行两列的表格对页面进行布局(为了方便显示,各区域设置了不同的背景颜色),
显示的效果如下:

实现该效果的代码:
<body>
<table width="800px" border="0" >
<tr>
<td colspan="2" height="40px" bgcolor="#dddddd"><h3>区域1</h3></td>
</tr>
<tr>
<td height="160px" width="300px" bgcolor="#bbbbbb"><h3>区域2</h3></td>
<td rowspan="2" bgcolor="aqua"><h3>区域3</h3></td>
</tr>
<tr>
<td height="240px" bgcolor="blue"><h3>区域4</h3></td></tr>
</table>
</body>
嵌套布局
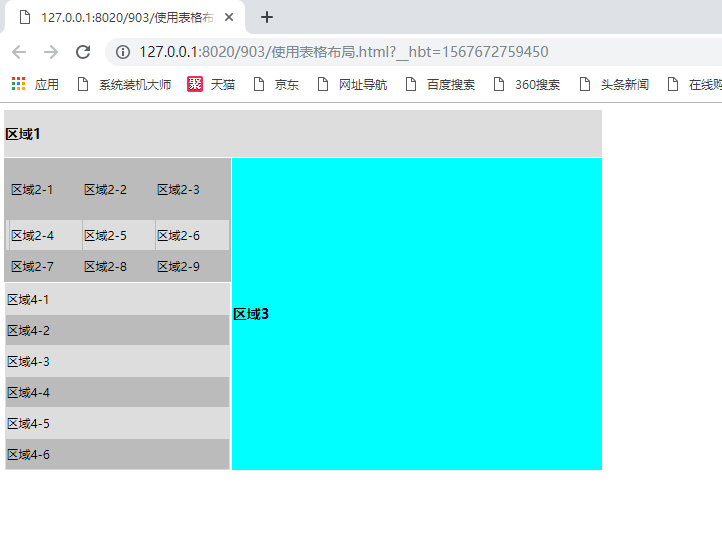
在使用表格对大的格局进行了布局之后,可以看到,将区域1和区域3放入图片或文字即可,而区域2(3行3列)区域4(6行1列)则还需要进行微布局,也就是嵌套的表格,以达到整齐的显示效果,显示的效果:

实现该效果的代码:
1 <table width="800px" border="0" > 2 <tr> 3 <td colspan="2" height="40px" bgcolor="#dddddd"><h3>区域1</h3></td> 4 </tr> 5 <tr> 6 <td height="160px" width="300px" bgcolor="#bbbbbb"> 7 <table width="300" border="0"> 8 <tr height="80px"><td></td> 9 <td>区域2-1</td> 10 <td>区域2-2</td> 11 <td>区域2-3</td> 12 13 </tr> 14 15 <tr height="40px" bgcolor="#dddddd"><td></td> 16 <td>区域2-4</td> 17 <td>区域2-5</td> 18 <td>区域2-6</td> 19 20 </tr> 21 <tr height="40px" ><td></td> 22 <td>区域2-7</td> 23 <td>区域2-8</td> 24 <td>区域2-9</td> 25 26 </tr> 27 </table> 28 29 30 31 </td> 32 <td rowspan="2" bgcolor="aqua"><h3>区域3</h3></td> 33 </tr> 34 35 36 <tr> 37 <td height="240px" > 38 39 40 <table width="300px" border="0" bgcolor="#dddddd"> 41 42 <tr height="40px"><td>区域4-1</td></tr> 43 <tr height="40px" bgcolor="#bbbbbb"><td>区域4-2</td></tr> 44 <tr height="40px"><td>区域4-3</td></tr> 45 <tr height="40px" bgcolor="#bbbbbb"><td>区域4-4</td></tr> 46 <tr height="40px"><td>区域4-5</td></tr> 47 <tr height="40px" bgcolor="#bbbbbb"><td>区域4-6</td></tr> 48 49 50 </table> 51 52 </td></tr> 53 </table>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号