基于JS和JQuery实现的两种时钟效果(6)
数码管时钟-根据当前时间变化秒钟
在上一篇博文中实现了数码管时钟的布局,接下来我们就让数码管时钟动起来吧!在该篇博文中录的gif图像有点差强人意,望见谅。
项目文件:

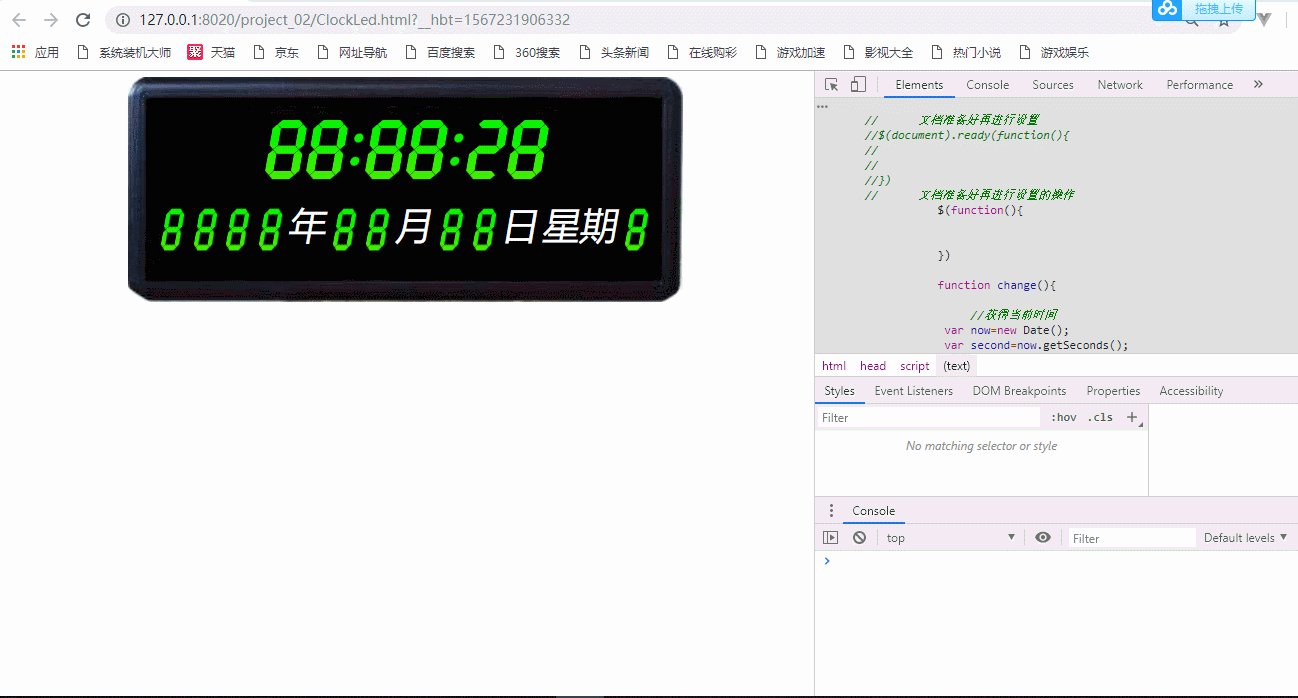
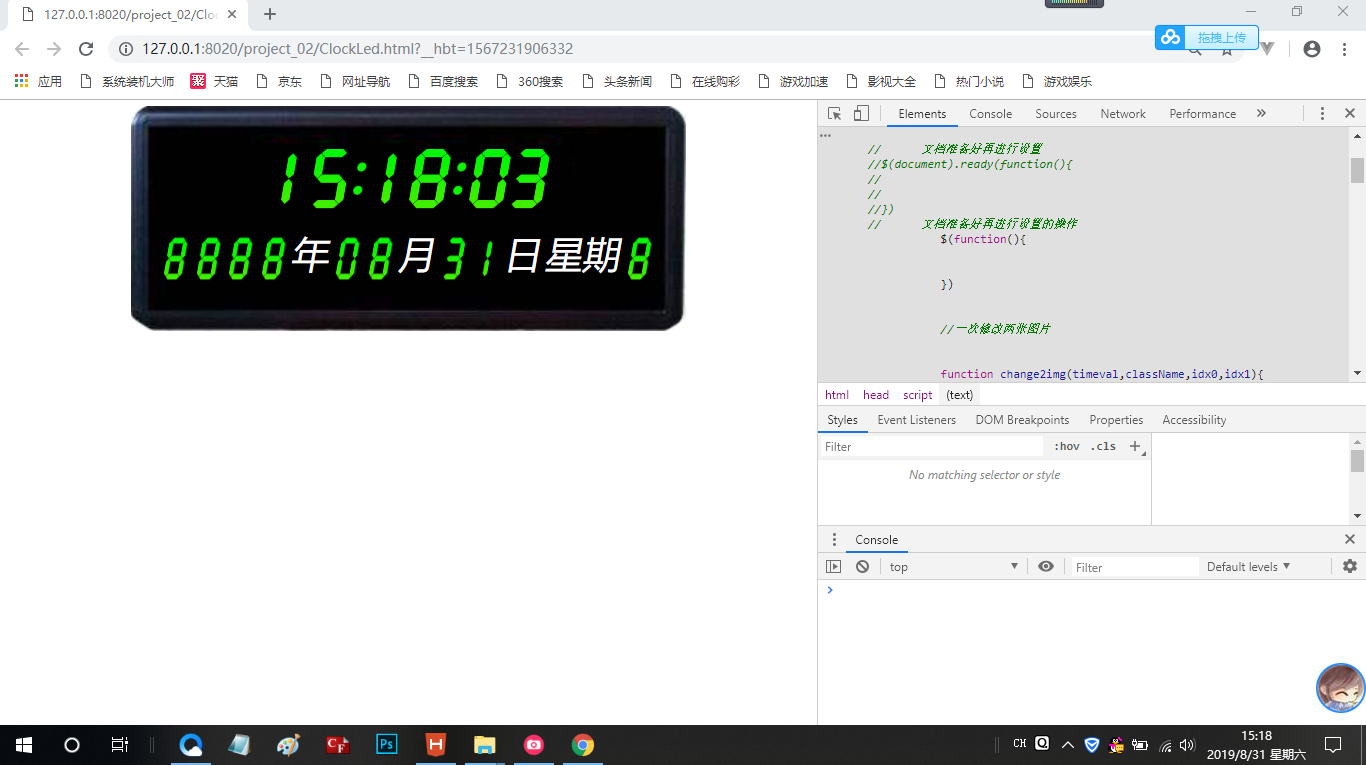
实现根据当前时间变化秒钟的效果:

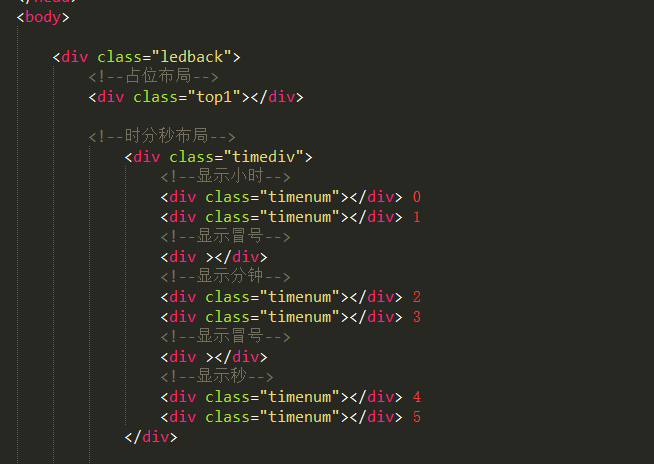
实现该效果的js代码:
1 <script type="text/javascript" src="js/jquery-3.4.1.slim.min.js" ></script> 2 <script type="text/javascript" src="js/JqueryRotate.js" ></script> 3 <script type="text/javascript"> 4 5 // 文档准备好再进行设置 6 //$(document).ready(function(){ 7 // 8 // 9 //}) 10 // 文档准备好再进行设置的操作 11 $(function(){ 12 13 14 }) 15 16 function change(){ 17 18 //获得当前时间 19 var now=new Date(); 20 var second=now.getSeconds(); 21 var sec0=second%10;//求得个位数 22 var sec1=Math.floor(second/10);//向下取整 23 24 //秒数的个位 25 26 $(".timenum").eq(5).css({ 27 28 "background-image": 'url("img/countdown'+sec0+'.png")' 29 30 }); 31 32 //秒数的十位 33 34 $(".timenum").eq(4).css({ 35 36 "background-image": 'url("img/countdown'+sec1+'.png")' 37 38 }); 39 40 41 42 } 43 44 setInterval("change()",1000); 45 46 47 48 49 50 </script>
其中:
注意:


数码管时钟-根据当前时间变化小时和分钟的图片
实现方式和秒根据当前时间变化一样
实现的效果图:

实现该效果的js代码:
1 <script type="text/javascript"> 2 3 // 文档准备好再进行设置 4 //$(document).ready(function(){ 5 // 6 // 7 //}) 8 // 文档准备好再进行设置的操作 9 $(function(){ 10 11 12 }) 13 14 function change(){ 15 16 //获得当前时间 17 var now=new Date(); 18 //拿到秒//秒数的个位 19 var second=now.getSeconds(); 20 var sec0=second%10;//求得个位数 21 var sec1=Math.floor(second/10);//向下取整 22 23 24 25 //设置秒的图片 26 27 $(".timenum").eq(5).css({ 28 29 "background-image": 'url("img/countdown'+sec0+'.png")' 30 31 }); 32 33 //秒数的十位 34 35 $(".timenum").eq(4).css({ 36 37 "background-image": 'url("img/countdown'+sec1+'.png")' 38 39 }); 40 41 42 //拿到分 43 var minute=now.getMinutes(); 44 var min0=minute%10; 45 var min1=Math.floor(minute/10); 46 47 //设置分钟的图片 48 49 $(".timenum").eq(3).css({ 50 51 "background-image": 'url("img/countdown'+min0+'.png")' 52 53 }); 54 55 //分钟的十位 56 57 $(".timenum").eq(2).css({ 58 59 "background-image": 'url("img/countdown'+min1+'.png")' 60 61 }); 62 63 64 65 66 //拿到小时 67 var hour=now.getHours(); 68 var hou0=hour%10; 69 var hou1=Math.floor(hour/10); 70 71 //设置小时的图片 72 73 $(".timenum").eq(1).css({ 74 75 "background-image": 'url("img/countdown'+hou0+'.png")' 76 77 }); 78 79 //小时的十位 80 81 $(".timenum").eq(0).css({ 82 83 "background-image": 'url("img/countdown'+hou1+'.png")' 84 85 }); 86 87 88 89 90 91 92 } 93 94 setInterval("change()",1000); 95 96 97 98 99 100 </script>
由于改变时分秒的很多地方都相似的,因此进行函数的抽象,效果一样:
1 <script type="text/javascript"> 2 3 // 文档准备好再进行设置 4 //$(document).ready(function(){ 5 // 6 // 7 //}) 8 // 文档准备好再进行设置的操作 9 $(function(){ 10 11 12 }) 13 14 15 //一次修改两张图片 16 17 18 function change2img(timeval,className,idx0,idx1){ 19 20 var val0=timeval%10;//求得个位数 21 var val1=Math.floor(timeval/10);//向下取整 22 23 24 25 //设置个位的图片 26 27 $(className).eq(idx0).css({ 28 29 "background-image": 'url("img/countdown'+val0+'.png")' 30 31 }); 32 33 //设置十位的图片 34 35 $(className).eq(idx1).css({ 36 37 "background-image": 'url("img/countdown'+val1+'.png")' 38 39 }); 40 41 42 43 44 } 45 //每秒种时间的变化 46 47 function change(){ 48 49 //获得当前时间 50 var now=new Date(); 51 change2img(now.getSeconds(),".timenum",5,4); 52 change2img(now.getMinutes(),".timenum",3,2); 53 change2img(now.getHours(),".timenum",1,0); 54 } 55 56 setInterval("change()",1000); 57 58 59 60 61 62 </script>
此时的代码非常简洁。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .ledback{ 8 background: url(img/LED.png) 0px 0px no-repeat; 9 width: 740px; 10 height: 300px; 11 margin: auto; 12 background-size: 100% 100%; 13 14 } 15 .top1{ 16 17 width: 100%; 18 height: 15%; 19 /*background-color: red;*/ 20 /*opacity: 0.6;*/ 21 } 22 /*时间样式*/ 23 24 .timediv{ 25 26 width: 100%; 27 height: 38%; 28 /*background-color: green; 29 opacity: 0.6;*/ 30 text-align: center; 31 } 32 /*后代选择器timediv后代元素第一层div*/ 33 .timediv>div{ 34 35 display: inline-block; 36 transform: skewX(-10deg);/*斜切*/ 37 38 39 40 } 41 42 /*冒号的样式*/ 43 44 .timediv>div:nth-of-type(3),.timediv>div:nth-of-type(6){ 45 46 47 width: 20px; 48 height: 100px; 49 background: url(img/dot.png) -52px -13px no-repeat; 50 } 51 /*时间的数字*/ 52 .timenum{ 53 width: 50px; 54 height: 100px; 55 background:url(img/countdown8.png) -38px -13px no-repeat ; 56 57 58 59 } 60 61 /*日期样式*/ 62 .datediv{ 63 64 width: 100%; 65 height: 36%; 66 /*background-color: blue;*/ 67 /*opacity: 0.6;*/ 68 text-align: center; 69 70 } 71 72 .datediv>div{ 73 74 display: inline-block; 75 transform: skewX(-10deg);/*斜切*/ 76 font-size: 50px; 77 vertical-align: middle; 78 color: white; 79 80 81 } 82 .datenum{ 83 width: 39px; 84 height: 73px; 85 background: url(img/countdown8.png) -15px -1px no-repeat; 86 background-size: 178% 123%; 87 } 88 </style> 89 90 91 <script type="text/javascript" src="js/jquery-3.4.1.slim.min.js" ></script> 92 <script type="text/javascript" src="js/JqueryRotate.js" ></script> 93 <script type="text/javascript"> 94 95 96 // 文档准备好再进行设置的操作 97 $(function(){ 98 99 100 }) 101 102 103 //一次修改两张图片 104 105 106 function change2img(timeval,className,idx0,idx1){ 107 108 var val0=timeval%10;//求得个位数 109 var val1=Math.floor(timeval/10);//向下取整 110 111 112 113 //设置个位的图片 114 115 $(className).eq(idx0).css({ 116 117 "background-image": 'url("img/countdown'+val0+'.png")' 118 119 }); 120 121 //设置十位的图片 122 123 $(className).eq(idx1).css({ 124 125 "background-image": 'url("img/countdown'+val1+'.png")' 126 127 }); 128 129 130 131 132 } 133 //每秒种时间的变化 134 135 function change(){ 136 137 //获得当前时间 138 var now=new Date(); 139 change2img(now.getSeconds(),".timenum",5,4); 140 change2img(now.getMinutes(),".timenum",3,2); 141 change2img(now.getHours(),".timenum",1,0); 142 143 144 145 146 147 } 148 149 setInterval("change()",1000); 150 151 152 153 154 155 </script> 156 </head> 157 <body> 158 159 <div class="ledback"> 160 <!--占位布局--> 161 <div class="top1"></div> 162 163 <!--时分秒布局--> 164 <div class="timediv"> 165 <!--显示小时--> 166 <div class="timenum"></div> 167 <div class="timenum"></div> 168 <!--显示冒号--> 169 <div ></div> 170 <!--显示分钟--> 171 <div class="timenum"></div> 172 <div class="timenum"></div> 173 <!--显示冒号--> 174 <div ></div> 175 <!--显示秒--> 176 <div class="timenum"></div> 177 <div class="timenum"></div> 178 </div> 179 180 <!--日期布局--> 181 <div class="datediv"> 182 <!--xxxx年xx月xx日 星期x布局--> 183 <div class="datenum"></div> 184 <div class="datenum"></div> 185 <div class="datenum"></div> 186 <div class="datenum"></div> 187 <div >年</div> 188 <div class="datenum"></div> 189 <div class="datenum"></div> 190 <div >月</div> 191 <div class="datenum"></div> 192 <div class="datenum"></div> 193 <div>日</div> 194 <div class="">星期</div> 195 <div class="datenum"></div> 196 197 198 199 200 201 </div> 202 203 204 </div> 205 </body> 206 </html>
数码管时钟-根据当前时间变化年月日图片
js获取当前月份是从0开始计算的,因此需要进行+1:

完成月与日的效果:

在上述换一种方式实现时分秒变化的基础上,加入该两句即可实现月与日:
change2img(now.getMonth()+1,".datenum",5,4); change2img(now.getDate(),".datenum",7,6);
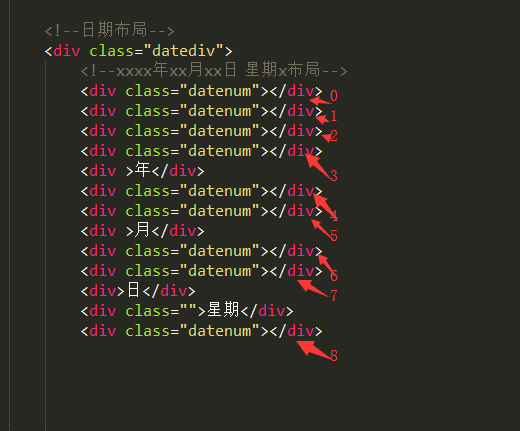
实现年与星期:
星期:
//星期 var weekday=now.getDay(); if(weekday==0){ weekday=7; } $('.datenum').eq(8).css({ "background-image": 'url("img/countdown'+weekday+'.png")' })

年:
//年 var year=now.getFullYear(); var year0=year%10; var year1=Math.floor((year/10)%10); var year2=Math.floor((year/100)%10); var year3=Math.floor(year/1000); $('.datenum').eq(3).css({ "background-image": 'url("img/countdown'+year0+'.png")' }) $('.datenum').eq(2).css({ "background-image": 'url("img/countdown'+ year1+'.png")' }) $('.datenum').eq(1).css({ "background-image": 'url("img/countdown'+year2+'.png")' }) $('.datenum').eq(0).css({ "background-image": 'url("img/countdown'+year3+'.png")' })
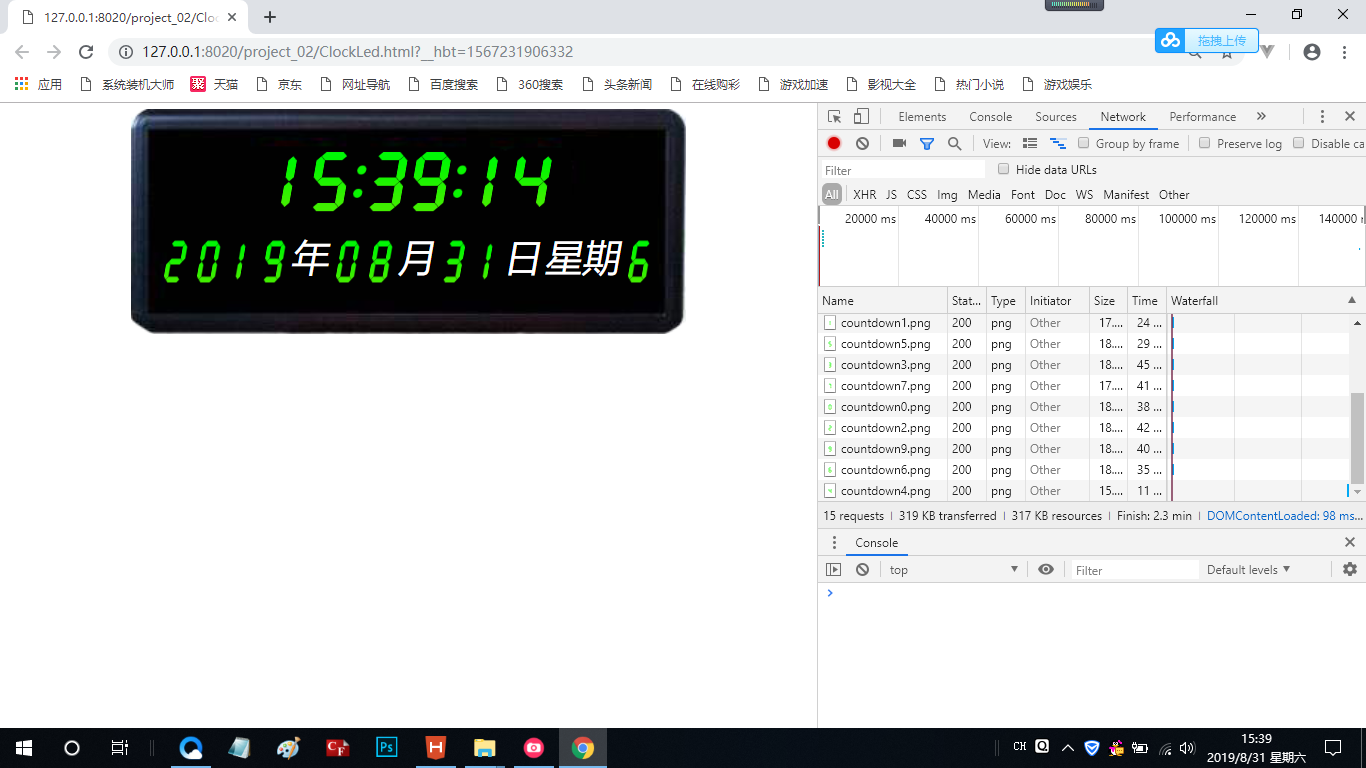
实现的最终效果:

实现数码时钟的所有代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .ledback{ 8 background: url(img/LED.png) 0px 0px no-repeat; 9 width: 740px; 10 height: 300px; 11 margin: auto; 12 background-size: 100% 100%; 13 14 } 15 .top1{ 16 17 width: 100%; 18 height: 15%; 19 /*background-color: red;*/ 20 /*opacity: 0.6;*/ 21 } 22 /*时间样式*/ 23 24 .timediv{ 25 26 width: 100%; 27 height: 38%; 28 /*background-color: green; 29 opacity: 0.6;*/ 30 text-align: center; 31 } 32 /*后代选择器timediv后代元素第一层div*/ 33 .timediv>div{ 34 35 display: inline-block; 36 transform: skewX(-10deg);/*斜切*/ 37 38 39 40 } 41 42 /*冒号的样式*/ 43 44 .timediv>div:nth-of-type(3),.timediv>div:nth-of-type(6){ 45 46 47 width: 20px; 48 height: 100px; 49 background: url(img/dot.png) -52px -13px no-repeat; 50 } 51 /*时间的数字*/ 52 .timenum{ 53 width: 50px; 54 height: 100px; 55 background:url(img/countdown8.png) -38px -13px no-repeat ; 56 57 58 59 } 60 61 /*日期样式*/ 62 .datediv{ 63 64 width: 100%; 65 height: 36%; 66 /*background-color: blue;*/ 67 /*opacity: 0.6;*/ 68 text-align: center; 69 70 } 71 72 .datediv>div{ 73 74 display: inline-block; 75 transform: skewX(-10deg);/*斜切*/ 76 font-size: 50px; 77 vertical-align: middle; 78 color: white; 79 80 81 } 82 .datenum{ 83 width: 39px; 84 height: 73px; 85 background: url(img/countdown8.png) -15px -1px no-repeat; 86 background-size: 178% 123%; 87 } 88 </style> 89 90 91 <script type="text/javascript" src="js/jquery-3.4.1.slim.min.js" ></script> 92 <script type="text/javascript" src="js/JqueryRotate.js" ></script> 93 <script type="text/javascript"> 94 95 // 文档准备好再进行设置 96 //$(document).ready(function(){ 97 // 98 // 99 //}) 100 // 文档准备好再进行设置的操作 101 $(function(){ 102 103 104 }) 105 106 107 //一次修改两张图片 108 109 110 function change2img(timeval,className,idx0,idx1){ 111 112 var val0=timeval%10;//求得个位数 113 var val1=Math.floor(timeval/10);//向下取整 114 115 116 117 //设置个位的图片 118 119 $(className).eq(idx0).css({ 120 121 "background-image": 'url("img/countdown'+val0+'.png")' 122 123 }); 124 125 //设置十位的图片 126 127 $(className).eq(idx1).css({ 128 129 "background-image": 'url("img/countdown'+val1+'.png")' 130 131 }); 132 133 134 135 136 } 137 //每秒种时间的变化 138 139 function change(){ 140 141 //获得当前时间 142 var now=new Date(); 143 change2img(now.getSeconds(),".timenum",5,4); 144 change2img(now.getMinutes(),".timenum",3,2); 145 change2img(now.getHours(),".timenum",1,0); 146 change2img(now.getMonth()+1,".datenum",5,4); 147 change2img(now.getDate(),".datenum",7,6); 148 149 150 //星期 151 152 var weekday=now.getDay(); 153 if(weekday==0){ 154 155 weekday=7; 156 } 157 $('.datenum').eq(8).css({ 158 159 "background-image": 'url("img/countdown'+weekday+'.png")' 160 }) 161 162 163 //年 164 165 var year=now.getFullYear(); 166 var year0=year%10; 167 var year1=Math.floor((year/10)%10); 168 var year2=Math.floor((year/100)%10); 169 var year3=Math.floor(year/1000); 170 171 $('.datenum').eq(3).css({ 172 173 "background-image": 'url("img/countdown'+year0+'.png")' 174 }) 175 $('.datenum').eq(2).css({ 176 177 "background-image": 'url("img/countdown'+ year1+'.png")' 178 }) 179 $('.datenum').eq(1).css({ 180 181 "background-image": 'url("img/countdown'+year2+'.png")' 182 }) 183 $('.datenum').eq(0).css({ 184 185 "background-image": 'url("img/countdown'+year3+'.png")' 186 }) 187 188 189 190 191 192 193 194 // //拿到秒//秒数的个位 195 // var second=now.getSeconds(); 196 // var sec0=second%10;//求得个位数 197 // var sec1=Math.floor(second/10);//向下取整 198 // 199 // 200 // 201 // //设置秒的图片 202 // 203 // $(".timenum").eq(5).css({ 204 // 205 // "background-image": 'url("img/countdown'+sec0+'.png")' 206 // 207 // }); 208 // 209 // //秒数的十位 210 // 211 // $(".timenum").eq(4).css({ 212 // 213 // "background-image": 'url("img/countdown'+sec1+'.png")' 214 // 215 // }); 216 217 218 // //拿到分 219 // var minute=now.getMinutes(); 220 // var min0=minute%10; 221 // var min1=Math.floor(minute/10); 222 // 223 // //设置分钟的图片 224 // 225 // $(".timenum").eq(3).css({ 226 // 227 // "background-image": 'url("img/countdown'+min0+'.png")' 228 // 229 // }); 230 // 231 // //分钟的十位 232 // 233 // $(".timenum").eq(2).css({ 234 // 235 // "background-image": 'url("img/countdown'+min1+'.png")' 236 // 237 // }); 238 // 239 // 240 // 241 // 242 // //拿到小时 243 // var hour=now.getHours(); 244 // var hou0=hour%10; 245 // var hou1=Math.floor(hour/10); 246 // 247 // //设置小时的图片 248 // 249 // $(".timenum").eq(1).css({ 250 // 251 // "background-image": 'url("img/countdown'+hou0+'.png")' 252 // 253 // }); 254 // 255 // //小时的十位 256 // 257 // $(".timenum").eq(0).css({ 258 // 259 // "background-image": 'url("img/countdown'+hou1+'.png")' 260 // 261 // }); 262 // 263 // 264 // 265 266 267 268 } 269 270 setInterval("change()",1000); 271 272 273 274 275 276 </script> 277 </head> 278 <body> 279 280 <div class="ledback"> 281 <!--占位布局--> 282 <div class="top1"></div> 283 284 <!--时分秒布局--> 285 <div class="timediv"> 286 <!--显示小时--> 287 <div class="timenum"></div> 288 <div class="timenum"></div> 289 <!--显示冒号--> 290 <div ></div> 291 <!--显示分钟--> 292 <div class="timenum"></div> 293 <div class="timenum"></div> 294 <!--显示冒号--> 295 <div ></div> 296 <!--显示秒--> 297 <div class="timenum"></div> 298 <div class="timenum"></div> 299 </div> 300 301 <!--日期布局--> 302 <div class="datediv"> 303 <!--xxxx年xx月xx日 星期x布局--> 304 <div class="datenum"></div> 305 <div class="datenum"></div> 306 <div class="datenum"></div> 307 <div class="datenum"></div> 308 <div >年</div> 309 <div class="datenum"></div> 310 <div class="datenum"></div> 311 <div >月</div> 312 <div class="datenum"></div> 313 <div class="datenum"></div> 314 <div>日</div> 315 <div class="">星期</div> 316 <div class="datenum"></div> 317 318 319 320 321 322 </div> 323 324 325 </div> 326 </body> 327 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号