NodeJS Express博客项目实战 之管理员管理添加功能
管理员管理添加功能(一)
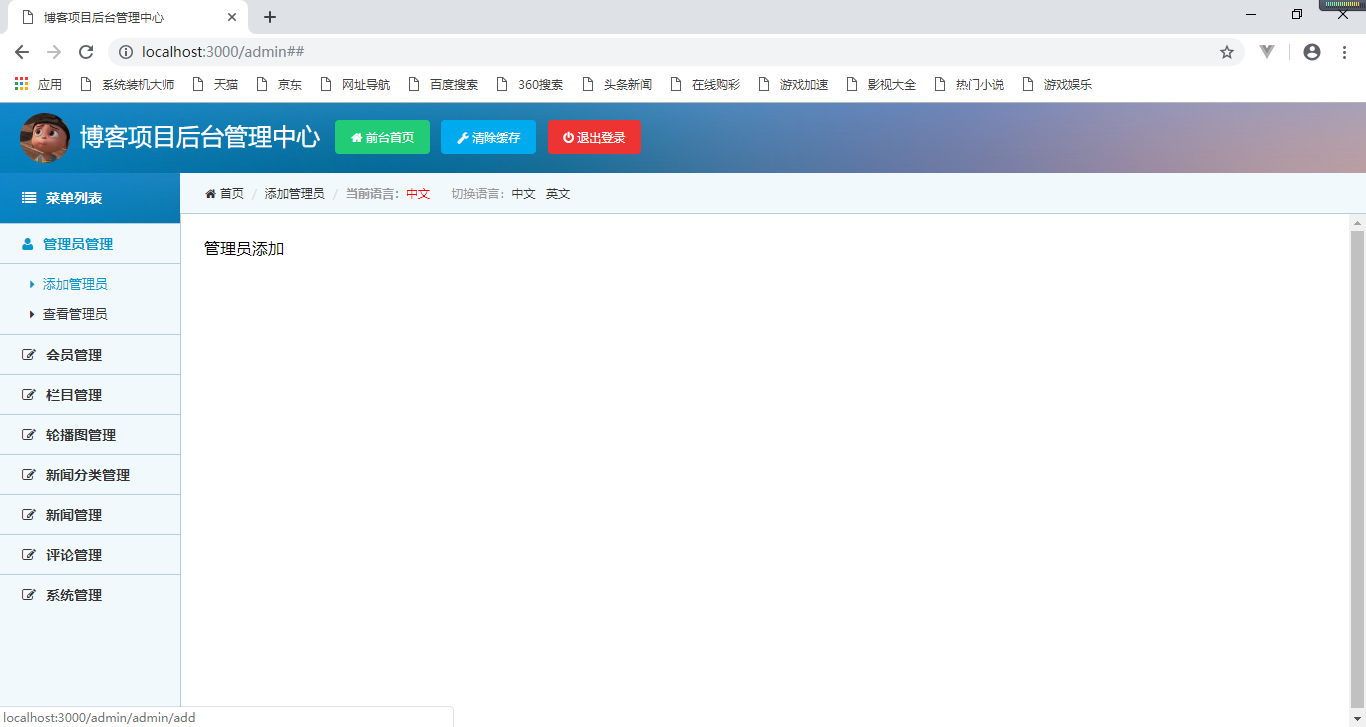
在点击管理员管理中的添加管理,出现的是一段文字需要进行修改为显示一个页面

在views视图层admin中新建admin文件夹:

经过修改后页面的显示:

但是显示的页面并没有样式,需要进行修改:
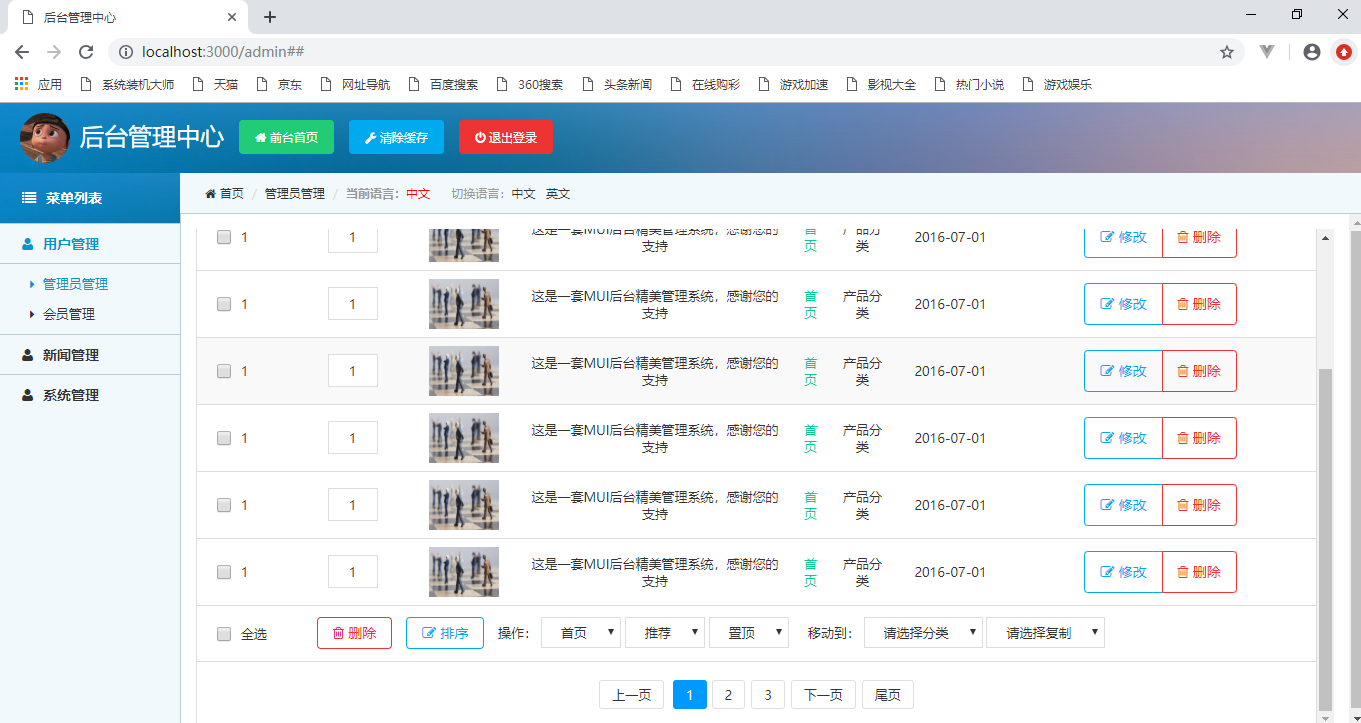
修改后的效果:

管理员管理代码index.html:

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 7 <meta name="renderer" content="webkit"> 8 <title></title> 9 <link rel="stylesheet" href="./../public/admin/css/pintuer.css"> 10 <link rel="stylesheet" href="./../public/admin/css/admin.css"> 11 <script src="./../public/admin/js/jquery.js"></script> 12 <script src="./../public/admin/js/pintuer.js"></script> 13 </head> 14 <body> 15 <form method="post" action="" id="listform"> 16 <div class="panel admin-panel"> 17 <div class="panel-head"><strong class="icon-reorder"> 内容列表</strong> <a href="" style="float:right; display:none;">添加字段</a></div> 18 <div class="padding border-bottom"> 19 <ul class="search" style="padding-left:10px;"> 20 <li> <a class="button border-main icon-plus-square-o" href="add.html"> 添加内容</a> </li> 21 <li>搜索:</li> 22 <li>首页 23 <select name="s_ishome" class="input" onchange="changesearch()" style="width:60px; line-height:17px; display:inline-block"> 24 <option value="">选择</option> 25 <option value="1">是</option> 26 <option value="0">否</option> 27 </select> 28 29 推荐 30 <select name="s_isvouch" class="input" onchange="changesearch()" style="width:60px; line-height:17px;display:inline-block"> 31 <option value="">选择</option> 32 <option value="1">是</option> 33 <option value="0">否</option> 34 </select> 35 36 置顶 37 <select name="s_istop" class="input" onchange="changesearch()" style="width:60px; line-height:17px;display:inline-block"> 38 <option value="">选择</option> 39 <option value="1">是</option> 40 <option value="0">否</option> 41 </select> 42 </li> 43 <if condition="$iscid eq 1"> 44 <li> 45 <select name="cid" class="input" style="width:200px; line-height:17px;" onchange="changesearch()"> 46 <option value="">请选择分类</option> 47 <option value="">产品分类</option> 48 <option value="">产品分类</option> 49 <option value="">产品分类</option> 50 <option value="">产品分类</option> 51 </select> 52 </li> 53 </if> 54 <li> 55 <input type="text" placeholder="请输入搜索关键字" name="keywords" class="input" style="width:250px; line-height:17px;display:inline-block" /> 56 <a href="javascript:void(0)" class="button border-main icon-search" onclick="changesearch()" > 搜索</a></li> 57 </ul> 58 </div> 59 <table class="table table-hover text-center"> 60 <tr> 61 <th width="100" style="text-align:left; padding-left:20px;">ID</th> 62 <th width="10%">排序</th> 63 <th>图片</th> 64 <th>名称</th> 65 <th>属性</th> 66 <th>分类名称</th> 67 <th width="10%">更新时间</th> 68 <th width="310">操作</th> 69 </tr> 70 <volist name="list" id="vo"> 71 <tr> 72 <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 73 1</td> 74 <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> 75 <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> 76 <td>这是一套MUI后台精美管理系统,感谢您的支持</td> 77 <td><font color="#00CC99">首页</font></td> 78 <td>产品分类</td> 79 <td>2016-07-01</td> 80 <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> 81 </tr> 82 <tr> 83 <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 84 1</td> 85 <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> 86 <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> 87 <td>这是一套MUI后台精美管理系统,感谢您的支持</td> 88 <td><font color="#00CC99">首页</font></td> 89 <td>产品分类</td> 90 <td>2016-07-01</td> 91 <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> 92 </tr> 93 <tr> 94 <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 95 1</td> 96 <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> 97 <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> 98 <td>这是一套MUI后台精美管理系统,感谢您的支持</td> 99 <td><font color="#00CC99">首页</font></td> 100 <td>产品分类</td> 101 <td>2016-07-01</td> 102 <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> 103 </tr> 104 <tr> 105 <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 106 1</td> 107 <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> 108 <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> 109 <td>这是一套MUI后台精美管理系统,感谢您的支持</td> 110 <td><font color="#00CC99">首页</font></td> 111 <td>产品分类</td> 112 <td>2016-07-01</td> 113 <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> 114 </tr> 115 <tr> 116 <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 117 1</td> 118 <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> 119 <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> 120 <td>这是一套MUI后台精美管理系统,感谢您的支持</td> 121 <td><font color="#00CC99">首页</font></td> 122 <td>产品分类</td> 123 <td>2016-07-01</td> 124 <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> 125 </tr> 126 <tr> 127 <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 128 1</td> 129 <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> 130 <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> 131 <td>这是一套MUI后台精美管理系统,感谢您的支持</td> 132 <td><font color="#00CC99">首页</font></td> 133 <td>产品分类</td> 134 <td>2016-07-01</td> 135 <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> 136 </tr> 137 <tr> 138 <td style="text-align:left; padding:19px 0;padding-left:20px;"><input type="checkbox" id="checkall"/> 139 全选 </td> 140 <td colspan="7" style="text-align:left;padding-left:20px;"><a href="javascript:void(0)" class="button border-red icon-trash-o" style="padding:5px 15px;" onclick="DelSelect()"> 删除</a> <a href="javascript:void(0)" style="padding:5px 15px; margin:0 10px;" class="button border-blue icon-edit" onclick="sorts()"> 排序</a> 操作: 141 <select name="ishome" style="padding:5px 15px; border:1px solid #ddd;" onchange="changeishome(this)"> 142 <option value="">首页</option> 143 <option value="1">是</option> 144 <option value="0">否</option> 145 </select> 146 <select name="isvouch" style="padding:5px 15px; border:1px solid #ddd;" onchange="changeisvouch(this)"> 147 <option value="">推荐</option> 148 <option value="1">是</option> 149 <option value="0">否</option> 150 </select> 151 <select name="istop" style="padding:5px 15px; border:1px solid #ddd;" onchange="changeistop(this)"> 152 <option value="">置顶</option> 153 <option value="1">是</option> 154 <option value="0">否</option> 155 </select> 156 157 158 移动到: 159 <select name="movecid" style="padding:5px 15px; border:1px solid #ddd;" onchange="changecate(this)"> 160 <option value="">请选择分类</option> 161 <option value="">产品分类</option> 162 <option value="">产品分类</option> 163 <option value="">产品分类</option> 164 <option value="">产品分类</option> 165 </select> 166 <select name="copynum" style="padding:5px 15px; border:1px solid #ddd;" onchange="changecopy(this)"> 167 <option value="">请选择复制</option> 168 <option value="5">复制5条</option> 169 <option value="10">复制10条</option> 170 <option value="15">复制15条</option> 171 <option value="20">复制20条</option> 172 </select></td> 173 </tr> 174 <tr> 175 <td colspan="8"><div class="pagelist"> <a href="">上一页</a> <span class="current">1</span><a href="">2</a><a href="">3</a><a href="">下一页</a><a href="">尾页</a> </div></td> 176 </tr> 177 </table> 178 </div> 179 </form> 180 <script type="text/javascript"> 181 182 //搜索 183 function changesearch(){ 184 185 } 186 187 //单个删除 188 function del(id,mid,iscid){ 189 if(confirm("您确定要删除吗?")){ 190 191 } 192 } 193 194 //全选 195 $("#checkall").click(function(){ 196 $("input[name='id[]']").each(function(){ 197 if (this.checked) { 198 this.checked = false; 199 } 200 else { 201 this.checked = true; 202 } 203 }); 204 }) 205 206 //批量删除 207 function DelSelect(){ 208 var Checkbox=false; 209 $("input[name='id[]']").each(function(){ 210 if (this.checked==true) { 211 Checkbox=true; 212 } 213 }); 214 if (Checkbox){ 215 var t=confirm("您确认要删除选中的内容吗?"); 216 if (t==false) return false; 217 $("#listform").submit(); 218 } 219 else{ 220 alert("请选择您要删除的内容!"); 221 return false; 222 } 223 } 224 225 //批量排序 226 function sorts(){ 227 var Checkbox=false; 228 $("input[name='id[]']").each(function(){ 229 if (this.checked==true) { 230 Checkbox=true; 231 } 232 }); 233 if (Checkbox){ 234 235 $("#listform").submit(); 236 } 237 else{ 238 alert("请选择要操作的内容!"); 239 return false; 240 } 241 } 242 243 244 //批量首页显示 245 function changeishome(o){ 246 var Checkbox=false; 247 $("input[name='id[]']").each(function(){ 248 if (this.checked==true) { 249 Checkbox=true; 250 } 251 }); 252 if (Checkbox){ 253 254 $("#listform").submit(); 255 } 256 else{ 257 alert("请选择要操作的内容!"); 258 259 return false; 260 } 261 } 262 263 //批量推荐 264 function changeisvouch(o){ 265 var Checkbox=false; 266 $("input[name='id[]']").each(function(){ 267 if (this.checked==true) { 268 Checkbox=true; 269 } 270 }); 271 if (Checkbox){ 272 273 274 $("#listform").submit(); 275 } 276 else{ 277 alert("请选择要操作的内容!"); 278 279 return false; 280 } 281 } 282 283 //批量置顶 284 function changeistop(o){ 285 var Checkbox=false; 286 $("input[name='id[]']").each(function(){ 287 if (this.checked==true) { 288 Checkbox=true; 289 } 290 }); 291 if (Checkbox){ 292 293 $("#listform").submit(); 294 } 295 else{ 296 alert("请选择要操作的内容!"); 297 298 return false; 299 } 300 } 301 302 303 //批量移动 304 function changecate(o){ 305 var Checkbox=false; 306 $("input[name='id[]']").each(function(){ 307 if (this.checked==true) { 308 Checkbox=true; 309 } 310 }); 311 if (Checkbox){ 312 313 $("#listform").submit(); 314 } 315 else{ 316 alert("请选择要操作的内容!"); 317 318 return false; 319 } 320 } 321 322 //批量复制 323 function changecopy(o){ 324 var Checkbox=false; 325 $("input[name='id[]']").each(function(){ 326 if (this.checked==true) { 327 Checkbox=true; 328 } 329 }); 330 if (Checkbox){ 331 var i = 0; 332 $("input[name='id[]']").each(function(){ 333 if (this.checked==true) { 334 i++; 335 } 336 }); 337 if(i>1){ 338 alert("只能选择一条信息!"); 339 $(o).find("option:first").prop("selected","selected"); 340 }else{ 341 342 $("#listform").submit(); 343 } 344 } 345 else{ 346 alert("请选择要复制的内容!"); 347 $(o).find("option:first").prop("selected","selected"); 348 return false; 349 } 350 } 351 352 </script> 353 </body> 354 </html>
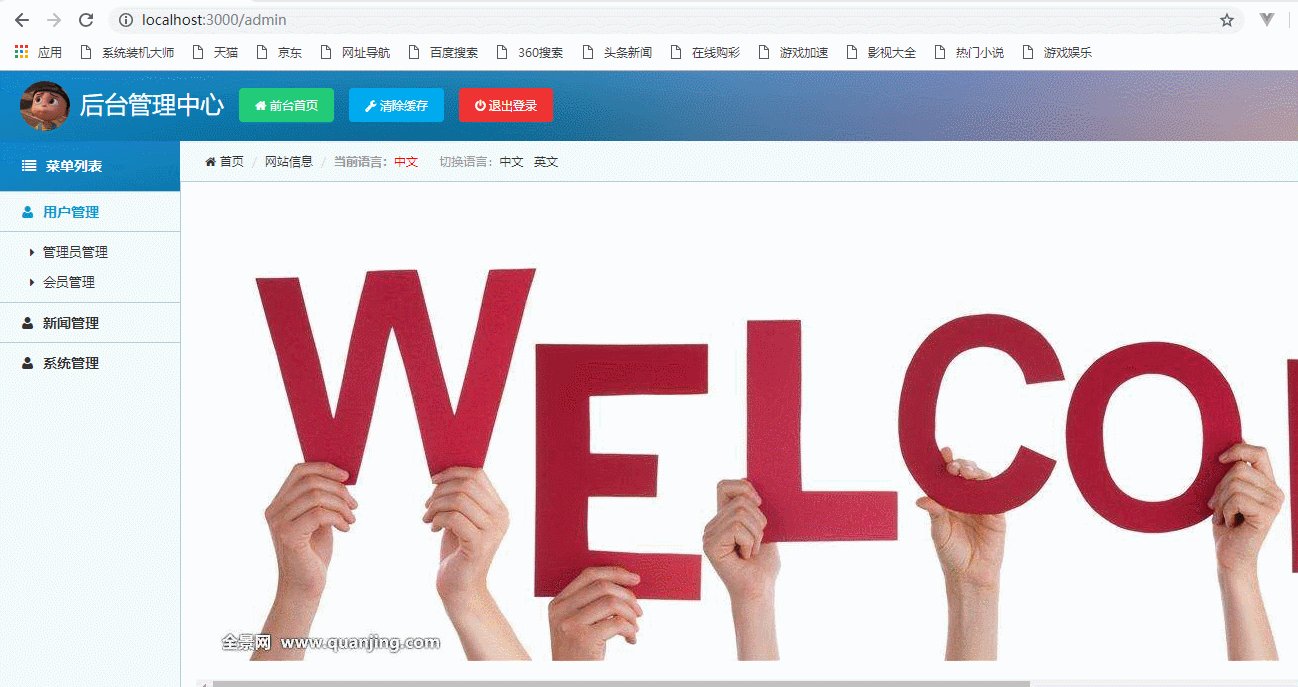
整个后台页面的首页:

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 7 <meta name="renderer" content="webkit"> 8 <title>后台管理中心</title> 9 <link rel="stylesheet" href="./../public/admin/css/pintuer.css"> 10 <link rel="stylesheet" href="./../public/admin/css/admin.css"> 11 <script src="./../public/admin/js/jquery.js"></script> 12 </head> 13 <body style="background-color:#f2f9fd;"> 14 <div class="header bg-main"> 15 <div class="logo margin-big-left fadein-top"> 16 <h1><img src="./../public/admin/images/y.jpg" class="radius-circle rotate-hover" height="50" alt="" />后台管理中心</h1> 17 </div> 18 <div class="head-l"> 19 <a class="button button-little bg-green" href="" target="_blank"><span class="icon-home"></span> 前台首页</a> 20 21 <a href="##" class="button button-little bg-blue"><span class="icon-wrench"></span> 清除缓存</a> 22 <a class="button button-little bg-red" href="/admin/logout"><span class="icon-power-off"></span> 退出登录</a> 23 </div> 24 </div> 25 <div class="leftnav"> 26 <div class="leftnav-title"><strong><span class="icon-list"></span>菜单列表</strong></div> 27 <h2><span class="icon-user"></span>用户管理</h2> 28 <ul > 29 <li><a href="/admin/admin" target="right"><span class="icon-caret-right"></span>管理员管理</a></li> 30 <li><a href="/admin/user" target="right"><span class="icon-caret-right"></span>会员管理</a></li> 31 </ul> 32 33 <h2><span class="icon-user"></span>新闻管理</h2> 34 <ul > 35 <li><a href="/admin/type/" target="right"><span class="icon-caret-right"></span>新闻分类管理</a></li> 36 <li><a href="/admin/news/" target="right"><span class="icon-caret-right"></span>新闻管理</a></li> 37 <li><a href="/admin/comment/" target="right"><span class="icon-caret-right"></span>评论管理</a></li> 38 </ul> 39 <h2><span class="icon-user"></span>系统管理</h2> 40 <ul > 41 <li><a href="/admin/slider" target="right"><span class="icon-caret-right"></span>轮播图管理</a></li> 42 <li><a href="/admin/system" target="right"><span class="icon-caret-right"></span>系统设置</a></li> 43 </ul> 44 </div> 45 <script type="text/javascript"> 46 $(function(){ 47 $(".leftnav h2").click(function(){ 48 $(this).next().slideToggle(200); 49 $(this).toggleClass("on"); 50 }) 51 $(".leftnav ul li a").click(function(){ 52 $("#a_leader_txt").text($(this).text()); 53 $(".leftnav ul li a").removeClass("on"); 54 $(this).addClass("on"); 55 }) 56 }); 57 </script> 58 <ul class="bread"> 59 <li><a href="{:U('Index/info')}" target="right" class="icon-home"> 首页</a></li> 60 <li><a href="##" id="a_leader_txt">网站信息</a></li> 61 <li><b>当前语言:</b><span style="color:red;">中文</php></span> 62 切换语言:<a href="##">中文</a> <a href="##">英文</a> </li> 63 </ul> 64 <div class="admin"> 65 <iframe scrolling="auto" rameborder="0" src="/admin/welcome" name="right" width="100%" height="100%"></iframe> 66 </div> 67 </body> 68 </html>
将管理员管理代码index.html中:

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title></title> <link rel="stylesheet" href="./../public/admin/css/pintuer.css"> <link rel="stylesheet" href="./../public/admin/css/admin.css"> <script src="./../public/admin/js/jquery.js"></script> <script src="./../public/admin/js/pintuer.js"></script> </head> <body> <form method="post" action="" id="listform"> <div class="panel admin-panel"> <div class="panel-head"><strong class="icon-reorder">管理员列表</strong> <a href="" style="float:right; display:none;">添加字段</a></div> <div class="padding border-bottom"> <ul class="search" style="padding-left:10px;"> <li> <a class="button border-main icon-plus-square-o" href="/admin/admin/add"> 添加管理员</a> </li> <li>搜索:</li> <li> <input type="text" placeholder="请输入搜索关键字" name="keywords" class="input" style="width:250px; line-height:17px;display:inline-block" /> <a href="javascript:void(0)" class="button border-main icon-search" onclick="changesearch()" > 搜索</a></li> </ul> </div> <table class="table table-hover text-center"> <tr> <th width="100" style="text-align:left; padding-left:20px;">ID</th> <th width="10%">排序</th> <th>图片</th> <th>名称</th> <th>属性</th> <th>分类名称</th> <th width="10%">更新时间</th> <th width="310">操作</th> </tr> <volist name="list" id="vo"> <tr> <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 1</td> <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> <td>这是一套MUI后台精美管理系统,感谢您的支持</td> <td><font color="#00CC99">首页</font></td> <td>产品分类</td> <td>2016-07-01</td> <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> </tr> <tr> <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 1</td> <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> <td>这是一套MUI后台精美管理系统,感谢您的支持</td> <td><font color="#00CC99">首页</font></td> <td>产品分类</td> <td>2016-07-01</td> <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> </tr> <tr> <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 1</td> <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> <td>这是一套MUI后台精美管理系统,感谢您的支持</td> <td><font color="#00CC99">首页</font></td> <td>产品分类</td> <td>2016-07-01</td> <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> </tr> <tr> <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 1</td> <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> <td>这是一套MUI后台精美管理系统,感谢您的支持</td> <td><font color="#00CC99">首页</font></td> <td>产品分类</td> <td>2016-07-01</td> <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> </tr> <tr> <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 1</td> <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> <td>这是一套MUI后台精美管理系统,感谢您的支持</td> <td><font color="#00CC99">首页</font></td> <td>产品分类</td> <td>2016-07-01</td> <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> </tr> <tr> <td style="text-align:left; padding-left:20px;"><input type="checkbox" name="id[]" value="" /> 1</td> <td><input type="text" name="sort[1]" value="1" style="width:50px; text-align:center; border:1px solid #ddd; padding:7px 0;" /></td> <td width="10%"><img src="./../public/admin/images/11.jpg" alt="" width="70" height="50" /></td> <td>这是一套MUI后台精美管理系统,感谢您的支持</td> <td><font color="#00CC99">首页</font></td> <td>产品分类</td> <td>2016-07-01</td> <td><div class="button-group"> <a class="button border-main" href="add.html"><span class="icon-edit"></span> 修改</a> <a class="button border-red" href="javascript:void(0)" onclick="return del(1,1,1)"><span class="icon-trash-o"></span> 删除</a> </div></td> </tr> <td colspan="8"><div class="pagelist"> <a href="">上一页</a> <span class="current">1</span><a href="">2</a><a href="">3</a><a href="">下一页</a><a href="">尾页</a> </div></td> </tr> </table> </div> </form> <script type="text/javascript"> //搜索 function changesearch(){ } //单个删除 function del(id,mid,iscid){ if(confirm("您确定要删除吗?")){ } } //全选 $("#checkall").click(function(){ $("input[name='id[]']").each(function(){ if (this.checked) { this.checked = false; } else { this.checked = true; } }); }) //批量删除 function DelSelect(){ var Checkbox=false; $("input[name='id[]']").each(function(){ if (this.checked==true) { Checkbox=true; } }); if (Checkbox){ var t=confirm("您确认要删除选中的内容吗?"); if (t==false) return false; $("#listform").submit(); } else{ alert("请选择您要删除的内容!"); return false; } } //批量排序 function sorts(){ var Checkbox=false; $("input[name='id[]']").each(function(){ if (this.checked==true) { Checkbox=true; } }); if (Checkbox){ $("#listform").submit(); } else{ alert("请选择要操作的内容!"); return false; } } //批量首页显示 function changeishome(o){ var Checkbox=false; $("input[name='id[]']").each(function(){ if (this.checked==true) { Checkbox=true; } }); if (Checkbox){ $("#listform").submit(); } else{ alert("请选择要操作的内容!"); return false; } } //批量推荐 function changeisvouch(o){ var Checkbox=false; $("input[name='id[]']").each(function(){ if (this.checked==true) { Checkbox=true; } }); if (Checkbox){ $("#listform").submit(); } else{ alert("请选择要操作的内容!"); return false; } } //批量置顶 function changeistop(o){ var Checkbox=false; $("input[name='id[]']").each(function(){ if (this.checked==true) { Checkbox=true; } }); if (Checkbox){ $("#listform").submit(); } else{ alert("请选择要操作的内容!"); return false; } } //批量移动 function changecate(o){ var Checkbox=false; $("input[name='id[]']").each(function(){ if (this.checked==true) { Checkbox=true; } }); if (Checkbox){ $("#listform").submit(); } else{ alert("请选择要操作的内容!"); return false; } } //批量复制 function changecopy(o){ var Checkbox=false; $("input[name='id[]']").each(function(){ if (this.checked==true) { Checkbox=true; } }); if (Checkbox){ var i = 0; $("input[name='id[]']").each(function(){ if (this.checked==true) { i++; } }); if(i>1){ alert("只能选择一条信息!"); $(o).find("option:first").prop("selected","selected"); }else{ $("#listform").submit(); } } else{ alert("请选择要复制的内容!"); $(o).find("option:first").prop("selected","selected"); return false; } } </script> </body> </html>
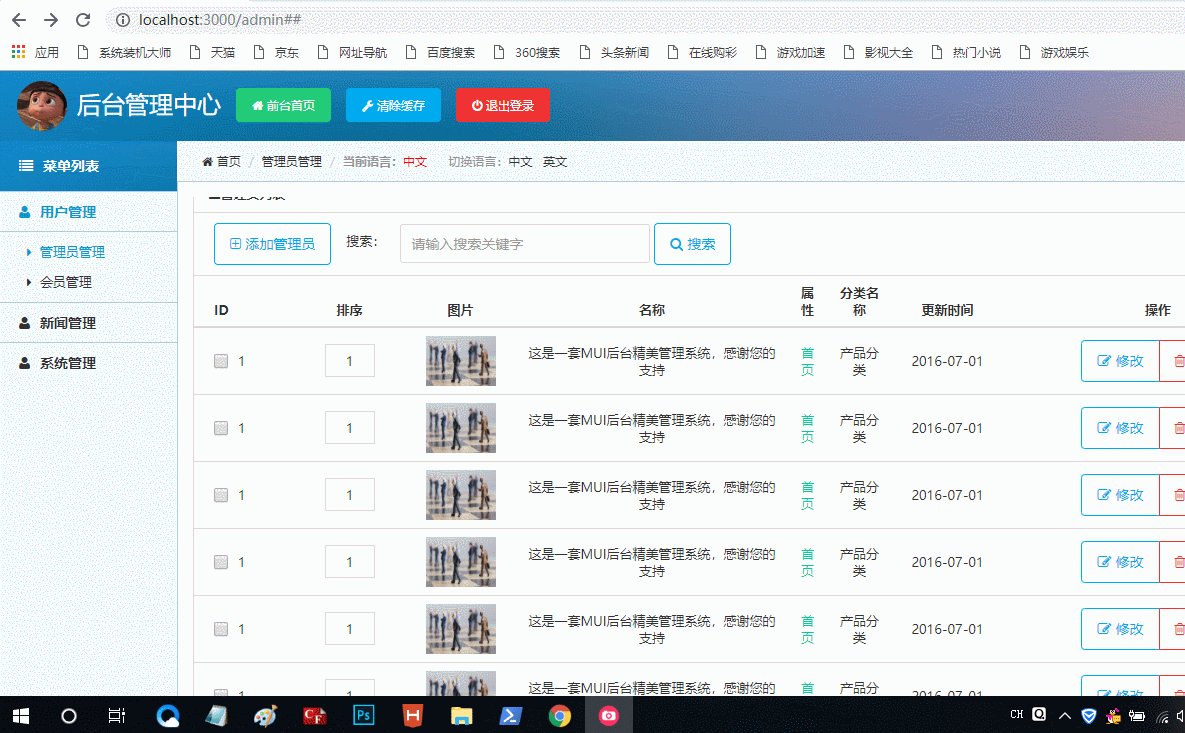
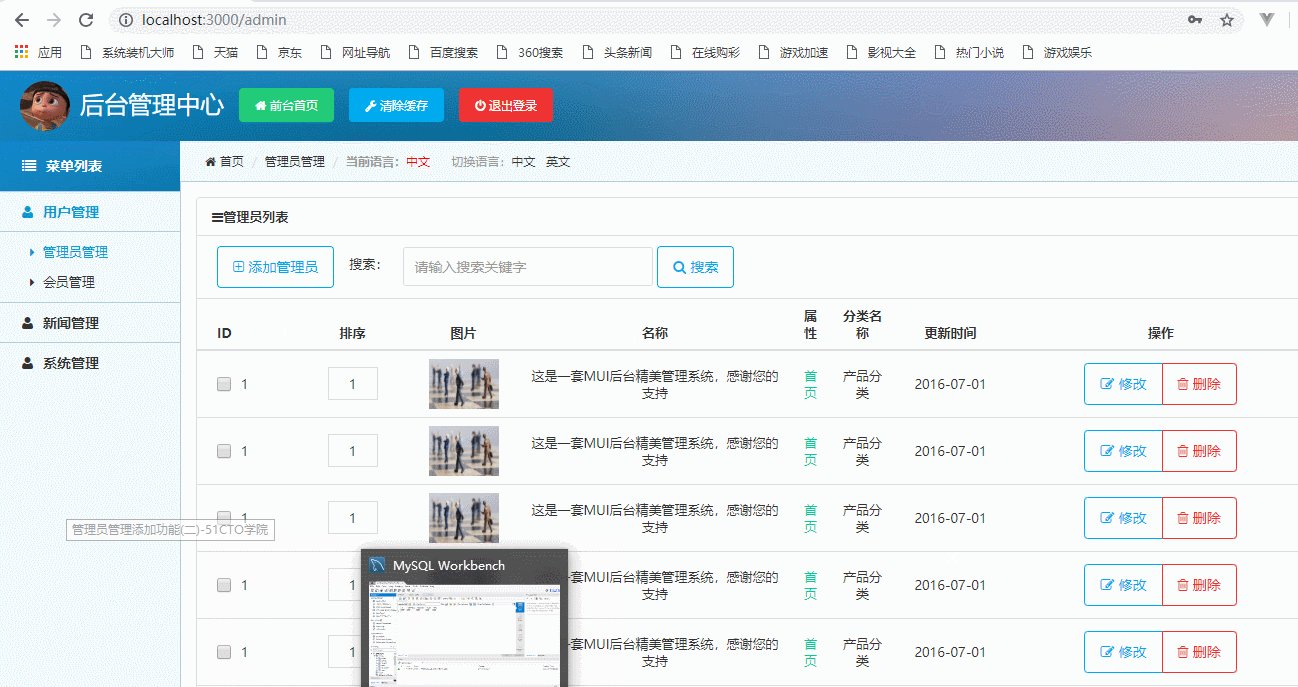
效果;

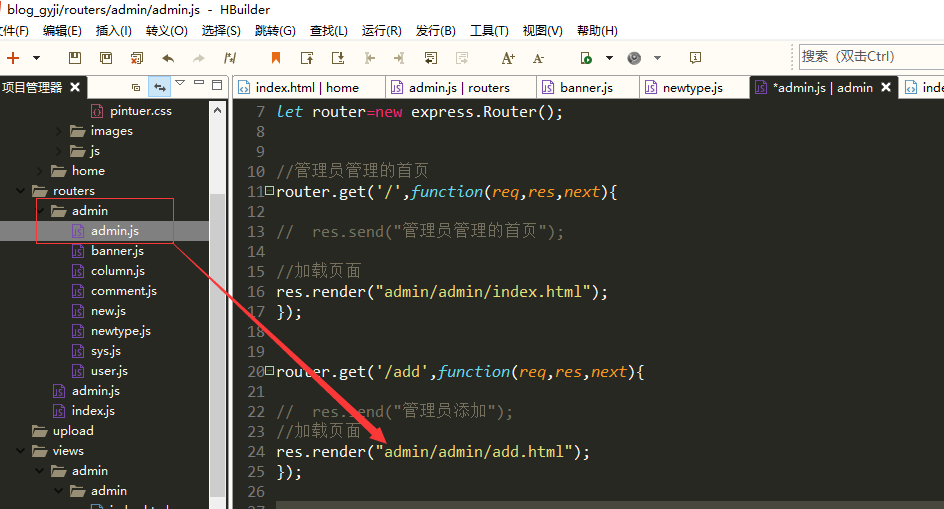
由于显示的是一段文字,因此需要进行页面的加载,

router.get('/add',function(req,res,next){ // res.send("管理员添加"); //加载页面 res.render("admin/admin/add.html"); });
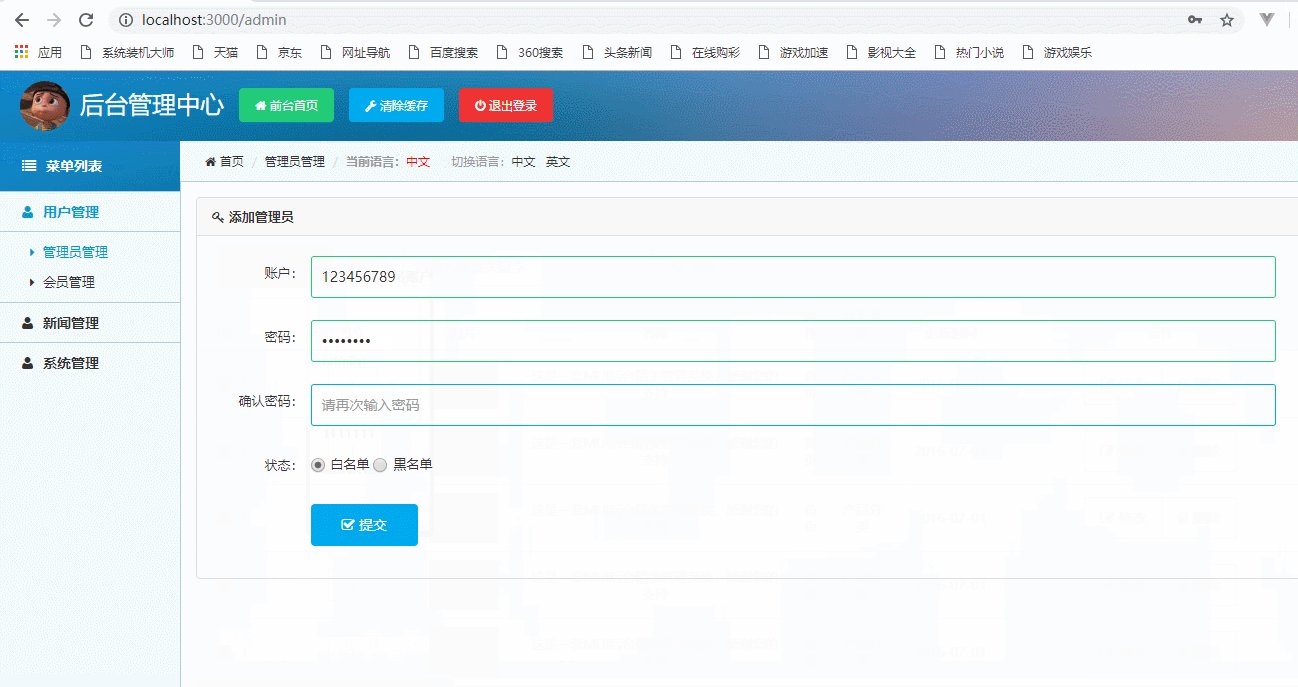
添加管理员的页面:

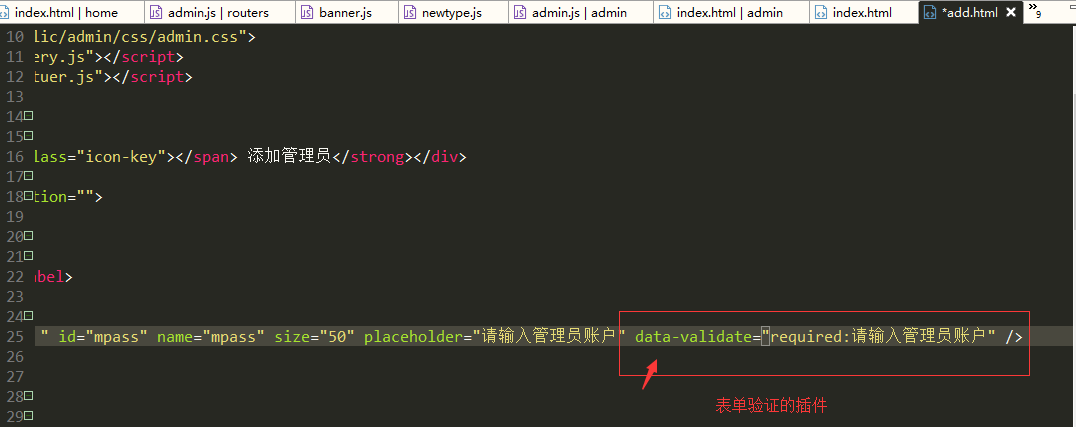
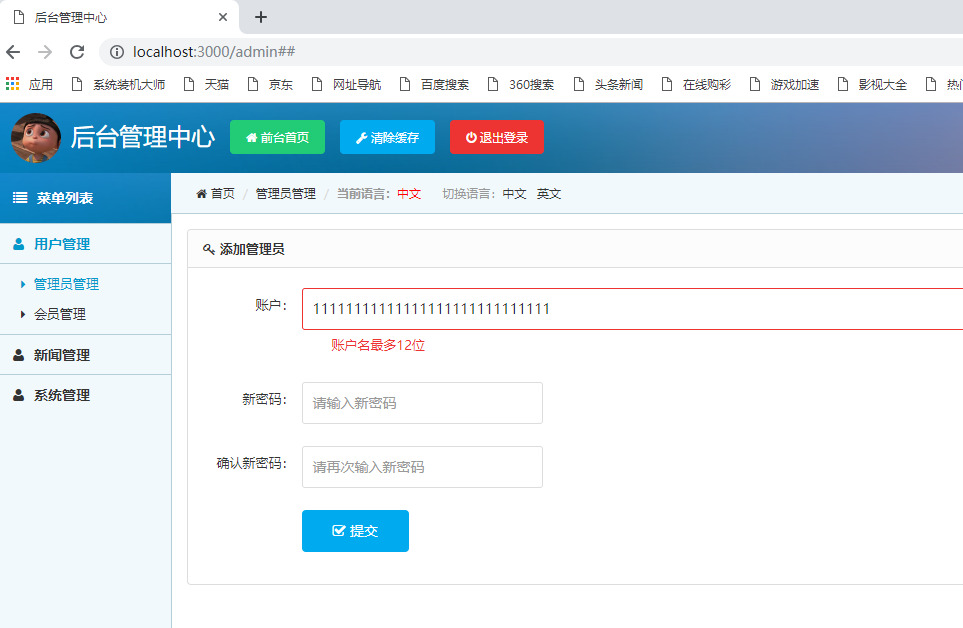
长度的限制:
data-validate="required:请输入管理员账户,length#>=6:账户名不能小于6位,length#<=12:账户名最多12位"

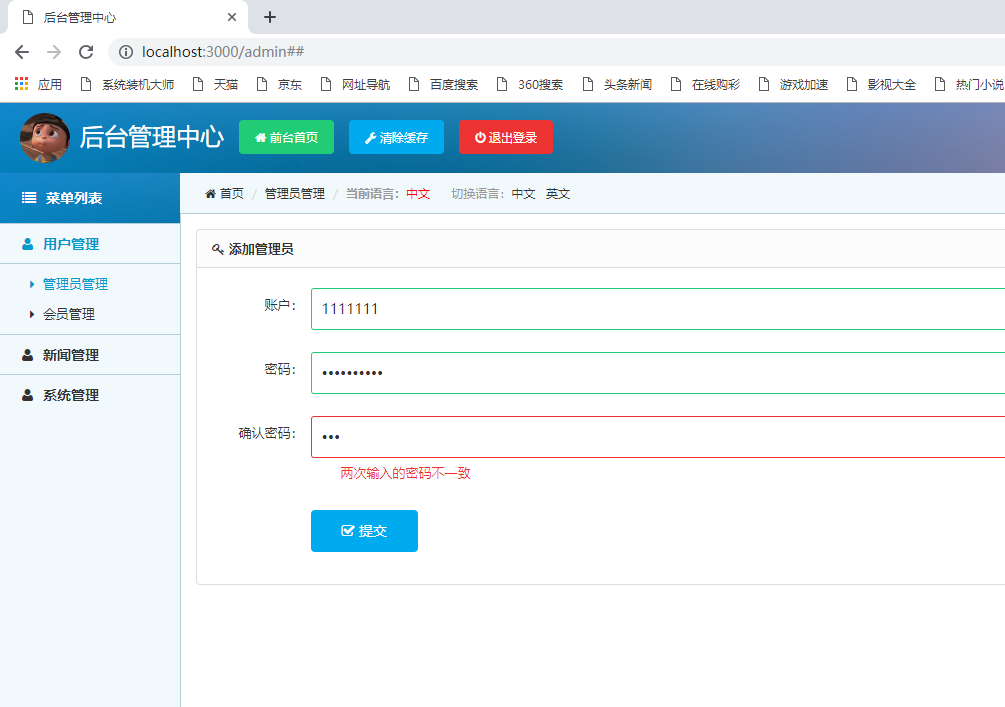
密码的校验:

<div class="form-group"> <div class="label"> <label for="sitename">密码:</label> </div> <div class="field"> <input type="password" class="input " name="password" size="50" placeholder="请输入密码" data-validate="required:请输入密码,length#>=8:新密码不能小于8位" /> </div> </div> <div class="form-group"> <div class="label"> <label for="sitename">确认密码:</label> </div> <div class="field"> <input type="password" class="input " name="repassword" size="50" placeholder="请再次输入密码" data-validate="required:请再次输入密码,repeat#password:两次输入的密码不一致" /> </div> </div>
需要给管理员一个状态,是白名单还是黑名单:
<div class="form-group"> <div class="label"> <label for="sitename">状态:</label> </div> <div class="field"> <label for="" style="line-height: 32px;"><input type="radio" checked="checked" name="status" id="" value="0"/>白名单</label> <label for="" style="line-height: 32px;"><input type="radio" name="status" id="" value="1"/>黒名单</label> </div> </div>
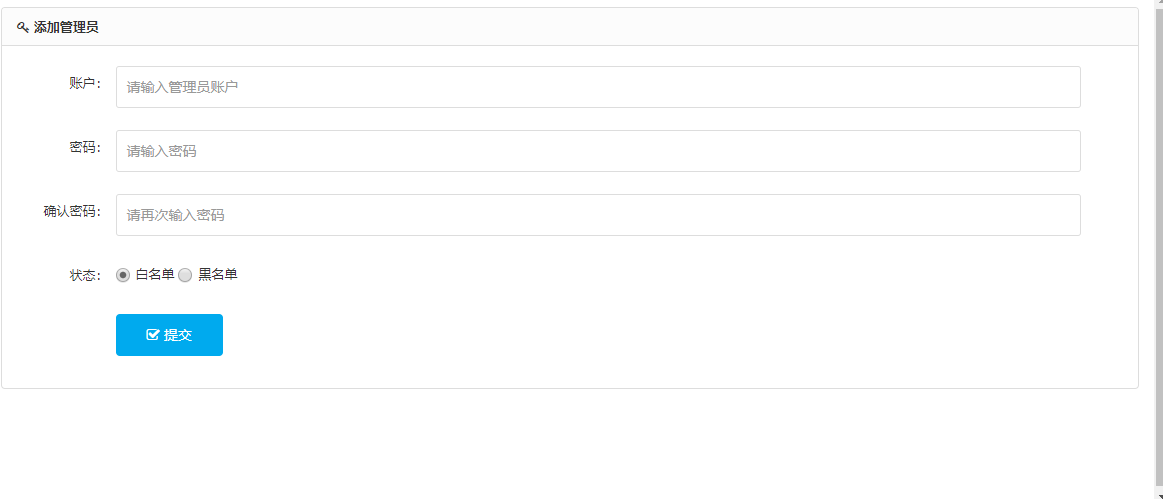
添加管理员页面的显示效果:

添加管理员页面的代码;

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 7 <meta name="renderer" content="webkit"> 8 <title></title> 9 <link rel="stylesheet" href="../../../public/admin/css/pintuer.css"> 10 <link rel="stylesheet" href="../../../public/admin/css/admin.css"> 11 <script src="../../../public/admin/js/jquery.js"></script> 12 <script src="../../../public/admin/js/pintuer.js"></script> 13 </head> 14 <body> 15 <div class="panel admin-panel"> 16 <div class="panel-head"><strong><span class="icon-key"></span> 添加管理员</strong></div> 17 <div class="body-content"> 18 <form method="post" class="form-x" action=""> 19 20 <div class="form-group"> 21 <div class="label"> 22 <label for="sitename">账户:</label> 23 </div> 24 <div class="field"> 25 <input type="text" class="input " id="mpass" name="username" size="50" placeholder="请输入管理员账户" data-validate="required:请输入管理员账户,length#>=6:账户名不能小于6位,length#<=12:账户名最多12位" /> 26 </div> 27 </div> 28 <div class="form-group"> 29 <div class="label"> 30 <label for="sitename">密码:</label> 31 </div> 32 <div class="field"> 33 <input type="password" class="input " name="password" size="50" placeholder="请输入密码" data-validate="required:请输入密码,length#>=8:新密码不能小于8位" /> 34 </div> 35 </div> 36 <div class="form-group"> 37 <div class="label"> 38 <label for="sitename">确认密码:</label> 39 </div> 40 <div class="field"> 41 <input type="password" class="input " name="repassword" size="50" placeholder="请再次输入密码" data-validate="required:请再次输入密码,repeat#password:两次输入的密码不一致" /> 42 </div> 43 </div> 44 45 46 47 <div class="form-group"> 48 <div class="label"> 49 <label for="sitename">状态:</label> 50 </div> 51 <div class="field"> 52 <label for="" style="line-height: 32px;"><input type="radio" checked="checked" name="status" id="" value="0"/>白名单</label> 53 <label for="" style="line-height: 32px;"><input type="radio" name="status" id="" value="1"/>黒名单</label> 54 </div> 55 </div> 56 57 <div class="form-group"> 58 <div class="label"> 59 <label></label> 60 </div> 61 <div class="field"> 62 <button class="button bg-main icon-check-square-o" type="submit"> 提交</button> 63 </div> 64 </div> 65 </form> 66 </div> 67 </div> 68 </body></html>
获取提交添加管理员表单的数据:
采用post方式点击提交:
在admin->admin.js:
管理员添加功能:
//管理员添加功能 router.post('/add',function(req,res,next){ //接收数据 let {username,password,repassword}=req.body; console.log(req.body); });
效果图:

前后端都进行用户输入信息的判定,为了保证其安全性
在后端判断需要用到数据库,因此需要在命令行输入:cnpm install mysql 从而进行安装MySQL模块

在config文件夹中新建db.js用来配置项目与数据库的连接

数据库的连接:
db.js的代码书写:

1 //导入数据库模块 2 3 4 const mysql=require("mysql"); 5 6 7 //设置连接数据库的属性 8 let connect =mysql .createConnection({ 9 10 11 host:"localhost", 12 user:"root", 13 password:"root", 14 database:"blog_gyji" 15 }); 16 17 //开始连接数据库 18 19 connect.connect(); 20 21 //抛出 22 23 module.exports=connect;
在admin.js中引入该数据库,并进行验证:
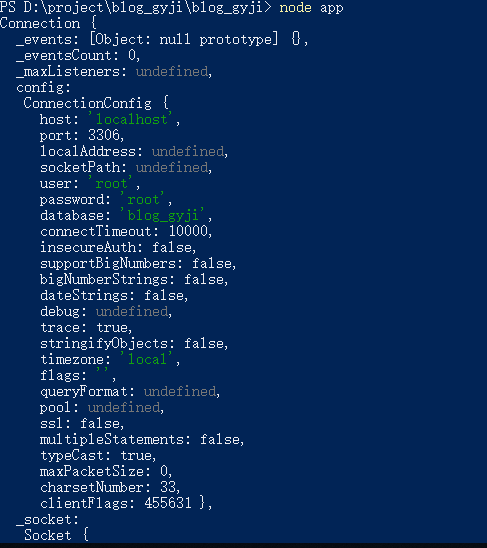
const mysql=require("../../config/db.js"); console.log(mysql);
验证结果:

说明数据库连接成功
管理员管理添加功能(二)
判断用户是否已经注册,需要用到数据库模块
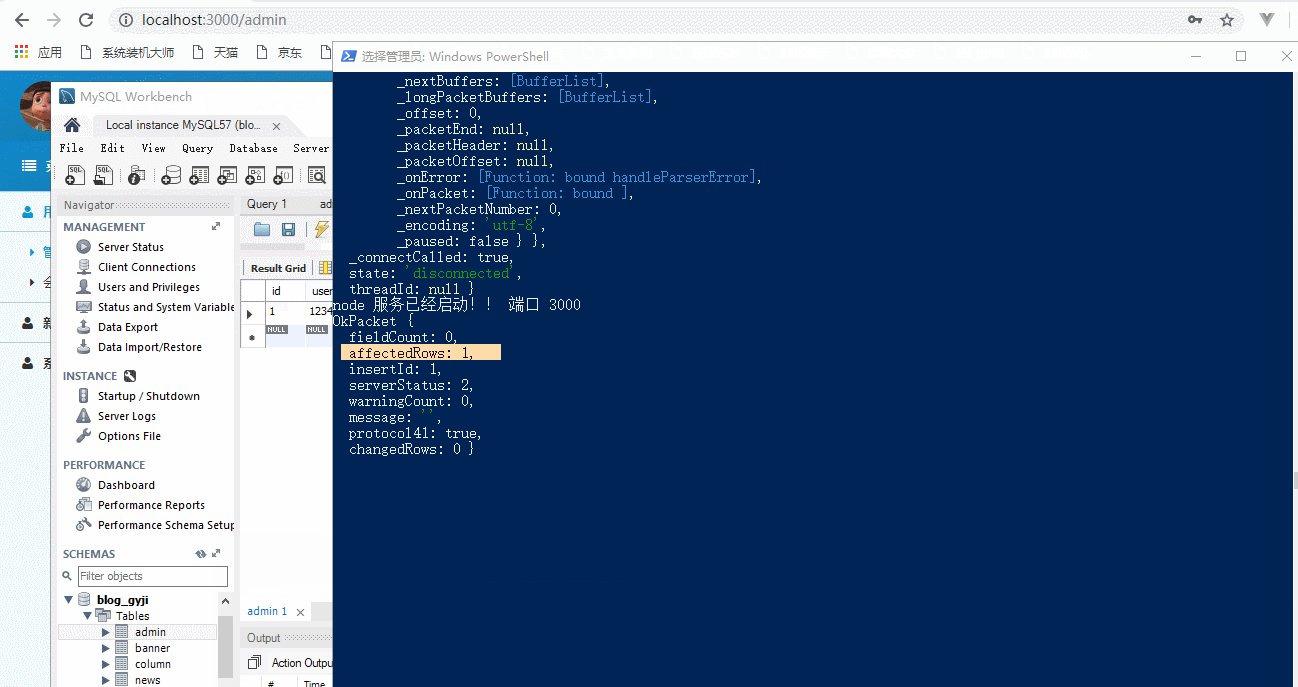
实现的效果图:

//管理员添加功能 router.post('/add',function(req,res,next){ //接收数据 let {username,password,repassword,status}=req.body; //判断用户名是否书写 if(username){ //判断用户名的长度 if(username.length>=6&&username.length<=12){ //判断密码 if(password){ //判断两次密码是否一致 if(password==repassword){ //判断该用户名是否已经注册 mysql.query("select * from admin where username=?",[username],function(err,data) { //判断是否有错误 if(err){ return ""; }else{ // console.log(data); //判断 用户名是否已经注册 if(data.length==0){ //没有注册,需要进行插入数据库 //当前时间戳 let time=Math.round((new Date().getTime())/1000); //密码加密 let md5=crypto.createHash('md5'); password=md5.update(password).digest('hex'); mysql.query("insert into admin(username,password,status,time) value(?,?,?,?)",[username,password,status,time],function(err,data){ //判断 if(err){ return ""; }else{ console.log(data); //判断是否执行成功 if(data.affectedRows==1){ res.send("<script>alert('添加成功');location.href='/admin/admin' </script>"); }else{ res.send("<script>alert('添加失败');history.go(-1)</script>"); } } }) }else{ res.send("<script>alert('该账户已经注册,请重新输入');history.go(-1)</script>"); } } }); }else{ res.send("<script>alert('两次密码不一致');history.go(-1)</script>"); } }else{ res.send("<script>alert('请输入密码');history.go(-1)</script>"); } }else{ res.send("<script>alert('用户名6-12位之间');history.go(-1)</script>"); } }else{ res.send("<script>alert('请输入账户名');history.go(-1)</script>"); } });
实现管理员添加功能的代码:

1 //导入express 2 3 let express=require("express"); 4 5 //实例化 6 7 let router=new express.Router(); 8 9 const mysql=require("../../config/db.js"); 10 console.log(mysql); 11 12 13 const crypto = require('crypto') 14 15 16 //管理员管理的首页 17 router.get('/',function(req,res,next){ 18 19 // res.send("管理员管理的首页"); 20 21 //加载页面 22 res.render("admin/admin/index.html"); 23 }); 24 25 26 router.get('/add',function(req,res,next){ 27 28 // res.send("管理员添加"); 29 //加载页面 30 res.render("admin/admin/add.html"); 31 }); 32 33 34 //管理员添加功能 35 router.post('/add',function(req,res,next){ 36 37 38 //接收数据 39 let {username,password,repassword,status}=req.body; 40 41 42 //判断用户名是否书写 43 if(username){ 44 //判断用户名的长度 45 if(username.length>=6&&username.length<=12){ 46 47 48 49 50 //判断密码 51 if(password){ 52 //判断两次密码是否一致 53 if(password==repassword){ 54 //判断该用户名是否已经注册 55 56 mysql.query("select * from admin where username=?",[username],function(err,data) 57 { 58 //判断是否有错误 59 if(err){ 60 61 return ""; 62 63 }else{ 64 65 // console.log(data); 66 //判断 用户名是否已经注册 67 if(data.length==0){ 68 //没有注册,需要进行插入数据库 69 //当前时间戳 70 let time=Math.round((new Date().getTime())/1000); 71 72 //密码加密 73 let md5=crypto.createHash('md5'); 74 75 76 password=md5.update(password).digest('hex'); 77 78 79 mysql.query("insert into admin(username,password,status,time) value(?,?,?,?)",[username,password,status,time],function(err,data){ 80 81 //判断 82 if(err){ 83 84 return ""; 85 86 }else{ 87 console.log(data); 88 89 //判断是否执行成功 90 if(data.affectedRows==1){ 91 res.send("<script>alert('添加成功');location.href='/admin/admin' </script>"); 92 93 94 95 }else{ 96 97 res.send("<script>alert('添加失败');history.go(-1)</script>"); 98 } 99 } 100 101 102 103 104 105 }) 106 107 108 109 110 }else{ 111 res.send("<script>alert('该账户已经注册,请重新输入');history.go(-1)</script>"); 112 113 } 114 115 } 116 117 118 119 120 }); 121 122 123 }else{ 124 res.send("<script>alert('两次密码不一致');history.go(-1)</script>"); 125 } 126 127 128 129 }else{ 130 131 res.send("<script>alert('请输入密码');history.go(-1)</script>"); 132 } 133 134 135 }else{ 136 137 res.send("<script>alert('用户名6-12位之间');history.go(-1)</script>"); 138 } 139 140 141 142 }else{ 143 144 res.send("<script>alert('请输入账户名');history.go(-1)</script>"); 145 } 146 147 }); 148 149 150 151 152 router.get('/edit',function(req,res,next){ 153 154 res.send("管理员修改"); 155 }); 156 router.get('/insert',function(req,res,next){ 157 158 res.send("管理员管理的添加操作"); 159 }); 160 router.get('/save',function(req,res,next){ 161 162 res.send("管理员管理的修改操作"); 163 }); 164 router.get('/delete',function(req,res,next){ 165 166 res.send("管理员管理的删除操作"); 167 }); 168 169 170 171 172 173 module.exports=router;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号