Spring Boot入门
以用户登录为例:

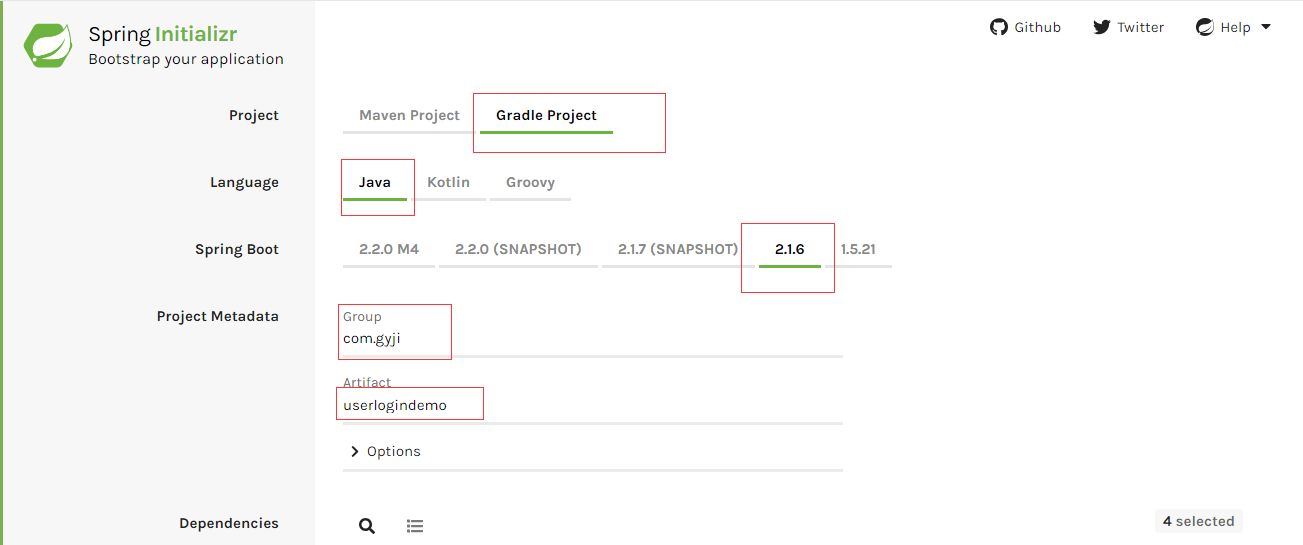
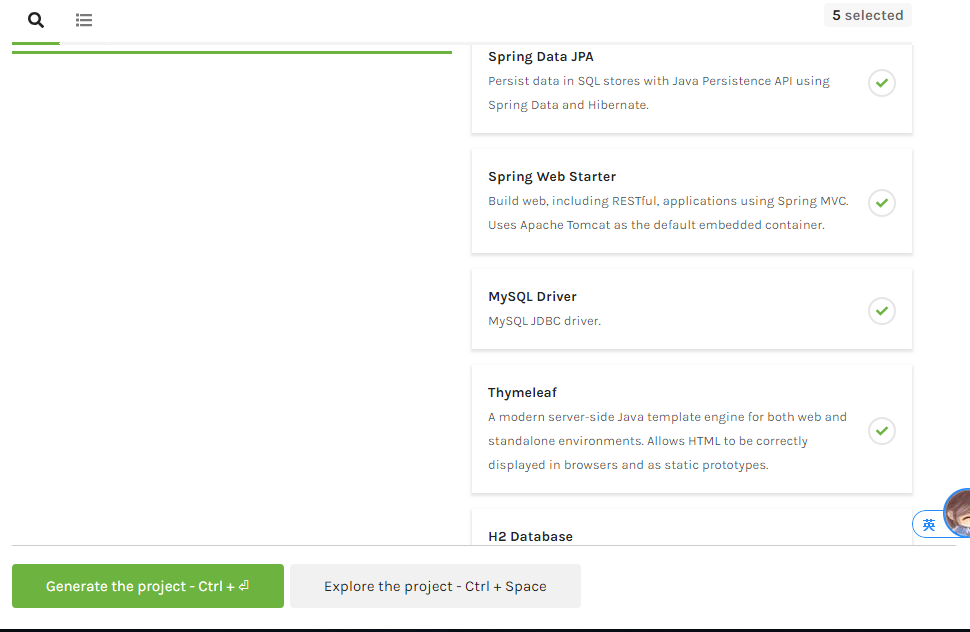
用到的五个技术:


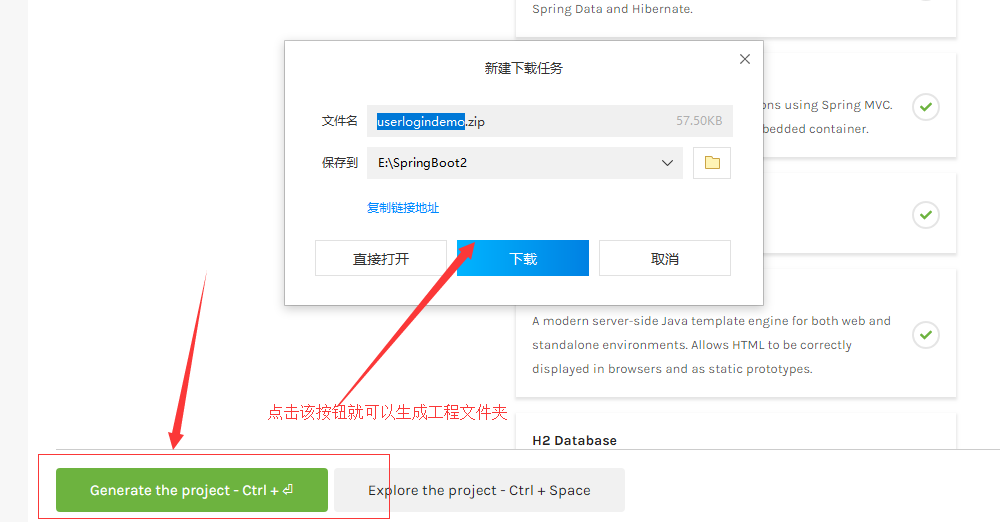
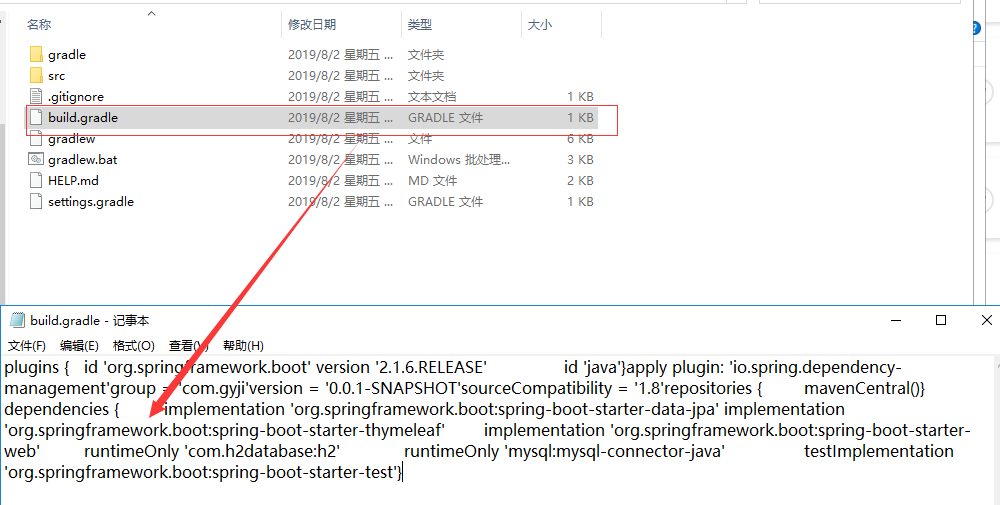
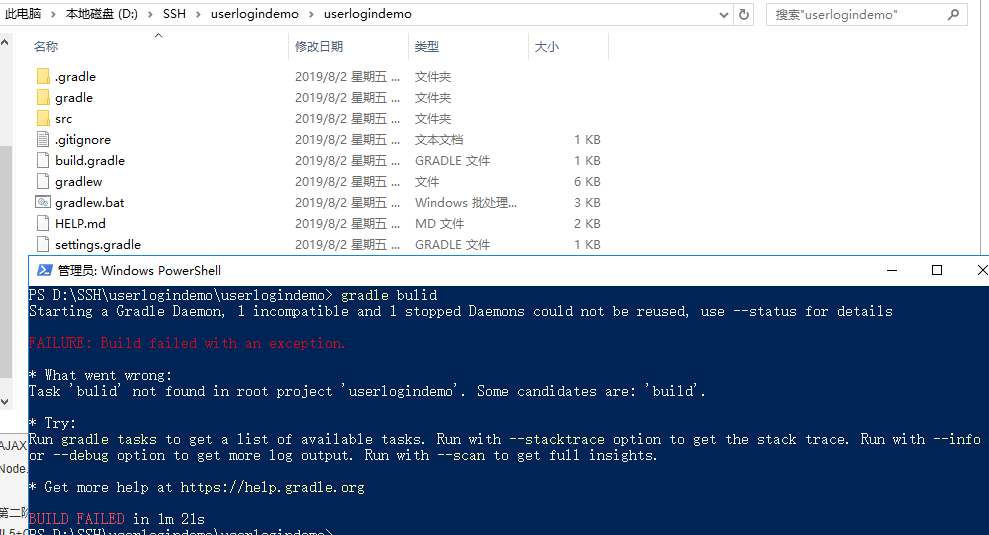
将所得到的文件夹内容解压,可以看到自己添加的技术:

使用指令在命令窗口进行编译,编译过程有点慢,请耐心等待:

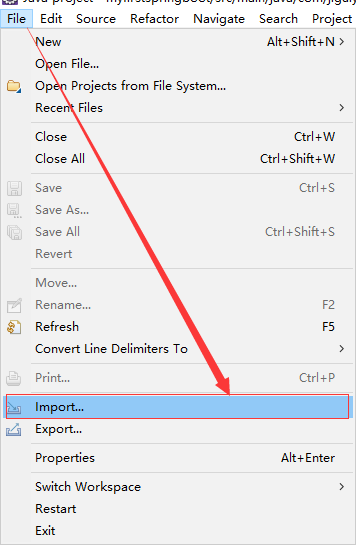
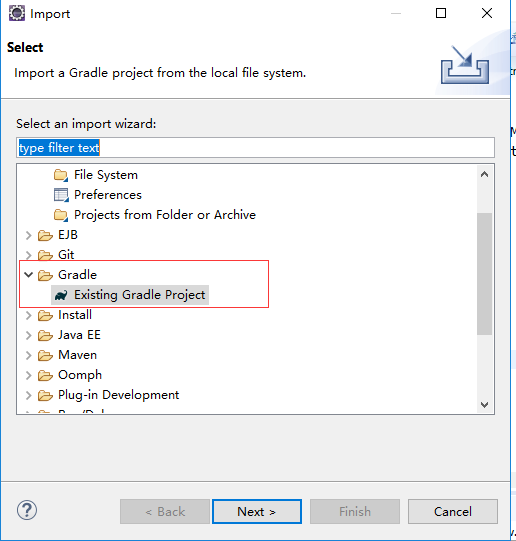
导入项目:


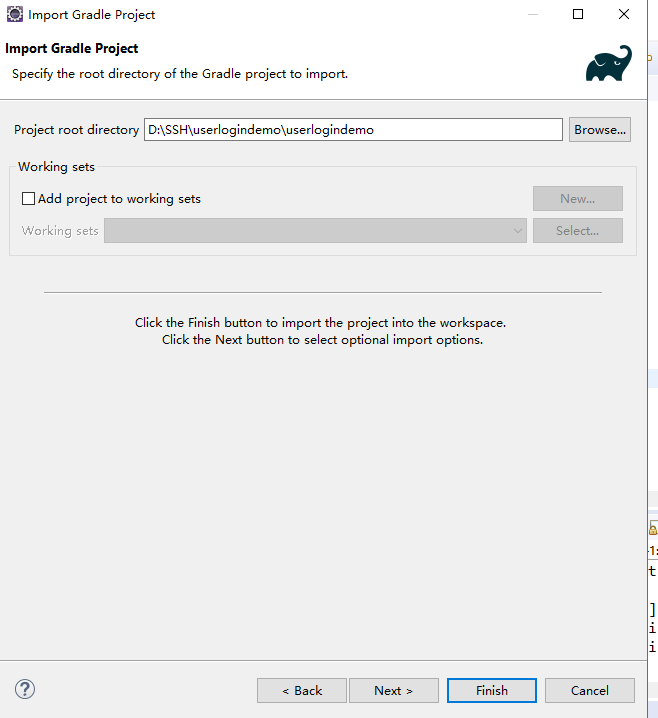
点击next即可,

点击finish即可,导入的过程也比较慢,请耐心等待
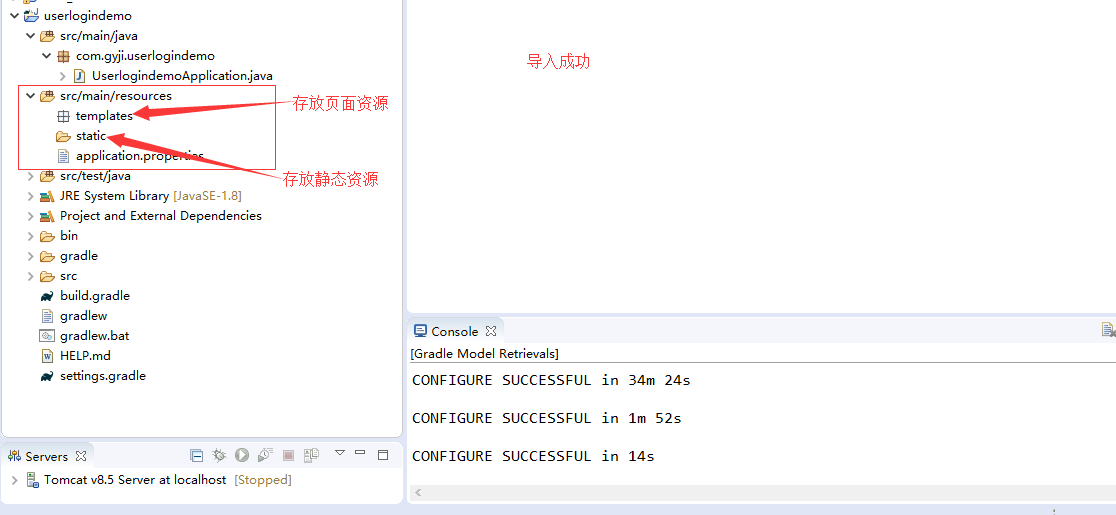
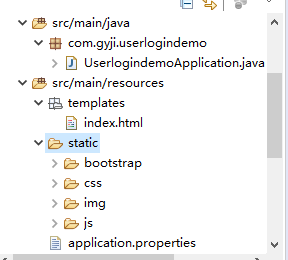
导入成功:

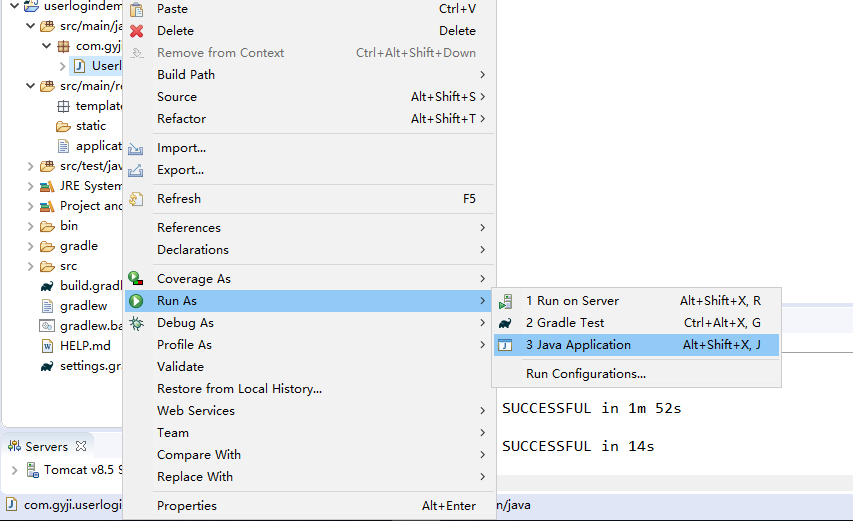
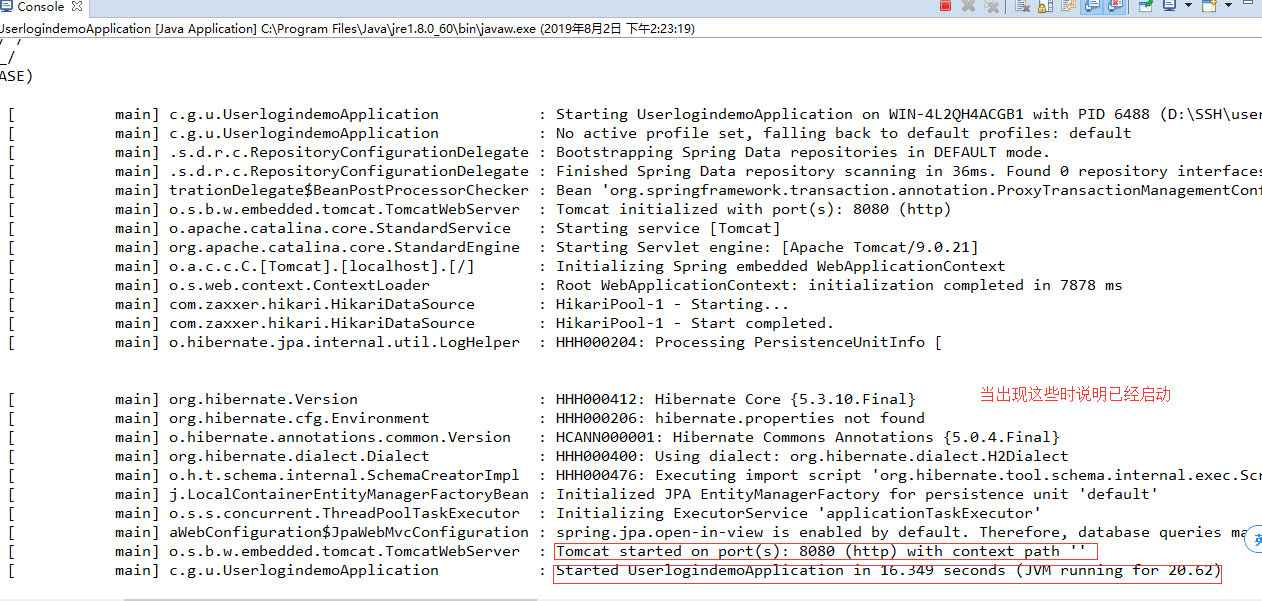
单击右键发布运行:

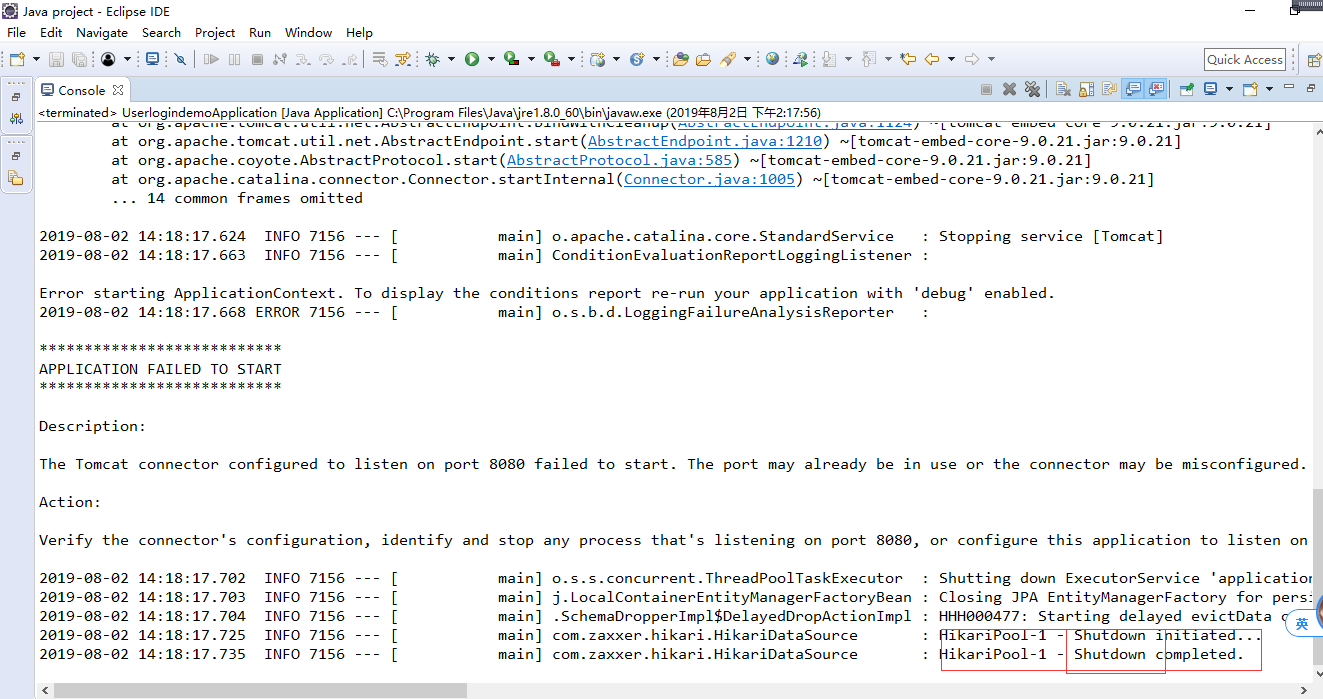
注意:出现下面的错误是由于端口被占用,因此在运行之后关闭需注意


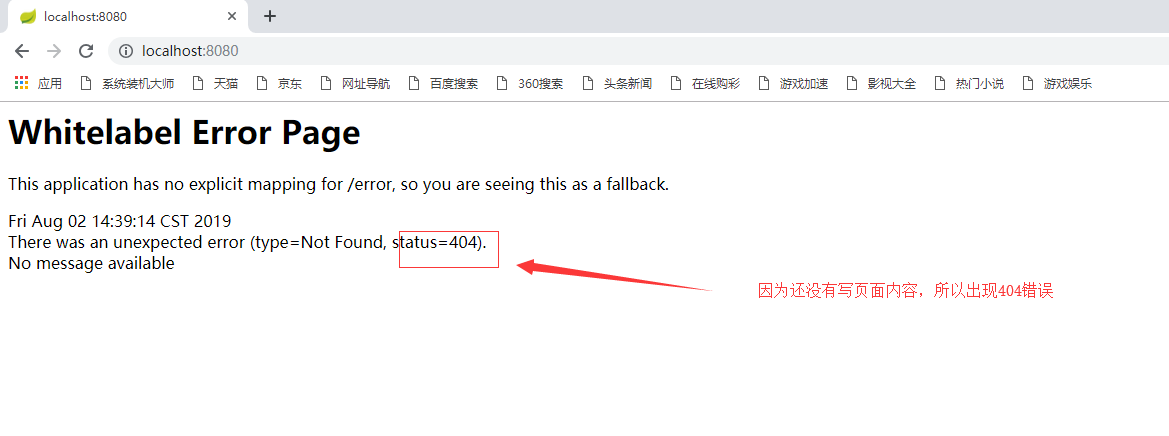
在本地浏览器中显示:

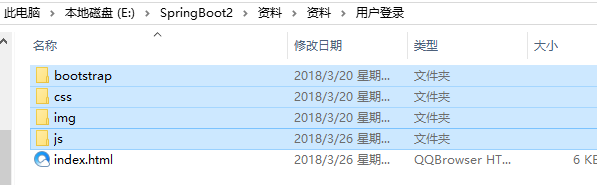
导入视图并查看:
将页面内容导入资源中:


由于不能直接访问刚刚导入的页面,需要使用一个controller来进行访问
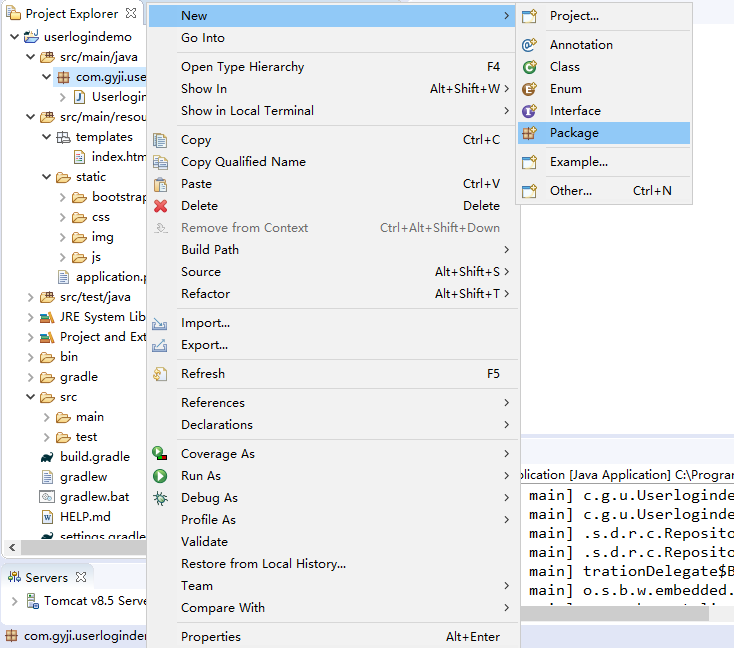
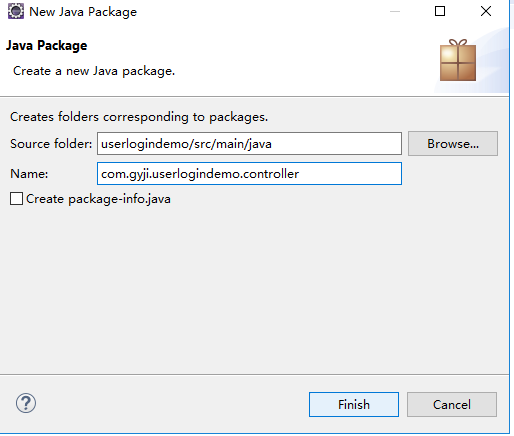
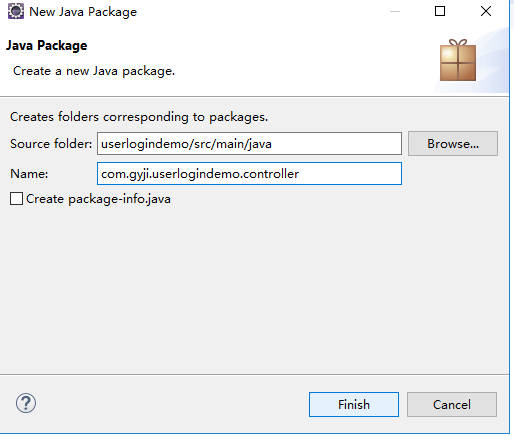
新建一个包



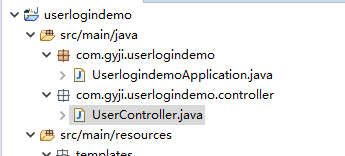
在新建的包类新建一个类:

模型model 比如:user,paste,paise
视图view 比如:xxx.jsp xxx.html
当访问index.action时就可以访问到index.html
代码:
package com.gyji.userlogindemo.controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; @RestController //一个模型拥有很多视图 //模型model user,paste,paise //视图view xxx.jsp xxx.html public class UserController { @RequestMapping("/index.action") public ModelAndView index() { return new ModelAndView("index.html"); } }
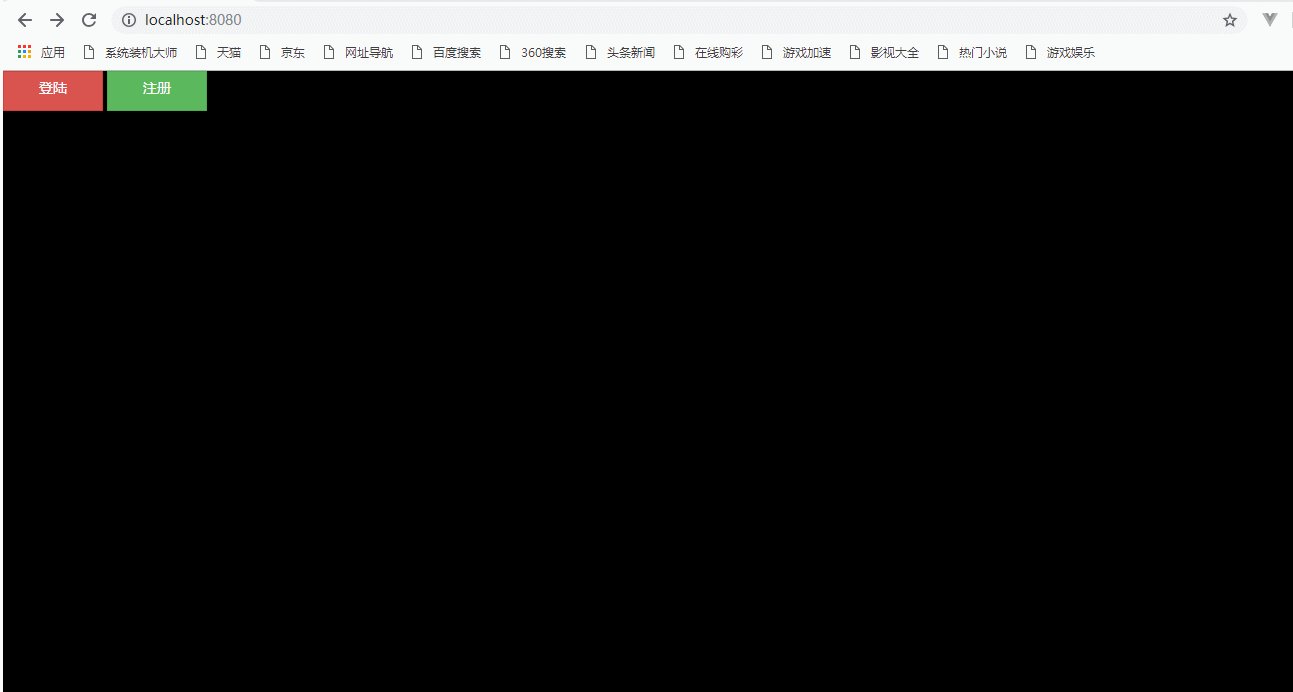
在浏览器中的效果:

在下面的博文中我将分析所需要的功能,以及使用代码来实现



 浙公网安备 33010602011771号
浙公网安备 33010602011771号