前台开发--------开发条幅商品在首页显示
没有连接数据库时条幅:

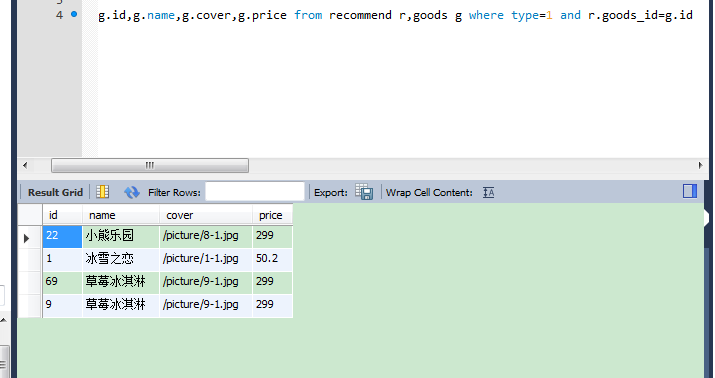
通过SQL语句在数据库中查询的结果:

/picture/8-1.jpg的图片:

SQL语句:
select g.id,g.name,g.cover,g.price from recommend r,goods g where type=1 and r.goods_id=g.id
在dao层中的GoodsDao.java中进行SQL语句的书写以及抛出异常,由于只写要显示一条数据,所以使用MapHandler:
public Map<String, Object> getScrollGoods() throws SQLException {//条幅显示 QueryRunner r=new QueryRunner(DBUtil.getDataSource()); String sql="select g.id,g.name,g.cover,g.price from recommend r,goods g where type=1 and r.goods_id=g.id ";//不需要获取类目 return r.query(sql,new MapHandler()); }
在service层中的GoodsService.java中进行异常处理:
public Map<String, Object> getScrollGoods(){ Map<String, Object> map=null; try { map = gDao.getScrollGoods(); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return map; }
在servlet层中IndexServlet.java需要从数据库获取条幅商品,以便将信息显示在页面上:
//取得条幅商品 Map<String, Object> scrollGoods=gService.getScrollGoods(); request.setAttribute("scroll", scrollGoods);
显示在index.jsp页面上:
<!--banner-->
<div class="banner">
<div class="container">
<h2 class="hdng"><a href="detail.action?goodid=7">${scroll.name}</a><span></span></h2>
<p>今日精选推荐</p>
<a class="banner_a" href="javascript:;" onclick="buy(7)">立刻购买</a>
<div class="banner-text">
<a href="detail.action?goodid=7">
<img src="${pageContext.request.contextPath }${scroll.cover}" alt="${scroll.name}" width="350" height="350">
</a>
</div>
</div>
</div>
<!--//banner-->
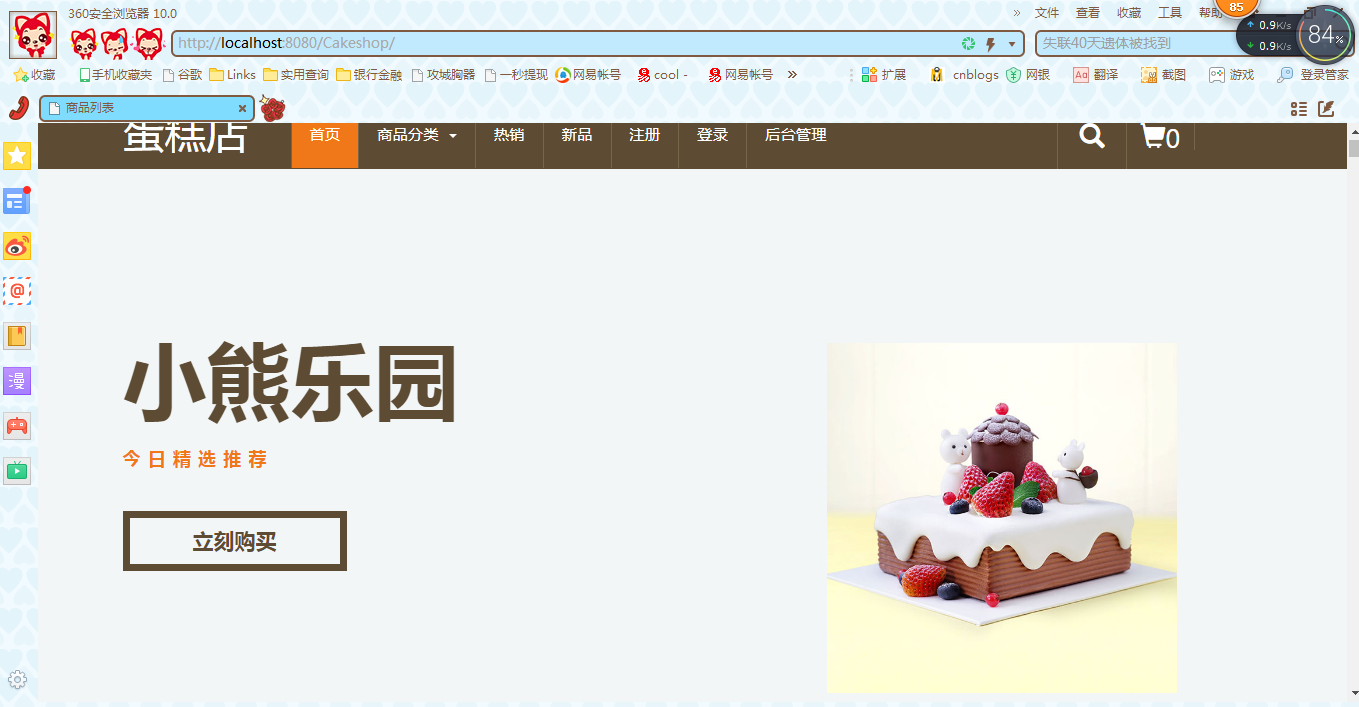
最终显示效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号