AngularJS初识
AngularJS 通过新的属性和表达式扩展了 HTML。
AngularJS 可以构建一个单一页面应用程序。最为核心的是:MVC(Model–view–controller)、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
更多关于AngularJS的介绍:网址:https://baike.baidu.com/item/AngularJS/7140293?fr=aladdin
下载更多的历史版本,你可以进入https://code.angularjs.org/下载安装,进行引入应用。
基本使用:
MVC:
M Model 模型----数据
V View 视图-----表现层
C Controller 控制器-----业务逻辑
ng-app='' "表示angular的使用范围
两个词:
双向绑定:可进可出
依赖注入:参数由定义方决定,而我们所学的函数由调用方决定。
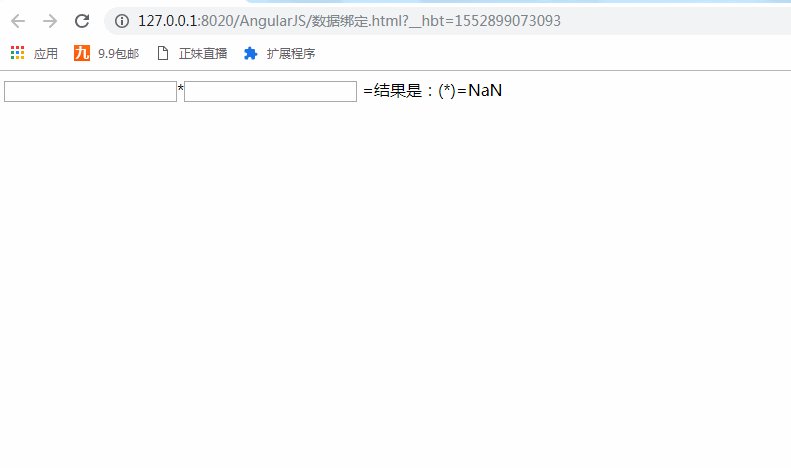
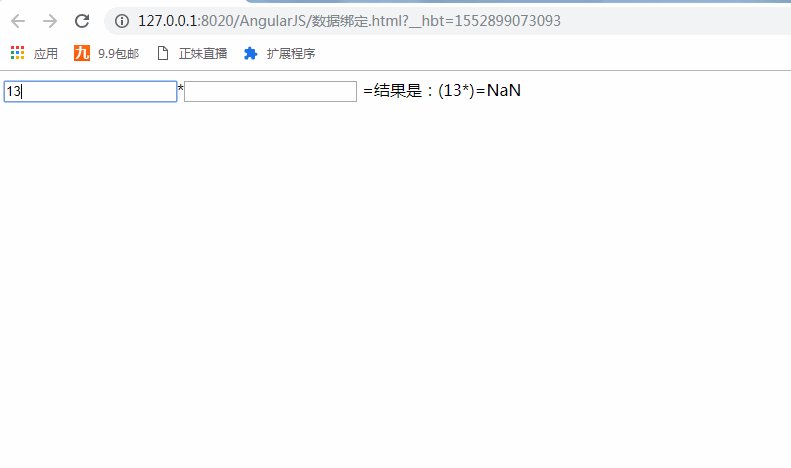
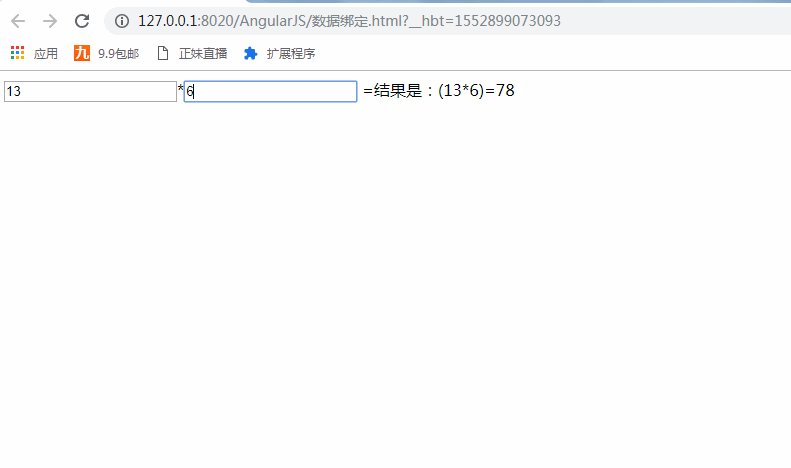
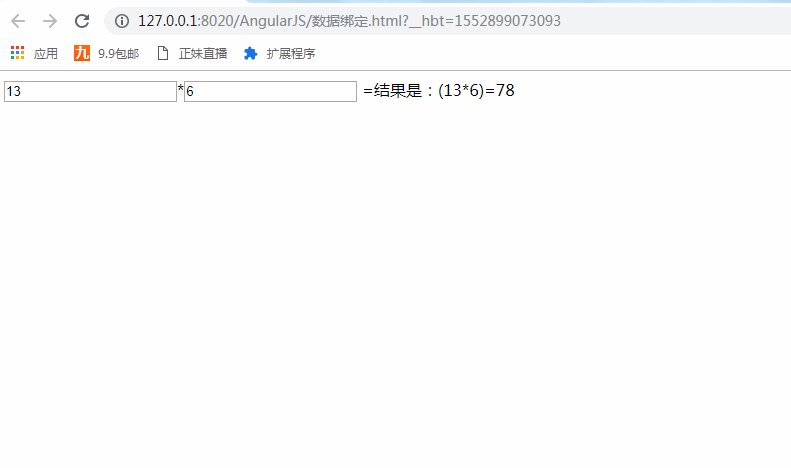
模板不会清楚原有的内容,而ng-bind会清除原有的内容,例如:
使用模板的效果如下:


1 <!DOCTYPE html> 2 <html ng-app> 3 <head> 4 <meta charset="UTF-8"> 5 <title>数据绑定</title> 6 <script type="text/javascript" src="js/angular.min.js" ></script> 7 </head> 8 <body> 9 <input type="text" ng-model="a" />*<input type="text" ng-model="b" /> 10 =<span>结果是:({{a}}*{{b}})={{a*b}}</span> 11 </body> 12 </html>
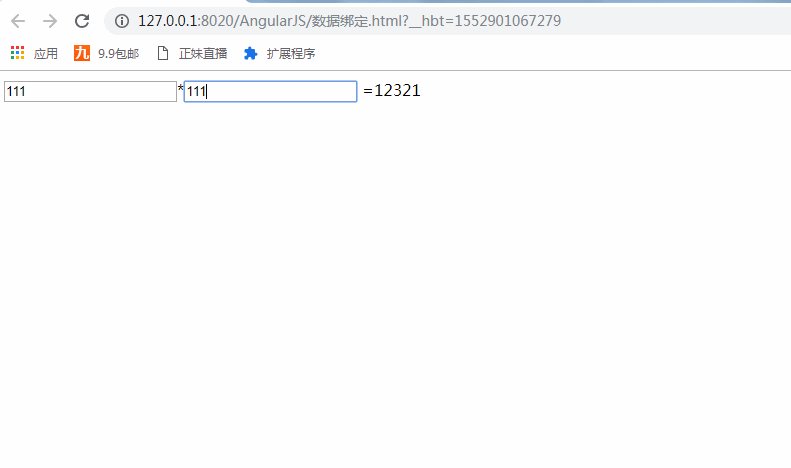
使用ng-bind的效果:

将"结果是:"隐藏了

1 <!DOCTYPE html> 2 <html ng-app> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript" src="js/angular.min.js" ></script> 7 </head> 8 <body> 9 <input type="text" ng-model="a" />*<input type="text" ng-model="b" /> 10 =<span ng-bind="a*b">结果是:</span> 11 </body> 12 </html>
附:
1、angular和JavaScript正常情况下不互通;
(1)不互通
变量不互通;
函数也不互通;
事件也不互通
2、Angular的开发模式和传统的开发模式完全不同------只需要盯住数据,数据时核心




 浙公网安备 33010602011771号
浙公网安备 33010602011771号