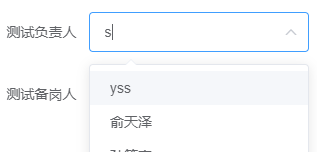
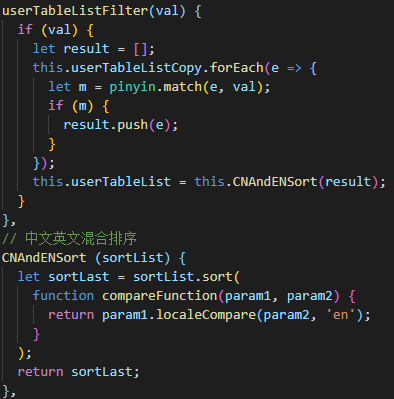
情况描述:使用element-ui的select组件的filter-method方法实现拼音搜索,
并将结果在下拉框中中英文混合排序显示。
输入内容超过一个字符时,单选框自动清空。

原因记录:filter-method方法有漏洞,会重置搜索框的value。
解决方法:无法解决内部原因,即从外部入手:
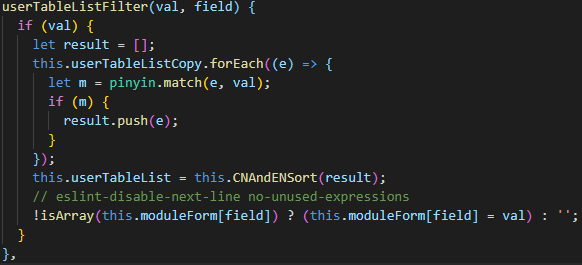
在搜索函数结束时,将传入的value再次赋值给v-model绑定的值。
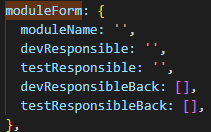
初始做法:
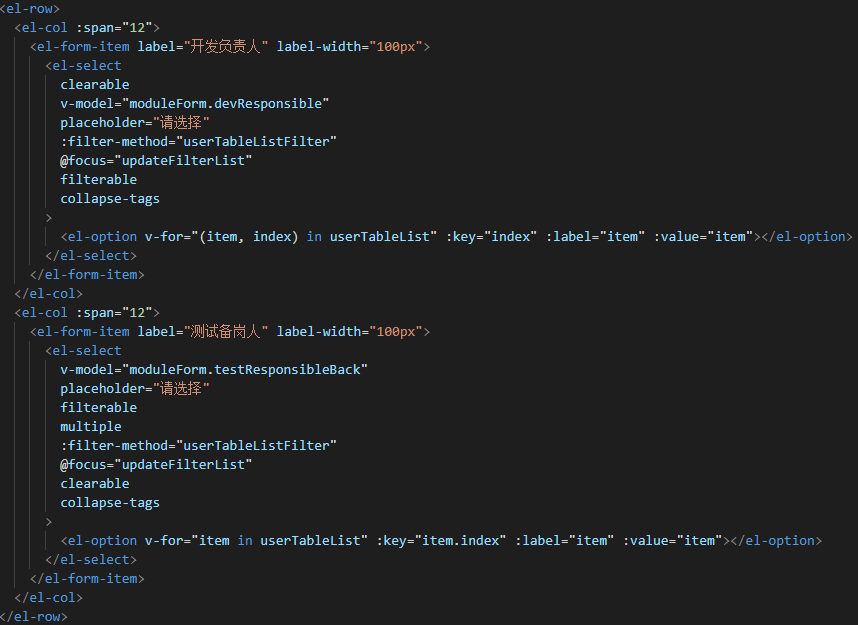
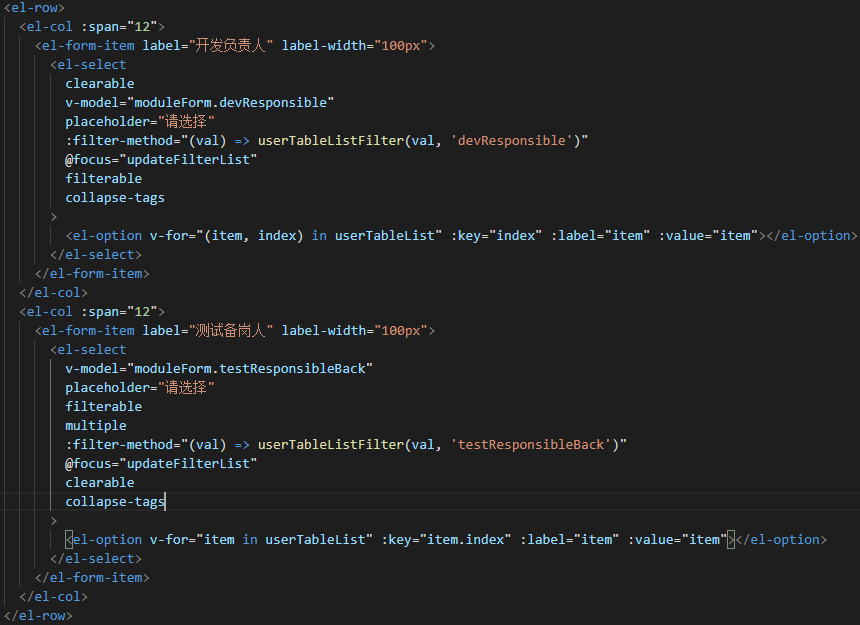
选择器分为单选和多选:



解决方法: 由于filter-method不是事件,
所以不能用 
于是使用箭头函数传入value和当前元素:

通过isArray判断,单选时做数据恢复处理:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号