HMS08. 快速入门
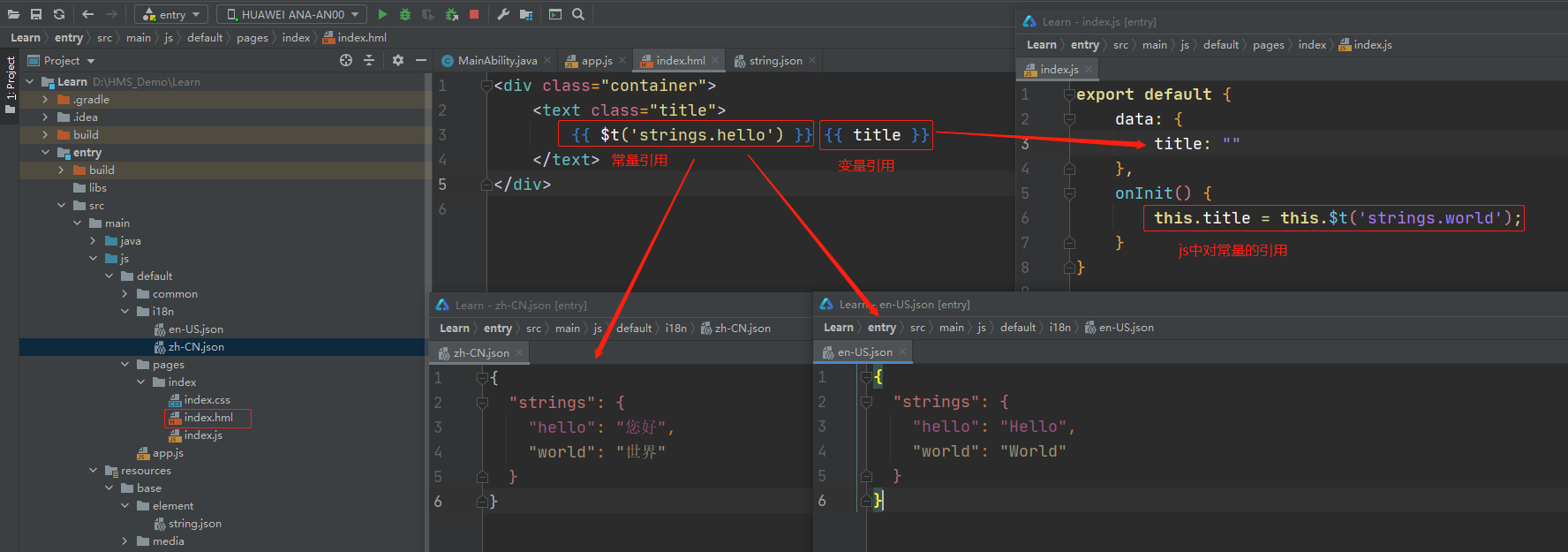
01. JS模式下(传统代码方式),对常量数据及变量数据的引用 (源路径: entry>src>main>js>default, 下述各路径均为此路径下的子路径)
>>> JS模式下,常量数据存放于 /i18n 目录下; 分不同语言进行存放的json文件中, 与 Java模式下存放于 resources>base>element>string.json 不同

>>> 为对象配置字符属性的样例:

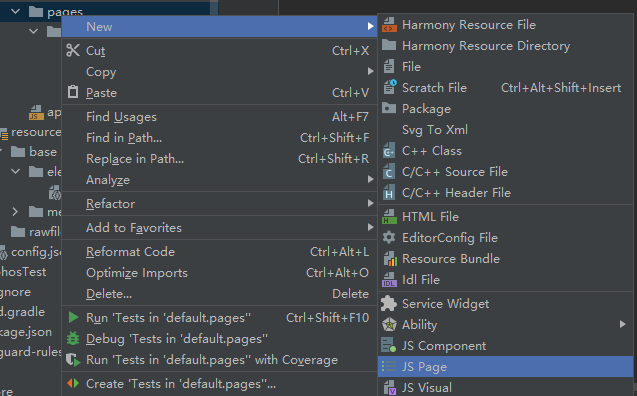
>>> 新建新的页面

>>>Demo: 新建一个JS的工程

02. JS模式下(低代码方式)
核心内容与上述差不多,所以只提供一个录屏了

03. Java版本;
在Java环境下,有二种方式来实现布局,一种是通过XML配置方式完成,一种是直接通过代码来配置,在如下操作中,首页面将通过XML完成,二号页面通过代码完成,最终效果与上述JS方式一样
>>> 关于多语方环境的常量配置异常提醒

>>> 跳转Demo处理
a. 新建一个Project, 选择 Java语言,Phone设备;
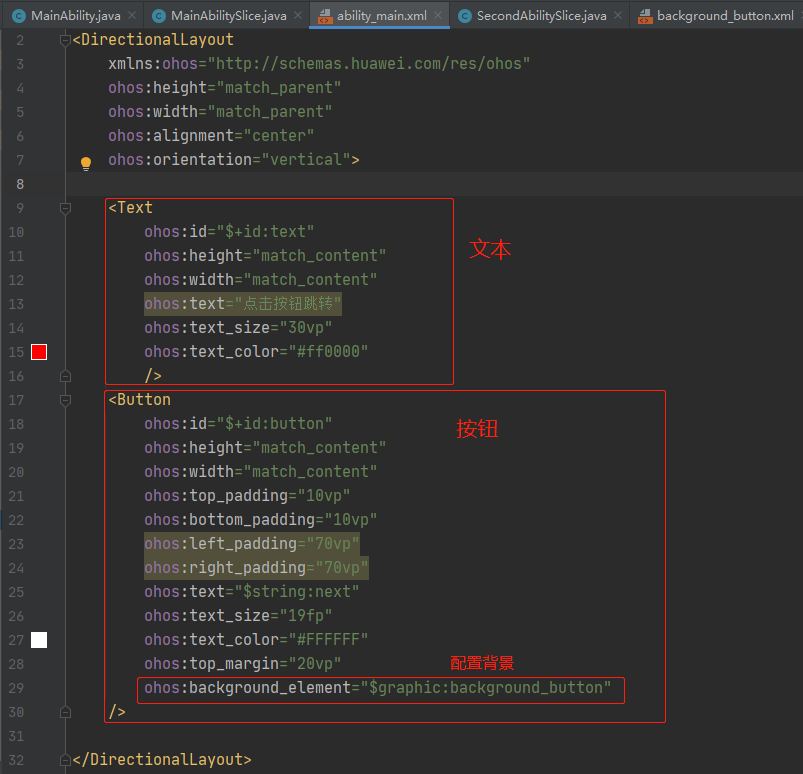
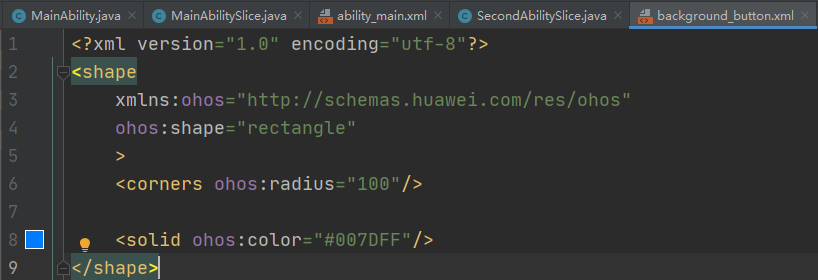
b. 配置主页面布局, 注意资源字符串及背景的引用

c. 按钮背景配置 (资源字符串,直接在 base>element>string.json 中配置即可)

d. 新建页面 entry>src>main>java>包>slice上右键, new > Java Class : SecondAbilitySlice
继承自: AbilitySlice
1 public class SecondAbilitySlice extends AbilitySlice { 2 @Override 3 protected void onStart(Intent intent) { 4 super.onStart(intent); 5 6 //声明布局 7 DependentLayout myLayout = new DependentLayout(this); 8 //设置布局宽高 9 myLayout.setWidth(DependentLayout.LayoutConfig.MATCH_PARENT); 10 myLayout.setHeight(DependentLayout.LayoutConfig.MATCH_PARENT); 11 //调置布局背景 12 ShapeElement background = new ShapeElement(); 13 background.setRgbColor(new RgbColor(255,255,255)); 14 myLayout.setBackground(background); 15 //创建一个文本 16 Text text = new Text(this); 17 text.setText("A New Page"); 18 text.setTextSize(50); 19 text.setWidth(DependentLayout.LayoutConfig.MATCH_CONTENT); 20 text.setHeight(DependentLayout.LayoutConfig.MATCH_CONTENT); 21 text.setTextColor(Color.BLACK); 22 //设置文本在布局上的位置 23 DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(DependentLayout.LayoutConfig.MATCH_CONTENT, 24 DependentLayout.LayoutConfig.MATCH_CONTENT); 25 textConfig.addRule(DependentLayout.LayoutConfig.CENTER_IN_PARENT); 26 text.setLayoutConfig(textConfig); 27 myLayout.addComponent(text); 28 //配置展示 29 super.setUIContent(myLayout); 30 } 31 }
e. 配置主页面的跳转
public void onStart(Intent intent) { ... // Button button = (Button) findComponentById(ResourceTable.Id_button); button.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { present(new SecondAbilitySlice(), intent); } }); }
>>> 至此,Demo开发完成,可以直接运行并查看效果;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号