avue常用场景记录
接手的一个项目使用的是avue这个傻瓜式的专门给后端人员用的框架,文档不够友好,使用起来各种蛋疼(咱专业前端基本上不使用)。为此,专门记录一下。当前avue版本2.8.12,如果要切换avue的版本,可以去https://cdn.jsdelivr.net/npm/@smallwei/avue@2.8.12/lib/这个地址去选择自己要的版本,然后进行下载,我这里是通过cdn的方式引用的。
avue官网地址:https://www.avuejs.com/
弹窗表单级联
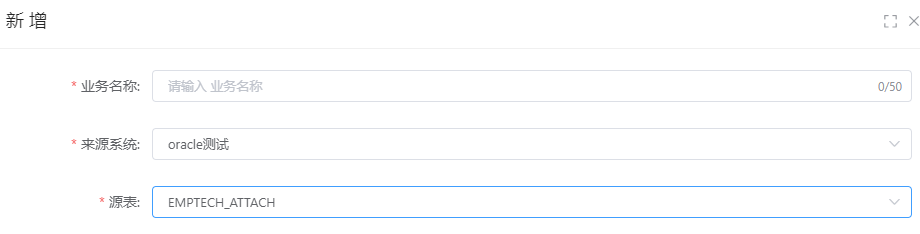
先选择来源系统,根据所选择的来源系统,自动加载来源表,如下图所示:

js代码如下:
{ label: this.$t("sourceDatasource"), prop: "sourceDatasource", type: "select", clearable: false, dicData: [], cascaderItem: ["sourceTable"], // dicUrl: `/emptech-middle/dataSource/list`, // dicQuery: { current: 1, size: 100 , descs: "create_time",dsType:"ORACLE"}, // props: { // label: "dsName", // value: "id" // }, // dicFormatter: res => { // return res.data.records; //返回字典的层级结构 // }, span: 24, rules: [ { required: true, message: this.$t("sourceSysMessage"), trigger: "blur" } ] }, { label: this.$t("sourceTable"), prop: "sourceTable", type: "select", clearable: false, dicFlag: false, dicUrl: "/emptech-middle/dataTable/getTablesByDataBase?dsId={{key}}", props: { label: "tableName", value: "tableName" }, search: true, searchslot: true, //使用插槽 span: 24, rules: [ { required: true, message: this.$t("sourceTbMessage"), trigger: "blur" } ] },
级联这里,第一个字段要配置cascaderItem属性,指定要关联的字段,然后被关联的字段,属性要配置dicFlag: false,否则界面第一次加载时,被关联的字典接口就会自动请求一次。
需要主意的是,如果sourceDatasource配置为dicUrl加载字典的方式,每次界面加载的时候,会调用这个字典接口两次,所以可以采用dicData: []的形式,在mounted中获取字典数据,然后给字典数据赋值的方式,如下代码所示:
async mounted() {//添加字典 await this.initDictData(); let sourceSysColumn = this.findObject( this.option.column, "sourceDatasource" ); sourceSysColumn.dicData = this.sourceSysDicData; }, methods: { //初始化字典数据 async initDictData() { let res = await getDataSourceList(1, 100, { descs: "create_time", dsType: "ORACLE" }); if (res.data.code == 200) { this.sourceSysDicData = res.data.data.records.map(m => { return { value: m.id, label: m.dsName }; }); } },
自定义搜索
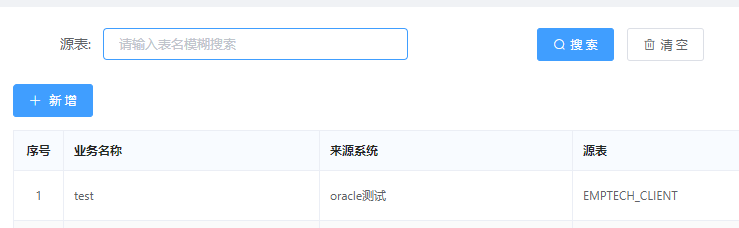
如下图所示,原表是一个下拉框字典,搜索的时候,需要是一个文本框模糊搜索:

js代码如下:
{ label: this.$t("sourceTable"), prop: "sourceTable", type: "select", clearable: false, dicFlag: false, dicUrl: "/emptech-middle/dataTable/getTablesByDataBase?dsId={{key}}", props: { label: "tableName", value: "tableName" }, search: true, searchslot: true, //使用插槽 span: 24, rules: [ { required: true, message: this.$t("sourceTbMessage"), trigger: "blur" } ] },
html代码如下:
<avue-crud :search.sync="query" :option="option" :table-loading="loading" :data="tbData" ref="crud" v-model="form" :permission="permissionList" :before-open="beforeOpen" :before-close="beforeClose" @row-del="rowDel" @row-update="rowUpdate" @row-save="rowSave" @search-change="searchChange" @search-reset="searchReset" @selection-change="selectionChange" @current-change="currentChange" @size-change="sizeChange" @refresh-change="refreshChange" @on-load="onLoad" :page.sync="page" > <template slot-scope="scope" slot="sourceTableSearch"> <el-input :placeholder="$t('sourceTbSearchPlaceholder')" :size="size" col="6" v-model="query.sourceTable" ></el-input> </template>
通过插槽,插槽名字为字段名称+Search,此处为sourceTableSearch
弹窗表单中字段间的交互
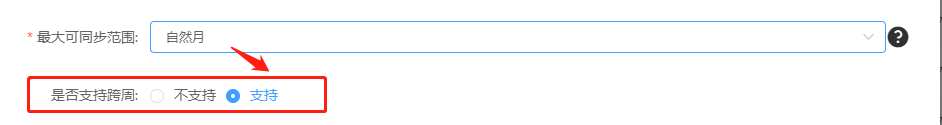
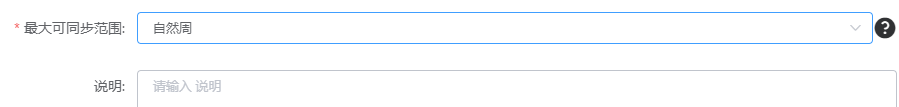
如下图所示,当最大可同步范围选择“自然月”时,下面展示是否支持跨周,否则不展示:


js代码:
{ label: this.$t("taskManage.maxSynchronizedRange"), prop: "maxSyncType", type: "select", hide: true, span: 24, value: "1", //默认值,自然周 clearable: false, rules: [ { required: true, message: this.$t("taskManage.maxSynchronizedRangeMessage"), trigger: "blur" } ], dicData: [], // dicUrl: // "/emptech-system/dict-biz/dictionary?code=data_sync_max_scope_type", // props: { // label: "dictValue", // value: "dictKey" // }, control: (val, form) => { console.log("数据", val); if (val == 2) { //自然月 return { isCrossWeek: { display: true } }; } else { return { isCrossWeek: { display: false } }; } } }, { label: this.$t("taskManage.isCrossWeek"), prop: "isCrossWeek", type: "radio", value: "1", //默认值,是 viewDisabled: true, dicUrl: "/emptech-system/dict-biz/dictionary?code=data_sync_is_cross_week", props: { label: "dictValue", value: "dictKey" }, hide: true, span: 24 },
html代码如下所示:
<template slot-scope="{ row, disabled }" slot="maxSyncTypeForm"> <div class="form-row"> <avue-select v-model="form.maxSyncType" :clearable="false" type="select" :dic="maxSyncTypeDicData" :disabled="disabled" ></avue-select> <el-tooltip placement="right-start"> <div slot="content"> 自然周内:如2022年8月1日到2022年8月7日为一个自然周,自然周内则表示可选时间范围为在8月1日到8月7日之间; <br /> 自然月内:如2022年8月为一个自然月,自然月内则表示可选时间范围为<=8月自然月天数。 </div> <i class="el-icon-question icon"></i> </el-tooltip> </div> </template>
在最大可同步范围字段中可以配置control方法来控制其它字段的隐藏或者显示,当然也可以通过watch的方式,后面会说到。
自定义日期时间范围搜索条件
需求如下图所示,这个执行时间范围只是一个搜索条件,并不会在表格中进行展示,日期时间范围组件默认显示当前时间+00:00:00 到当前时间23:59:59,选择其它日期时,起止时间的时分秒的范围也默认是00:00:00到23:59:59。

js代码如下:
{ label: this.$t("executingTimeRange"), prop: "executingTimeRange", type: "datetimerange", format: "yyyy-MM-dd HH:mm:ss", valueFormat: "yyyy-MM-dd HH:mm:ss", hide: true, display: false, search: true, searchSpan: 5, searchslot: true, //使用插槽 searchRange: true, span: 24, searchSpan: 8 },
html代码:
<!-- 自定义搜索卡槽 --> <template slot="executingTimeRangeSearch" slot-scope="scope"> <el-date-picker style="width:360px" v-model="executingTimeRange" type="datetimerange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss" :default-time="['00:00:00', '23:59:59']" > </el-date-picker> </template>
data代码:
executingTimeRange: [getCurTimeStart(), getCurTimeEnd()], //执行时间范围
查询代码需要改造:
//查询 searchChange(params, done) { if (this.executingTimeRange&&this.executingTimeRange.length == 2) { params.startExecuteTime = getStrToDatetime(this.executingTimeRange[0]); params.endExecuteTime = getStrToDatetime(this.executingTimeRange[1]); } this.page.currentPage = 1; this.query = params; this.onLoad(this.page, params); done(); },
弹窗表单自定义验证
需求,需要验证所选的日期范围是自然周,还是在一个月内,或者是一个月内的自然周内。

js代码如下:
//新增 rowSave(row, done, loading) { console.log("新增", row); let flag = this.dataValidate(row); if (!flag) { loading(); return; } // retrun; let item = this.createItem(row); add(item).then( res => { this.$message({ type: "success", message: this.$t("successMessage") }); // 数据回调进行刷新 this.onLoad(this.page); done(); }, error => { window.console.log(error); loading(); } ); }, //数据校验 dataValidate(row) { console.log("查询", row, this.query); let dateRange = row.dateRange; if (dateRange.length < 2) { this.$message({ message: "请选择日期范围", type: "warning" }); return false; } let res = true; let message = ""; if (this.maxSynchronizedRange == MAXSYNCRANGE.week) { //周 res = isSameWeek(dateRange); message = "选择的日期范围必须是在同一周内"; } else { //月 if (this.isCrossWeek == 0) { //不跨周 res = isSameMonthNoCrossWeek(dateRange); message = "选择的日期范围必须是在同一月同一周内"; } else { //跨周 res = isSameMonth(dateRange); message = "选择的日期范围必须是在同一月内"; } }if (res == false) { this.$message({ message: message, type: "warning" }); } return res; },
注意这个loading()是关闭按钮的loading的意思。done()方法是关闭弹窗的意思。
文档中没有说明的一些隐藏属性
column中
hide:不在表格列表中显示。
用到的一些日期相关的方法
日期处理使用的是moment.js,网址:http://momentjs.cn/
/* *判断是否在同一个星期里 *dateArr:时间字符串数组 *return:true/false */ export function isSameWeek(dateArr) { return moment(dateArr[0]).isSame(dateArr[1], 'week'); } /* *判断是否在同一个月 *dateArr:时间字符串数组 *return:true/false */ export function isSameMonth(dateArr) { return moment(dateArr[0]).isSame(dateArr[1], 'month'); } /** * 判断是否在一个月内,且不跨周 * @param {*} dataArr */ export function isSameMonthNoCrossWeek(dateArr) { let start = moment(dateArr[0]).isoWeekday(); let end = moment(dateArr[1]).isoWeekday(); let startDay = moment(dateArr[0]).dayOfYear(); let endDay = moment(dateArr[1]).dayOfYear(); let sameMonth = isSameMonth(dateArr); let sameWeek = (endDay - startDay < 7) && (start <= end); return sameMonth && sameWeek; //同月同周 } /** * 获取当天开始时间 * @returns */ export function getCurTimeStart() { return moment(moment().format('YYYY-MM-DD') + ' 00:00:00').toDate(); } /** * 获取当天结束时间 * @returns */ export function getCurTimeEnd() { return moment(moment().format('YYYY-MM-DD') + ' 23:59:59').toDate(); } /** * 字符串 * @param str * @returns */ export function getStrToDatetime(str) { return moment(str).format('YYYY-MM-DD HH:mm:ss') }
后面后再不断补充.......
| 博客地址: | http://www.cnblogs.com/jiekzou/ | |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。 如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。 |
|
| 其它: |
.net-QQ群4:612347965
java-QQ群:805741535
H5-QQ群:773766020 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号