express搭建简易web的服务器
说到express我们就会想到nodejs,应为它是一款基于nodejs平台的web应用开发框架。既然它是基于nodejs平台的框架那么就得先安装nodejs。
先到(nodejs.org)这个网站下载,点击如下图处下载任意一版,下载好以后解压安装。
创建一个文件夹,在其文件中(shift+右键)打开命令行工具通过(npm init) 命令为你的应用创建一个package.json 文件。在创建 package.json 文件时有以下步骤。
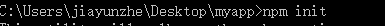
(shift+右键)打开命令行工具输入(npm init)如下图。
红线处输入你文件夹名字,以下全部按回车键一直到结束
现在你的文件夹下就有package.json文件了。package.json里面记录了我们接下来下载的express的信息
下载express
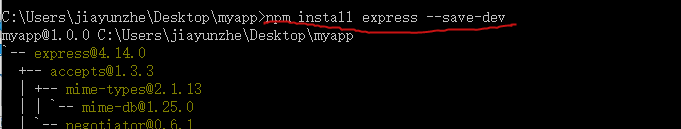
文件夹下(shift+右键)打开命令行工具输入(npm install express —save-dev)如下图
下载express在node_modules文件夹下。
代码
新建一个js文件
//引用express
var express = require("express");
//express定义为app
var app = express();
//app的get传输方法,当网站为localhost:8888或localhost:8888/页面相应 hello!!!!!
app.get("/",function(req,res){
res.send("hello!!!!!");
});
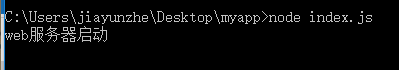
/设置端口为8888,加载成功打印 web服务器启动
app.listen(8888,function(){
console.log("web服务器启动")
})
![]()
![]()
因为我在创建package.json文件时entry point: (index.js)是inde.js所以我们就只能用index.js,如果不想用index.js,也可以设置其他js文件名